Vue2.2版本学习小结
一、项目初始化继续参考这里
https://github.com/vuejs-templates/webpack-simple
或者
https://github.com/vuejs-templates/webpack
初始化的时候一路按回车,如果初始化失败,请FQ或者更换npm源。
初始化之后npm install安装
安装好了之后运行项目
npm run dev
二、如何使用css预处理语言
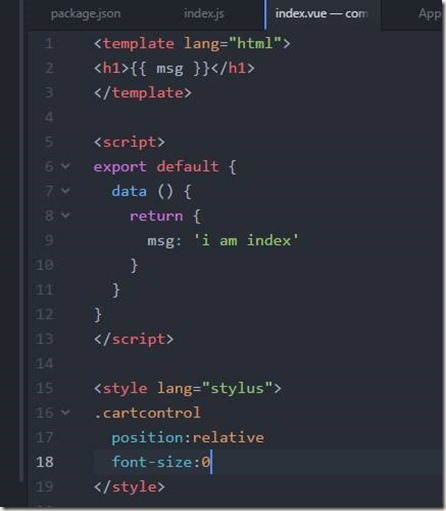
1.使用stylus
安装stylus与stylus-loader
npm install stylus
npm install stylus-loader
<style lang="stylus">

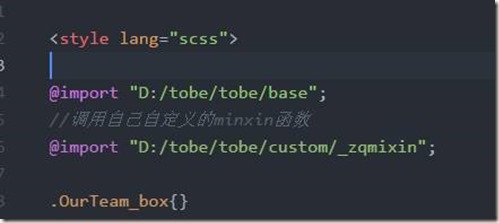
2.使用sass
安装sass-node sass与sass-loader
npm install sass-node npm install sass npm sass-loader
(如果安装不成功,可以尝试更换镜像)

注意 lang="scss" 而不是sass <style lang="scss">
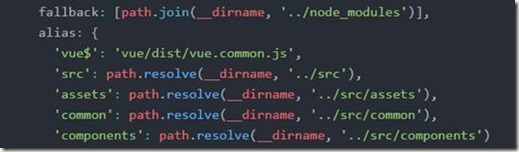
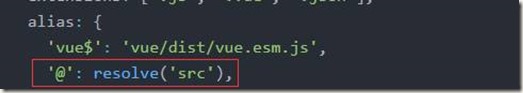
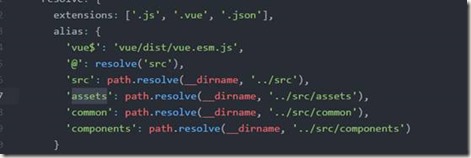
新版模块路径简写配置有变化了

——————>

@符代替src
三、Vue2.2版本相对于Vue2.1版本对路由使用写法这块发生了一点点变法
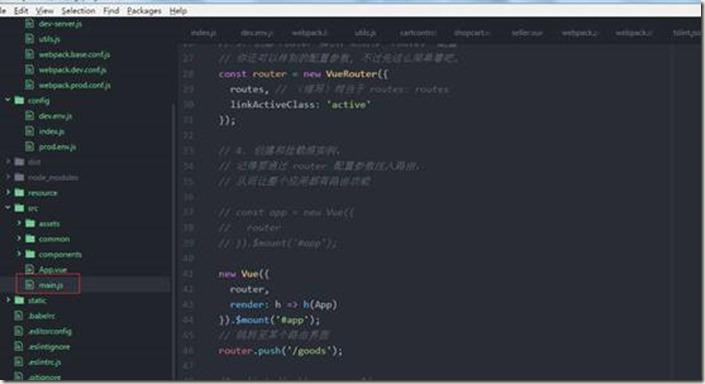
路由由main.js独立出来router文件里
vue2.1使用路由的方式

——————》
vue2.2使用方式

原来的1/2/3/4 步不需要了,现在只需配置第三部就行了。。配置路由

让页面能够访问到,先不管跳转正取与否
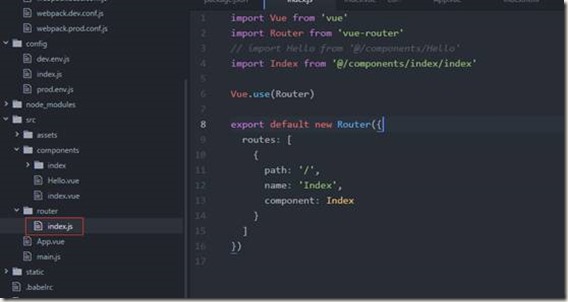
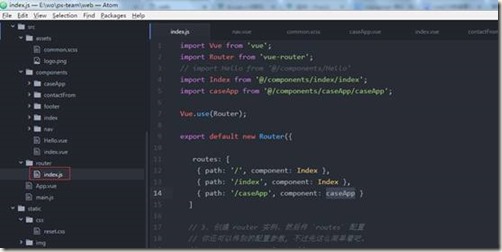
路由配置

