CSS 不规则图形绘制
基础技能1 - 神奇的border
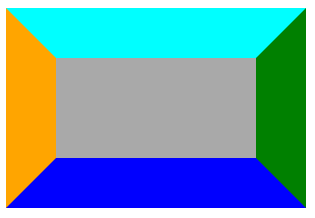
我们先来画一个长方形:
.Rectangle
{
height: 100px;
width: 200px;
background: darkgray;
border-width: 50px;
border-style: solid;
border-top-color: cyan;
border-bottom-color: blue;
border-left-color: orange;
border-right-color: green;
}

有没有发现什么? 对,四个边的交界处是45°角。那我们可以用这个东东干点什么呢?往下看。
进阶技能1 - 三角形
如果我们把左边的border变宽,右边的border设为0,上下的border设为透明,自身长宽都设为0,猜猜会发生什么?
.Triangle
{
height:;
width:;
border-left: 50px solid orange;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
}

不错,我们得到了一个三角形。那么根据以上思路,我们可以调整各边border长度,获取各种不同形状和大小的三角形。
当然,梯形也是一样的道理。
基础技能2 - 神奇的radius
来,我们先画一个圆形。 什么?不知道怎么画?Look
.Cycle
{
width: 120px;
height: 120px;
background: orange;
border-radius: 60px;
}

border-radius允许我们设置上下二条边的左右侧弧度,那么采用border-radius可以画出各种圆角图形,如椭圆,鸡蛋等。
border-radius:2em;
border-radius是以下四种写法的简写
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
基础技能3 - 神奇的rotate
Rotate允许我们把元素向某个方向进行旋转
.NoRotate {
width: 100px;
height: 100px;
background: orange;
/* transform: rotate(-45deg); */
}
.Rotate
{
width: 100px;
height: 100px;
background: orange;
transform: rotate(-45deg);
}

基础技能4 - 伪元素
:before 和 :after 伪元素是存在于真实元素前和后的虚拟元素,通常我们可以借用这二个伪元素实现某些css效果。
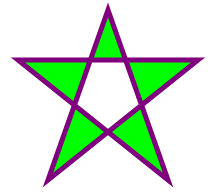
比如,恩,红星闪闪放光彩,来个红星?

好想法,以上图形可以拆解为3个三角形的叠加,使用伪元素+Rotate我们可以巧妙的把图形叠加起来
#star {
width:;
height:;
margin: 50px 0;
color: #fc2e5a;
position: relative;
display: block;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
transform: rotate(35deg);
}
#star:before {
height:;
width:;
position: absolute;
display: block;
top: -45px;
left: -65px;
border-bottom: 80px solid #fc2e5a;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
content: '';
transform: rotate(-35deg);
}
#star:after {
content: '';
width:;
height:;
position: absolute;
display: block;
top: 3px;
left: -105px;
color: #fc2e5a;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
transform: rotate(-70deg);
}
进阶技能2 - 各种不规则几何图形
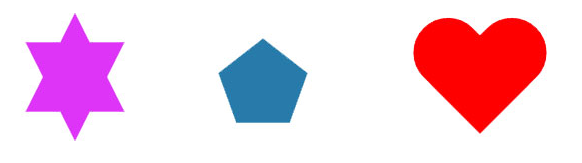
根据以上基础技能,我们现在掌握了 三角形+圆形+旋转+伪元素 的技能组合,那么基本上我们可以把常见的非规则图形拆解为以上图形进行组合。比如:
六角形,五边形,心形等。

终极大招 - Canvas & SVG
好了,自信满满了,组合技能在手,who怕who。
BOSS: 那谁谁谁,你给我画个中国地图出来。
纳尼?Are you kidding me?
Canvas
Canvas 通过 JavaScript 来绘制 2D 图形。
Canvas 是逐像素进行渲染的。
在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
示例代码如下:
var canvas = document.getElementById('test-shape-canvas'),
var ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, 200, 200); // 擦除(0,0)位置大小为200x200的矩形,擦除的意思是把该区域变为透明
ctx.fillStyle = '#dddddd'; // 设置颜色
ctx.fillRect(10, 10, 130, 130); // 把(10,10)位置大小为130x130的矩形涂色
// 利用Path绘制复杂路径:
var path=new Path2D();
path.arc(75, 75, 50, 0, Math.PI*2, true);
path.moveTo(110,75);
path.arc(75, 75, 35, 0, Math.PI, false);
path.moveTo(65, 65);
path.arc(60, 65, 5, 0, Math.PI*2, true);
path.moveTo(95, 65);
path.arc(90, 65, 5, 0, Math.PI*2, true);
ctx.strokeStyle = '#0000ff';
ctx.stroke(path);

SVG
SVG 是一种使用 XML 描述 2D 图形的语言。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
示例代码如下:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"> </svg>

