改造一下jeecg中的部门树
假装有需求
关于 jeecg 提供的部门树,相信很多小伙伴都已经用过了,今天假装有那么一个需求 "部门树弹窗选择默认展开下级部门",带着这个需求再次去探索一下吧。
一、改造之前的部门选择树流程
1.1 t:departSelect标签
代码片段:
<t:departSelect selectedNamesInputId="orgNames" selectedIdsInputId="orgIds"></t:departSelect>
关于 selectedNamesInputId 与 selectedIdsInputId 属性:
- selectedNamesInputId:用于显示勾选后的部门名称
- selectedIdsInputId:用于记录勾选后的部门id
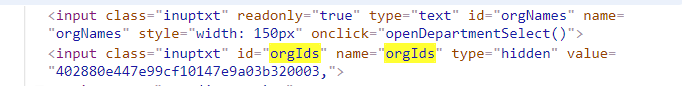
使用 "t:departSelect" 标签其实帮我们创建了两个 input,orgNames 与 orgIds,就是上方指定的两个属性名称,效果如下:

<input class="inuptxt" readonly="true" type="text" id="orgNames" name="orgNames" style="width: 150px" onclick="openDepartmentSelect()">
<input class="inuptxt" id="orgIds" name="orgIds" type="hidden" value=",">
通过生成的这两个 input,我们发现重点落在了 openDepartmentSelect() 这个方法,下面来看一下这个方法。
1.2 openDepartmentSelect()方法
方法代码:
function openDepartmentSelect() {
$.dialog.setting.zIndex = 9999;
$.dialog({
content: 'url:departController.do?departSelect',
zIndex: 2100,
title: '组织机构列表',
lock: true,
width: '400px',
height: '350px',
opacity: 0.4,
button: [
{name: '确定', callback: callbackDepartmentSelect, focus: true},
{name: '取消', callback: function (){}} ]
}).zindex();
}
知识点: jeecg 中所有的表单弹出采用的技术都是 lhgdialog ,技术链接:http://www.lhgdialog.com/
通过上方的请求链接,我们找到最终的跳转界面(departSelect.jsp):

