Pandas系列(十二)-可视化详解
目录
- 1. 折线图
- 2. 柱状图
- 3. 直方图
- 4. 箱线图
- 5. 区域图
- 6. 散点图
- 7. 饼图六边形容器图
数据分析的结果不仅仅只是你来看的,更多的时候是给需求方或者老板来看的,为了更直观地看出结果,
数据可视化是必不可少的一个环节。这里带大家来看下一些常用的图形的画法。
数据准备
# 导入相关库
import numpy as np
import pandas as pd import matplotlib.pyplot as plt
import matplotlib
# matplotlib.style.use("ggplot")
%matplotlib inline #总结:%matplotlib inline 可以在Ipython编译器里直接使用,功能是可以内嵌绘图,并且可以省略掉plt.show()这一步。 np.random.seed(100)
Pandas 的数据可视化的实现底层依赖于 matplotlib,所以画图时很多基础知识需要涉及到 matplotlib。
画图其实就是跟各种数字打交道,这里我们先给伪造一些数据。
df = pd.DataFrame(np.random.randint(-10, 10, (10, 3)), index=pd.date_range("1/1/2000", periods=10), columns=list("ABC"))
df = df.cumsum()
df.head()
Out[112]:
A B C
2000-01-01 -2 -7 -3
2000-01-02 3 -1 -3
2000-01-03 -5 -9 -11
2000-01-04 -1 -17 -4
2000-01-05 5 -12 -10
1.折线图
生成数据之后,我们看下如何进行画图。其实非常简单的,调用 plot 方法就可以看到画图的结果了。默认情况下参数 kind="line" 表示图的类型为折线图。通过折线图可以看出数据随着某个变量的变化趋势。
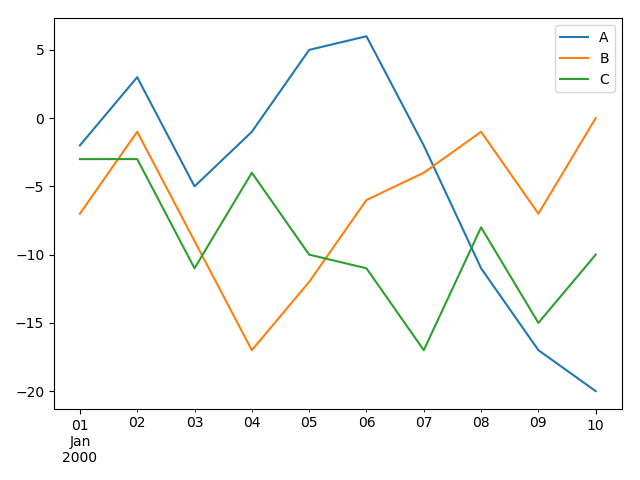
df.plot()

df.plot(x="A",y="C")

2. 柱状图
通过柱状图可以对比多个值的差别。如果想要画出柱状图,可以将参数 kind 设置为 bar 或者 barh。
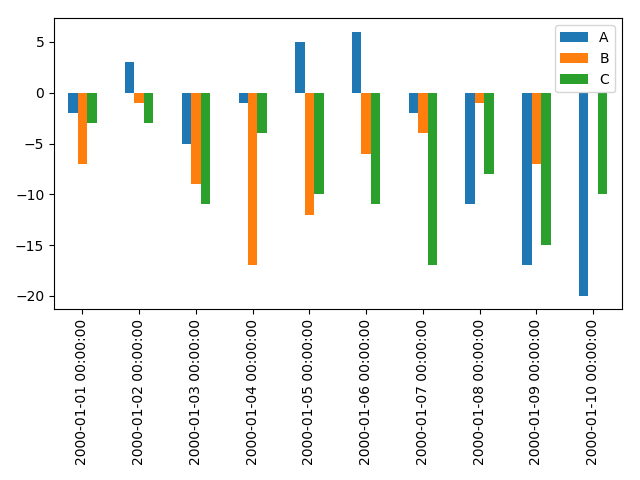
df.plot(kind="bar")
plt.show()

