Http长连接
1、Http长连接
Http的请求时在TCP连接上进行发送的,TCP的连接分为长连接和短连接
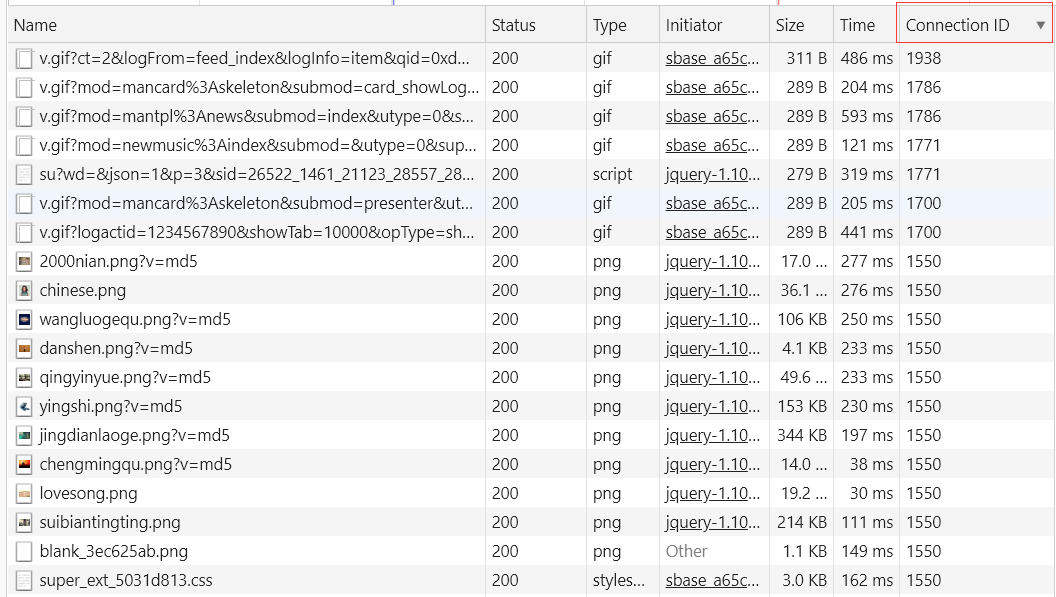
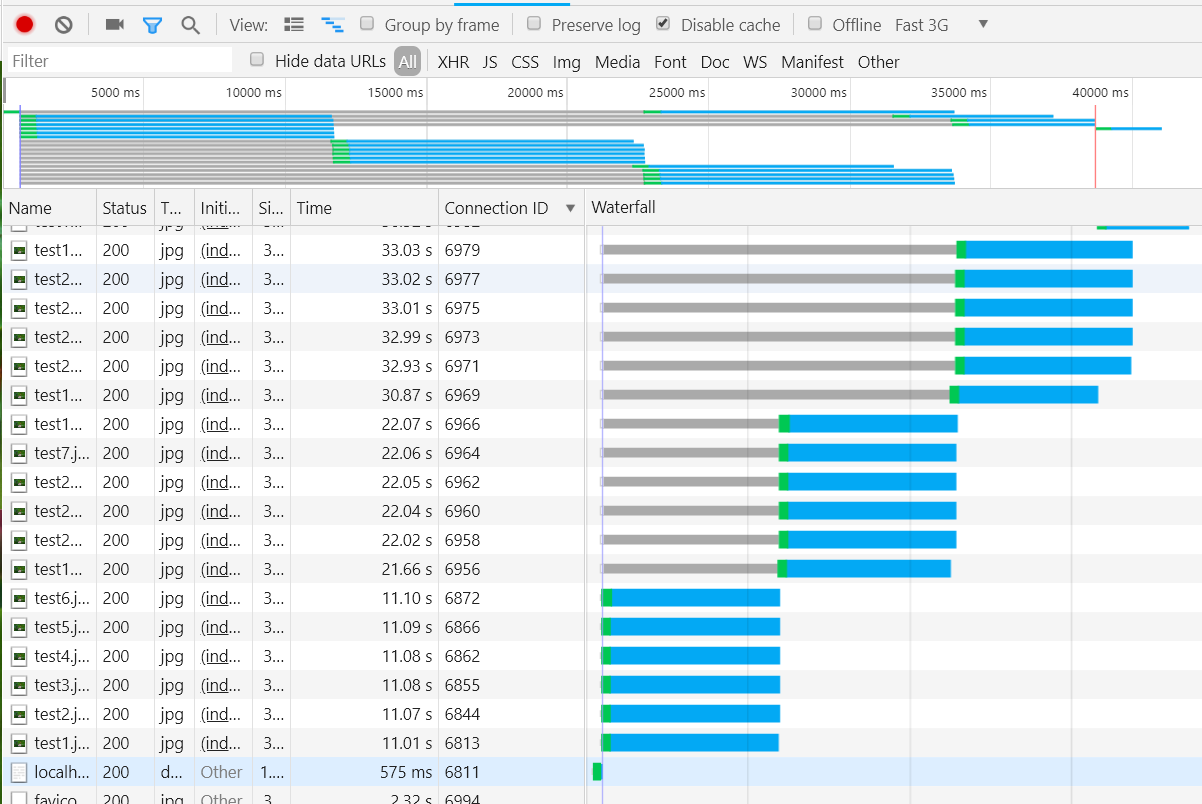
打开www.baidu.com,查看Connection ID 如下图。 Connection ID代表TCP连接的ID,可以区分是否用的是同一个TCP连接

