IDEA 介绍
转载:https://blog.csdn.net/kanchaishaonian/article/details/81107210
前言:IntelliJ IDEA
如果说IntelliJ IDEA是一款现代化智能开发工具的话,Eclipse则称得上是石器时代的东西了。其实笔者也是一枚从Eclipse转IDEA的探索者,随着近期的不断开发实践和调试,逐步体会到这款智能IDE带来的巨大开发便利,在强大的插件功能支持下,诸如对Git和Maven的支持简直让人停不下来,各种代码提示,包括JS更是手到擒来,最终不得不被这款神奇的IDE所折服。为了让身边更多的小伙伴参与进来,决定写下这篇文章,与君共享。(*^_^*)
高级传送门:IntelliJ IDEA 官网下载 - Ultimate 终极版
下载地址:https://www.jetbrains.com/idea/download/#section=windows
激活方法: 安装完成后 选择License 输入 http://intellij.mandroid.cn
正文:IntelliJ IDEA 使用教程
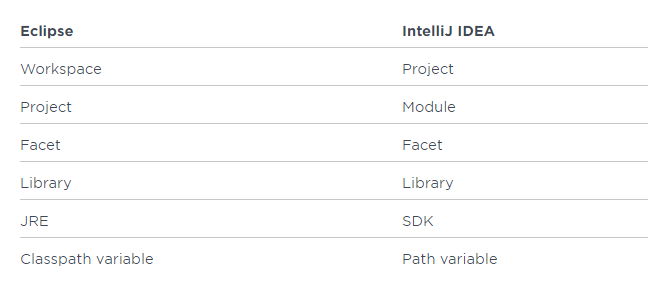
1. IDEA VS Eclipse 核心术语比较
由下图可见:两者最大的转变就在于工作空间概念的转变,并且在IDEA当中,Project和 Module是作为两个不同的概念,对项目结构是重要意义的,这也恰恰是许多IDEA初学者觉得困扰的地方。

1.1 为什么要取消工作空间?
答: 简单来说,IDEA不需要设置工作空间,因为每一个Project都具备一个工作空间!!对于每一个IDEA的项目工程(Project)而言,它的每一个子模块(Module)都可以使用独立的JDK和MAVEN。这对于传统项目迈向新项目的重构添加了极大的便利性,这种多元化的灵活性正是Eclipse所缺失的,因为开始Eclipse在初次使用时已经绑死了工作空间。
1.2 此外,很多新手都会问,为什么IDEA里面的子工程要称为Module ?
答:其实就是模块化的概念,作为聚合工程亦或普通的根目录,它称之为Project,而下面的子工程称为模块,每一个子模块之间可以相关联,也可以没有任何关联。
2. 当前项目配置VS 默认配置
2.1 为什么有了当前项目配置,还需要默认配置呢?
答:因为IDEA没有工作空间的概念,所以每个新项目(Project)都需要设置自己的JDK和MAVEN等相关配置,这样虽然提高了灵活性,但是却要为每个新项目都要重新配置,这显然不符合我们的预期。在这个背景下,默认配置给予当前项目配置提供了Default选项,问题自然就迎刃而解了。
2.2 初始化步骤
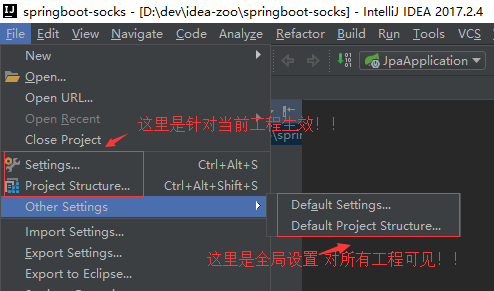
打开默认配置:顶部导航栏 -> File -> Other Settings -> Default Settings /ProjectStructs
打开当前配置:顶部导航栏 -> File -> Settings / ProjectStructs
示例图:

如果当前项目想覆盖默认配置,直接在Settins/Project Structure设置即可。
=============================================
接下来,来看看IDEA如何快速搭建Java开发环境!!
=============================================
3. 全局JDK(默认配置)
具体步骤:顶部工具栏 File ->Other Settins -> Default Project Structure -> SDKs -> JDK
示例: 根据下图步骤设置JDK目录,最后点击OK保存。

PS:同理,当前项目在Project Structure可为工程和各模块设置喜欢的JDK版本。
4. 全局Maven(默认配置)
具体步骤:顶部工具栏 File ->Other Settings -> Default Settings -> Build & Tools -> Maven
示例: 理论上只要配置了Maven主目录即可,实际开发推荐采用User Settins file .