可以看到,设置 kind="bar" 之后,图形以索引为 x 轴, 列为 y 轴。
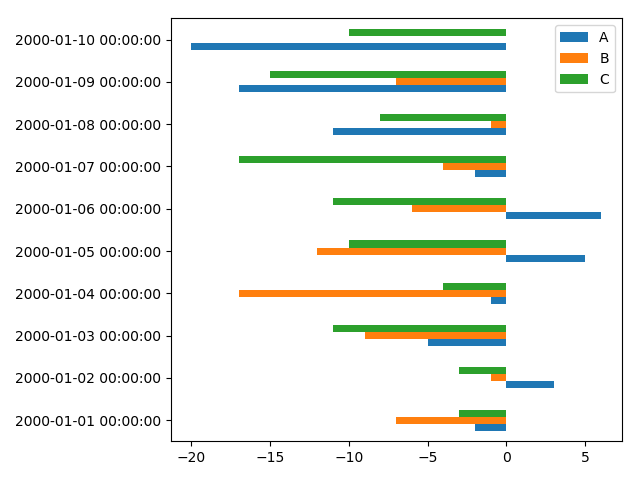
df.plot(kind="barh")
plt.show()

可以看到,设置 kind="barh" 之后,图形以列为 x 轴, 索引为 y 轴。同样我们也可以自己指定 x 轴和 y 轴。
#自己设定x轴y轴
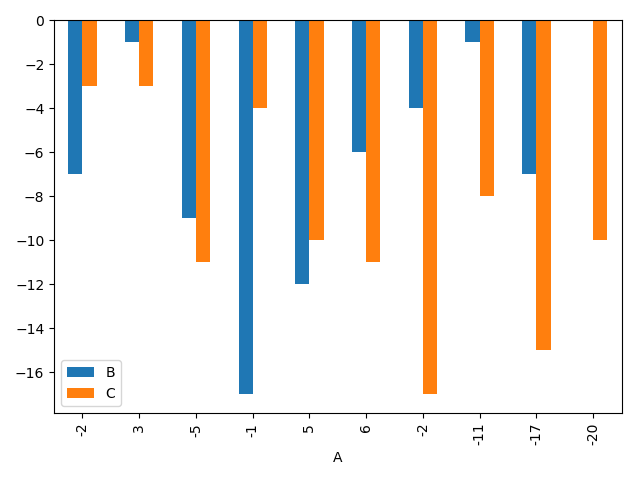
df.plot(kind="bar",x="A",y=["B","C"])
plt.show()

#此外,如果想要生成堆叠条形图的haunted,可以设置参数 stacked=True。
df.plot(kind="bar",stacked=True)
plt.show()

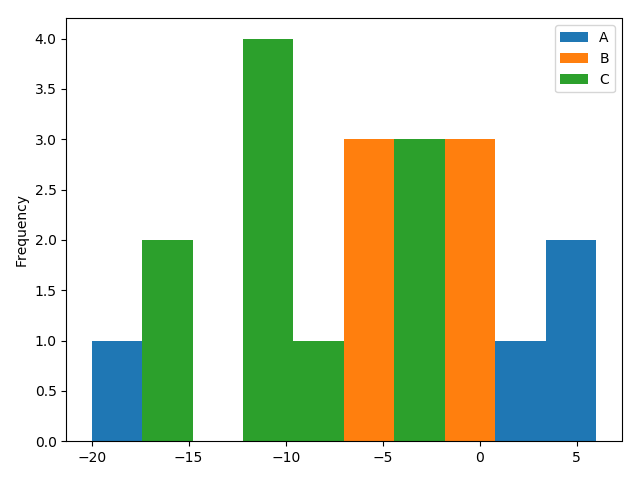
3. 直方图
直方图是一种展示数据频数/率的特殊的柱状图。如果想要画出直方图,可以将参数 kind 设置为 hist。可以通过设置参数 bins 来改变 bin 的大小。
df.plot(kind="hist")
plt.show()

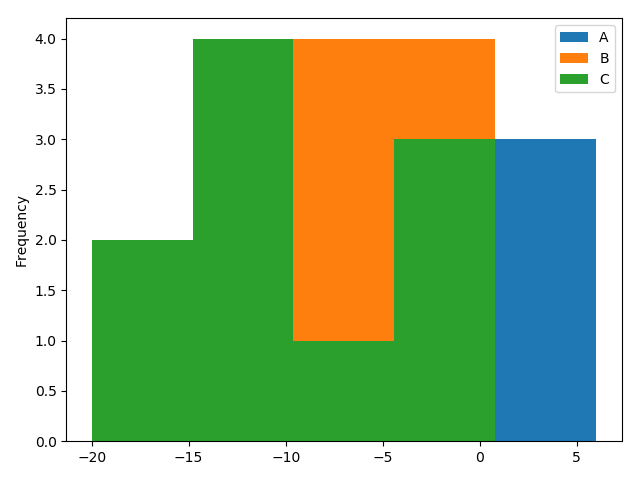
df.plot(kind="hist",bins=5)
plt.show()

