threejs绕轴转,粒子系统,控制器操作等(二)
前言:threejs系列的第二篇文章,也是一边学习一边总结;
1,一个物体绕着另一个物体转动
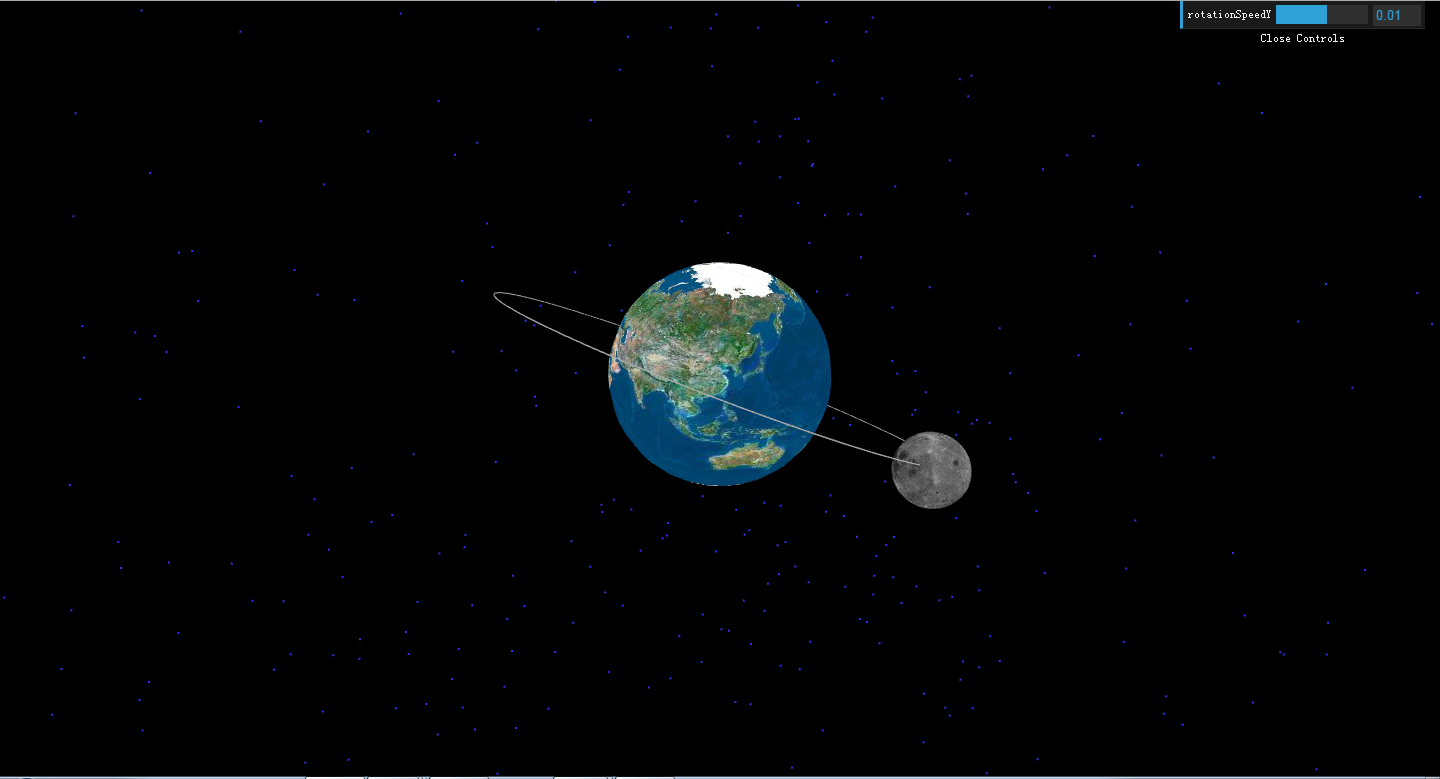
上一篇文中主要是物体自转,为了描述一个一个物体绕另一个物体转,这里我描述了一个月球绕地球公转,并且自转的场景;
首先依照前面的教程,创建两个球体,一大一小,并添加纹理图片,作为地球和月球,然后创建一个细圆环作为星球运行的轨迹,(注意调整圆环的位置,使得月球的运行轨迹刚好在圆环上)这里就不做分析;
最重要的部分是要添加一个转轴到场景中
- // 添加一个转轴
- pivotPoint = new THREE.Object3D();
- pivotPoint.rotation.x = 0.4;
- scene.add(pivotPoint);
注意一点就是因为小球要绕着轴转动,所以小球要添加到轴中,(spheresml表示小球)即:
- pivotPoint.add(spheresml);
然后,我们在render函数中,设置轴转动,带动小球的转动
- //在control中设置初始值
this.rotationSpeedY = 0.01;- //在render函数中
pivotPoint.rotation.y += control.rotationSpeedY;
requestAnimationFrame(render);
然后通过requestAnimationFrame函数完成动画
2,粒子系统
我们背景是一个星空,可以创建一个许多的点粒子来完成,粒子的颜色是随机变化的
- var starsGeometry = new THREE.Geometry(); // an empty geometry
- for (var i = 0; i < 2000; i++) {
- // create a new vertex with random coordinates between -1 and 1
- var vertex = new THREE.Vector3();
- vertex.x = Math.random() * 2 - 1;
- vertex.y = Math.random() * 2 - 1;
- vertex.z = Math.random() * 2 - 1;
- //vertex.multiplyScalar(67);
- starsGeometry.vertices.push(vertex);
- }
- var starsMaterial = new THREE.ParticleBasicMaterial({
- color: Math.random() * 0xffffff,
- size: 2,
- sizeAttenuation: false
- });
- var stars = new THREE.ParticleSystem(starsGeometry, starsMaterial);
- stars.scale.set(300, 300, 300);
- stars.name = 'stars';
- scene.add(stars);
同时为星星添加一个旋转动画
- scene.getObjectByName('stars').rotation.y += control.starRoitationSpeedZ;
3, TrackballControls控制器操作
首先,我们需要用 script标签引入 TrackballControls.js文件
然后添加如下的代码创建一个控制器实例
- camControl = new THREE.TrackballControls(camera);
然后在render函数中进行更新
- camControl.update();
这时候,你用鼠标拖动,或者滚动鼠标滑轮的时候,就会看到效果了

最后的效果图,如图所示:完整代码下载:github(threejs-three) 如果,你觉得我写的对你有所帮助的话,请给我个star吧,谢谢
文章最后,对光源的种类进行一个小总结:
光源大致分为8种:
基础光源:(1)AmbientLight: 环境光 ;它的颜色会添加到整个场景和所有对象的当前颜色上
(2)PointLight: 点光源;空间中的一点,朝所有的方向发射光线
