关于Selenium3+python3.6自动化测试中iframe切换
本篇内容主要表述以下几个问题:
1、iframe 这个是什么?
2、定位iframe 标签时遇到的几个报错总结。
3、显示等待与隐示等待的原理与优缺点。
4、无name,ID可变情况下的处理方式
5、frame标签中嵌套iframe标签时的处理思路
最开始根本没想到这个事情,就按照正常的方式操作,结果,,,这都是什么鬼。怎么都定位不到这个元素,不能进行下一步。
后来了解了一下,原来是iframe这个鬼东西在捣乱。
一、先说一下这个是什么东西 。
firame: Iframe标记又叫浮动帧标记,可以用它将一个HTML文档嵌入在一个HTML中显示。它和Frame标记的最大区别是在网页中嵌入 的<Iframe></Iframe>所包含的内容与整个页面是一个整体,而<Frame>< /Frame>所包含的内容是一个独立的个体,是可以独立显示的。另外,应用Iframe还可以在同一个页面中多次显示同一内容,而不必重复这段内 容的代码。
二、先把代码贴出来,对着代码慢慢说,一切脱离代码的解释都是凭空臆想。
# -*- coding: utf-8 -*- from selenium import webdriver
# from selenium.webdriver.common.keys import Keys
# from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
# from selenium.webdriver.support import expected_conditions as EC
import time # 126邮箱账号:z321 密码:z1234
print("...启动浏览器...")
# 创建Chrome浏览器的实例
driver = webdriver.Chrome(executable_path = "F:\Python\Scripts\chromedriver.exe") # 修改成自己chromedriver.exe所在路径就OK
driver.maximize_window()
print("...启动浏览器成功...")
print("...启动126邮箱的登录首页...")
driver.get("https://mail.126.com/")
time.sleep(4)
assert "126网易免费邮--你的专业电子邮局" in driver.title
print("...访问126邮箱成功..")
time.sleep(5)
#创建显示等待
wait = WebDriverWait(driver,20,0.2)
# 检查ID为 X-URS-iframe的from是否存在,存在则切换至iframe控件
# wait.until(EC.frame_to_be_available_and_switch_to_it((By.ID,"x-URS-iframe")))
# wait.until(EC.frame_to_be_available_and_switch_to_it(driver.find_element_by_id("x-URS-iframe")))
driver.switch_to.frame(driver.find_element_by_xpath("//iframe[starts-with(@id, 'x-URS-iframe')]"))