4.箱线图
通过箱线图可以展示出分位数,具体包括上四分位数、下四分位数、中位数以及上下5%的极值。如果想要画出箱线图,可以将参数 kind 设置为 box。
df.plot(kind="box")
plt.show()

5.区域图
如果想要画出区域图,可以将参数 kind 设置为 area。默认情况下,区域图是堆积的,要生成堆积的区域图图,每列必须全部为正值或全为负值。
df.abs().plot(kind="area")
plt.show()

想要生成不堆积的区域图,设置参数 stacked=False 即可。
df.plot(kind="area", stacked=False)
plt.show()

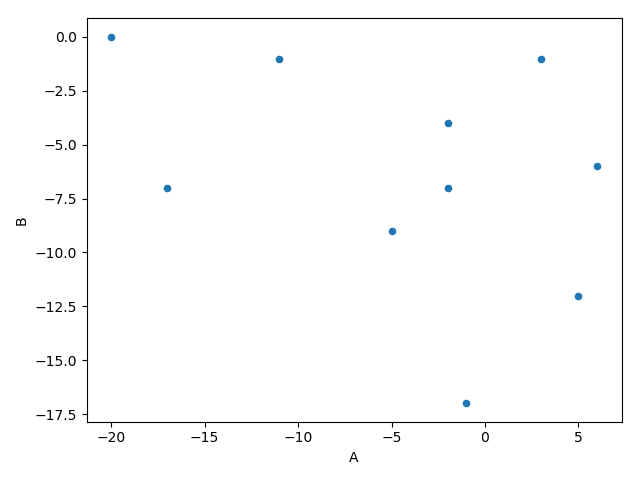
6.散点图
如果想要画出散点图,可以将参数 kind 设置为 scatter,同时需要指定 x 和 y。通过散点图可以探索变量之间的关系。
df.plot(kind="scatter", x="A", y="B")
plt.show()

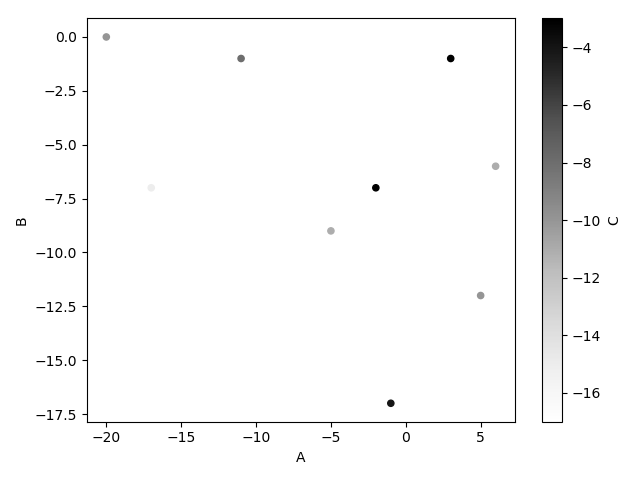
可以设置参数 c 作为列的名称以为每个点提供颜色。
df.plot(kind="scatter", x="A", y="B", c="C")
plt.show()

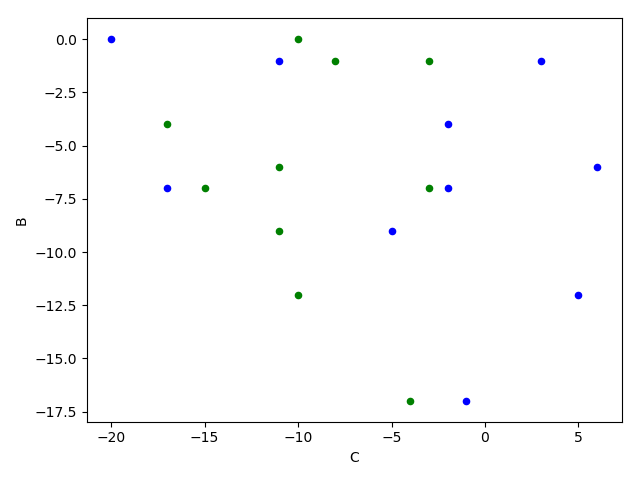
#如果想要在单个轴上绘制多个列组,需要指定 ax。
ax = df.plot(kind="scatter", x="A", y="B", color="blue")
df.plot(kind="scatter", x="C", y="B", color="green", ax=ax)
plt.show()