如果域名不一样,Connection ID会不一样。
比如Chrome允许并发创建6个TCP连接,其它要连接要等这6个创建完成,才能创建。
2、如何保证长连接

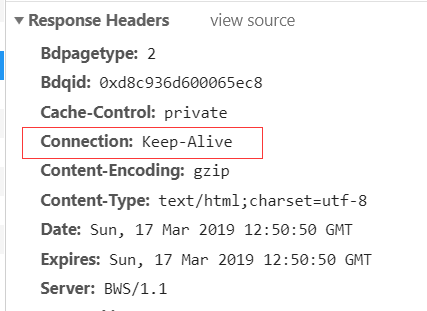
keep-alive代表这个连接时保持的,就不会请求完毕后就被关闭
请求头中也有keep-alive

3、测试
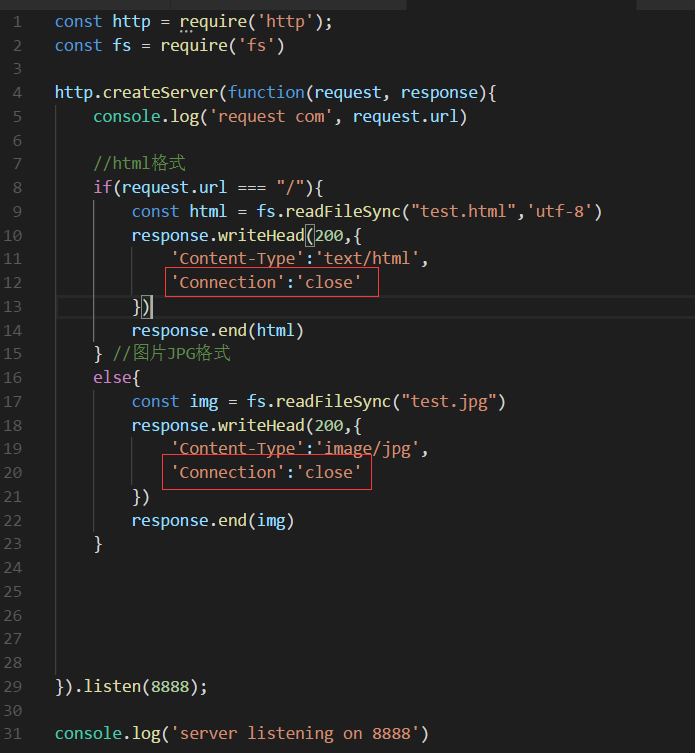
1)server.js
const http = require('http');
const fs = require('fs')
http.createServer(function(request, response){
console.log('request com', request.url)
//html格式
if(request.url === "/"){
const html = fs.readFileSync("test.html",'utf-8')
response.writeHead(200,{
'Content-Type':'text/html'
})
response.end(html)
} //图片JPG格式
else{
const img = fs.readFileSync("test.jpg")
response.writeHead(200,{
'Content-Type':'image/jpg'
})
response.end(img)
}
}).listen(8888);
console.log('server listening on 8888')
2) html 文件
<html>
<head>
<title>Document</title>
</head>
<body>
<img src="/test1.jpg" alt="">
<img src="/test2.jpg" alt="">
<img src="/test3.jpg" alt="">
<img src="/test4.jpg" alt="">
<img src="/test5.jpg" alt="">
<img src="/test6.jpg" alt="">
<img src="/test7.jpg" alt="">
</body> </html>
还有一张test.jpg 文件

