Vue 组件&组件之间的通信 之 单向数据流
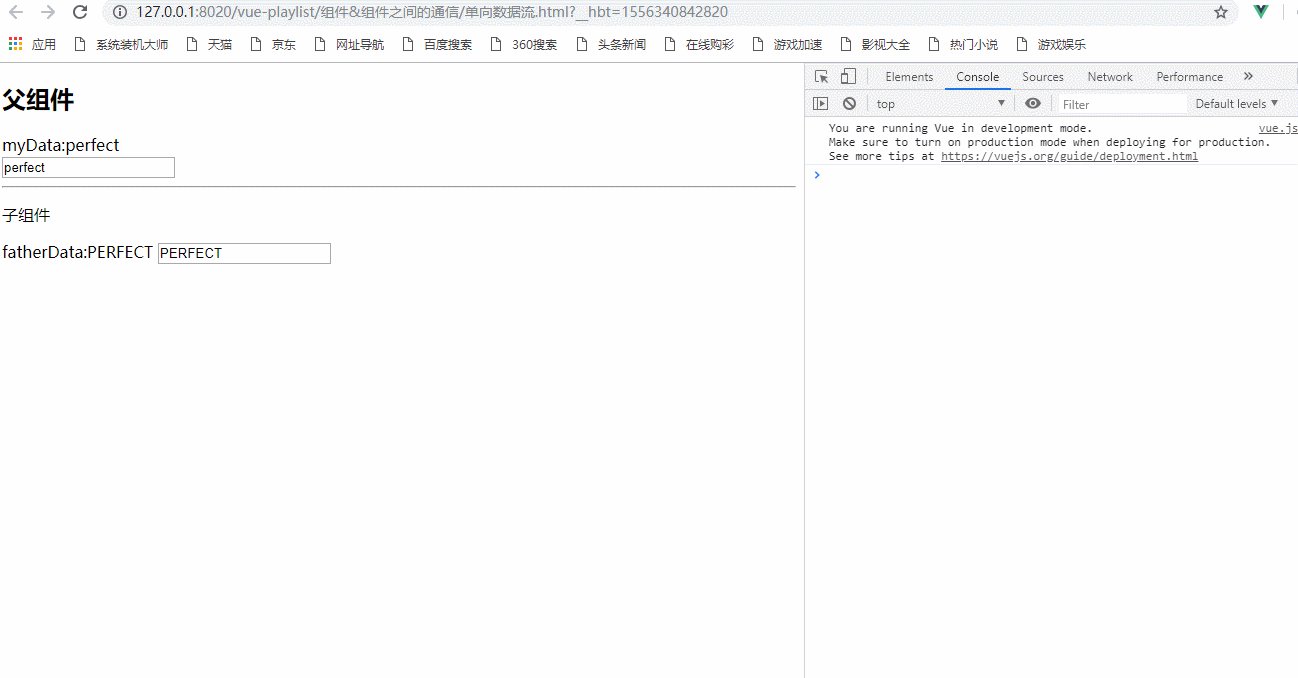
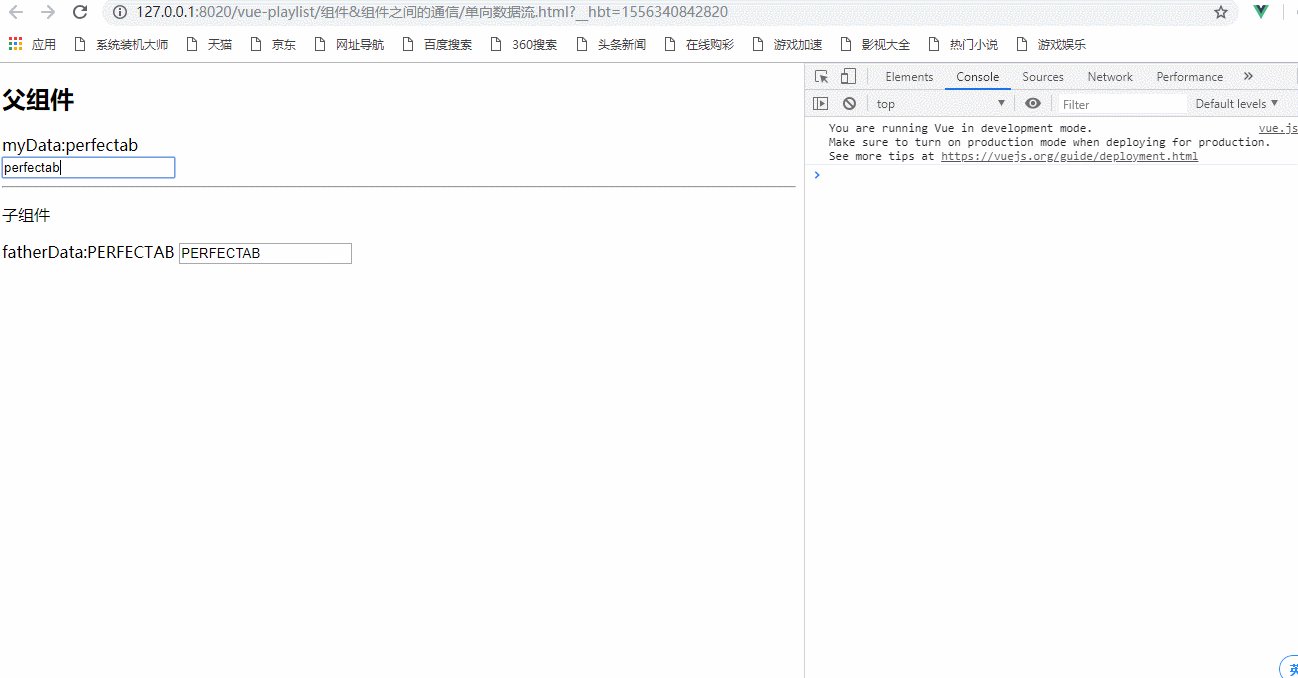
单向数据流:父组件值的更新,会影响到子组件,反之则不行;
修改子组件的值:
局部数据:在子组件中定义新的数据,将父组件传过来的值赋值给新定义的数据,之后操作这个新数据;
如果对数据进行简单的操作,可以使用计算属性;

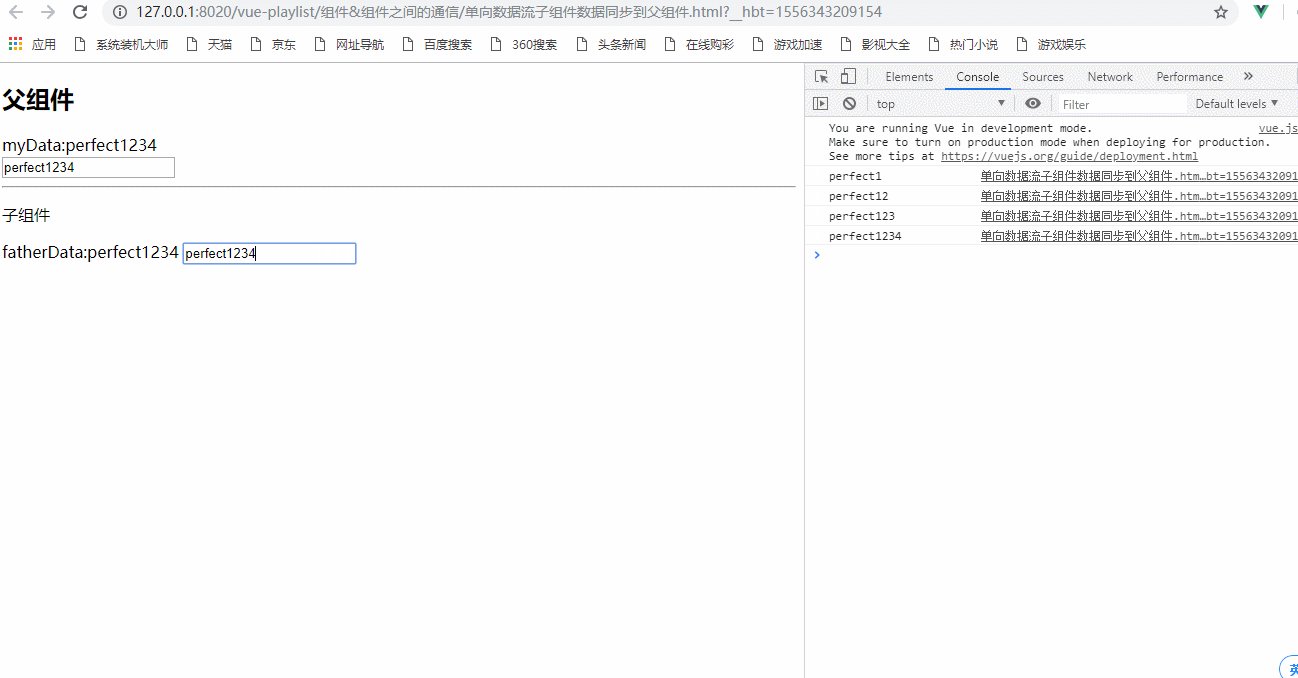
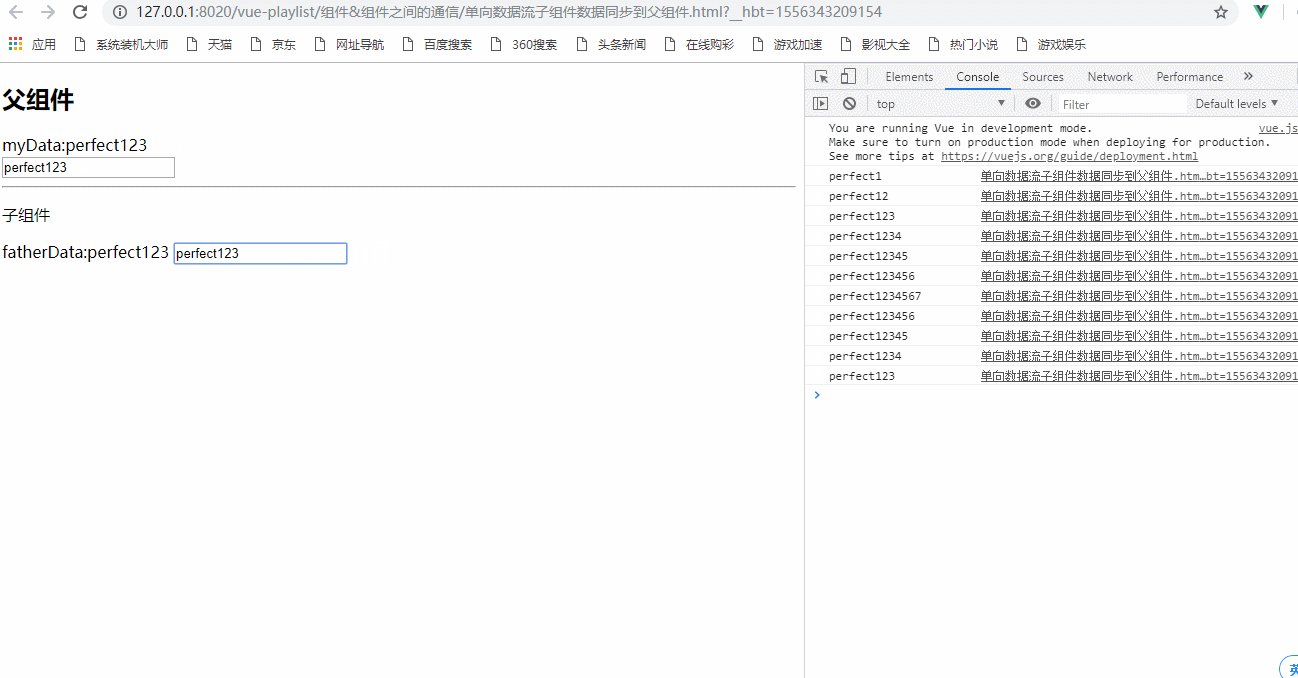
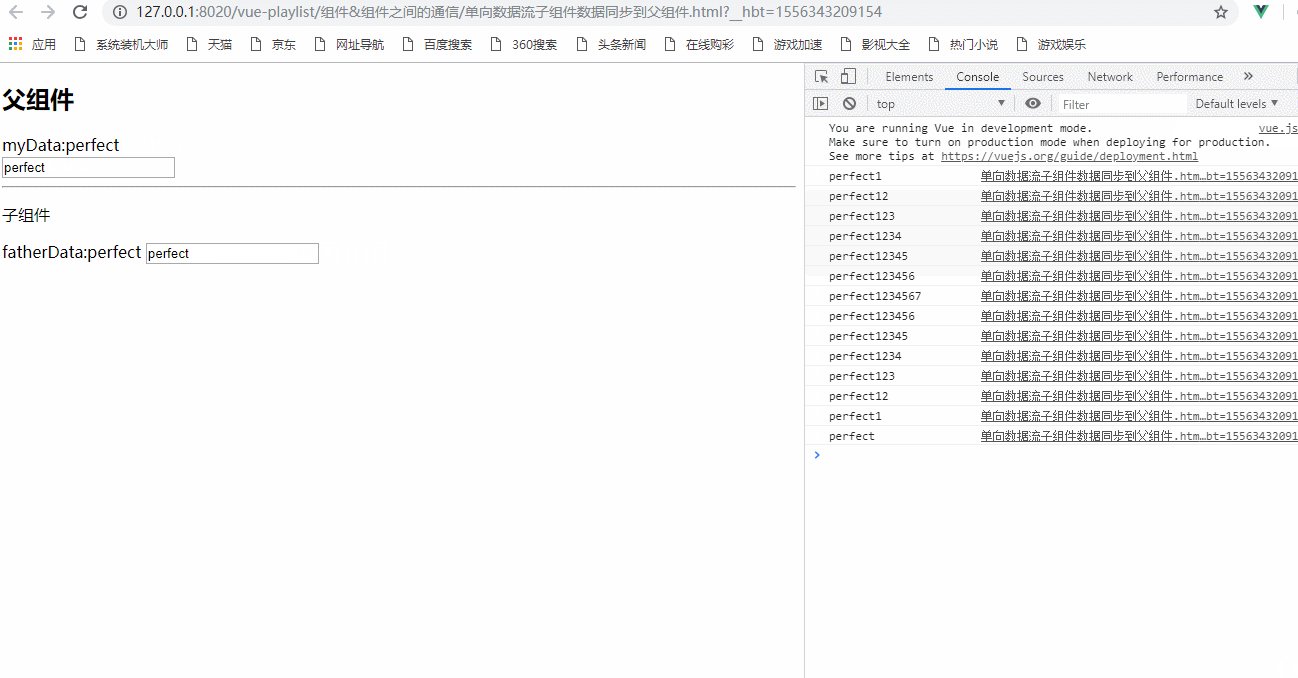
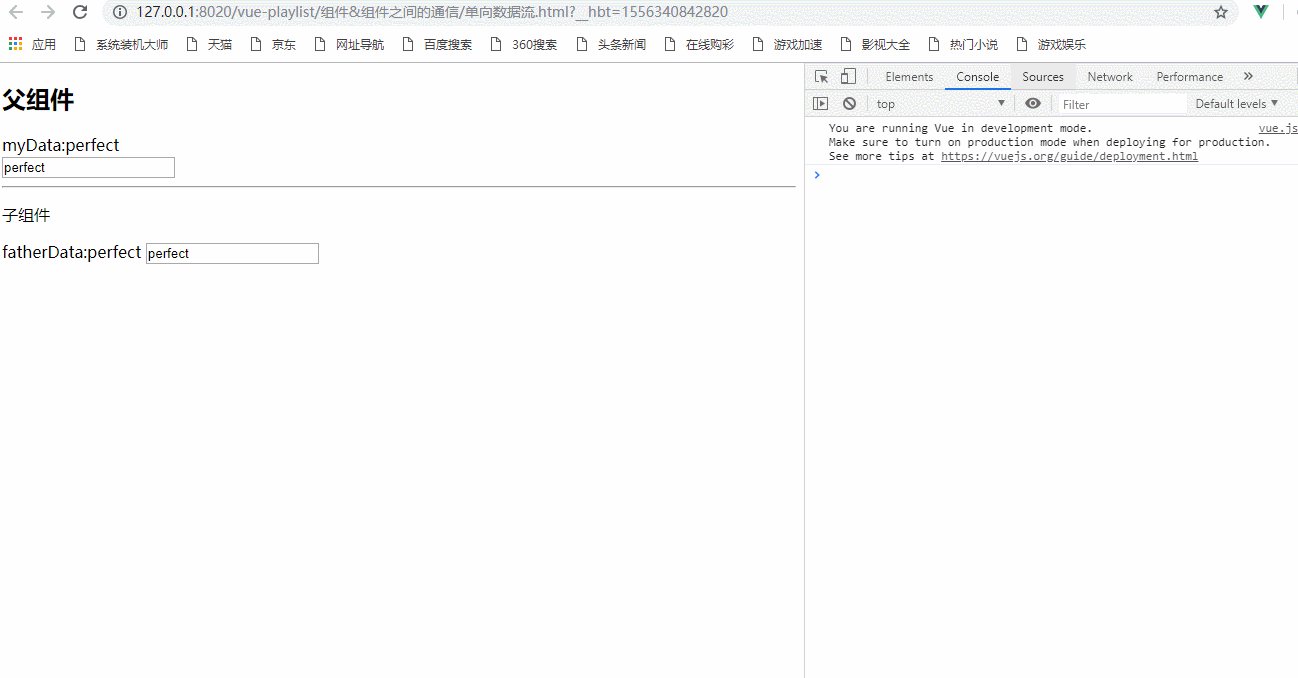
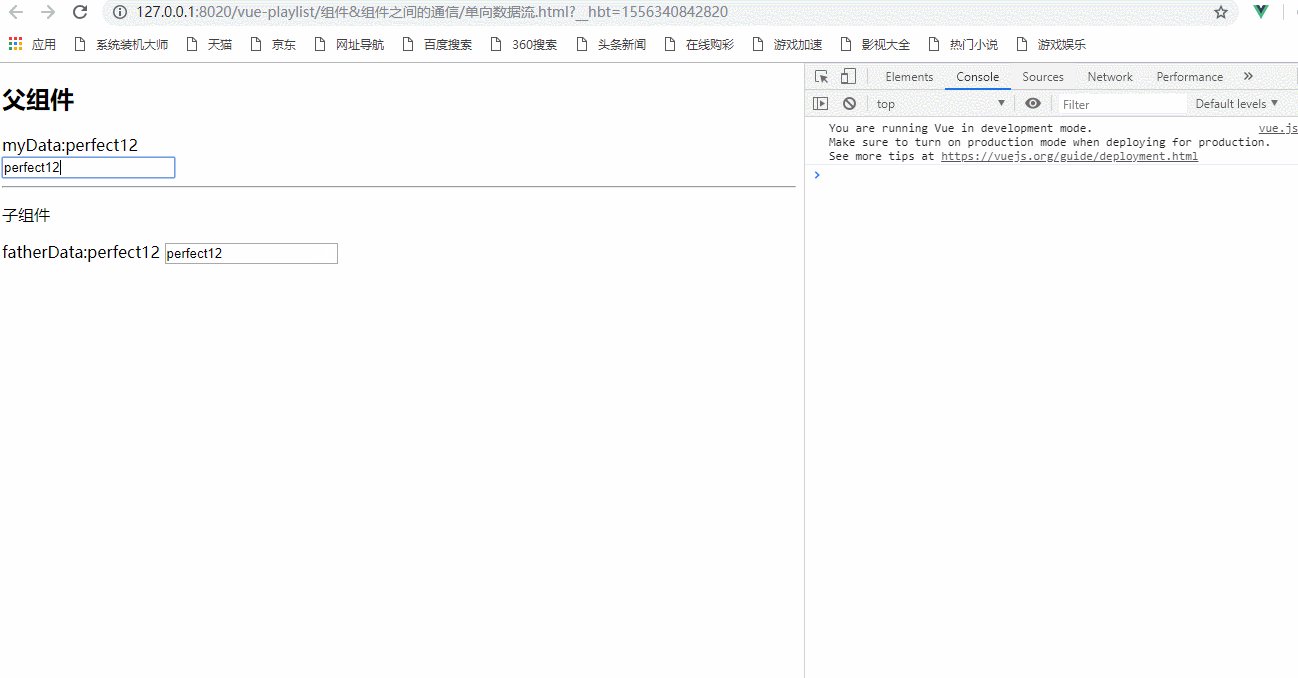
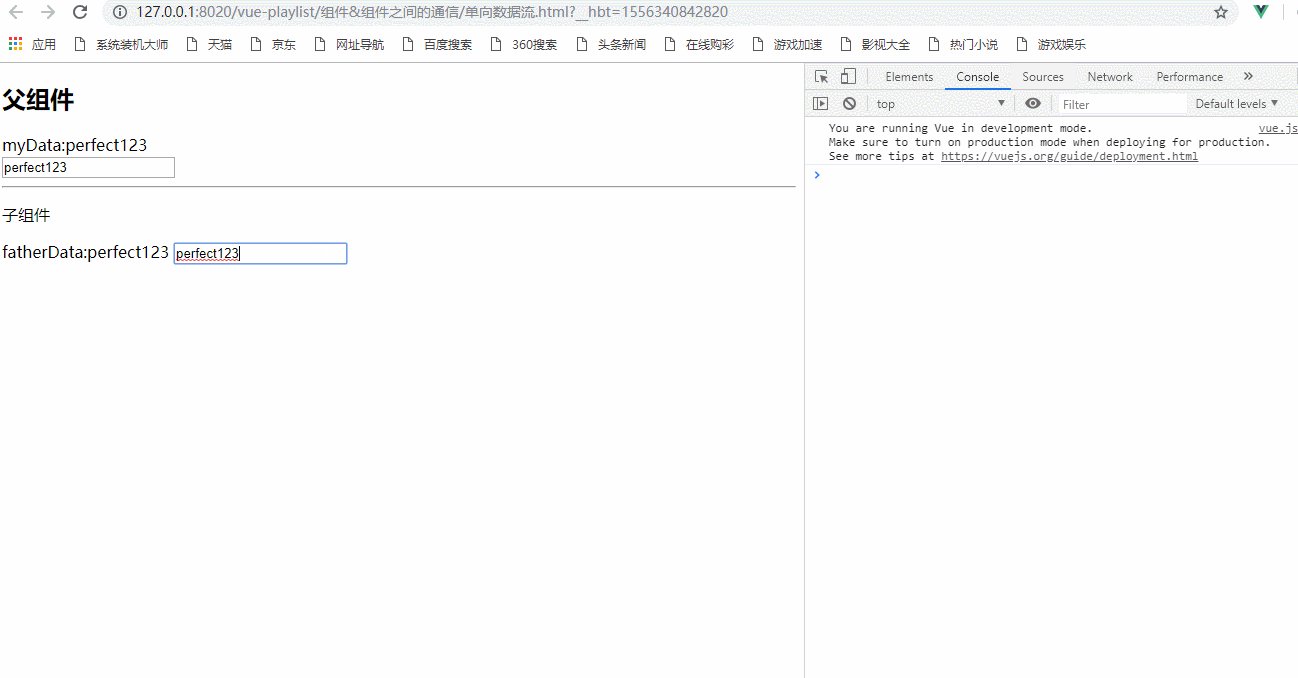
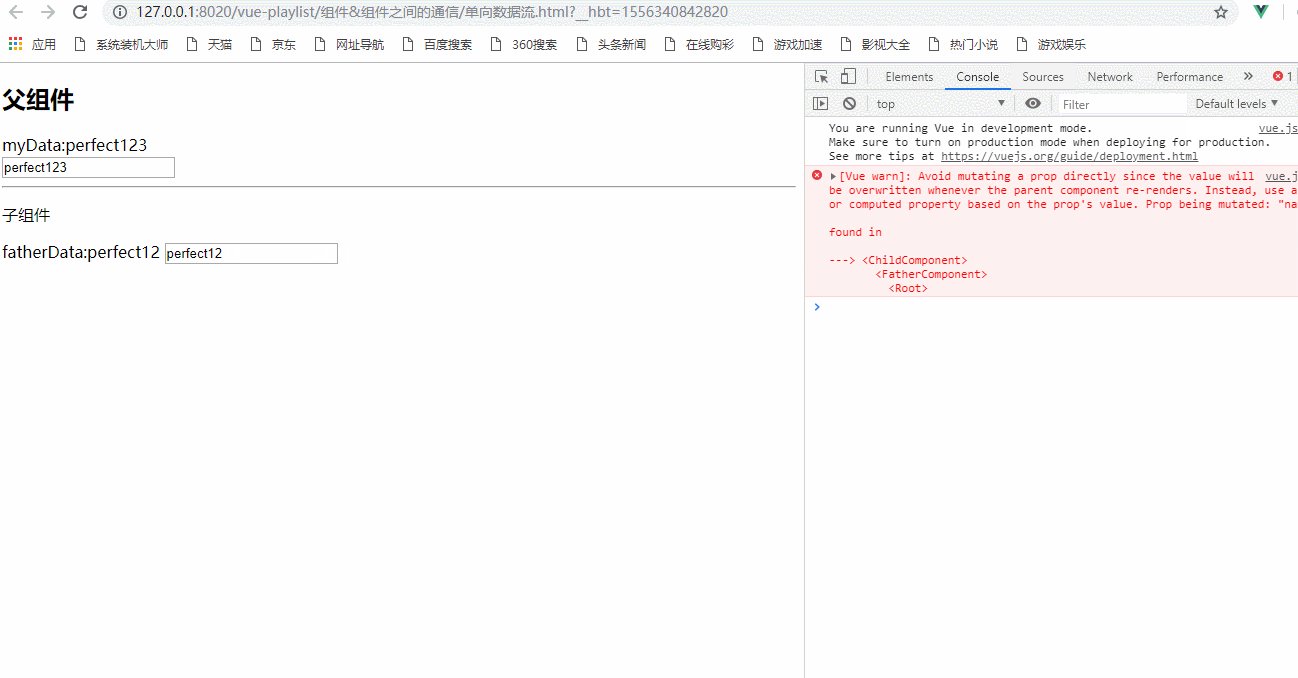
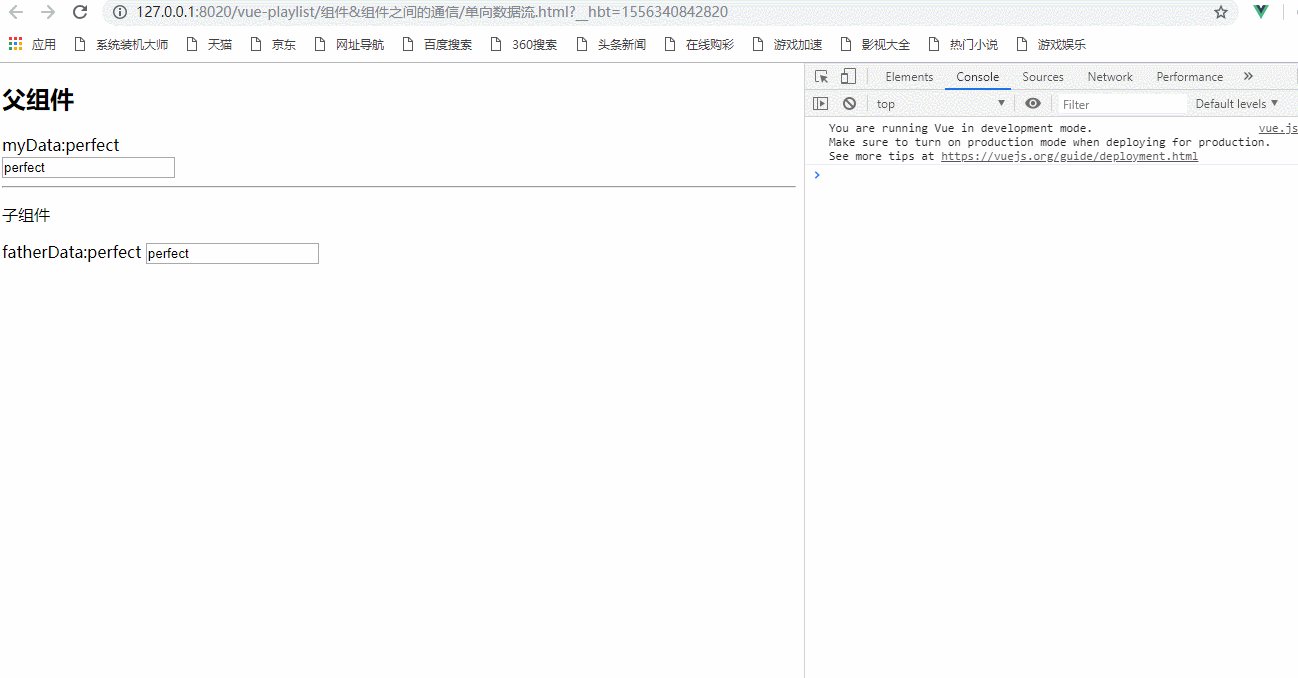
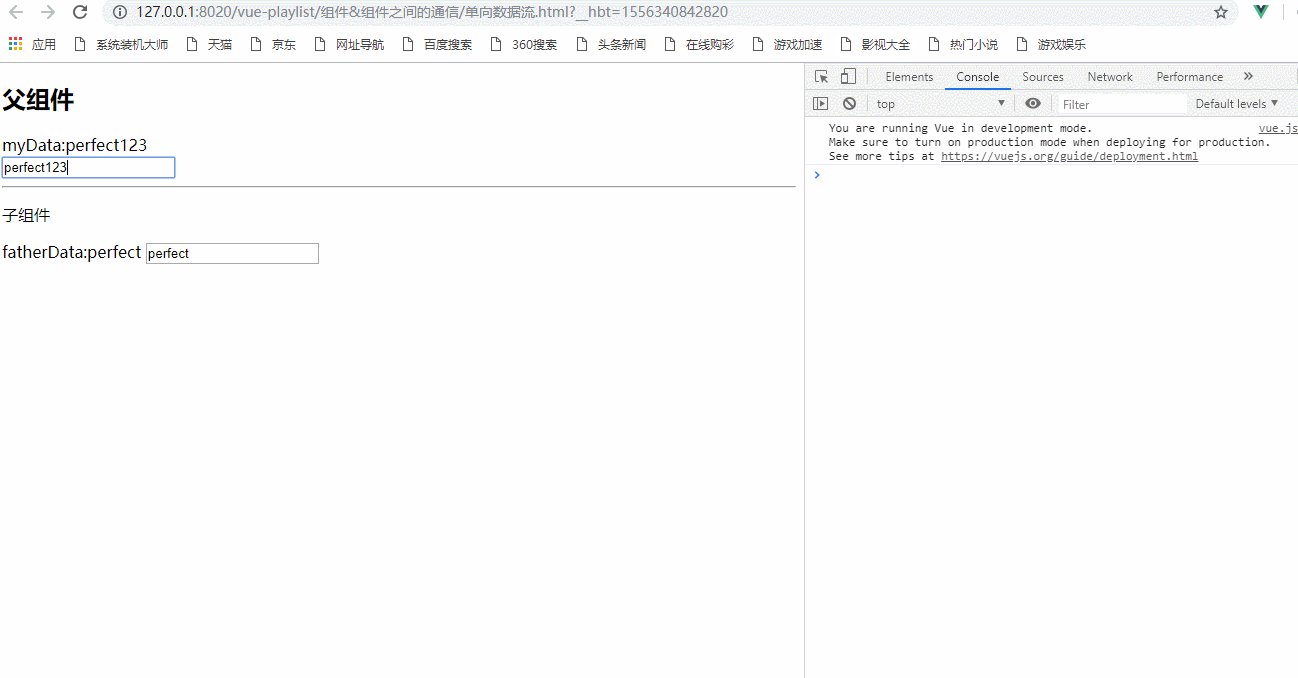
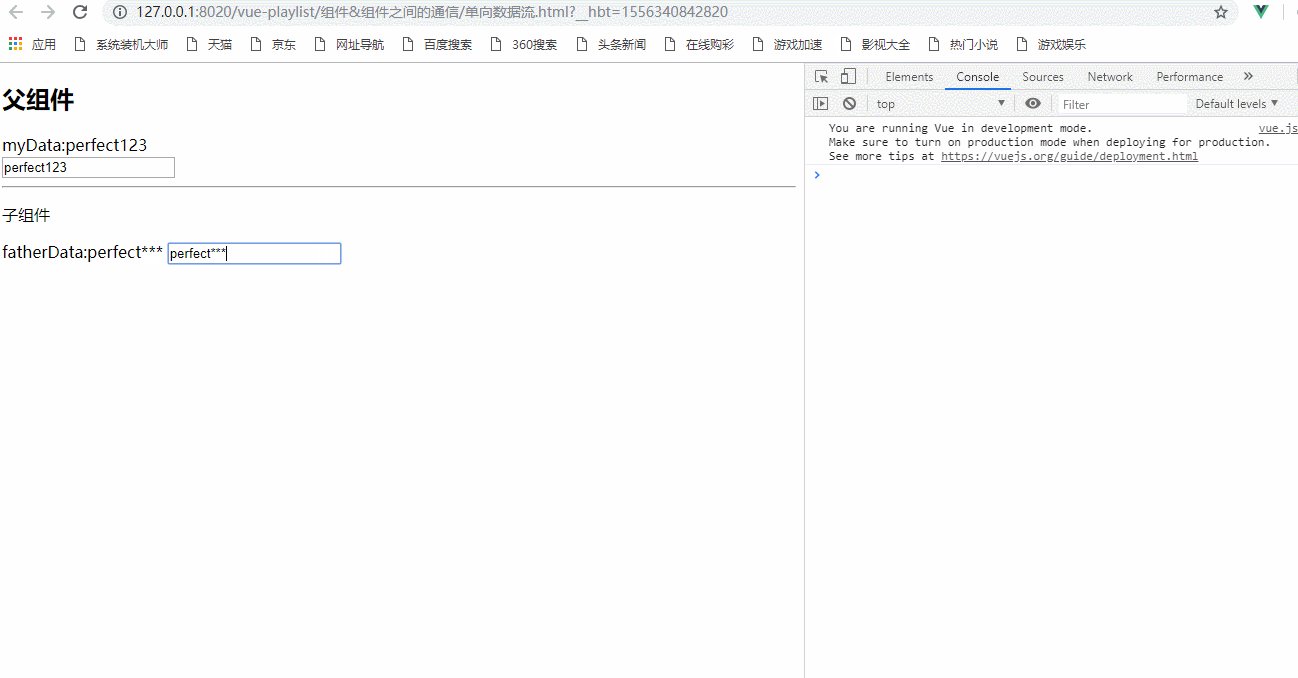
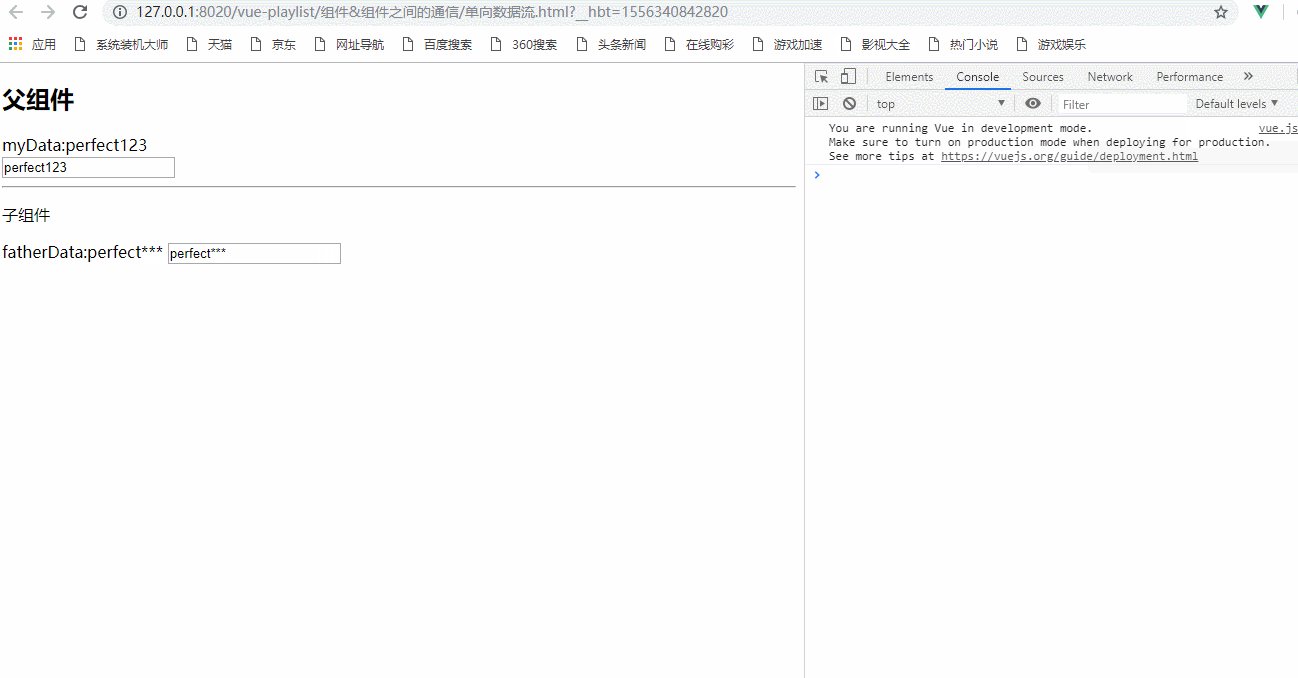
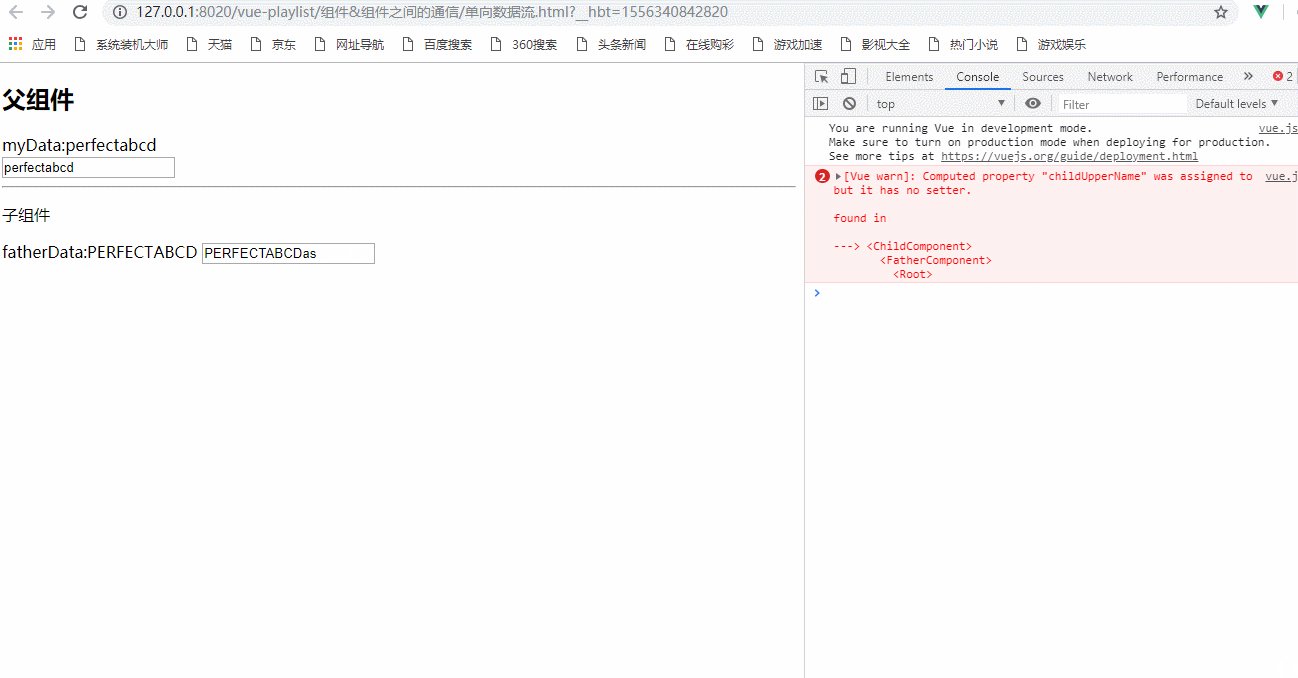
由效果图可知,父组件值的更新,会影响到子组件,而子组件值的更新时,控制台会报错
此时代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title> 单向数据流</title>
- <script type="text/javascript" src="../js/vue.js" ></script>
- </head>
- <body>
- <div>
- <father-component ></father-component>
- </div>
- </body>
- <template id="father-template">
- <div>
- <h2> 父组件</h2>
- myData:<span>{{name}}</span><br />
- <input type="text" v-model="name"/>
