在递归函数中使用JQuery.Deferred,异步请求中的同步执行...
标题不知道怎么起合适,其实需求很简单:
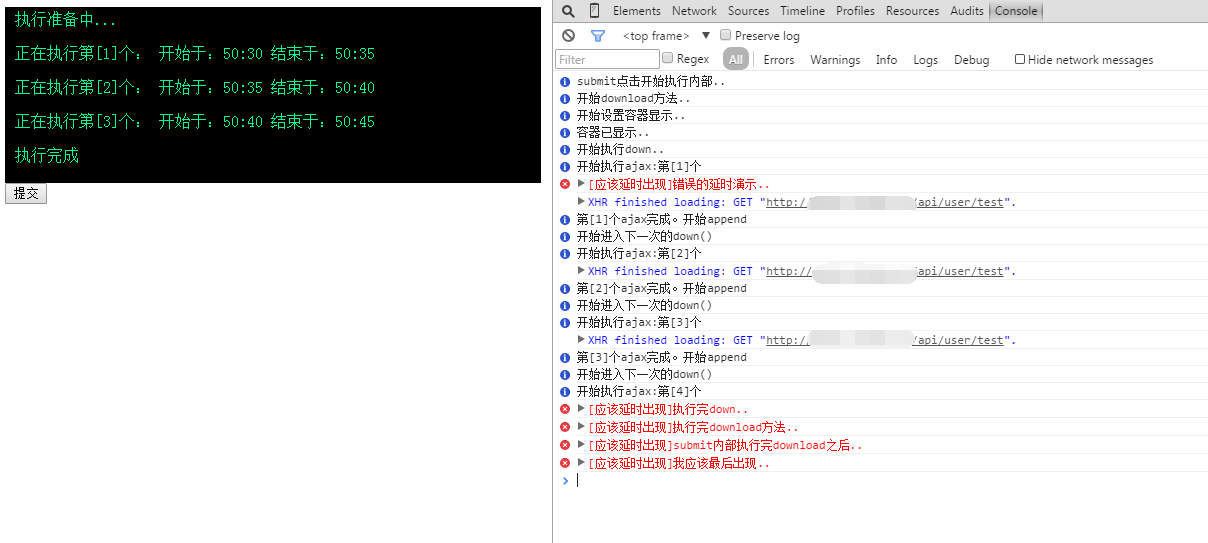
黑色背景的容器在页面打开时是隐藏的,点击提交后显示。
然后开始执行递归方法,每次ajax请求完成时,更新容器内容。
在全部执行完成后输出“执行完成”。
submit->download->down。中间download方法是起到封装的作用。
至于为什么不使用$.ajax【async=false】,因为async会造成UI阻塞,结果就是,直到方法完全执行结束才会更新UI,与我们的需求不符合。
睡觉去...具体实现详细童鞋自己看代码吧...

栗子代码:
<html>
<head>
<title>JQ延迟执行</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> <script type="text/javascript" src="/scripts/jquery-1.9..min.js"></script>
</head>
<body>
<div class="info" style="color:#00ff90;background-color:#000;padding:3px 10px;display:none">执行准备中...</div>
<input type="button" id="submit" value="提交">
</body>
</html>
<script type="text/javascript">
$(function () { function download(odtd) {
console.info("开始download方法..");
console.info("开始设置容器显示..");
$(".info").show();
console.info("容器已显示..");
console.info("开始执行down.."); var dtd = $.Deferred();
var promise = dtd.promise();
down(, dtd);
promise.done(function () {
console.error("[应该延时出现]执行完down..");
console.error("[应该延时出现]执行完download方法..");
odtd.resolve();//通知上层结束
});
} function down(index,dtd)
{
console.info("开始执行ajax:第[" + (index + ) + "]个");
if (index < ) {
$.ajax({
url: "/api/user/test" //每次请求延时5s
}).done(function (data) {
console.info("第[" + (index + ) + "]个ajax完成。开始append");
var info = "<p>正在执行第[" + (index + ) + "]个: " + data + "<p>";
$(info).appendTo($(".info"));
console.info("开始进入下一次的down()");
down(++index, dtd);
});
}
else {
$("<p>执行完成</p>").appendTo($(".info"));
dtd.resolve();//通知上层结束
}
} $("#submit").click(function () {
console.info("submit点击开始执行内部..");
var odtd = $.Deferred();
var promise = odtd.promise();
download(odtd);
promise.done(function () {
console.error("[应该延时出现]submit内部执行完download之后..");
console.error("[应该延时出现]我应该最后出现..");
}); console.error("[应该延时出现]错误的延时演示..");
}); });
</script>
在递归函数中使用JQuery.Deferred,异步请求中的同步执行...的更多相关文章
- javascript 异步请求封装成同步请求
此方法是异步请求封装成同步请求,加上token验证,环境试用微信小程序,可以修改文件中的ajax,进行封装自己的,比如用axios等 成功码采用标准的 200 到 300 和304 ,需要可以自行修改 ...
