JS制作蔡徐坤打篮球小游戏(鸡你太美?)
一、前提:
和我之前写的 QT小球游戏 差不多(指的是实现方法)。
感谢大佬的 Github:https://github.com/kasuganosoras/cxk-ball 外加游戏网页:https://cxk.ssrr.one/
更新:
应网友要求,更新了背景音乐:只因你太美(鸡你太美).mp3 + 其他小更新部分。
背景音乐(若打开无音乐,请刷新重试):

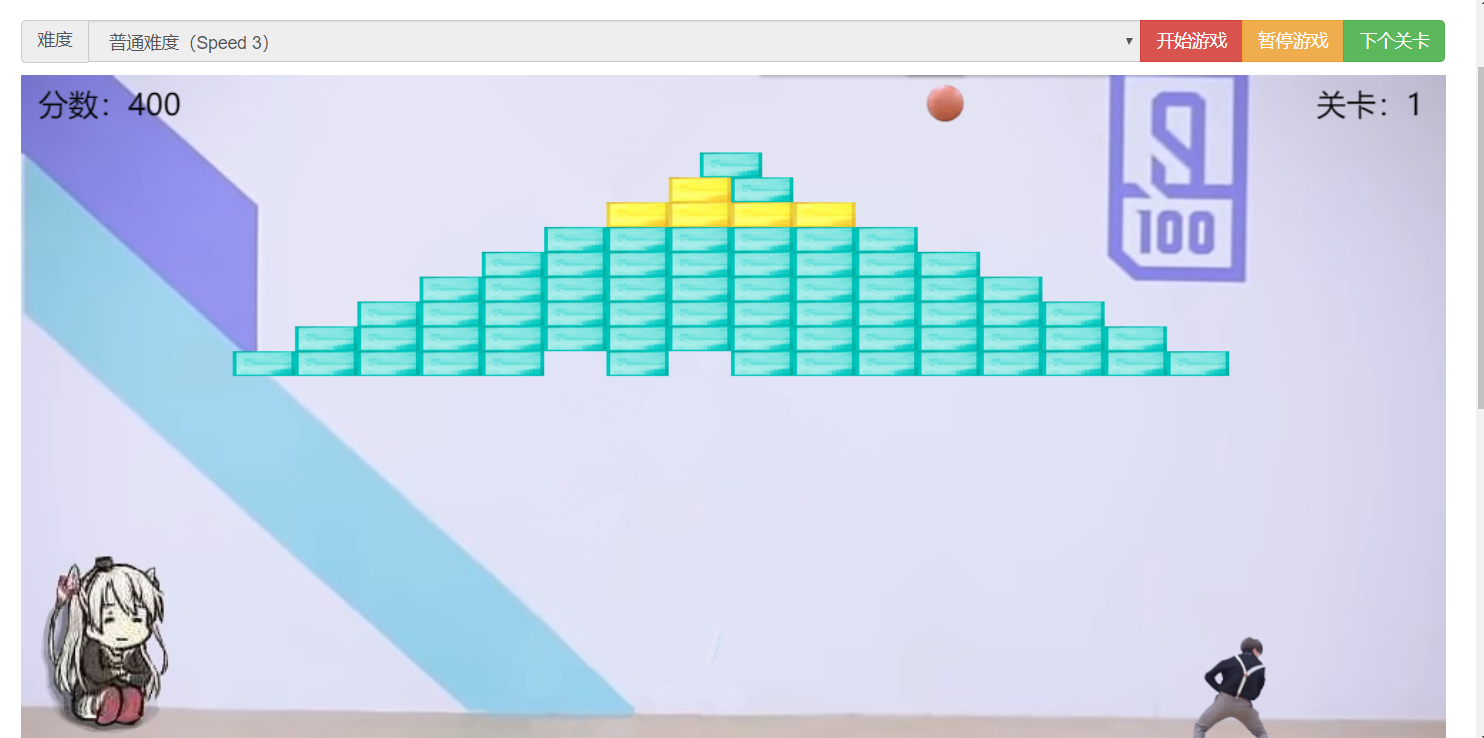
整体界面(index.html)

二、解析:
1:Game.js:
11.包括背景图的绘制,砖块,积分榜
// 绘制分数
this.context.fillText(obj.text + obj.allScore, obj.x, obj.y)
// 绘制关卡
this.context.fillText(obj.textLv + obj.lv, this.canvas.width - 100, obj.y)
12.游戏晋级+下一关+判断通关条件
失败:
this.context.fillText('蔡徐坤,你球掉了!', 404, 226)
下一关:
// 绘制提示文字
this.context.font = '32px Microsoft YaHei'
this.context.fillStyle = '#000'
this.context.fillText('蔡徐坤,下一关!', 308, 226)
通关成功:
// 当砖块数量为0时,挑战成功
if (blockList.length == 0) {
if (main.LV === main.MAXLV) { // 最后一关通关
// 升级通关
g.state = g.state_UPDATE
// 挑战成功,渲染通关场景
g.finalGame()
} else { // 其余关卡通关
// 升级通关
g.state = g.state_UPDATE
// 挑战成功,渲染下一关卡场景
g.goodGame()
}
}
游戏结束:
// 判断游戏是否结束
if (g.state === g.state_GAMEOVER) {
g.gameOver()
}
// 判断游戏开始时执行事件
if (g.state === g.state_RUNNING) {
g.checkBallBlock(g, paddle, ball, blockList, score)
// 绘制游戏所有素材
g.draw(paddle, ball, ballshadow, blockList, score)
} else if (g.state === g.state_START){
// 绘制游戏所有素材
g.draw(paddle, ball, ballshadow, blockList, score)
}
}, 1000/g.fps)