- <hr />
- <child-component :name="name" ></child-component>
- </div>
- </template>
- <template id="child-template">
- <div>
- <p> 子组件</p>
- fatherData:<span >{{name}}</span>
- <input type="text" v-model="name"/>
- </div>
- </template>
- <script>
- new Vue({
- data:{
- },
- components:{
- "father-component":{
- data(){
- return{
- name:'perfect',
- }
- },
- props:['msg'],
- template:'#father-template',
- components:{
- "child-component":{
- template:'#child-template',
- props:['name']
- }
- },
- }
- }
- }).$mount('div');
- </script>
- </html>
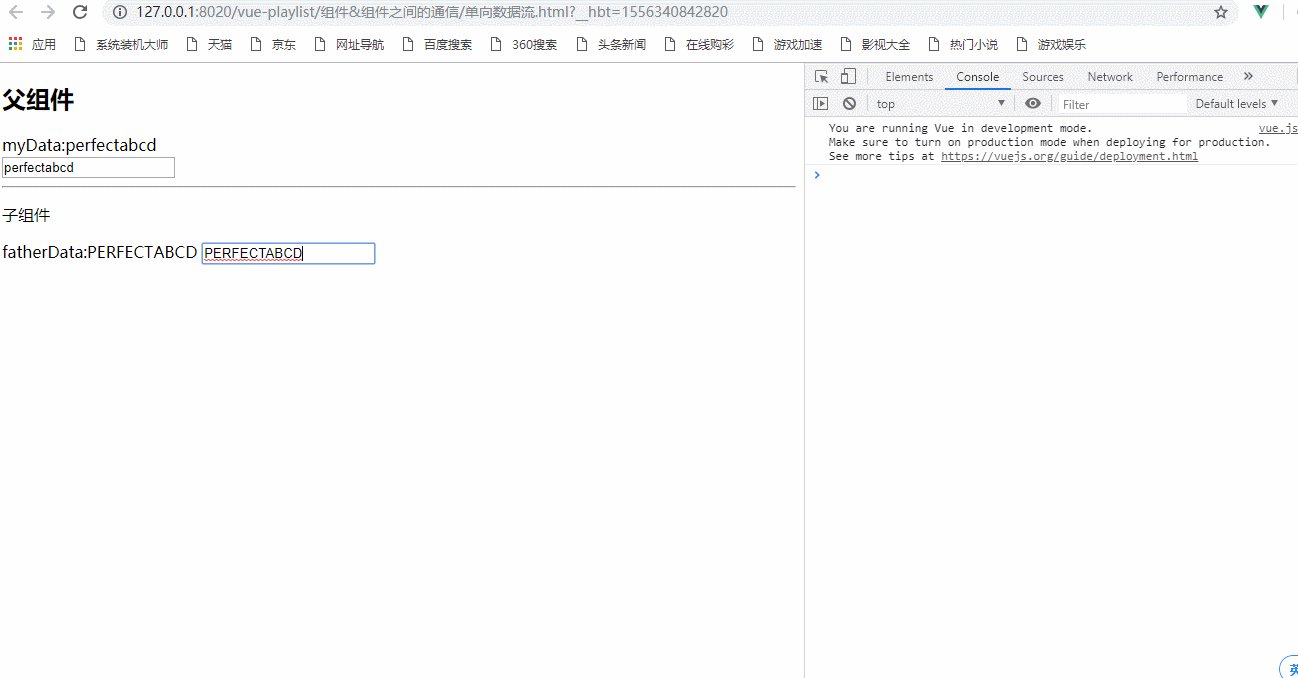
父组件值的更新,会影响到子组件,而子组件值的更新时,控制台会报错
每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
解决方法:
首先由于这个 prop 用来传递一个初始值;这个子组件接下来希望将其作为一个本地的 prop 数据来使用。在这种情况下,最好定义一个本地的 data 属性并将这个 prop 用作其初始值:
相当于定义一个局部变量:

这样就可以不影响了;
在子组件中定义如下:
- components:{
- "child-component":{
- template:'#child-template',
- props:['name'],
- data(){
- return{
- childName:this.name
- }
- }
- }
进行调用的demo如下:
- <template id="child-template">
- <div>
- <p> 子组件</p>
- fatherData:<span >{{childName}}</span>
- <input type="text" v-model="childName"/>
