小程序app.onLaunch中获取用户信息,index.onLoad初次载入时取不到值的问题
问题描述:
//app.js
App({
globalData:{
nickname:''
},
onLaunch: function () {
let that=this;
//假设已经授权成功
wx.getUserInfo({
success(res){
//获取用户信息并赋值给globalData
that.globalData.nickname=res.userInfo.nickName;
}
}) }
}) //index.js
const app = getApp()
Page({
data: {
myNickName:''
},
onLoad: function (option) {
console.log(app.globalData.nickname); //结果:""
this.setData({
myNickName:app.globalData.nickname
})
//由于wx.getUserInfo()是异步请求,不知道什么时候成功返回数据,导致获取失败
}
})
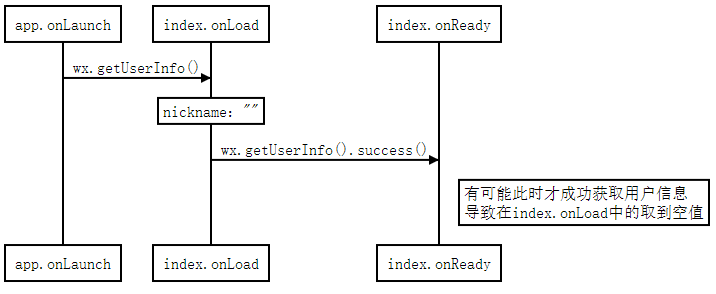
时序图描述:

解决方案
//app.js
App({
globalData:{
nickname:''
},
onLaunch: function () {
let that=this;
//假设已经授权成功
wx.getUserInfo({
success(res) {
let tmp=res; setTimeout(()=>{//更清楚的模拟异步环境,设置5秒后执行代码
//获取用户信息并赋值给globalData
that.globalData.nickname = res.userInfo.nickName;
if (that.userInfoReadyCallback) {
console.log('call back')
that.userInfoReadyCallback(res.userInfo.nickName)
}
},5000) }
}) }
}) //index.js
const app = getApp()
Page({
data: {
myNickName:''
},
onLoad: function (option) {
let that = this;
let mynickname = app.globalData.nickname;
//如果app.onLaunch中的wx.getUserInfo()返回够快
//在app.onLoad之前就已经初始化了app.globalData.nickname则直接更新本界面的this.data.nickname
if(mynickname.length){
this.setData({
nickname:mynickname
})
//定义回调函数,一旦app.onLaunch的wx.getUserInfo获取到用户信息的时候,立即运行该回调函数
}else{
app.userInfoReadyCallback=res=>{
this.setData({
nickname:res
})
}
}
}
})
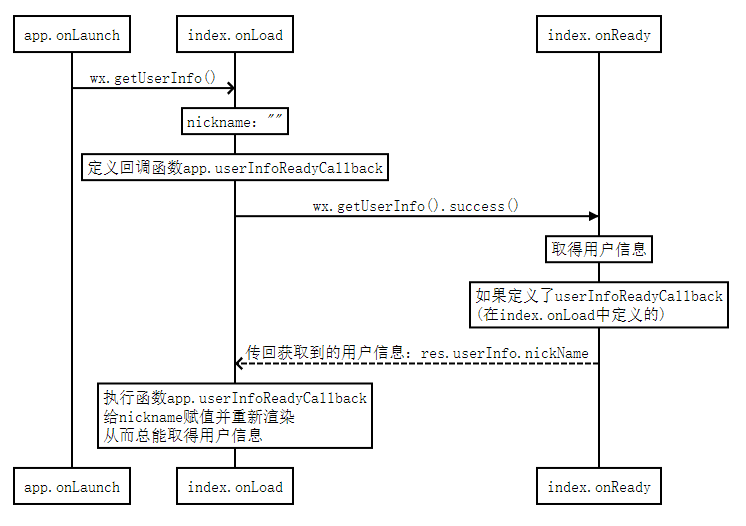
解决方案时序图:

总结
1.巧用回调函数
参考:https://blog.csdn.net/zjw_python/article/details/80641963
小程序app.onLaunch中获取用户信息,index.onLoad初次载入时取不到值的问题的更多相关文章
- 微信小程序~App.js中获取用户信息
(1)代码:主要介绍下获取用户信息部分 onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('logs') || [] l ...