13.对按键的基本操作:包括开始、暂停游戏、和左右移动(AD,<-,->键).
2:common.js,main.js,scene.js都是对场景的基本修饰:
3. index.html:
里面我加入了音乐播放的基本功能(简约版,若没有音乐,可以多刷新一下):
<audio src="./test.mp3" preload="meta" loop autoplay id="bgmusic"></audio>
<script>
var bgmusic = document.getElementById('bgmusic');
bgmusic.addEventListener('canplay', function(){
this.play();
}, false);
window.addEventListener('load', function(){
window.addEventListener('touchstart', once, false);
}, false);
function once(){
bgmusic.play();
window.removeEventListener('touchstart', once, false);
}
</script>
三:总结:
较麻烦的地方就是场景的渲染了,然后就是通过判断了,最后一些细节需要注意。
链接: https://pan.baidu.com/s/1UOHNK-tCWNerMOgFB_qmMg 提取码: x7sd 复制这段内容后打开百度网盘手机App,操作更方便哦
JS制作蔡徐坤打篮球小游戏(鸡你太美?)的更多相关文章
- python爬虫11 | 这次,将带你爬取b站上的NBA形象大使蔡徐坤和他的球友们
在上一篇中 python爬虫10 | 网站维护人员:真的求求你们了,不要再来爬取了!! 小帅b给大家透露了我们这篇要说的牛逼利器 selenium + phantomjs 如果你看了 python爬虫 ...
- Vue+WebSocket+ES6+Canvas 制作「你画我猜」小游戏
Vue+WebSocket+ES6+Canvas 制作「你画我猜」小游戏 转载 来源:jrainlau 链接:https://segmentfault.com/a/1190000005804860 项 ...
- 了解python,利用python来制作日常猜拳,猜价小游戏
初次接触python,便被它简洁优美的语言所吸引,正所谓人生苦短,python当歌.python之所以在最近几年越发的炽手可热,离不开它的一些特点: 1.易于学习:Python有相对较少的关键字,结构 ...
- Micro:bit篮球小游戏
尝试用Micro:bit制作一款篮球游戏,材料是利用一些纸箱跟生活周遭可以取得的加上Micro;bit,打造出一个好玩的篮球游戏,制作过程也十分简单. 材料清单 先制作篮板. 接着制作篮球架体. 制作 ...