- </div>
- </template>
2、这个 prop 以一种原始的值传入且需要进行转换。在这种情况下,最好使用这个 prop 的值来定义一个计算属性:
比如说小写转大写:

- components:{
- "child-component":{
- template:'#child-template',
- props:['name'],
- data(){
- return{
- childName:this.name
- }
- },
- computed:{//计算属性的值
- childUpperName(){
- return this.name.toString().toUpperCase();
- }
- }
- }
- }
- <template id="child-template">
- <div>
- <p> 子组件</p>
- fatherData:<span >{{childUpperName}}</span>
- <input type="text" v-model="childUpperName"/>
- </div>
- </template>
由图知计算属性仍然不能直接修改父组件中name的值
上述实例的总的代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title> 单向数据流</title>
- <script type="text/javascript" src="../js/vue.js" ></script>
- </head>
- <body>
- <div>
- <father-component ></father-component>
- </div>
- </body>
- <template id="father-template">
- <div>
- <h2> 父组件</h2>
- myData:<span>{{name}}</span><br />
- <input type="text" v-model="name"/>
- <hr />
- <child-component :name="name" ></child-component>
- </div>
- </template>
- <template id="child-template">
- <div>
- <p> 子组件</p>
- fatherData:<span >{{childUpperName}}</span>