PS:为了方便查阅,推荐在Settings配置好本地仓库. 例如D:\mvnrepository
5. 版本控制Git/Svn (默认配置)
具体步骤:顶部工具栏 File ->Other Settings -> Default Settings -> Version Control -> Git
示例: IDEA默认集成了对Git/Svn的支持 直接设置执行程序,右边Test提示成功即可。 部分小伙伴反馈说无法找到svn.exe,解决方法:重装SVN,配置项重新选择command line client tools 即可。

PS: IDEA内置的Git插件灰常好用,尤其是解决冲突性的代码。另外Git客户端推荐SourceTree。
6. 自动导包和智能移除 (默认配置)
具体步骤:顶部工具栏 File ->Other Settings -> Default Settings -> Auto Import
说明: 在网上看到很多人在提问IDEA为什么不能优化导包而Eclipse可以,所以特意抽出来跟大家分享IDEA如何优化导包。

7. Tomcat Server(当前项目配置)
很多小伙伴刚开始都找不到Tomcat的配置,其实很简单,Tomcat或者Jetty这些都是部署的容器,自然会联想到Deployment ,打开部署配置,可以看到应用服务器的配置。
配置Tomcat方法: File -> Settings -> Deployment -> Application Servers -> Tomcat Server
具体配置方法,如下图:

IDEA 必备小技能
为了提升开发效率,撸主贴心为大家准备以下实用指数五颗星的小技巧:
8. 自动编译
具体步骤:顶部工具栏 File ->Other Settings -> Default Settings -> Auto Import
说明:开启自动编译之后,结合Ctrl+Shift+F9 会有热更新效果。

自动编译(Runtime)
具体步骤: 敲击 Ctrl + Shift + Alt + / 然后进入Registry ,找到compiler.automake.allow.when.app.running ,然后勾选上。


9. 取消大小写敏感
具体步骤:File | Settings | Editor | General | Code Completion Case | Sensitive Completion = None
取消大小敏感,在编写代码的时候,代码的自动提示将更加全面和丰富。

10. 调整字体类型和字体大小
默认的白色背景和细小的字体会影响大家的编码体验,这里特意提供了调整代码窗的快捷配置。打开配置,搜索Font,然后再Font可以调整字体类型,Size可以调整字体大小,如图:

10. 将快捷键设置为跟Eclipse一样
很多人可能并不习惯IDEA的快捷键,为了方便,这里我们将快捷键设置为跟 Eclipse一样。
具体步骤: File -> Settings -> Keymap - > 选择Eclipse .

从Eclipse转过来的小伙伴 可以放心使用
11. 打开常用工具栏
具体步骤:顶部导航栏 - View -> 勾选 Toolbar & Tool Buttons
如下图所示:

12. 打开Maven神器(强烈推荐!)
具体步骤:右侧直接点击 Maven Project 管理插件 ,记得先打开常用工具栏,详见8.3。
如下图所示: 还在Eclipse使用Update命令苦苦挣扎的童鞋,请火速尝试此款插件,能给你带来前所未有的愉快感!!

13. 懒人必备快捷键
1. 按【鼠标中键】快速打开智能提示,取代alt+enter 。
File->Settings-> Keymap-> 搜索 Show Intention Actions -> 添加快捷键为鼠标中键。
2. 按【F2】快速修改文件名,告别双手操作。
File->Settings-> Keymap-> 搜索 Rename -> 将快捷键设置为F2 。
3. 按【F3】直接打开文件所在目录,浏览一步到位。
File->Settings-> Keymap-> 搜索 Show In Explorer -> 将快捷键设置为F3 。
4. 按【Ctrl+右键】直接打开实现类,方便开发查询。
File->Settings-> Keymap-> 搜索 implementation-> Add Mouse Shortcut 将快捷键设置为Ctrl+ 鼠标右键。
14. 重度强迫症患者
1.取消大小写敏感,让自动完成更齐全!
File | Settings | Editor | General | Code Completion Case | Sensitive Completion = None。
2.自动隐藏注释,让源码阅读更为清爽!
File -> Settings -> Editor -> General -> Code Folding -> Documentation comments 勾选。
如何想快速一键打开全部注释,则单击鼠标右键,选择Folding -> Expand Doc comments 。
3. Maven自动下载源码包,告别反编译,直接上源码注释!!
File | Settings | Build, Execution, Deployment | Build Tools | Maven | Importing
将Automatically Download 的 Source 勾上。
15. IDEA十问十答
(1)如何打开本地工程/已存在的工程?
答:点击File -> Open 打开 工程文件夹即可,注意先配置好JDK、Maven等基础配置。
(2)IDEA如何删除项目工程?
答:问这个问题的Coder真的好可爱啊哈哈,很肯定的回答你,不需要删,
点击File-> Close Project 即可快速关闭当前项目; 示例:
什么?你还是想要干掉整个目录?那也阔以,右键Show In Explorer ,删掉文件夹 即可。不过笔者建议还是直接Close关掉就好啦,万一以后用得上呢,你说呢?