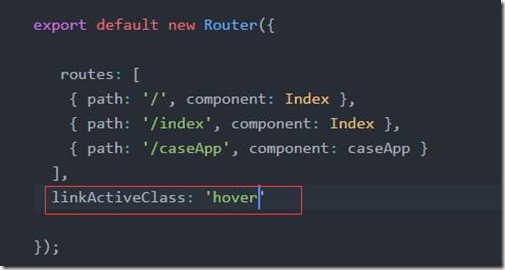
配置路由当前导航高亮

目前现版本写法:不要4步走了 直接new Router 里面以对象的形式去配置
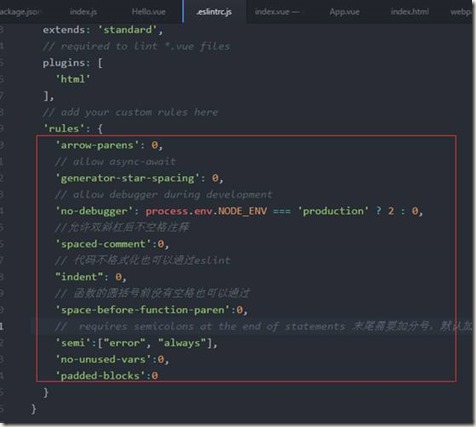
四、Eslint规则配置一下

五、import的使用
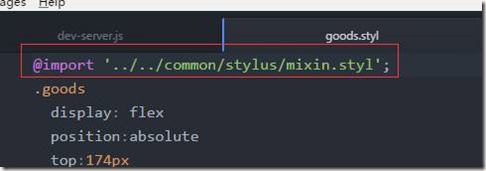
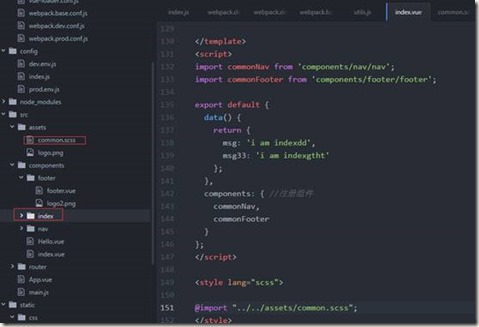
预处理语言导入引用的时候用 @import

包括.vue文件中style部分引入

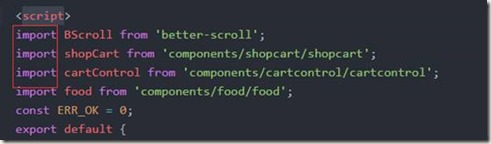
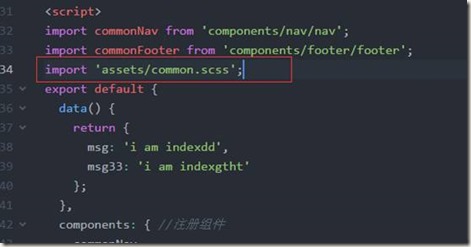
Script标签部分引入模块的时候直接 import导入----肯能原因是es6的导入方法

@import导入的是预处理语言的引入模块
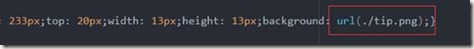
同一个组件下的css引入图片的路径



./ 当前目录 ../往上找一级 ../../往上找2级
注意这里的短路径只是给es6使用的

这样导入commin.scss模块是可以的

·如果在style部分导入样式模块不能使用短路径
为了防止我们定义的mixin 函数不出错,还是尽量style部分导入样式模块
Html部分引入图片也是一样 ./

六、其他
通过父组件传递过来的值判断子组件是否某个元素
Index.vue

Nav.vue

v-if 也可以换成v-show
props熟悉设置
https://cn.vuejs.org/v2/guide/components.html#camelCase-vs-kebab-case