- <input type="text" v-model="childUpperName"/>
- </div>
- </template>
- <script>
- new Vue({
- data:{
- },
- components:{
- "father-component":{
- data(){
- return{
- name:'perfect',
- }
- },
- props:['msg'],
- template:'#father-template',
- components:{
- "child-component":{
- template:'#child-template',
- props:['name'],
- data(){
- return{
- childName:this.name
- }
- },
- computed:{//计算属性的值
- childUpperName(){
- return this.name.toString().toUpperCase();
- }
- }
- }
- }
- }
- }
- }).$mount('div');
- </script>
- </html>
单向数据流
下面介绍如何修改子组件的值同步到父组件中
单向数据流子组件数据同步到父组件
修改子组件的prop,同步到父组件:
1、使用.sync修饰符;
在子组件中写入这个函数:
- //数据发生改变就会进行调用
- updated(){
- console.log(this.childName);
- this.$emit("update:name", this.childName);
- },
使用修饰符代码:
- <template id="father-template">
- <div>
- <h2> 父组件</h2>
- myData:<span>{{name}}</span><br />
- <input type="text" v-model="name"/>
- <hr />
- <child-component :name.sync="name" ></child-component>
- </div>
- </template>
- <template id="child-template">
- <div>
- <p> 子组件</p>
- fatherData:<span >{{childName}}</span>
- <input type="text" v-model="childName"/>