(3)如何在单个窗口打开多个Maven工程啊?
答:随便新建一个文件夹,然后将工程都扔进去,使用IDEA打开这个文件夹。
(4)如何为当前项目工程添加多个模块啊?
答: 对着工程右键 -> 选择New -> Module -> 通常选择Spring Initializr ,如图:

新增模块

多模块工程
IDEA 介绍的更多相关文章
- CSS3 background-image背景图片相关介绍
这里将会介绍如何通过background-image设置背景图片,以及背景图片的平铺.拉伸.偏移.设置大小等操作. 1. 背景图片样式分类 CSS中设置元素背景图片及其背景图片样式的属性主要以下几个: ...
- MySQL高级知识- MySQL的架构介绍
[TOC] 1.MySQL 简介 概述 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB公司开发,目前属于Oracle公司. MySQL是一种关联数据库管理系统,将数据保存在不同的表中,而 ...
- Windows Server 2012 NIC Teaming介绍及注意事项
Windows Server 2012 NIC Teaming介绍及注意事项 转载自:http://www.it165.net/os/html/201303/4799.html Windows Ser ...
- Linux下服务器端开发流程及相关工具介绍(C++)
去年刚毕业来公司后,做为新人,发现很多东西都没有文档,各种工具和地址都是口口相传的,而且很多时候都是不知道有哪些工具可以使用,所以当时就想把自己接触到的这些东西记录下来,为后来者提供参考,相当于一个路 ...
- JavaScript var关键字、变量的状态、异常处理、命名规范等介绍
本篇主要介绍var关键字.变量的undefined和null状态.异常处理.命名规范. 目录 1. var 关键字:介绍var关键字的使用. 2. 变量的状态:介绍变量的未定义.已定义未赋值.已定义已 ...
- HTML DOM 介绍
本篇主要介绍DOM内容.DOM 节点.节点属性以及获取HTML元素的方法. 目录 1. 介绍 DOM:介绍DOM,以及对DOM分类和功能的说明. 2. DOM 节点:介绍DOM节点分类和节点层次. 3 ...
- HTML 事件(一) 事件的介绍
本篇主要介绍HTML中的事件知识:事件相关术语.DOM事件规范.事件对象. 其他事件文章 1. HTML 事件(一) 事件的介绍 2. HTML 事件(二) 事件的注册与注销 3. HTML 事件(三 ...
- HTML5 介绍
本篇主要介绍HTML5规范的内容和页面上的架构变动. 目录 1. HTML5介绍 1.1 介绍 1.2 内容 1.3 浏览器支持情况 2. 创建HTML5页面 2.1 <!DOCTYPE> ...
- ExtJS 4.2 介绍
本篇介绍ExtJS相关知识,是以ExtJS4.2.1版本为基础进行说明,包括:ExtJS的特点.MVC模式.4.2.1GPL版本资源的下载和说明以及4种主题的演示. 目录 1. 介绍 1.1 说明 1 ...
- ExtJS 4.2 组件介绍
目录 1. 介绍 1.1 说明 1.2 组件分类 1.3 组件名称 1.4 组件结构 2. 组件的创建方式 2.1 Ext.create()创建 2.2 xtype创建 1. 介绍 1.1 说明 Ex ...
随机推荐
- java实现控件的移动及使用鼠标改变控件大小
package cn.com.test; import java.awt.BorderLayout; import java.awt.Color; import java.awt.Component; ...
- 接口测试工具-fiddler
1.fiddler拦截修改数据 命令介绍: bpu在请求开始时中断,bpafter在响应到达时中断,bps在特定http状态码时中断,bpv/bpm在特定请求method时中断. 提示:命令输入区域输 ...
- 2018-2019-2 网络对抗技术 20165321 Exp3 免杀原理与实践
1. 实践内容(4分) 1.1 正确使用msf编码器(0.5分),msfvenom生成如jar之类的其他文件(0.5分),veil-evasion(0.5分),加壳工具(0.5分),使用shellco ...
- idea没配置Tomcat容器报错及解决方法
servlet报错,提示没有一个容器,需要一个容器来运行,说明没有tomcat容器. 看看idea的配置有没有配置tomcat? 果然没有配置tomcat容器(正常画红框的地方会出现配置的tomcat ...
- 6#day2总结
一次小小的总结https://github.com/DuGuQiuBai/Java/blob/master/day02/day02%E6%80%BB%E7%BB%93.txt 1:常量(掌握) (1) ...
- 利用Team@OSC进行团队协作开发平台
利用Team@OSC进行团队协作开发平台 Team@OSC介绍 Team@OSC 是一个团队协作开发平台,轻松管理轻量级团队.代码运行平台(PaaS).代码质量检查应有尽有. 链接:https://t ...
- eclipse导出maven工程的可执行jar包
一.eclipse导出maven工程的可执行jar包 建立两个maven工程 ZKServer 和ZKClient 注意:用maven进行开发管理的话,默认的打出来的jar包是不能运行的,需要在pom ...
- zigbee组网函数的一些用法
1.NLME_PermitJoiningRequest(0) :(1)值0x00:表示禁止加入网络 (2)值0x01-0xFE:表示允许链接的秒数 (3) 值0xff:表示启用网络 同时此函数:是 ...
- 用Flow编写更好的js代码
关于本文: 原文地址 翻译地址 译者:野草 本文发表于前端早读课[第897期] 你是否经常在debug那些简单可避免的bug?可能你给函数传参的时候搞错了参数的顺序,或者本来应该传个Number类型的 ...
- 外星人入侵游戏(python代码)
https://github.com/ehmatthes/pcc/tree/master/chapter_12/images