7.饼图
如果想要画出饼图,可以将参数 kind 设置为 scatter。
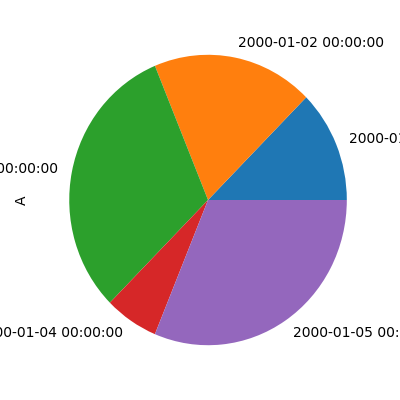
a = df.A[:5]
a.abs().plot.pie(subplots=False,figsize=(4,4))
plt.show()

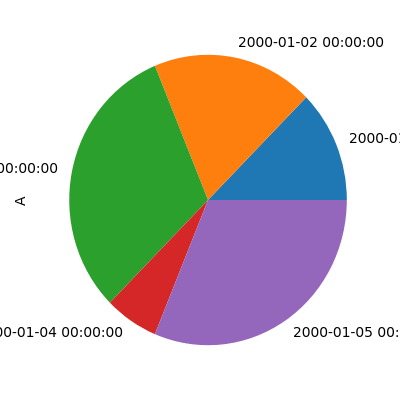
a.abs().plot.pie(subplots=True,figsize=(4,4))
plt.show()

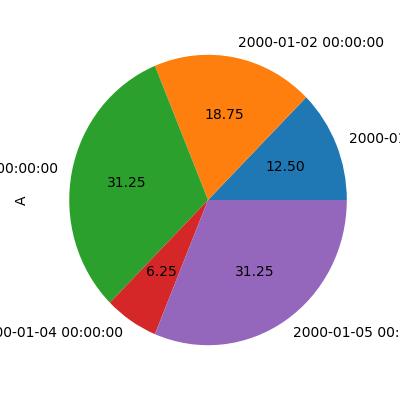
如果想要自动计算出比例,可以设置参数 autopct。
a.abs().plot.pie(subplots=True, figsize=(4, 4), autopct="%.2f")
plt.show()

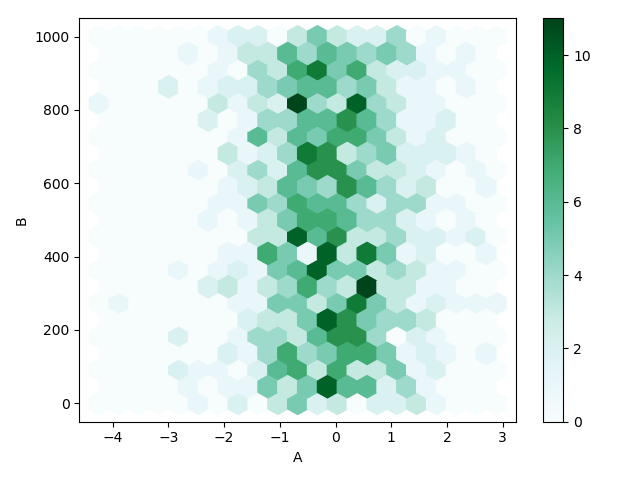
8.六边形容器图
在绘制散点图时,如果数据过于密集,则无法单独绘制出每个点,这时候可以考虑 Hexbin 图。
其中,左边坐标表示的是值的分布,右边坐标表示的是数据量大小与颜色的对比。一个有用的关键字参数是 gridsize ; 它控制x方向的六边形数量,并且默认为100.较大的格栅意味着更多的较小的分区。
df = pd.DataFrame(np.random.randn(1000, 2), columns=["A", "B"])
df["B"] = df["B"] + np.arange(1000)
df.plot(kind="hexbin", x="A", y="B", gridsize=10)
plt.show()

df.plot(kind="hexbin", x="A", y="B", gridsize=20)
plt.show()