- </div>
- </template>
2、将要操作的数据封装成一个对象再操作,进行数据的双向绑定:

使用的vue代码:进行在父组件中定义一个对象user,
- components:{
- "father-component":{
- data(){
- return{
- name:'perfect',
- user:{
- id:
- }
- }
- },
进行调用使用:
- <template id="father-template">
- <div>
- <h2> 父组件</h2>
- name:<span>{{name}}</span><br />
- <input type="text" v-model="name"/>
- <hr />
- userID:<span>{{user.id}}</span><br />
- <input type="text" v-model="user.id"/>
- <hr />
- <child-component :name.sync="name" :user="user"></child-component>
- </div>
- </template>
- <template id="child-template">
- <div>
- <p> 子组件</p>
- fatherData:<span >{{childName}}</span><br />
- <input type="text" v-model="childName"/><br />
- <hr />
- userID:<span>{{user.id}}</span><br />
- <input type="text" v-model="user.id"/>
- </div>
- </template>
总的代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title> 单向数据流子组件数据同步到父组件</title>
- <script type="text/javascript" src="../js/vue.js" ></script>
- </head>
- <body>
- <div>
- <father-component ></father-component>
- </div>
- </body>
- <template id="father-template">
- <div>
- <h2> 父组件</h2>
- name:<span>{{name}}</span><br />