- 用js制作简易计算器及猜随机数字游戏
<!doctype html><html><head> <meta charset="utf-8"> <title>JS ...
- 用原生JS写一个网页版的2048小游戏(兼容移动端)
这个游戏JS部分全都是用原生JS代码写的,加有少量的CSS3动画,并简单的兼容了一下移动端. 先看一下在线的demo:https://yuan-yiming.github.io/2048-online ...
- 制作动画或小游戏——CreateJS事件(二)
在Canvas中如果要添加事件,就需要计算坐标来模拟各种事件,而EaselJS中已经封装好了多个事件,只需调用即可. 一.事件 1)点击 事件是绑定在Shape类中的,click事件与DOM中的意思是 ...
- Win32小游戏--贪吃蛇
近日里学习了关于win32编程的相关知识,利用这些知识制作了一款贪吃蛇小游戏,具体细节还是分模块来叙述 前期准备:在网上找到一些贪吃蛇的游戏素材图片,以及具体的逻辑框图 在正式写功能之前,先把一系列环 ...
- 零基础入门学习Python(4)--改进我们的小游戏
前言 在以前的博客中有做个一个小游戏,但是太简单了,所以这次就来对我们做的小游戏进行改进,改善从以下四个方面进行: 程序猜错的时候要给出提示,例如告诉用户输入的值是大了还是小了. 以前程序每运行一次只 ...
随机推荐
- verilog 之流水灯
1.黑金板 简易操作: 通过判断数值累加 个人观点:黑金代码质量有待提高,讲解不够详细 2.正点原子的 位置调换 led[:] <= {led[:],led[]}; 3.传统位移 led& ...
- table表格设置边框线为单实线
设置table表格边框为单实线的方法有两种 第一种方法就是利用table标签cellspacing=0属性来实现,cellspacing是内边框和外边框的距离,这种方法实现的看起来是单实线,其实是内边 ...
- Express全系列教程之(一):Express的安装 和第一个程序
前言 ndoe.js,一个基于javsscript运行环境的服务器语言,它的出现使得javascript有能力去实现服务器操作.在gitHub上ndoe.js的star数已接近6万,可见其受欢迎程度: ...
- Elasticsearch学习笔记(十一)Mapping原理
一.Mapping的功能作用 Mapping是定义如何存储和索引一个document及其所包含字段的过程. Mapping是index和type的元数据,每个type都有自己的一个mapping,决定 ...
- 20175313 张黎仙《Java程序设计》第九周学习总结
目录 学号 20175313 <Java程序设计>第九周学习总结 一.教材学习内容总结 二.教材学习中的问题和解决过程 三.代码托管 四.心得体会 五.学习进度条 六.参考资料 学号 20 ...
- 基于Spark自动扩展scikit-learn (spark-sklearn)(转载)
转载自:https://blog.csdn.net/sunbow0/article/details/50848719 1.基于Spark自动扩展scikit-learn(spark-sklearn)1 ...
- 【Linux】Mac PD set centos static ip
2,修改Centos的网络设置. (1)进入脚本. vi /etc/sysconfig/network-scripts/ifcfg-eth0 My Mac ip: # 从dhcp改成static BO ...
- Python selenium巧用Javascript脚本注入解决按钮点选问题
前段时间,笔者忙于应付公司组织的雅思考试,白天.晚上但凡有空,笔者都是埋头伏案,啃剑桥雅思(剑4~剑12)的官方模拟题或者做着与雅思考试相关的准备工作,这个过程持续了40余天.最近总算鼓起勇气走进考场 ...
- Vue + webpack 项目实践
Vue.js 是一款极简的 mvvm 框架,如果让我用一个词来形容它,就是 “轻·巧” .如果用一句话来描述它,它能够集众多优秀逐流的前端框架之大成,但同时保持简单易用.废话不多说,来看几个例子: & ...
- svn 安装
SVN简介: 为什么要使用SVN? 程序员在编写程序的过程中,每个程序员都会生成很多不同的版本,这就需要程序员有效的管理代码,在需要的时候可以迅速,准确取出相应的版本. Subversion是什么? ...
