History Api使用演示


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>History Api 使用演示</title>
</head>
<body>
<div class="wrapper">
<ul class="nav">
<li class="nav-item">
first
</li>
<li class="nav-item">
second
</li>
<li class="nav-item">
third
</li>
</ul>
<div class="content"></div>
</div>
<script>
var menu = document.querySelectorAll('ul.nav>li');
var content = document.querySelector('div.content');
function initPage (page) {
menu.forEach(function(i,k){
i.classList.remove('selected-item');
}); menu.forEach(function(i,k){
if (i.innerText.toLowerCase().trim() === page) {
i.classList.add('selected-item');
}
});
content.innerText = `this is ${page.substring(1)} page`;
} initPage(window.location.hash);
menu.forEach(function(i,k){
i.addEventListener('click', function(e) {
var page = e.target.innerText.toLowerCase().trim();
initPage(page);
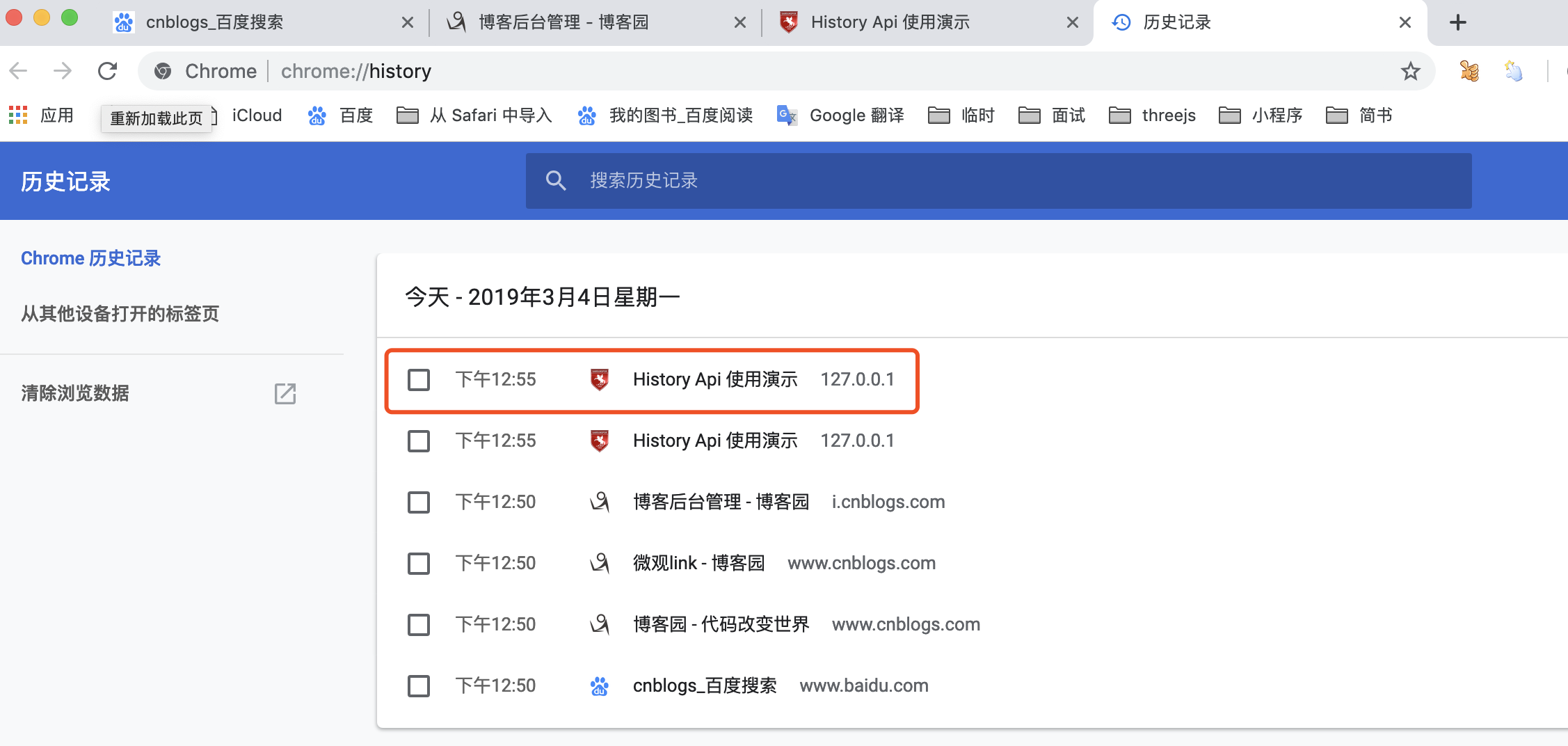
// pushstate 会修改地址栏url并向历史记录添加一条记录,不会刷新页面!
window.location.hash = page;
history.pushState(null, page, window.location.hash);
});
}); /*
go back forward都会触发popstate,这个方法会修改地址栏,不刷新页面!