。。。。
继续学习中,待补充。。。
Vue2.2版本学习小结的更多相关文章
- objective-c基础教程——学习小结
objective-c基础教程——学习小结 提纲: 简介 与C语言相比要注意的地方 objective-c高级特性 开发工具介绍(cocoa 工具包的功能,框架,源文件组织:XCode使用介绍) ...
- pthread多线程编程的学习小结
pthread多线程编程的学习小结 pthread 同步3种方法: 1 mutex 2 条件变量 3 读写锁:支持多个线程同时读,或者一个线程写 程序员必上的开发者服务平台 —— DevSt ...
- dubbo学习小结
dubbo学习小结 参考: https://blog.csdn.net/paul_wei2008/article/details/19355681 https://blog.csdn.net/liwe ...
- 【转载】Hyperledger学习小结
Hyperledger学习小结 自学Hyperledger Composer也有段时间了,是时候对所学的知识总结一下了.因为没有实际项目参与的话,差不多也就到此为止了.后续可能会去了解一下以太坊的技术 ...
- Cocos2d-x学习小结 配置篇
Cocos2d-x学习小结 配置篇 学习工具:Cocos2d-x用户手册,<Cocos2d-x游戏开发之旅> 首先官网下载cocos2d-x源码,安装vs2019.如果没有安装python ...
- clone的fork与pthread_create创建线程有何不同&pthread多线程编程的学习小结(转)
进程是一个指令执行流及其执行环境,其执行环境是一个系统资源的集合,这些资源在Linux中被抽 象成各种数据对象:进程控制块.虚存空间.文件系统,文件I/O.信号处理函数.所以创建一个进程的 过程就是这 ...
- Git学习小结 ~ Lethe's Blog
学习自https://www.liaoxuefeng.com/wiki/896043488029600 一.创建版本库 (1) git init 初始化一个Git仓库 (2)添加文件到Git仓库,分两 ...
- tcp、http 学习小结
tcp.http 学习小结 前言 最近因为cdn的一个问题,困扰了自己好久.因为需要统计网站访问的成功数,而且要求比较精确.目前的实现不能满足要求,因为没有区别访问成功与否,也没有对超时做处理.期间解 ...
- House_of_orange 学习小结
House_of_orange学习小结 house_of_orange最早出现在2016年hitcon的一道同名题目,其利用效果,是当程序没有free函数的时候,我们可以通过一些方法,来让chunk被 ...
随机推荐
- 数位dp 的简单入门
时间紧张,就不讲那么详细了. 之前一直被深搜代码误解,以为数位dp 其实就是记忆化深搜...(虽说爆搜确实很舒服而且还好想) 但是后来发现数位dp 的标准格式其实是 预处理 + dp ...... 数 ...
- Linux下安装python的gmpy2库及遇到无法定位软件包的解决办法
gmpy2需要gmp.h &mpfr.h &mpc.h 安装命令: sudo apt-get install libmpfr-dev libmpc-dev 成功之后再输入安装命令: ...
- storage和memory
memory:使用的是值传递,默认使用的是memory,传递的是值 storage:引用传递,传过来的是指针,后面一定要加上internal,private pragma solidity ^; co ...
- mysql查看实时连接数
怎么实时查看mysql当前连接数 如何实时查看mysql当前连接数? 1.查看当前所有连接的详细资料:./mysqladmin -uadmin -p -h10.140.1.1 processlist ...
- 小程序生成海报图片(或者原有的)并下载,&&相册授权&&按钮拉起二次授权
这是自己做小程序生成推广海报,并保存到本地相册的方法,向后台发起请求,返回一个海报图片,下载保存到相册, 如果只是单纯的下载图片代码43行-63行就足够了 如果想直接保存到相册,则不要做downFil ...
- 原生js实现无缝轮播
原生js实现无缝轮播 因为要做到无缝,所以就要把第一张图片和最后一张连接起来,在此处采用js克隆了第一张图片的节点,添加到最后,显示图片序号的小圆按钮也是使用js动态添加的. html部分 <d ...
- 【python】flask+nginx配置
背景信息 有wordpress服务A 有flask服务B, gunicorn启动,8个进程 用nginx代理,实现访问A然后跳转到B 问题 flask服务B上有文件上传操作,用nginx后发现无法上传 ...
- 一分30秒 kali 开机显示 a start job is running for dev-disk 处理
在给kali虚拟机扩容后,使用fdisk /dev/sda 更改新建分区后,重启系统出现一分30秒等待. 解决方案: (root 权限) 第一步:sudo blkid (查看当前系统的真实的 ...
- 一 .isinstance(obj,cls)和issubclass(sub,super)
class Foo: pass class Bar(Foo): pass obj = Bar() isinstance(obj,cls)检查是否obj是否是类 cls 的对象 print(isinst ...
- ~/Library/MobileDevice/Provisioning Profiles
~/Library/MobileDevice/Provisioning Profiles