- 微信小程序-form表单-获取用户输入文本框的值
微信小程序-form表单-获取用户输入文本框的值 <input name='formnickname' class="textarea" placeholder=" ...
- 微信小程序在组件中获取界面上的节点信息wx.createSelectorQuery
节点信息查询 API 可以用于获取节点属性.样式.在界面上的位置等信息. 最常见的用法是使用这个接口来查询某个节点的当前位置,以及界面的滚动位置. 示例代码: const query = wx.cre ...
- 明令禁止下,哪些APP在违规获取用户信息?
2019年4月28日消息 移动互联网时代各大APP大行其道,用户为了更便捷地享受互联网服务,常常需要让渡部分个人信息.在信息获取不透明的情况下,不少APP运营企业出现过度获取乃至违规获取用户信息的情 ...
- 微信小程序app.js中设置公有变量
初始化GlobalData 在App.js的最上方可以设置GlobalData的初始值. App({ globalData:{ appid: '1wqas2342dasaqwe232342xxxxxx ...
- 小程序使用wx.chooseAddress获取用户手机号码,微信chooseAddress接口获取用户收货信息
通常用户在商城购买产品后,需要填写他的收货信息,方便我们发货,但是在手机上写字非常不方便,一个客户的收货信息包括:姓名,地址和手机号码这些内容全部填写的话,至少要写20个字. 地址 所以有些客户在手机 ...
- 微信小程序~App.js中登录
(1)初始化项目中App.js登录代码 // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, u ...
- 微信小程序---app.json中设置背景色不生效解决办法
按照官方文档的说明,backgroundColor应该可以设置窗口的背景色. "window":{ "backgroundTextStyle":"li ...
- uniapp 在h5和小程序上使用高德获取用户城市位置
开发文档 https://lbs.amap.com/api 错误状态 https://lbs.amap.com/api/webservice/guide/tools/info/ 虽然用的高德但是你还需 ...
随机推荐
- mysql的The user specified as a definer (”@’%') does not exist 的解决办法
两种可能: 1.用户权限不够 赋给用户所有权限试试 mysql> grant all privileges on *.* to root@"%" identified by ...
- python中元组/列表/字典/集合
转自:https://blog.csdn.net/lobo_seeworld/article/details/79404566
- 【译】使用 Flutter 实现跨平台移动端开发
作者: Mike Bluestein | 原文地址:[https://www.smashingmagazine.com/2018/06/google-flutter-mobile-developm ...
- 微信小程序中使用 <web-view> 内嵌 H5 时,登录问题的处理方法
在微信小程序的开发中,经常遇到需要使用 <web-view></web-view> 内嵌 H5 的需求.在这种需求中比较棘手的问题应该就是登录状态的判断了,小程序中的登录状态怎 ...
- 中文 Tex
\documentclass{article} \usepackage{ctex} \begin{document} 中文English \[E = m c^2\] \end{document} \d ...
- 微信最新跳转浏览器功能源码,实现微信内跳转手机浏览器访问网页url
微信最新自动跳转外部浏览器下载app/打开指定页面源码 源码说明: 适用安卓和苹果系统,支持任何网页链接.并且无论链接是否已经被微信拦截,均可实现微信内自动跳转浏览器打开. 生成的跳转链接具有极佳的防 ...
- tomcat 8.0安装ssl证书,及centos7.2 的openssl升级到最新版本,及ERR_SSL_OBSOLETE_CIPHER错误解决
openssl官网https://www.openssl.org/source/下载最新的文件 2017-Feb-16 12:03:39 openssl-1.1.0e.tar.gz 安装的时候,可能由 ...
- ueditor接入秀米编辑器
秀米编辑器用来编辑微信页面很方便,功能也比较强大.秀米提供了第三方编辑器接入的功能,接入方法可以参照官网示例:http://hgs.xiumi.us/uedit/ 但是这里有几点要注意: 1. 示例中 ...
- 软件测试-培训的套路-log3
最新的套路!我是没了解过--下图中描述-log3 Dotest-董浩 但是我知道不管什么没有白吃的午餐而且还会给钱…如果真的有,请醒醒! 当然话又回来,套路不套路,关键看你是否需要:你如果需要我觉得是 ...
- Linux使用CFSSL自签TLS证书
⒈安装CFSSL wget https://pkg.cfssl.org/R1.2/cfssl_linux-amd64 wget https://pkg.cfssl.org/R1.2/cfssljson ...