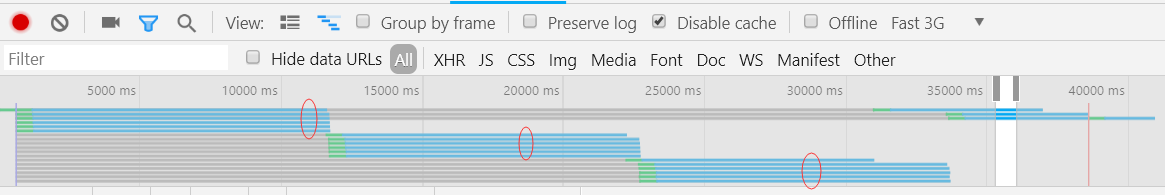
输入http://localhost:8888/ 如下图:

如果html加载更多的图片,并发数为6
<html>
<head>
<title>Document</title>
</head>
<body>
<img src="/test1.jpg" alt="">
<img src="/test2.jpg" alt="">
<img src="/test3.jpg" alt="">
<img src="/test4.jpg" alt="">
<img src="/test5.jpg" alt="">
<img src="/test6.jpg" alt="">
<img src="/test7.jpg" alt=""> <img src="/test11.jpg" alt="">
<img src="/test12.jpg" alt="">
<img src="/test13.jpg" alt="">
<img src="/test14.jpg" alt="">
<img src="/test15.jpg" alt="">
<img src="/test16.jpg" alt="">
<img src="/test17.jpg" alt=""> <img src="/test21.jpg" alt="">
<img src="/test22.jpg" alt="">
<img src="/test23.jpg" alt="">
<img src="/test24.jpg" alt="">
<img src="/test25.jpg" alt="">
<img src="/test26.jpg" alt="">
<img src="/test27.jpg" alt="">
</body> </html>