(3)SpotLight: 聚光灯光源;聚光灯是由点光源发出,这种类型的光也可以产生投影,有聚光的效果
(4)DirectionalLight:方向光,平行光;例如:太阳光
特殊光源:
(1)HemisphereLight:半球光光源 ;可以为室内场景创建更加自然的光照效果,模拟反光面和光线微弱的天气
(2)AreaLight:面光源; 使用这种光源可以指定散发光线的平面,而不是空间的一个点
(3)RectAreaLight:矩形区域光源;这种光从一个矩形面均匀地发射,可以用来模拟明亮的窗户或者带状的照明;可以产生投影
(4)LensFlare:镜头炫光;这不是一种光源,但是通过该炫光可以为场景中的光源添加炫目的效果
AmbientLight( color, intensity );
DirectionalLight( color, intensity );
color:设置光的颜色;
intensity:设置光的强度。
PointLight( color, intensity, distance, decay )
color:设置光的颜色;
intensity:设置光的强度,默认值为1;
distance:设置光距离物体的距离;
decay:设置光的衰减量;
属性:
.decay:默认值为1;.distance:默认为0.0,这个属性描述了光线强度减弱到0时距离光源的位置;.isPointLight:默认值为true,用来检查光线是否为点光;.power:用来描述光的能量,默认为4pi;.shadow:用来计算光所产生的阴影
RectAreaLight( color, intensity, distance, angle, penumbra, decay )
color:设置光的颜色;
intensity:设置光的强度,默认值为1;
distance:设置光距离物体的距离;
angle:设置光的照射角度;
penumbra:这个参数不是很清楚。。。;
decay:设置光的衰减量;
属性:
.castShadow:如果设置为true,将会产生动态的投影,默认值为false;.decay:描述光的衰减,默认值为1;.distance:默认为0.0,这个属性描述了光线强度减弱到0时距离光源的位置;.isRectAreaLight:默认为true,用来检查光是否是矩形区域光;.position:相当于设置Object3D.DefaultUp坐标坐标为( 0, 1, 0 ),相当于光线是从正上方平行照射下来;.shadow:用来计算光所产生的阴影;.target:平行光的方向是从光的位置指向目标物体的位置,默认目标物体的位置是( 0, 0, 0 )。
SpotLight( color, intensity, distance, angle, penumbra, decay );
color:设置光的颜色;intensity:设置光的强度;distance:设置光源到物体的距离;angle:聚光灯能够照射的最大范围;penumbra:由于边缘造成的聚光锥衰减的百分比;decay:光的衰减速度;
属性:
.angle:默认值为Math.PI/3,不超过Math.PI/2;.castShadow:默认值为true,值为true时会动态投影;.decay:设置光的衰减程度,值在0和1之间;.distance:设置光衰减为0时距离光源的距离;.isSpotLight:用来检查光源是否是聚光灯;.penumbra:由于光边缘造成的聚光锥衰减的百分比,值可以在0和1之间,默认值为0;.position:相当于设置Object3D.DefaultUp坐标坐标为( 0, 1, 0 ),相当于光线是从正上方平行照射下来;.power:光强度大小,默认值为4PI;.shadow:SpotLightShadow用来计算光产生的阴影;.target:平行光的方向是从光的位置指向目标物体的位置,默认目标物体的位置是( 0, 0, 0 )。
threejs绕轴转,粒子系统,控制器操作等(二)的更多相关文章
- 双轴按键摇杆控制器控制TFTLCD(使用ADC1双通道DMA传输)
实验使用如下所示的双轴按键摇杆控制器,来控制TFTLCD上显示的直线.首先介绍一下双轴按键摇杆控制器.原理:十字摇杆为一个双向的10K电阻器,随着摇杆方向不同,抽头的阻值随着变化.本模块使用5V供电( ...