总结
总的来说,随着CSS3和HTML5新特性的逐渐发力,前端图形展示很多时候脱离了原始的图片模式,采用CSS绘图可以减少图片的使用,缩小页面大小,加快加载速度,特别是对于移动端具有较高的性价比。
refers:
http://www.w3school.com.cn/html5/html_5_canvas_vs_svg.asp
https://www.cnblogs.com/liangxiaofeng/p/5936760.html
https://www.liaoxuefeng.com/wiki
CSS 不规则图形绘制的更多相关文章
- css基本图形绘制(基本的矩形、圆形、椭圆、三角形、多边形,也包括稍微复杂一点的爱心、钻石、阴阳八卦等)
正方形: 代码: <style> .square { width: 100px; height: 100px; background-color: cornflowerblue; } &l ...
- 使用CSS 3创建不规则图形 文字围绕
前言 CSS 创建复杂图形的技术即将会被广泛支持,并且应用到实际项目中.本篇文章的目的是为大家开启它的冰山一角.我希望这篇文章能让你对不规则图形有一个初步的了解. 现在,我们已经可以使用CSS 3 常 ...
- 使用CSS 3创建不规则图形
前言 CSS 创建复杂图形的技术即将会被广泛支持,并且应用到实际项目中.本篇文章的目的是为大家开启它的冰山一角.我希望这篇文章能让你对不规则图形有一个初步的了解. 现在,我们已经可以使用CSS 3 常 ...
- css border 三角形阴影(不规则图形阴影) & 多重边框的制作
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! border 的组合写法 border:border-width border-style border- ...
- 图形绘制 Canvas Paint Path 详解
图形绘制简介 Android中使用图形处理引擎,2D部分是android SDK内部自己提供,3D部分是用Open GL ES 1.0.大部分2D使用的api都在android.grap ...
- 【D3.V3.js系列教程】--(十五)SVG基本图形绘制
[D3.V3.js系列教程]--(十五)SVG基本图形绘制 1.path <!DOCTYPE html> <html> <head> <meta charse ...
- qt button以及label实现不规则图形(五种方法:使用QSS,设置Mask图片,自己画)
1.方法1:准备一张边界是透明的不规则图形 QPushButton * pbtn = new QPushButton; pbtn->setStyleSheet("QPushBut ...
- border三角形阴影(不规则图形阴影)和多重边框的制作
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 1. border的组合写法 border:border-width border-style borde ...
- (转)GPU图形绘制管线
摘抄“GPU Programming And Cg Language Primer 1rd Edition” 中文名“GPU编程与CG语言之阳春白雪下里巴人”第二章. 图形绘制管线描述GPU渲染流程, ...
随机推荐
- winform devexpress 用法汇总
废话不多说先上图 1.封装分页控件 qrcodeOnPage1.SearchData(gridControl2, IDataPage, sWhere, "", "tb_o ...
- 北大poj- 1012
Joseph Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 56348 Accepted: 21526 Descript ...
- C语言---指针变量详解3
指针可以指向一份普通类型的数据,例如 int.double.char 等,也可以指向一份指针类型的数据,例如 int *.double *.char * 等.如果一个指针指向的是另外一个指针,我们就称 ...
- day14 生成器迭代器
迭代器(iterator) 可迭代对象: 可以使用迭代器取出数据的对象 判断一个对象是否是可迭代对象,就看这个对象有没有实现__iter__方法 所有的容器类型(包括字符串)都是可迭代的 迭代器的使用 ...
- python实现三级菜单间的前后跳转
#录入菜单def createMenu(): Menu = {} provinces = ["陕西","四川","江苏"] sh ...
- iOS和小米手机拍照上传后,在web端显示旋转
( ′◔ ‸◔`)现在的公司啊都流行混合开发,我们公司也不例外,非要把交互非常多的社区模块用内嵌web页展示,好吧好吧,毕竟有的应用也是这么做的,那既然是社区就肯定少不了用户上传图片的操作,在开发阶段 ...
- Linux下Redis4.0.12安装、配置、优化
一.安装 1.检查gcc环境 执行命令,如果Linux系统没有安装gcc编译器,会提示“Command not found” # gcc -v 安装gcc # yum -y install gcc 以 ...
- centOS6.0虚拟机ip配置
1.首先使用虚拟机安装好centOS6.0系统 2.虚拟机网络配置:(选择桥接模式) 3. 第一步:首先关闭防火墙 1.将防火服务从启动列表移除 #chkconfig --del iptables # ...
- Echarts 一个开源图表设计工具
一般来说,因有所需,方有所求.最近项目中有这方面的需求,用着感觉不错.特此记录!此处仅是一个简单的demo.官网地址:http://echarts.baidu.com/,相关文档.插件都有. 1.js ...
- vue+koa实现简单的图书小程序(2)
记录一下实现我们图书的扫码功能: https://developers.weixin.qq.com/miniprogram/dev/api/scancode.html要多读文档 scanBook () ...