*/
window.addEventListener("popstate", function(e) {
initPage(window.location.hash);
});
/*
锚点的改变会触发hashchange事件,如果用锚点区分url可以监听此事件
*/
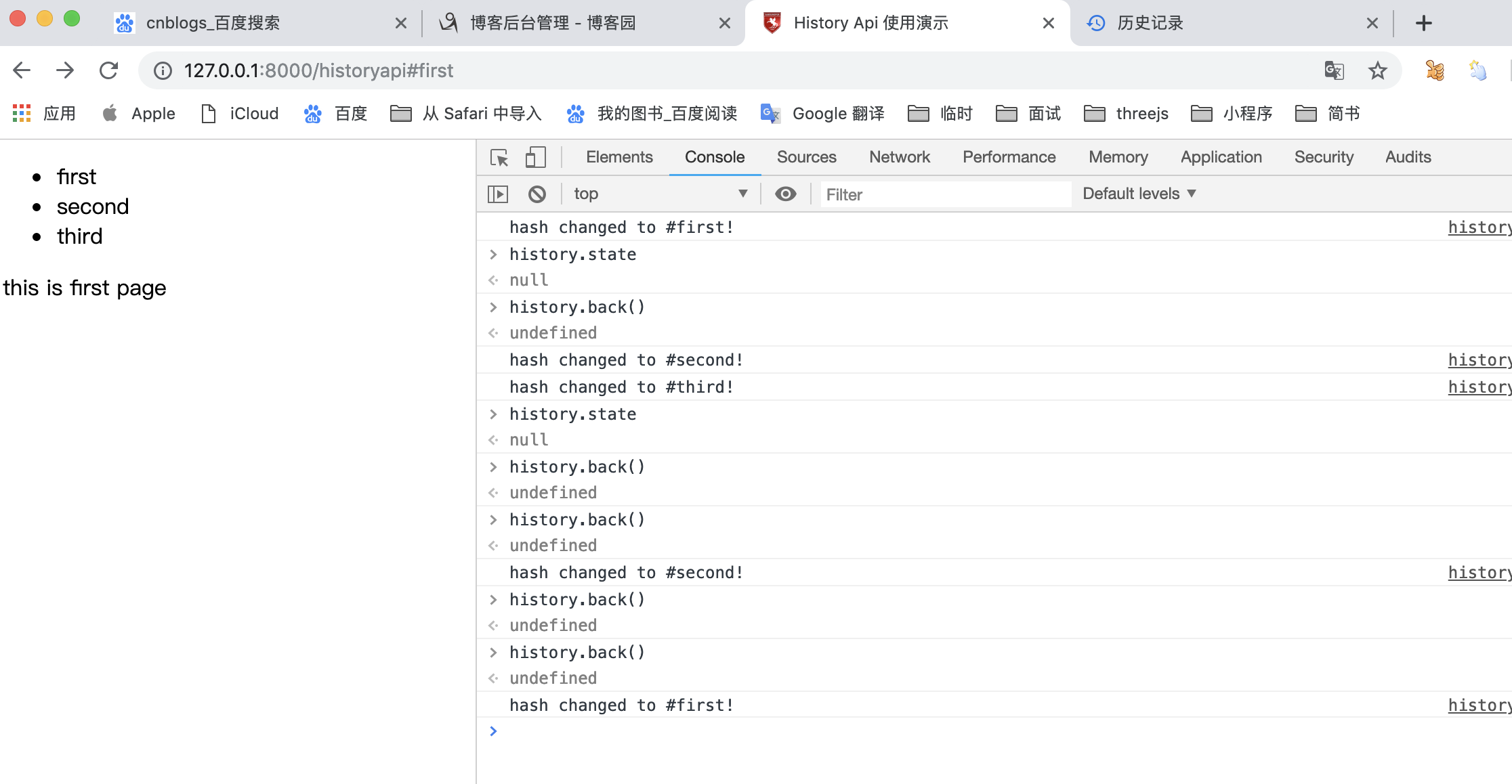
window.addEventListener('hashchange', function(e){
var hash = window.location.hash;
console.log(`hash changed to ${hash}!`);
});
</script>
</body>
</html>
History Api使用演示的更多相关文章
- HTML5 History API实现无刷新跳转
在HTML5中, 新增了通过JS在浏览器历史记录中添加项目的功能. 在不刷新页面的前提下显示改变浏览器地址栏中的URL. 添加了当用户单击浏览器的后退按钮时触发的事件. 通过以上三点,可以实现在不刷新 ...