# 获取用户名输入框并输入用户名
userName = driver.find_element_by_name("email")
userName.send_keys("z321")
# 获取密码输入框并输入密码
time.sleep(2)
password = driver.find_element_by_name("password")
password.send_keys("z1234")
time.sleep(3) # def tearDown(self):
driver.quit()
以上就是本次要说的全部代码,其中主要部分是在24~27行。
本次测试使用的网址是:https://mail.126.com/
前20行都不说,这个没啥说的,我比较笨都可以理解的而且也都有对应的注释,应该不难。
第23行: 这一行主要是创建显示等待,它是通过selenium.webdriver.ui模块提供的WebDriverWait类,再结合until()和until_not()方法来实现时间等待的。其原理主要是:程序每隔一段时间(该时间很短,默认是0.5秒,也可以自定义,我的就是自定义的0.2秒)。执行一下自定义的判定条件 ,如果条件成立,就执行下一步,否则继续等待,直到超过设定的最长等待时间,然后抛出 TimeoutException的异常。
第25行:这是我发现iframe这个东西后看了很多文档、博客、书,憋出来的第一次写法。(第一中写法的时候第5、7行都是没有注释的,需要用到)
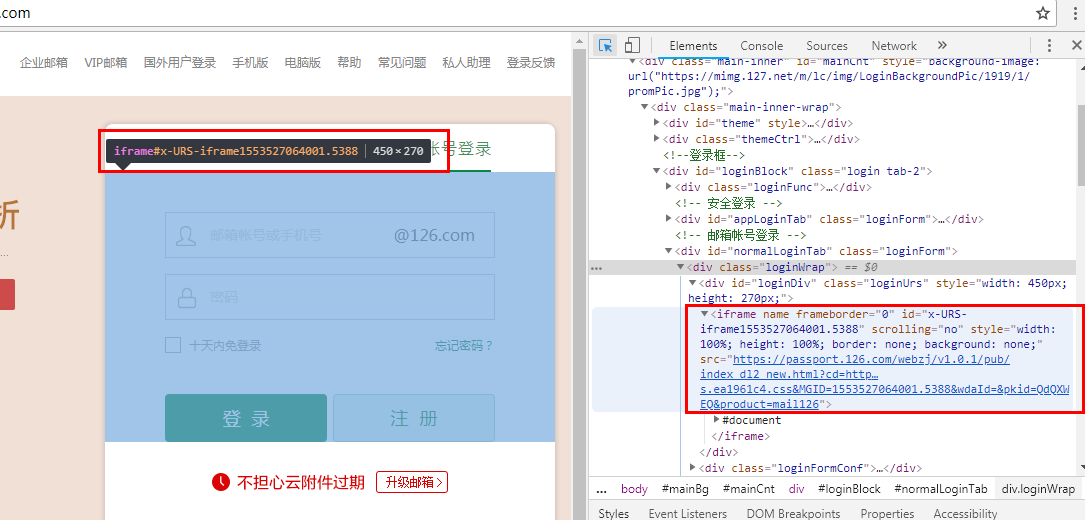
在这里需要说一下被测页面的元素(我用的是谷歌浏览器,代码中有体现):

在上边的截图中可以看出,确实存在一个iframe的标签,通过这个大标签,再跳转到用户名密码的输入框元素上。在这个截图中有几个需要注意的:
1、没有name。
2、id是可变的,不唯一。
3、再无其他更有效的可用定位手段
在这种情况下,高效的定位方式依然是通过ID定位,但是如何有效的匹配到这个动态ID,是需要研究一下的,下边说一下我的尝试经历。
第一种:
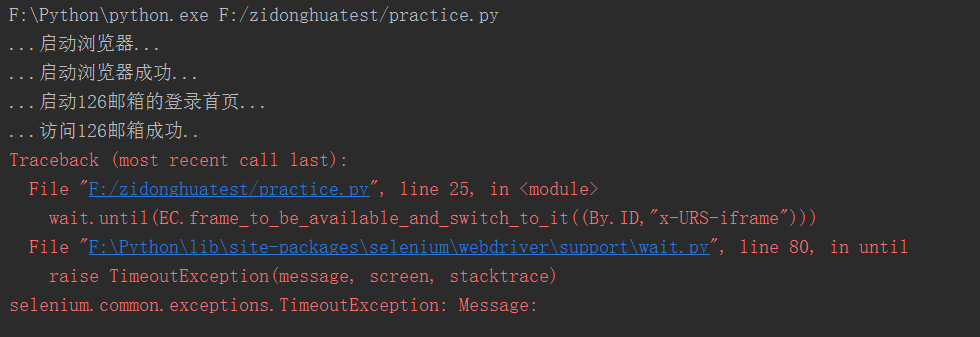
在采用第25行的写法(26、27行暂时注掉),执行后直接报错,错误如下,如有遇到请对号入座:

意思就是没有找到对应的元素。GG,意味着这种方法行不通,定位不到ID
第二种:
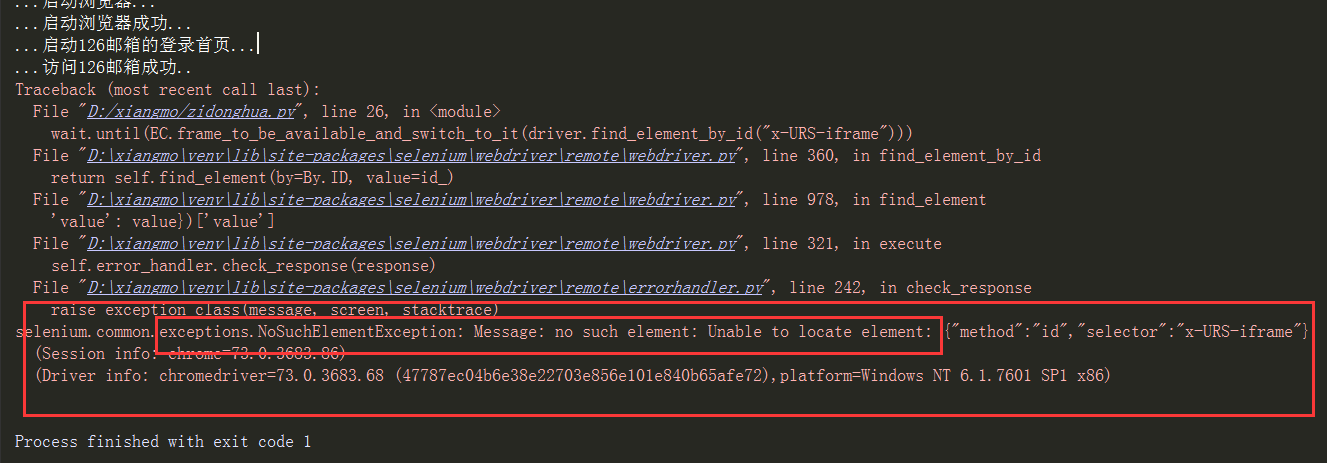
在采用第26行(25、27行注掉),执行后直接报错,错误如下,如有遇到请对号入座:

上边的错误重点信息我已经圈出来了,遇到同样的报错的可以参考,同样的意思,匹配不到对应的元素,甚至有版本不对的意思。害得我又折腾了好久 。
第三种:
在采用第27行(25、26行注掉),执行后成功了,一切顺利完成。
第一种和第二种,都是用了正常的定位方式,但是由于是动态ID,所以没办法匹配到。当然,这个写法时没有问题的。通过第三种Xpath的定位方式可以成功定位到对应的ID,于是就可以正常的跳转到去定位用户名密码的输入框ID了。
