Django框架详细介绍---AJAX
一、概述
1.什么是JSON
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台,JSON 解析器和 JSON 库支持许多不同的编程语言
图示:JavaScript与Python间JSON支持的数据类型以及相应转换关系

示例:
真确的Json对象
# 字符串,列表字符串元素、字典中的索引以及字符串值必须是使用双引号
["zh", "man"]
{ "name": "zh", "gender": "man", "age": 18 }
错误的数写方式以及Json不支持的对象
{ name: "zh", "age": 18} // 属性名必须使用双引号
["zh", 18, 0xFFF] // 不能使用十六进制值
{ "name": "zh", "age": undefined } // 不能使用undefined
{ "name": "zh",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
JavaScript中JSON的使用
var str = '{"name": "zh", "age": 18}'
// 将JSON字符串转化成JavaScript对象
var json_str = JSON.parse(str)
// 将JavaScript对象转化成JSON字符串
var str2 = JSON.stringify(json_str)
2.JSON和XML比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式,JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码,因此,JSON迅速被接受,已经成为各大网站交换数据的标准格式
JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>
XML格式数据
{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}
JSON格式数据
3.什么是AJAX
AJAX(Asynchronous Javascript And XML),全称:“异步的Javascript和XML”,即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML),它不是新的编程语言,而是一种使用现有标准的新方法
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行:
- 同步交互,客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求
- 异步交互,客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求
二、应用
1.常见应用
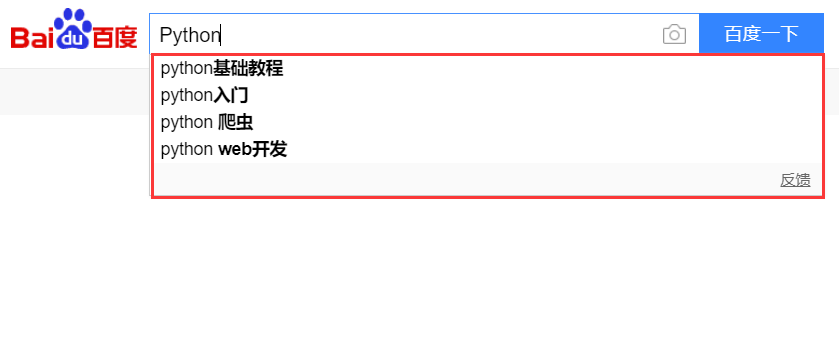
搜索引擎中输入关键字,自动弹出提示与关键字相关的条目

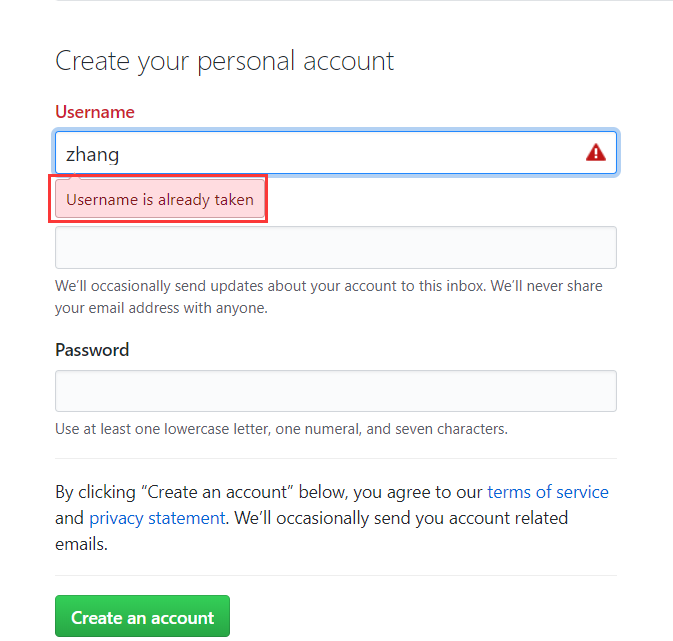
注册页面,输入注册的用户名时,网页会自动将当前输入的用户名发送到后端进行重复性校验

以上过程就是通过AJAX技术,监测用户与浏览器交互时,通过AJAX向服务端提交交互信息,然后服务端进行结果响应等,前端再将返回的结果进行展示,但是在整个过程中页面并没有重新加载
2.在AJAX请求中设置csrf_token
官方文档:
https://docs.djangoproject.com/en/1.11/ref/csrf/
方法一:获取隐藏在input标签中的csrfmiddlewaretoken值,并直接添加到AJAX请求的data中发送出去
$.ajax({
url: "/auth/login/",
type: "POST",
data: {