Pandas系列(十二)-可视化详解的更多相关文章
- 【vue系列之二】详解vue-cli 2.0配置文件
上次给大家分享的是用vue-cli快速搭建vue项目,虽然很省时间和精力,但想要真正搞明白,我们还需要对其原理一探究竟. 大家拿到一个项目,要快速上手,正确的思路是这样的: 首先,如果在项目有read ...
- SpringBoot系列(十二)过滤器配置详解
SpringBoot(十二)过滤器详解 往期精彩推荐 SpringBoot系列(一)idea新建Springboot项目 SpringBoot系列(二)入门知识 springBoot系列(三)配置文件 ...
- ASP.NET MVC深入浅出系列(持续更新) ORM系列之Entity FrameWork详解(持续更新) 第十六节:语法总结(3)(C#6.0和C#7.0新语法) 第三节:深度剖析各类数据结构(Array、List、Queue、Stack)及线程安全问题和yeild关键字 各种通讯连接方式 设计模式篇 第十二节: 总结Quartz.Net几种部署模式(IIS、Exe、服务部署【借
ASP.NET MVC深入浅出系列(持续更新) 一. ASP.NET体系 从事.Net开发以来,最先接触的Web开发框架是Asp.Net WebForm,该框架高度封装,为了隐藏Http的无状态模 ...
- Hexo系列(二) 配置文件详解
Hexo 是一款优秀的博客框架,在使用 Hexo 搭建一个属于自己的博客网站后,我们还需要对其进行配置,使得 Hexo 更能满足自己的需求 这里所说的配置文件,是位于站点根目录下的 _config.y ...
- iOS 开发之照片框架详解之二 —— PhotoKit 详解(下)
本文链接:http://kayosite.com/ios-development-and-detail-of-photo-framework-part-three.html 这里接着前文<iOS ...
- iOS 开发之照片框架详解之二 —— PhotoKit 详解(上)
转载自:http://kayosite.com/ios-development-and-detail-of-photo-framework-part-two.html 一. 概况 本文接着 iOS 开 ...
- 爬虫系列(十二) selenium的基本使用
一.selenium 简介 随着网络技术的发展,目前大部分网站都采用动态加载技术,常见的有 JavaScript 动态渲染和 Ajax 动态加载 对于爬取这些网站,一般有两种思路: 分析 Ajax 请 ...
- Hexo系列(三) 常用命令详解
Hexo 框架可以帮助我们快速创建一个属于自己的博客网站,熟悉 Hexo 框架提供的命令有利于我们管理博客 1.hexo init hexo init 命令用于初始化本地文件夹为网站的根目录 $ he ...
- Web 前端开发精华文章推荐(jQuery、HTML5、CSS3)【系列十二】
2012年12月12日,[<Web 前端开发人员和设计师必读文章>系列十二]和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HT ...
- ViewPager 详解(二)---详解四大函数
前言:上篇中我们讲解了如何快速实现了一个滑动页面,但问题在于,PageAdapter必须要重写的四个函数,它们都各有什么意义,在上节的函数内部为什么要这么实现,下面我们就结合Android的API说明 ...
随机推荐
- 前后端分离djangorestframework——认证组件
authentication 认证是干嘛的已经不需要多说.而前后端未分离的认证基本是用cookie或者session,前后端分离的一般用token 全局认证 先创建一个django项目,项目名为drf ...
- anaconda常用操作汇总
(1)设置国内(清华)镜像 # 添加Anaconda的TUNA镜像conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/an ...
- 创建你的一个composer包
如何创建自己的一个composer包,这个其实很好解决的!只要你了解composer相关的知识便不难做到. 首先,你还不知道什么是composer的话,请先学习下composer的相关知识.简单的说, ...
- RHEL6 SoftRaid 更换故障硬盘
1.手工fail一块硬盘 #mdadm /dev/md0 -f /dev/sdb 2.移除损坏硬盘: #mdadm /dev/md0 -r /dev/sdb 3.添加新的硬盘到已有阵列 mdadm / ...
- Django REST framework基础:解析器和渲染器
解析器 解析器的作用 解析器的作用就是服务端接收客户端传过来的数据,把数据解析成自己可以处理的数据.本质就是对请求体中的数据进行解析. 在了解解析器之前,我们要先知道Accept以及ContentTy ...
- 第二节 pandas 基础知识
pandas 两种数据结构 Series和DataFrame 一 Series 一种类似与一维数组的对象 values:一组数据(ndarray类型) index:相关的数据索引标签 1.1 se ...
- 【English EMail】Compensation Planning Memo
Data Foundation 数据基础 [faʊnˈdeʃən] Interesting newsletter for data foundation practice. Annual Code ...
- C#基础知识之静态和非静态
项目中静态和非静态常被用到,什么时候需要用静态的,什么时候需要使用非静态,以及他们的区别是什么? 一.概述 静态和非静态的不同地方,就是静态从程序一启动就会一直占用内存,而非静态只有在实例化的时候才会 ...
- 苹果绿RGB值
ESL的值为:85,123,205 RGB的值为:199,237,204 ESL和RGB只需填一个即可,另一个会自动调整~
- Pandas基本操作
pandas:数据分析 pandas是一个强大的Python数据分析的工具包. pandas是基于NumPy构建的. pandas的主要功能 具备对其功能的数据结构DataFrame.Series 集 ...