- ASP.NET Core 中文文档 第四章 MVC(4.2)控制器操作的路由
原文:Routing to Controller Actions 作者:Ryan Nowak.Rick Anderson 翻译:娄宇(Lyrics) 校对:何镇汐.姚阿勇(Dr.Yao) ASP.NE ...
- 空间点绕轴旋转公式&程序(C++)
关键词:空间旋转.旋转轴 用途:相机位姿估计.无人机位姿估计.3D游戏.3D建模 文章类型:概念.公式总结(本文不带推倒过程,若想了解公式是如何推出来的请搜索文献),C++函数展示 @Author:V ...
- thinkphp使用模块/控制器/操作访问时出现No input file specified.解决方式
thinkphp使用 http://serverName/index.php/模块/控制器/操作 访问时,出现了 No input file specified. 的错误 解决办法: 一: 开启cgi ...
- ThinkPHP3开发模式,控制器操作,配置文件,框架语法
ThinkPHP的开发模式 tp框架有两种使用模式:开发模式(调试模式),一种是生产模式(运行模式) define('APP_DEBUG', true); //调试模式 define('APP_DE ...
- ASP.NET Web API 控制器创建过程(二)
ASP.NET Web API 控制器创建过程(二) 前言 本来这篇随笔应该是在上周就该写出来发布的,由于身体跟不上节奏感冒发烧有心无力,这种天气感冒发烧生不如死,也真正的体会到了什么叫病来如山倒,病 ...
- 【翻译】MongoDB指南/CRUD操作(二)
[原文地址]https://docs.mongodb.com/manual/ MongoDB CRUD操作(二) 主要内容: 更新文档,删除文档,批量写操作,SQL与MongoDB映射图,读隔离(读关 ...
- c# xml操作(二)
c# xml操作(二) 此博文包含图片 (-- ::)转载▼ 标签: 杂谈 分类: c# 上次,我们介绍了增加和删除xml的一些操作,这次我们将介绍如何更改和读取xml特定节点.我们依然以上次的xml ...
- ansible笔记(5):常用模块之文件操作(二)
ansible笔记():常用模块之文件操作(二) 文件操作类模块 find模块 find模块可以帮助我们在远程主机中查找符合条件的文件,就像find命令一样. 此处我们介绍一些find模块的常用参数, ...
随机推荐
- Swagger插件netcore配置
步骤一. Nuget Packages安装,使用程序包管理器控制台,安装命令:Install-Package Swashbuckle.AspNetCore -Pre 步骤二. 在Startup 文件中 ...
- 移动iptv安装三方软件
1.思路: 分为硬件和软件. a.硬件是ttl直接上串口,弄得比较复杂,且容易损坏盒子,先不考虑 b.软件:抓包获取iptv的请求数据,将移动光猫的iptv出口接到交换机上,电脑和盒子接入到同一个交 ...
- win10家庭版删除文件提示没有权限最简单的方式
1.cmd 2.右键-以管理员身份运行(重要) 3.输入:net user administrator /active:yes,开启超级管理员账号 4.win+r键打开运行对话框,输入 netplwi ...
- linux 消息队列
消息队列,这个可是鼎鼎大名,经常在某些地方看见大家那个膜拜,那个,嗯,那个... 那就给个完整的例子,大家欣赏就行,我一直认为不用那个,嗯@ 这个队列的最大作用就是进程间通信,你要非搞个持久化,那也行 ...
- React组件绑定this的三种方法
我们在使用React组件时,调用方法常常用到this和event对象,默认情况是不会绑定到组件上的,需要特殊处理. 节点上使用bind绑定 特点:该方法会在每次渲染组件时都会重新绑定一次,消耗一定的性 ...
- 阿里云轻量级服务器上JDK及tomcat部署配置
先下载JDK和tomcat到本地 地址为http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html ht ...
- js常用的400个特效
JavaScript实现可以完全自由拖拽的效果,带三个范例 http://www.sharejs.com/showdetails-501.aspx javascript实现可以自由拖动的树形列 ...
- Java利用原始HttpURLConnection发送http请求数据小结
1,在post请求下,写输出应该在读取之后,否则会抛出异常. 即操作OutputStream对象应该在InputStreamReader之前. 2.conn.getResponseCode()获取返回 ...
- [virtualbox] win10与centos共享目录下,nginx访问问题
原文,http://blog.csdn.net/zhezhebie/article/details/73554872 virtualbox自动挂载之后,默认是挂载在/media/sf_WWW下面的: ...
- CentOS 7 安装Apache 2.4.39
使用源码在CentOS 7下安装 apache 2.4.39,之前趟了一遍,简单做个笔记. STEP 1 安装apr STEP 1.1 检查是否安装apr [root@study ~]# yum li ...