username: $("#id_username").val(),
password: $("#id_password").val(),
// 用JQuery取出csrfmiddlewaretoken的值,添加到data中
csrfmiddlewaretoken:
$("[name = 'csrfmiddlewaretoken']").val(),
},
success: function (data) {
// 判断传过来的data字典里的code是 0 还是 1
// 是 0 说明认证成功以及输入的验证码正确
if (!data.code) {
location.href = data.data;
}
// 是 1 说明认证失败或者输入的验证码错误
else {
// 有错误
$("#login-error").text(data.data);
}
},
});
方法二:从返回的cookie中获取csrftoken值,并该值添加到AJAX的请求头中
强调:该方法需要调用jquery.cookie.js插件
<script src="/static/jquery.cookie.js"></script>
$.ajax({
url: "/auth/login/",
type: "POST",
// 从cookie取csrf_token,并添加到AJAX请求头
headers: {"X-CSRFToken": $.cookie('csrftoken')},
data: {
username: $("#id_username").val(),
password: $("#id_password").val(),
},
success: function (data) {
// 判断传过来的data字典里的code是 0 还是 1
// 是 0 说明认证成功以及输入的验证码正确
if (!data.code) {
location.href = data.data;
}
// 是 1 说明认证失败或者输入的验证码错误
else {
// 有错误
$("#login-error").text(data.data);
}
},
});
方法三:使用$.ajaxSetup()方法统一设置AJAX请求,同时为提高页面的可读性可将该方法写入js文件中直接导入
<!-- 引入Ajax文件 -->
<script src="/static/setupAjax.js"></script>
js文件内容
// 自定义从cookie中获取csrftoken的方法
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken'); function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
} $.ajaxSetup({
beforeSend: function (xhr, settings) {
// 如果发送的是POST请求则设置请求头,添加 CSRFToken
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
3.示例
登录页面设计,当光标停留在输入用户名的input框时,不断通过AJAX向后端提交当前输入的用户名,后端进行校验该用户是否存在并返回响应
// 检测用户输入的用户名,一旦存在输入就发送到后端校验用户是否存在
$("#id_username").on("input", function () {
$("#check-user").text("");
var username = $(this).val();
$.ajax({
url: "/auth/check_user/",
type: "POST",
data: {
username: username,
},
success: function (data) {
if (data.code){
// 用户已存在
$("#check-user").text("用户已存在");