1.3 departSelect.jsp界面
<html>
<head>
<title>组织机构集合</title>
···
<script type="text/javascript">
...
/**加载展开方法**/
function zTreeOnExpand(event, treeId, treeNode){
var treeNodeId = treeNode.id;
$.post(
'departController.do?getDepartInfo',
{parentid:treeNodeId,orgIds:$("#orgIds").val()},
function(data){
var d = $.parseJSON(data);
if (d.success) {
var dbDate = eval(d.msg);
var tree = $.fn.zTree.getZTreeObj("departSelect");
if (!treeNode.zAsync){
tree.addNodes(treeNode, dbDate);
treeNode.zAsync = true;
} else{
tree.reAsyncChildNodes(treeNode, "refresh");
}
/**tree.addNodes(treeNode, dbDate);**/
}
}
);
}
/**首次进入加载level为1的**/
$(function(){
$.post(
'departController.do?getDepartInfo',
{orgIds:$("#orgIds").val()},
function(data){
var d = $.parseJSON(data);
if (d.success) {
var dbDate = eval(d.msg);
$.fn.zTree.init($("#departSelect"), setting, dbDate);
}
}
);
});
</script>
</head>
<body style="overflow-y: auto" scroll="no">
<input id="orgIds" name="orgIds" type="hidden" value="${orgIds}">
<ul id="departSelect" class="ztree" style="margin-top: 30px;"></ul>
</body>
</html>
知识点: jeecg 中所采用的树列表是 ztree ,技术链接:http://www.treejs.cn/
关于上方这两个方法的解读:
界面加载,首先请求数据,获取数据后初始化 ztree,每次部件被点击都会触发 zTreeOnExpand 方法,附带父部门 id 获取子部门数据。
通过该界面我们找到了最先请求数据的方法:getDepartInfo 方法,那么这个方法其实我们通过上方的注释已经了解到 首次进入加载level为1的,意味着只加载了父部门的数据,通过具体后台代码验证:
@RequestMapping(params = "getDepartInfo")
@ResponseBody
public AjaxJson getDepartInfo(HttpServletRequest request, HttpServletResponse response){
AjaxJson j = new AjaxJson();
String orgIds = request.getParameter("orgIds");
String[] ids = new String[]{};
if(StringUtils.isNotBlank(orgIds)){
orgIds = orgIds.substring(0, orgIds.length()-1);
ids = orgIds.split("\\,");
}
List<TSDepart> tSDeparts = new ArrayList<TSDepart>();
StringBuffer hql = new StringBuffer(" from TSDepart t where 1=1 ");
tSDeparts = this.systemService.findHql(hql.toString());
List<Map<String,Object>> dateList = new ArrayList<Map<String,Object>>();
if(tSDeparts.size()>0){
Map<String,Object> map = null;
String sql = null;
Object[] params = null;
for(TSDepart depart:tSDeparts){
map = new HashMap<String,Object>();
map.put("id", depart.getId());
map.put("name", depart.getDepartname());
map.put("code",depart.getOrgCode());
if(ids.length>0){
for(String id:ids){
if(id.equals(depart.getId())){
map.put("checked", true);
}
}
}
if(depart.getTSPDepart() != null){
map.put("pId", depart.getTSPDepart().getId());
}else{
map.put("pId", "1");
}
if(ids.length>0){
for(String id:ids){
if(id.equals(depart.getId())){
map.put("checked", true);
}
}
}
dateList.add(map);
}
}
net.sf.json.JSONArray jsonArray = net.sf.json.JSONArray.fromObject(dateList);
j.setMsg(jsonArray.toString());
return j;
}
果不其然,只加载了 orgType = 1 的结节。
至此,我们已经清楚地了解到具体改造步骤在于数据,接下来要开始改造了。
二、改造需求中的部门树
2.1 后台getDepartInfo方法
删除掉了 parentid 的判断条件
if(StringUtils.isNotBlank(parentid)){
TSDepart dePart = this.systemService.getEntity(TSDepart.class, parentid);
hql.append(" and TSPDepart = ?");
tSDeparts = this.systemService.findHql(hql.toString(), dePart);
} else {
hql.append(" and t.orgType = ?");
tSDeparts = this.systemService.findHql(hql.toString(), "1");
}
2.2 departSelect.jsp
$(function(){
$.post(
'departController.do?getDepartInfo',
{orgIds:$("#orgIds").val()},
function(data){
var d = $.parseJSON(data);
if (d.success) {
var dbDate = eval(d.msg);
$.fn.zTree.init($("#departSelect"), setting, dbDate);
/**1、全部展开**/
/**$.fn.zTree.init($("#departSelect"), setting, dbDate).expandAll(true);**/
var treeObj = $.fn.zTree.getZTreeObj("departSelect");
var nodes = treeObj.getNodes();
/**设置节点展开**/
for (var i= 0; i < nodes.length; i++) {
/**2、第二种方式实现全部展开**/
/**treeObj.expandNode(nodes[i], true, true, true);**/
}
/**3、只展开第一个节点**/
treeObj.expandNode(nodes[0], true, true, true);
}
}
);
});
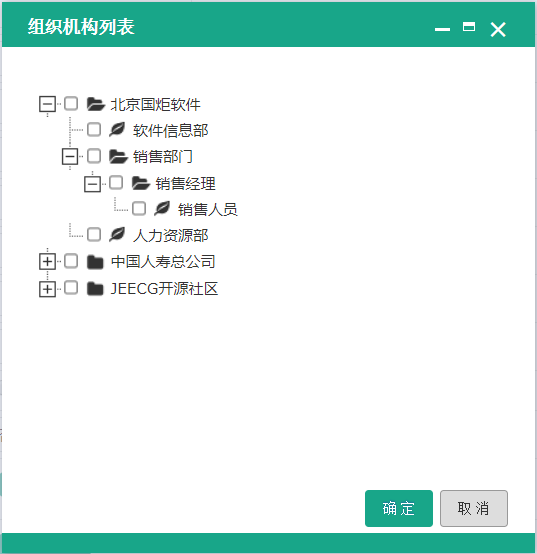
效果图:


上方代码,提供了1、2、3,其中1、2都是事先全部展开节点,3表示展开指定的节点,具体用法请参考:http://www.treejs.cn/v3/api.php
三、试一试
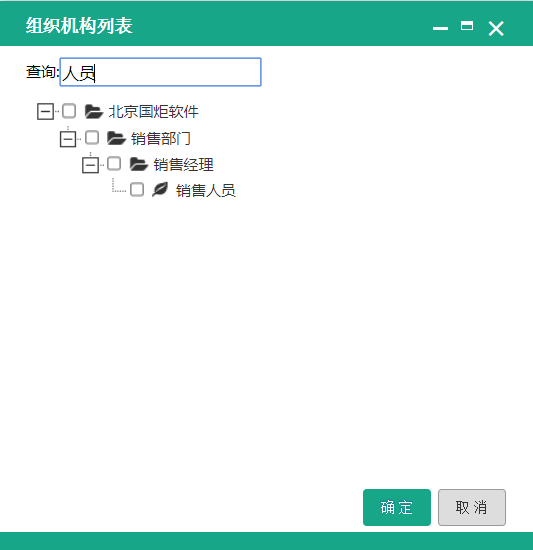
既然我们了解到了ztee的使用,那么我们不防再完善一下这个部门选择,增加一个模糊搜索的功能,具体实现效果如下。

最后
文章作者:niceyoo
文章地址:https://www.cnblogs.com/niceyoo/p/10527254.html
如果觉得文章对你有所帮助,右下方点个推荐~
18年专科毕业后,期间一度迷茫,最近我创建了一个公众号用来记录自己的成长。