- History API与浏览器历史堆栈管理
移动端开发在某些场景中有着特殊需求,如为了提高用户体验和加快响应速度,常常在部分工程采用SPA架构.传统的单页应用基于url的hash值进行路由,这种实现不存在兼容性问题,但是缺点也有--针对不支持o ...
- HTML5学习笔记之History API
这系列文章主要是学习Html5相关的知识点,以学习API知识点为入口,由浅入深的引入实例,让大家一步一步的体会"h5"能够做什么,以及在实际项目中如何去合理的运用达到使用自如,完美 ...
- 使用HTML5的History API
HTML5 History API提供了一种功能,能让开发人员在不刷新整个页面的情况下修改站点的URL.这个功能很有用,例如通过一段JavaScript代码局部加载页面的内容,你希望通过改变当前页面的 ...
- 利用HTML5的History API实现无刷新跳转页面初探
HTML4中的History API history这个东西大家应该都不陌生,我们经常使用history.back(-1)来实现后退功能,具体的属性和方法如下: 属性 length 历史的项数.Jav ...
- 大熊君学习html5系列之------History API(SPA单页应用的必备------重构完结版)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,(*^__^*) 嘻嘻……,这系列文章主要是学习Html5相关的知识点,以学习API知识点为入口,由浅入深的引入实例, 让大家一步一步的体会" ...
- 大熊君学习html5系列之------History API(SPA单页应用的必备)
一,开篇分析 Hi,大家好!大熊君又和大家见面了,(*^__^*) 嘻嘻……,这系列文章主要是学习Html5相关的知识点,以学习API知识点为入口,由浅入深的引入实例, 让大家一步一步的体会" ...
- HTML5 History API 实现无刷新跳转
在HTML5中, 1. 新增了通过JS在浏览器历史记录中添加项目的功能. 2. 在不刷新页面的前提下显示改变浏览器地址栏中的URL. 3. 添加了当用户单击浏览器的后退按钮时触发的事件. 通过以上三 ...
- html5 history api
1.html5 history api适用场景,个人理解最大的用处是配合ajax使用,使ajax拥有回退.前进的用户体验. 2.代码(dive into html5中的一个小例子) 1)fer.htm ...
随机推荐
- jquery的datatables第二次加载报错
"destroy":true, "scrollX": true, "ordering": false, "sScrollXInne ...
- ueditor复制文本有多余的空行问题
今天从ueditor中复制文本,粘贴到记事本中发现每一行后面都多了一个空行. Ueditor中的文本如图: 本来只有三行,全选复制所有内容,再粘贴到记事本中发现有每一行文本后面都有多余的空行: 如果我 ...
- ueditor接入秀米编辑器
秀米编辑器用来编辑微信页面很方便,功能也比较强大.秀米提供了第三方编辑器接入的功能,接入方法可以参照官网示例:http://hgs.xiumi.us/uedit/ 但是这里有几点要注意: 1. 示例中 ...
- 我的react+material-ui之路
在学习react和material-ui时我遇到的问题和解决方法 react要安装得在当前文件夹下面安装, npm命令在当前文件夹执行 npm install -g全局安装, 不会安装在当前包下 np ...
- Python自动化中的元素定位xpath(二)
1.Xpath元素定位 1)ele = b.find_element_by_xpath(‘/html/body/from/input[1]’) 2)Ele = b.find_element_by_xp ...
- 有趣的 zkw 线段树(超全详解)
zkw segment-tree 真是太棒了(真的重口味)!写篇博客纪念入门 emmm...首先我们来介绍一下 zkw 线段树这个东西(俗称 "重口味" ,与 KMP 类似,咳咳. ...
- ROS启动多launch文件
在ROS工程中经常需要启动好几个launch文件,比较不方便,有下面两种方法可以更高效些: 重写一个大型的launch文件,将所有的节点的启动配置信息都包含进去. 通过bash写一个xxx.sh文件, ...
- linux常用基础命令(一)
Rz命令 rz命令本地上传文件到服务器: rz在弹出的框中选择文件,上传文件 sz命令 sz命令发送文件到本地: Sz文件名 例:将文件file1 Sz file1 Tomcat启动/关闭命令 比如t ...
- jmeter知识总结(一)
Apache JMeter是一款纯java编写负载功能测试和性能测试开源工具软件.相比Loadrunner而言,JMeter小巧轻便且免费,逐渐成为了主流的性能测试工具,是每个测试人员都必须要掌握的工 ...
- 从头开始学Maven【依赖范围】
例如 <dependencies> <dependency> <groupId></groupId> <artifactId></ar ...