}
}
})
});
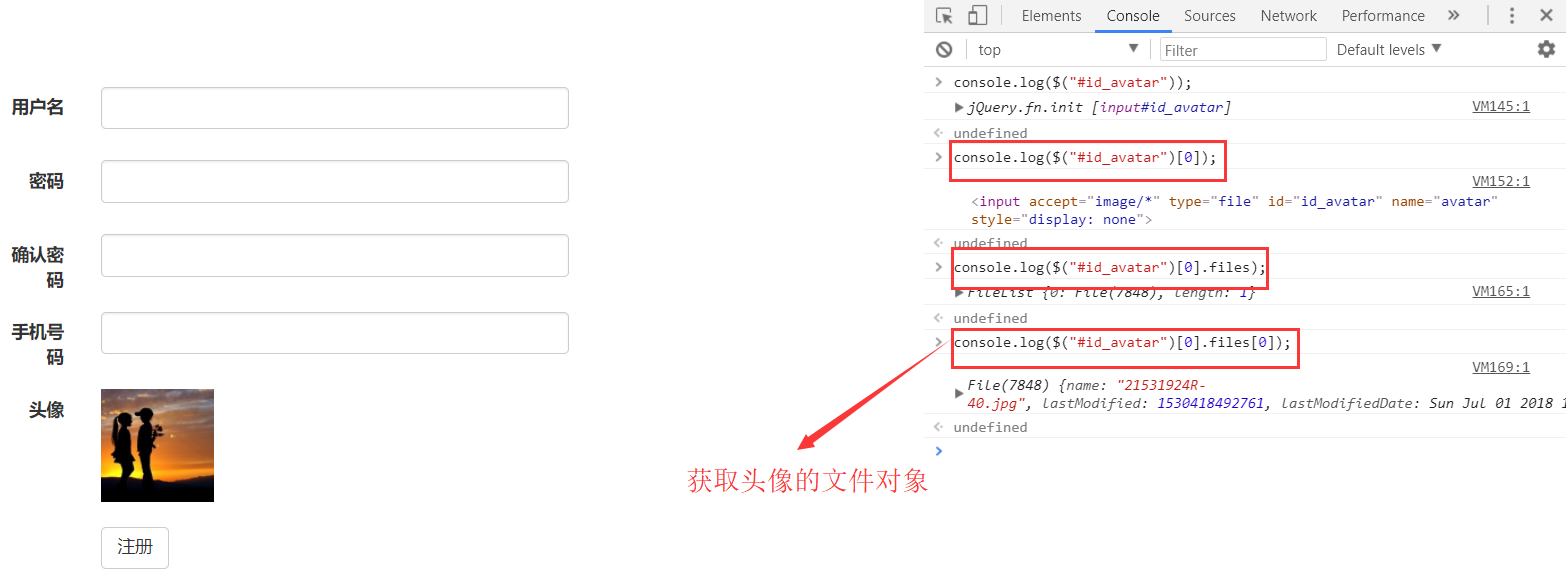
文件上传
<div class="form-group">
<label class="col-sm-2 control-label">头像</label>
<div class="col-sm-10">
<input accept="image/*" type="file" id="id_avatar" name="avatar" style="display: none">
<label for="id_avatar">
<img src="/static/img/default.png" id="show-avatar">
</label>
</div>
</div>
// 找到注册按钮绑定点击事件
$("#reg-button").click(function () {
var dataObj = new FormData();
dataObj.append("username", $("#id_username").val());
dataObj.append("password", $("#id_password").val());
dataObj.append("re_password", $("#id_re_password").val());
dataObj.append("phone", $("#id_phone").val());
// 获取上传头像的对象
dataObj.append("avatar", $("#id_avatar")[0].files[0]); console.log($("#id_avatar")[0].files[0]);
$.ajax({
url: "/register/",
type: "POST",
// 不允许jQuery处理数据
processData: false,
// 不允许jQuery设置请求头
contentType: false,
data: dataObj,
success: function (data) {
console.log(data);
if (data.code) {
// 存在报错信息,则页面的相应位置展示
var errMsgObj = data.data;
$.each(errMsgObj, function (k, v) {
// k: 字段名
// v:报错信息的数组
// 根据字段名找对应的input标签,将错误信息添加到相应的标签内
$("#id_" + k).next(".help-block").text(v[0]).parent().parent().addClass("has-error");
})
} else {
console.log(data.data);
location.href = data.data || "/login/"
} }
})
});

后端通过request.FILES获取文件对象
avatar_obj = request.FILES.get("avatar")
补充知识:
1) Django内置的序列化serializers
2)SweetAler插件
https://lipis.github.io/bootstrap-sweetalert/
Django框架详细介绍---AJAX的更多相关文章
- Django框架详细介绍---中间件(认证)
一.绪论 在cookie和session的应用中,通过在视图函数内添加装饰器判断用户是否登录,把没有登录的用户请求跳转到登录页面,通过给几个特定视图函数加装饰器实现了这个需求.但是以后添加的视图函数可 ...
- Django框架详细介绍---模型---ORM
一.概述 ORM(Object Relational Mapping),全称:对象关系映射,简单的说就是通过创建类.实例化出对象的方法,使得类.对象.对象的属性能够和数据库中的表.记录.字段意义对应. ...