- <input type="text" v-model="name"/>
- <hr />
- userID:<span>{{user.id}}</span><br />
- <input type="text" v-model="user.id"/>
- <hr />
- <child-component :name.sync="name" :user="user"></child-component>
- </div>
- </template>
- <template id="child-template">
- <div>
- <p> 子组件</p>
- fatherData:<span >{{childName}}</span><br />
- <input type="text" v-model="childName"/><br />
- <hr />
- userID:<span>{{user.id}}</span><br />
- <input type="text" v-model="user.id"/>
- </div>
- </template>
- <script>
- new Vue({
- data:{
- },
- components:{
- "father-component":{
- data(){
- return{
- name:'perfect',
- user:{
- id:
- }
- }
- },
- template:'#father-template',
- components:{
- "child-component":{
- template:'#child-template',
- props:['name','user'],
- data(){
- return{
- childName:this.name
- }
- },
- //数据发生改变就会进行调用
- updated(){
- console.log(this.childName);
- this.$emit("update:name", this.childName);
- },
- computed:{//计算属性的值
- childUpperName(){
- return this.name.toString().toUpperCase();
- }
- }
- }
- }
- }
- }
- }).$mount('div');
- </script>
- </html>
单向数据流子组件数据同步到父组件
Vue 组件&组件之间的通信 之 单向数据流的更多相关文章
- vue第九单元(非父子通信 events 单向数据流)
第九单元(非父子通信 events 单向数据流) #课程目标 了解非父子组件通信的原理,熟练实现非父子组件间的通信(重点) 了解单向数据流的含义,并且明白单向数据流的好处 #知识点 #1.非父子组件间 ...
- vue组件父子之间相互通信案例
- Vue中组件之间的通信方式
vue是数据驱动视图更新的框架, 所以对于vue来说组件间的数据通信非常重要,那么组件之间如何进行数据通信的呢? 本文会介绍组件间通信的8种方式如下图所示, 并介绍在不同的场景下如何选择有效方式实现的 ...
- Vue组件-组件组合
组件设计初衷就是要配合使用的,最常见的就是形成父子组件的关系:组件 A 在它的模板中使用了组件 B. <html> <head> <title>Vue组件 A 在它 ...
- 在vue中子组件修改props引发的对js深拷贝和浅拷贝的思考
不管是react还是vue,父级组件与子组件的通信都是通过props来实现的,在vue中父组件的props遵循的是单向数据流,用官方的话说就是,父级的props的更新会向下流动到子组件中,反之则不行. ...
- linux之间进程通信
进程间通信方式: 同主机进程间数据交换机制: pipe(无名管道) / fifo(有名管道)/ message queue(消息队列)和共享内存. 必备基础: f ...
- 【转】vue父子组件之间的通信
vue父子组件之间的通信 在vue组件通信中其中最常见通信方式就是父子组件之中的通性,而父子组件的设定方式在不同情况下又各有不同.最常见的就是父组件为控制组件子组件为视图组件.父组件传递数据给子组件使 ...
- vue组件之间的通信,父子之间的数据通信
父子组件之间的通信问题既可以传递数据也可以传递变量,父组件传递数据给子组件可以使用props,子组件传递数据给父组件则可以自定义函数来监听子组件的事件发射器. 首先说说组件注册,组件的注册分为全局注册 ...
- Vue.js组件之同级之间的通信
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 107个JS常用方法(持续更新中)
1.输出语句:document.write(""); 2.JS中的注释为//3.传统的HTML文档顺序是:document->html->(head,body)4.一个 ...
- linux 的基础命令