- springboot 中如何正确在异步线程中使用request
起因: 有后端同事反馈在异步线程中获取了request中的参数,然后下一个请求是get请求的话,发现会偶尔出现参数丢失的问题. 示例代码: @GetMapping("/getParams&q ...
- 利用 Jquery Deferred 异步你的程序
最近在做公司QA系统改造时,有这样的一个场景. QA系统中有些数据项需要从JIRA平台(一个国外项目与事务跟踪工具)中获取,JIRA平台提供了很完善的Rest API. 现在的要求是,在QA系统中提交 ...
- php中使用fsockopen实现异步请求
php执行一段程序,有可能几毫秒就执行完毕,也有可能耗时较长.例如,用户下单这个事件,如果调用了些第三方服务进行发邮件.短信.推送等通知,可能导致前端一直在等待.而有的时候,我们并不关心这些耗时脚本的 ...
- jquery Ajax异步请求之session
写了一个脚本,如下: $(function () { $("#btnVcode").click(function () { var receiveMobile = $(" ...
- jQuery Ajax(异步请求)
jQuery异步请求 原始的异步请求是需要创建的 XMLHttpRequest 对象.(IE5,6不支持)目前很多浏览器都支持XMLHttpRequest对象 jQuery ajax常用的回调函数:b ...
- 异步请求中jetty处理ServletRequestListener的坑
标题起得比较诡异,其实并不是坑,而是jetty似乎压根就没做对异步request的ServletRequestListener的特殊处理,如果文中有错误欢迎提出,可能自己有所疏漏了. 之前遇到了一个b ...
- 微信小程序中使用Async-await方法异步请求变为同步请求
微信小程序中有些 Api 是异步的,无法直接进行同步处理.例如:wx.request.wx.showToast.wx.showLoading等.如果需要同步处理,可以使用如下方法: 注意: Async ...
- WeChat-SmallProgram:微信小程序中使用Async-await方法异步请求变为同步请求
微信小程序中有些 Api 是异步的,无法直接进行同步处理.例如:wx.request.wx.showToast.wx.showLoading 等.如果需要同步处理,可以使用如下方法: 提示:Async ...
- ASP.NET MVC 中使用 jQuery 实现异步搜索功能
常见的几种异步请求方式: Ajax.BeginForm 异步提交文本的形式 Ajax.ActionLinkk 文本链接的形式 Client Validataion 客户端的认证 一.用jQuer ...
随机推荐
- Appium(一)---环境搭建的一些问题
最近开始学习Appium,一款很不错的自动化测试工具,网上已经有大量的环境搭建教程,我就不再细说,我搭建环境时主要参考如下两个博客https://www.cnblogs.com/yoyoketang/ ...
- BindingResult 作用原理
controller代码 @RequestMapping("") public String index(@Valid User user , BindingResult bind ...
- FairyGUI TextField
记录一个在使用FairyGUI的TextField时遇到的坑. TextField有一个文本模板功能,可以实现类似占位符的功能,如:{ number = 0 },然后我们可以在脚本中修改number的 ...
- 微信小程序表单验证
参考:http://www.cnblogs.com/zhangxiaoyong/p/10166951.html
- Scrum Meeting 合集
一.Alpha [Alpha]Scrum meeting 1 [Alpha]Scrum meeting 2 [Alpha]Scrum meeting 3 [Alpha]Scrum meeting 4 ...
- 直方图均衡化与Matlab代码实现
昨天说了,今天要好好的来解释说明一下直方图均衡化.并且通过不调用histeq函数来实现直方图的均衡化. 一.直方图均衡化概述 直方图均衡化(Histogram Equalization) 又称直方图平 ...
- 纸小墨ink简洁主题story爱上你的故事
主题介绍 为纸小墨写的一款主题,该主题移植自Yumoe github地址:ink-theme-story Demo ink-theme-story 主题的一些食用说明 菜单 标题旁边有一个 · 字符, ...
- Conclusions about Deep Learning with Python
Conclusions about Deep Learning with Python Last night, I start to learn the python for deep learn ...
- SpringBoot和druid数据源集成Jpa
1.pom文件 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="htt ...
- 记 Arduino 之 Hello World 篇(Getting Started)
本文仅为入门实验,甚至谈不上研究的程度.目的是:记录如何烧录程序到 Arduino 主板,以及通过一些简单例程,找到 Arduino 开发的感觉. 开发环境:Ardunio IDE(用于编译.上传运行 ...