其实我的大部分经历都是这些,但是其中涉及并学习了一些相关的知识,在下边将一并补充:
1、与显示等待对应的隐示等待:需要说明的是与显示等待对应的还有一个隐示等待。其时间设置上和显示等待是一样的。在规定的时间内一直寻找所需元素在时间内找到了就进行下一步,否则就抛出异常。他的好处就是不用强制等待,可以在一定程度上提升测试执行效率,弊端就是他会一直等待整个页面加载完成。他只要被设置一次,那么会在driver的整个生命周期中都起作用。
2、//iframe[starts-with(@id, 'x-URS-iframe')] 这个xpath表达式的含义:利用Xpath的startwith,将id,以及对应的值的部分为x-URS-iframe的内容匹配出来。
3、关于Iframe标签的嵌套需要注意的:
(1)、如果在一个frame中又内嵌了一个iframe,此时如果想进入这个内嵌的iframe中,必须先进入frame中,然后才能进入iframe页面。
(2)、在一个frame下无论依次进入多少层内嵌的frame或iframe,调用一次driver.switch_to.default_content()函数都会直接从所有的frame中切换出来回到默认页面。
4、关于第25、26行中定位写法的说明:frame_to_be_available_and_switch_to_it(pram):判断frame是否可用,如果可用则返回True并切入到该frame,参数Parma可以是定位器locator也就是(by,xpath)组成的元组,或者定位方法:ID、name、index(该frame在页面上的索引号),或WebElement对象。
常用的方法有以下几种:
(1)、传入ID值。如代码中的“x-URS-iframe"
wait.until(EC.frame_to_be_available_and_switch_to_it(By.ID,"x-URS-iframe")))
(2)、传入frame的WebElement对象。
wait.until(EC.frame_to_be_available_and_switch_to_it(driver.find_element_by_id("x-URS-iframe")))
5、其他注意事项:
(1)、等待时间,此处的等待时间很重要,如果在一定时间内没有出现需要定位的元素,就进行下一步也会出错。
(2)、模块的引入,缺什么补什么。
(3)、动态ID 的处理。
关于Selenium3+python3.6自动化测试中iframe切换的更多相关文章
- python selenium中iframe切换、window切换方法
一.selenium中iframe切换方法: 方法一:switch_to.frame frame函数中提供了三种定位方法:by index, name, or webelement. driver.s ...
- 18年selenium3+python3+unittest自动化测试教程(下)
第六章 自动化测试进阶实战篇幅 1.自动化测试实战进阶之网页单选性别资料实战 简介:讲解使用selenium修改input输入框和单选框 2.自动化测试之页面常见弹窗处理 简介:讲解使用seleniu ...