4、关闭长连接

则每个http请求都会创建一个TCP连接

Http长连接的更多相关文章
- TCP同步与异步,长连接与短连接【转载】
原文地址:TCP同步与异步,长连接与短连接作者:1984346023 [转载说明:http://zjj1211.blog.51cto.com/1812544/373896 这是今天看到的一篇讲到T ...
- HTTP的长连接和短连接
本文总结&分享网络编程中涉及的长连接.短连接概念. 关键字:Keep-Alive,并发连接数限制,TCP,HTTP 一.什么是长连接 HTTP1.1规定了默认保持长连接(HTT ...
- C#中HttpClient使用注意:预热与长连接
最近在测试一个第三方API,准备集成在我们的网站应用中.API的调用使用的是.NET中的HttpClient,由于这个API会在关键业务中用到,对调用API的整体响应速度有严格要求,所以对HttpCl ...
- Erlang C1500K长连接推送服务-内存
上篇 Erlang C1500K长连接推送服务-性能 提到:150w连接,使用了23GB内存,每个连接占用15KB,约一半是内核使用. 大概分析一下: 1. Erlang 节点 12GB,内部因为有内 ...
- Erlang C1500K长连接推送服务-性能
Whatsapp已经使用Erlang在生产环境跑到96GB内存单机 3M长连接,参加:WhatsApp的Erlang世界.毕竟业务级别能达到Whatsapp那样极少,现在只有千万级,单机太多挂一台影响 ...
- HTTP的长连接和短连接——Node上的测试
本文主要从实践角度介绍长.短连接在TCP层面的表现,借助Node.JS搭建后台服务,使用WinHTTP.Ajax做客户端请求测试,最后简单涉及WebSocket. 关键字:长连接.短连 ...
- 分享一个基于长连接+长轮询+原生的JS及AJAX实现的多人在线即时交流聊天室
实现网页版的在线聊天室的方法有很多,在没有来到HTML5之前,常见的有:定时轮询.长连接+长轮询.基于第三方插件(如FLASH的Socket),而如果是HTML5,则比较简单,可以直接使用WebSoc ...
- LinkedIn的即时消息:在一台机器上支持几十万条长连接
最近我们介绍了LinkedIn的即时通信,最后提到了分型指标和读回复.为了实现这些功能,我们需要有办法通过长连接来把数据从服务器端推送到手机或网页客户端,而不是许多当代应用所采取的标准的请求-响应模式 ...
- (转)HTTP 长连接和短连接
1. HTTP协议与TCP/IP协议的关系 HTTP的长连接和短连接本质上是TCP长连接和短连接.HTTP属于应用层协议,在传输层使用TCP协议,在网络层使用IP协议.IP协议主要解决网络路由和寻址问 ...
- HTTP长连接和短连接
1.HTTP协议的五大特点1)支持客户/服务器模式2)简单快速3)灵活4)无连接每次连接只处理一个请求,服务器处理完客户的请求,并受到客户的应答后,断开连接.5)无状态协议不会记录服务器客户端状态. ...
随机推荐
- error: `cout' was not declared in this scope
原因:C++ 1998 要求cout and endl被调用使用'std::cout'和'std::endl'格式,或using namespace std; 修改后:#include<iost ...
- linux的ls命令中文件颜色含义
linux命令ls会显示出文件的颜色, 系统约定的默认颜色含义如下: 白色:表示普通文件 蓝色:表示目录 绿色:表示可执行文件 红色:表示压缩文件 浅蓝色:链接文件 主要是使用ln命令建立的文件 红色 ...
- js中bind的用法,及与call和apply的区别
call和apply的使用和区别不再做阐述,可以参考我的另一篇随笔<JavaScript中call和apply方法的使用>(https://www.cnblogs.com/lcr-smg/ ...
- vgcreate语法
vgcreate 用于创建LVM卷组 补充说明 vgcreate命令 用于创建LVM卷组.卷组(Volume Group)将多个物理卷组织成一个整体,屏蔽了底层物理卷细节.在卷组上创建逻辑卷时不用考虑 ...
- 剑指Offer 61. 序列化二叉树 (二叉树)
题目描述 请实现两个函数,分别用来序列化和反序列化二叉树 题目地址 https://www.nowcoder.com/practice/cf7e25aa97c04cc1a68c8f040e71fb84 ...
- Python中常见的序列及其函数
分片:分片操作的实现需要提供两个索引作为边界,第一个包含在分片内,第二个不包含 number =[1,2,3,4,5,6,7,8,9,10] number [3:6] -->[4,5,6] n ...
- golang channel
ex1 package main /* goroutine 是由GO运行时管理的轻量级线程 go f(x,y, z) 就启动了一个goroutine, 其中f,x,y,z在当前goroutine中立即 ...
- Linux报错之ping: www.baidu.com: Name or service not known
Linux报错之ping: www.baidu.com: Name or service not known 出现这个以后,首先去ping下主机Ip,发现能ping通,但是出现另一个问题Destina ...
- Debug程序的使用
一.什么是Debug程序: Debug是DOS, Windows(但是Win7 64位没有,8 10不清楚.)都提供的实模式程序的调试工具, 使用它,可以查看CPU各种寄存器中的内容,内存的情况和在机 ...
- Cartographer安装
安装过程: 官方安装教程: https://google-cartographer-ros.readthedocs.io/en/latest/index.html # Install wstool a ...