date 查看时间 cal 查看日历 cal 2009 cal 10 2019 ls 查看目录下的内容 ls -alh tree 以树的形式查看目录内容 bc 计算器 M ...
- 与PON相关的abbreviation
AAL:Asynchronous transfer mode Adaptation Layer 异步传输适配层 ACS:Autoconfiguration Server 自动配置服务 ADSL:Asy ...
- git rebase和git merge的用法
http://softlab.sdut.edu.cn/blog/subaochen/2016/01/git-rebase%E5%92%8Cgit-merge%E7%9A%84%E7%94%A8%E6% ...
- js自定义格式化时间戳的格式
题目为 : 写一个模块,外部调用这个模块,请求参数是时间戳,模块要求 今天的时间,统一用24小时写作 03:00.15:04 昨天的时间,统一写昨天 昨天之前的时间,但在本周之内的时间,统一用周一.周 ...
- [vue开发记录]vue仿ios原生datepicker实现
先上个效果图 现在只开发了年月,还在优化. 在网上看了一个纯原生js实现实现惯性滚动和回弹的文章 地址:https://www.cnblogs.com/ranyonsue/p/8119155.htm ...
- html转markdown网站
戳下面的链接,可以直接复制富文本粘贴编程markdown: https://euangoddard.github.io/clipboard2markdown/
- Mybatis-Plus 3.0代码生成器
package com.kyplatform.generator; import com.baomidou.mybatisplus.core.exceptions.MybatisPlusExcepti ...
- OC 应用跳转QQ私聊界面或者申请加群
申请加群 NSString *qq_number = QQ; NSString* urlStr = [NSString stringWithFormat:@"mqqapi://card/sh ...
- 2018-2019-2 网络对抗技术 20165236 Exp6 信息搜集与漏洞扫描
2018-2019-2 网络对抗技术 20165236 Exp6 信息搜集与漏洞扫描 一.实验内容 1.实践目标 掌握信息搜集的最基础技能与常用工具的使用方法. 2.实践内容 (1)各种搜索技巧的应用 ...