- 18年selenium3+python3+unittest自动化测试教程(上)
第一章 自动化测试课程介绍和课程大纲 1.自动化测试课程介绍 简介:讲解什么是自动化测试和课程大纲讲解,课程需要的基础和学后的水平 python3.7+selenium3 pycharm 第二章自动化 ...
- Selenium3 Python3 Web自动化测试从基础到项目实战之一启动不同的浏览器及配置
在web自动化中目前selenium作为底层的自动化测试是目前运用最广的,但是各个公司都会在这个基础之上进行修改.从今天开始我们就慢慢从low代码一步一步的学习框架知识. 首先当我们测试环境有了之后我 ...
- [Selenium3+python3.6]自动化测试3-八种元素元素定位(Firebug和firepath)
参考http://www.cnblogs.com/yoyoketang/p/6123890.html #coding=utf-8 from selenium import webdriverdri ...
- Selenium3 Python3 Web自动化测试从基础到项目实战之二浏览器的不同设置
在前面一个章节我们知道了如何通过webdriver去初始化我们得driver,然后我们只需要通过driver就能够去做我们得自动化,首先我们知道我们需要知道得是当我们有driver之后,我们剩下得就是 ...
- [Selenium3+python3.6]自动化测试2-入门
参考http://www.cnblogs.com/yoyoketang/p/6123890.html #coding=utf-8 #Import webdriver time module from ...
- [Selenium3+python3.6]自动化测试1-安装
参考文档: http://www.cnblogs.com/yoyoketang/p/6123890.html 安装环境: win7+Py3.6 +FF45 (ESR version) +seleniu ...
- web自动化测试--iframe切换
什么是iframe切换,我们在测试web网页过程中,可能会遇到一个网页中嵌套另一个网页的情况,如下图,就是一个ifame嵌套的例子 我们如何切换呢,别急,webdriver里有方法,可以切换到ifra ...
随机推荐
- MySQL_写锁_lock tables tableName write
pre.环境准备 1.建立两个表S,T,并插入一些数据 --创建表S create table S(d int) engine=innodb; ); --创建表T create table T(c i ...
- SpringMVC生命周期,SpringMVC运行流流程
SpringMVC详细运行流程图 SpringMVC运行原理 1. 客户端请求提交到DispatcherServlet2. 由DispatcherServlet控制器查询一个或多个HandlerMap ...
- 自定义shiro实现权限验证方法isAccessAllowed
由于Shiro filterChainDefinitions中 roles默认是and, admin= user,roles[system,general] 比如:roles[system,gener ...
- CSS3总结一:border(边框)
Border-CSS1的属性 Border-CSS1:border Border-CSS1:border-style Border-CSS1:border-width Border-CSS1:bord ...
- clickhouse的使用和技巧,仅个人
centos 安装clickhouse curl -s https://packagecloud.io/install/repositories/altinity/clickhouse/script. ...
- 针对缓存在Redis中的聊天消息的持久化方案分析
选型依据 数据库的选型主要考虑一下几个方面: 数据库本身是否收费 数据库后期维护成本 是否支持水平及垂直扩展,及扩展的容易程度 业务数据本身特性 使用此数据库的开发成本 由于此数据库主要用来存储缓存在 ...
- python爬虫实例项目大全
WechatSogou [1]- 微信公众号爬虫.基于搜狗微信搜索的微信公众号爬虫接口,可以扩展成基于搜狗搜索的爬虫,返回结果是列表,每一项均是公众号具体信息字典. DouBanSpider [2]- ...
- Zabbix 添加端口监控链接
zabbix 添加端口监控 连接数: zabbix 配置 添加 监控项: 其他检测 方式也是 示例: zabbix 客户端配置文件添加: 编辑 zabbix_agentd.conf 添加 端口 ...
- Linux CentOS7 安装wkhtmltopdf工具
wkhtmltopdf是一款将html文件转换成pdf格式的优秀的文件内容转换工具.它使用QT作为渲染引擎,目前它的RELEASE版尚不支持flex布局的Html5代码转换.使用flex的嵌套元素将会 ...
- python—shutil模块
该模块拥有许多文件或文件的删除.移动.复制.重命名等功能. 1.copy():复制文件 格式:shutil.copy(来源文件,目标地址) 返回值:返回复制之后的路径 2.copy2():复制文件和状 ...