- Django框架详细介绍---cookie、session、自定义分页
1.cookie 在HTTP协议介绍中提到,该协议是无状态的,也就是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面的 ...
- Django框架详细介绍---视图系统
Django视图系统 1.什么是视图 在Django中,一个视图函数/类,称为视图.实质就是一个用户自定义的简单函数,用来接收WEB请求并xing响应请求,响应的内容可以是一个HTML文件.重定向.一 ...
- Django框架详细介绍---Admin后台管理
1.Admin组件使用 Django内集成了web管理工具,Django在启动过程中会执行setting.py文件,初始化Django内置组件.注册APP.添加环境变量等 # Application ...
- Django框架详细介绍---Form表单
一.概述 在HTML页面中,利用form表单向后端提交数据时,需要编写input等输入标签并用form标签包裹起来,与此同时,在很多应用场景之下需要对用户输入的数据校验,例如注册登录页面中,校验用户注 ...
- Django框架详细介绍---请求流程
Django请求流程图 1.客户端发送请求 2.wsgiref是Django封装的套接字,它将客户端发送过来的请求(请求头.请求体封装成request) 1)解析请求数据 2)封装响应数据 3.中间件 ...
- Django框架详细介绍---request对象
几个重要的函数 1.HttpRequest.get_host() 根据从HTTP_X_FORWARDED_HOST(如果打开 USE_X_FORWARDED_HOST,默认为False和 HTTP_H ...
- Django框架详细介绍---ORM相关操作---select_related和prefetch_related函数对 QuerySet 查询的优化
Django的 select_related 和 prefetch_related 函数对 QuerySet 查询的优化 引言 在数据库存在外键的其情况下,使用select_related()和pre ...
随机推荐
- 【PostgreSQL】安装出现microsoft vc++ runtime installer
1.找到下载的目录 2.新建一个文本文档 3.在文本文档上输入postgresql-11.1-1-windows-x64.exe --install_runtimes 0 4.修改文本文档后缀为.ba ...
- yii2 部分很实用的代码
检查执行的sql $query->createCommand()->getRawSql() 写日志 // 记录日志 \Yii::error('生成失败.' . $index, $t ...
- Docker操作笔记(三)数据管理
数据管理 一.数据卷 数据卷 是一个可供一个或多个容器使用的特殊目录,它绕过 UFS,可以提供很多有用的特性: 数据卷 可以在容器之间共享和重用 对 数据卷 的修改会立马生效 对 数据卷 的更新,不会 ...
- Handler Looper 解析
文章讲述Looper/MessageQueue/Handler/HandlerThread相关的技能和使用方法. 什么是Looper?Looper有什么作用? Looper是用于给线程(Thread) ...
- __x__(39)0909第五天__ 表格 table
表格 表示一种格式化的数据,如课程表,银行对账单... ... 在网页中,使用 table 创建一个表格. html代码: <!doctype html> <html> < ...
- 图像转pdf(c#版)
using iTextSharp.text;using iTextSharp.text.pdf;using iTextSharp.text.pdf.codec;using System;using S ...
- 解决Tomcatt下连接数据库的classNoFount问题
在数据库连接单独使用的时候.即作为一个独立类建立在mian方法中,可以正确的使用.例:连接MySql数据库 import java.sql.*; public class SQLtest { // J ...
- Hadoop wordcount Demon
搭建完成Hadoop后,第一个demon,wordcount.此处参考:http://blog.csdn.net/wangjia55/article/details/53160679 wordcoun ...
- SSIS - 1.简介
一.什么是SSIS? 1)SSIS全称为Microsoft SQL Server Integration Services. 2)ETL全称为Extraction, Transformation an ...
- 20165311《网络对抗技术》Exp1 PC平台逆向破解
实验要求: 掌握NOP, JNE, JE, JMP, CMP汇编指令的机器码 掌握反汇编与十六进制编程器 能正确修改机器指令改变程序执行流程 能正确构造payload进行bof攻击 实验内容: 手工修 ...