改造一下jeecg中的部门树的更多相关文章
- 如何将数据库中存的树转化为树形列表(以easyui的tree为例)
很多时候,我们会把一棵树存放到数据库中,当前台需要展示一个树形列表时,将这棵树读取出来并显示,这个过程是怎么实现的呢? 这篇文章是以构造一棵easyui前台框架的一个树形列表为例,后台框架是sprin ...
- jqxtree异步加载部门树
整体思路 A.要想实现异步加载第一次加载的是一级部门 B.加载一级部门,如果有子部门,部门前面带+号,没有子部门,部门前面没有+号(+号也就是点击可以展开) C.在sql中实现如果有子部门默认都加载一 ...
- lintcode :前序遍历和中序遍历树构造二叉树
解题 前序遍历和中序遍历树构造二叉树 根据前序遍历和中序遍历树构造二叉树. 样例 给出中序遍历:[1,2,3]和前序遍历:[2,1,3]. 返回如下的树: 2 / \ 1 3 注意 你可以假设树中不存 ...
- WPF中的逻辑树和可视化树
WPF中的逻辑树是指XAML元素级别的嵌套关系,逻辑树中的节点对应着XAML中的元素. 为了方便地自定义控件模板,WPF在逻辑树的基础上进一步细化,形成了一个“可视化树(Visual Tree)”,树 ...
- LintCode-73.前序遍历和中序遍历树构造二叉树
前序遍历和中序遍历树构造二叉树 根据前序遍历和中序遍历树构造二叉树. 注意事项 你可以假设树中不存在相同数值的节点 样例 给出中序遍历:[1,2,3]和前序遍历:[2,1,3]. 返回如下的树: ...
- SQL 由人员汇总到部门树递归合计总数函数
1.由人员计算出总数,在部门树(tree)按结构汇总(主父绑定) CREATE function [dbo].[GetEmpDepNum] ( @ID int ) RETURNS @Tree Tabl ...
- 利用树的先序和后序遍历打印 os 中的目录树
[0]README 0.1)本代码均为原创,旨在将树的遍历应用一下下以加深印象而已:(回答了学习树的遍历到底有什么用的问题?)你对比下linux 中的文件树 和我的打印结果就明理了: 0.2)我们采用 ...
- JEECG中修改时间相关自定义定时器
JEECG中使用,如下: @InitBinder public void initBinder(ServletRequestDataBinder binder) { binder.registerCu ...
- jeecg中dictSelect取值方式
jeecg中的dictSelect本质是生成了很多input标签和div标签组成的,input存储的对应的就是字典中的code,div存储的就是字典中的name, 下面是取出code和那么的实例: 例 ...
随机推荐
- (原创)cocos2dx-lua TableView官方demo分析
本来是想看看网上的教程文章,结果看了好几篇,复制代码各种报错,有很多不存在的类和变量,根本用不了. 所以干脆自己去看官方demo,经过自己分析测试,已经大概会用了,顺便记录一下. 以下是代码,复制粘贴 ...
- 在 VsCode 中自定义代码补全
前言 之前公司的 Vscode 折腾成功过,如今给自己家装一个忘记怎么定义了,故回忆一下写个博文记录 代码补全顾名思义就是输入一两个字母自动提示相关的联想操作,由于VsCode非常精简所以很多联想没有 ...
- Java_数据类型
变量就是申请内存来存储值. java的两大数据类型:内置数据类型和引用数据类型 数据类型 6种数据类型(4种整数型,2种浮点型),一种字符类型,一种布尔类型 数据类型 位数 描述 byte 8位 -1 ...
- java 并发 concurrent Executor
Excutor类 Executor 执行提交的对象Runnable任务. ExecutorService 一个Executor ,提供方法来管理终端和方法,可以产生Future为跟踪一个或多个异步任务 ...
- python中关于变量名失效的案例
案例一:传参动态导入模块. selectModule = input("please input your module name") app_name = input(" ...
- JDK12----------java环境变量配置
https://jingyan.baidu.com/article/e5c39bf511bb3939d6603370.html
- django---不使用view,直接从Url转到html
这个在使用公告页时,就很方便. 因为无需要经过数据库,视图. 直接使用文字. https://docs.djangoproject.com/en/2.1/topics/class-based-view ...
- c++ explicit 构造函数
代码 #include<iostream> using namespace std; class Example { private: int data; public: Example( ...
- js中一个对象中遇到一个相同的key所对应的value值相加
如图: 变成: js原生如下: var abc=[ {typeid:1,ade:1}, {typeid:2,ade:1}, {typeid:1,ade:2}, {typeid:1,ade:2}, {t ...
- LOJ.6160.[美团CodeM初赛 RoundA]二分图染色(容斥 组合)
题目链接 \(Description\) 求在\(2n\)个点的完全二分图(两边各有\(n\)个点)上确定两组匹配,使得两个匹配没有交集的方案数. \(n\leq10^7\). \(Solution\ ...
