.NET Core实战项目之CMS 第六章 入门篇-Vue的快速入门及其使用
写在前面
上面文章我给大家介绍了Dapper这个ORM框架的简单使用,大伙会用了嘛!本来今天这篇文章是要讲Vue的快速入门的,原因是想在后面的文章中使用Vue进行这个CMS系统的后台管理界面的实现。但是奈何Vue实现的SPA有一定的门槛,不太适合新手朋友,所以为了照顾大多数人,我准备还是采用asp.net core mvc+html+js+css+layui这个传统的技术栈来实现。但是,不管怎么说我还是会把Vue的基本使用给大伙介绍一下!
当然,如果这篇文章我也是抱着学习的态度跟大家一起来了解Vue的,如果你想通过这篇文章就能熟练的使用Vue那你就太天真了!目前,作为后端的我对Vue的掌握也仅仅停留在入门阶段。后期再带着大家一起把这个项目升级到Vue吧!
本篇文章已经收纳入《.NET Core实战项目之CMS 第一章 入门篇-开篇及总体规划》另附上.NET Core实战项目交流群:637326624 有兴趣的朋友可以共同交流技术经验。
作者:依乐祝
原文地址:https://www.cnblogs.com/yilezhu/p/10035275.html
Vue是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
说白了Vue.js就是当下很火的一个JavaScript MVVM库(前端库)。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
当然了,在使用Vue.js时,你也可以结合其他库一起使用,比如jQuery。
Vue.js的特点
简洁: HTML 模板 + JSON 数据,再创建一个 Vue 实例,就这么简单。
数据驱动: 自动追踪依赖的模板表达式和计算属性。
组件化: 用解耦、可复用的组件来构造界面。
轻量: 生产版本删除了警告后共30.90KB min+gzip,无依赖(2.5.17版本)。
快速: 精确有效的异步批量 DOM 更新。
模块友好: 通过 NPM 或 Bower 安装,无缝融入你的工作流。
如何学习Vue.js
这里介绍几个比较好的Vue学习的网站,都是免费的!大伙可以跟着系统的学习下。毕竟我最开始也是看了下面的官方教程以及菜鸟教程里面的Vue教程的。
Vue的官方中文教程:https://cn.vuejs.org/v2/guide/index.html
Vue.js菜鸟教程:http://www.runoob.com/vue2/vue-tutorial.html
GitHub地址:https://github.com/vuejs/vue
Releases地址:https://github.com/vuejs/vue/releases
快速开始运行Vue.js
Vue的安装
这里需要注意的是Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。目前最新稳定版本是:2.5.17。目前就两种我认为常用的安装方式罗列如下:至于NPM以及CLI的方式我就不推荐了,专业的前端玩的东西我感觉高大上,懒得折腾。
直接下载并用
{{ message }}
<script>
new Vue({
el: '#app',
data: {
message: 'Hello World!'
}
})
</script>
```
然后在浏览器中打开这个html文件看到如下的结果:

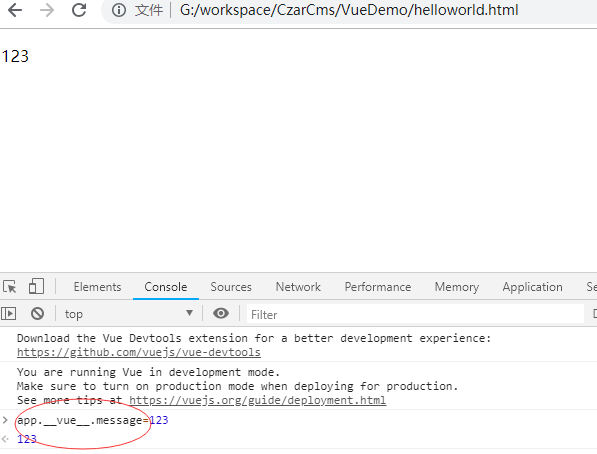
我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改
app.__vue__.message的值并按回车,你将看到上例相应地更新。
Vue.js常用的指令
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
接下来我们就给大家分别来介绍一下Vue中比较常用的指令v-mode
在Vue.js中可以使用v-model指令,它能轻松实现表单输入和应用状态之间的双向绑定。
为了演示这个效果,我们新建一个sample02.html的文件,然后输入如下的代码:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div> <script>
new Vue({
el: '#app',
data: {
message: 'Hello World!'
}
})
</script>
</body>
</html>
可以看到文本框的内容发生变化后,对应的文本框上面的文本也发生了变化,这里没有截成动态图,大家可以自行测试。

v-if ,v-else,v-else-if
条件判断指令,大家看着是不是觉得很熟悉呢,简直就跟c#中的if, else if,else 一毛一样啊(当然又有些区别,不过用法一样)下面我们给出要一个实例代码来进行演示
,这里我们新建要给sample03.html的文件,然后输入如下的代码:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ score }}</p>
<input v-model="score">
<div v-if="score>=90">
优秀
</div>
<div v-else-if="score>=80&&score<90">
优
</div>
<div v-else-if="score>=70&&score<80">
良
</div>
<div v-else-if="score>=60&&score<70">
及格
</div>
<div v-else>
不及格
</div>
</div> <script>
new Vue({
el: '#app',
data: {
score: 100
}
})
</script>
</body>
</html>
在浏览器中打开看到如下的界面,因为初始值我们设置的是100

当你在输入框中改变值的时候,对应的文本框上面及下面的值都会发生变化,大伙可以自己试一下。

v-show
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性。
下面我们创建一个sample04.html的文件,然后输入如下的代码进行测试:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-show="score<60">成绩为:{{ score }}不及格了!</p>
<p v-show="score>=60">成绩为:{{ score }}及格了!</p>
<input v-model="score">
</div> <script>
new Vue({
el: '#app',
data: {
score: 50
}
})
</script>
</body>
</html>
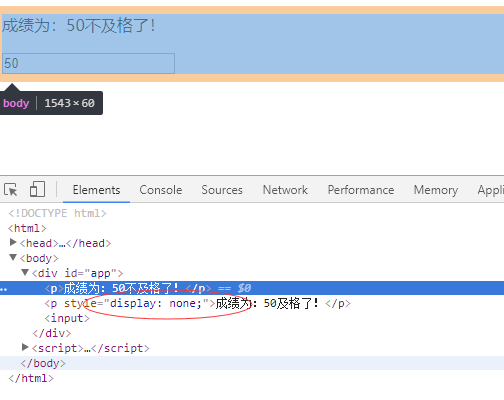
然后在浏览器中看到如下的结果

这时候我们查看一下源文件,可以看到下面的那个多了一些style="display:none" 的样式。但是html代码还是被渲染出来了

v-for
循环使用 v-for 指令。
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
v-for 可以绑定数据到数组来渲染一个列表
下面我们创建一个sample05.html的文件,然后输入如下的代码进行测试:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>解决问题途径</h2>
<ol>
<li v-for="method in methods">
{{ method.name }}
</li>
</ol>
</div> <script>
new Vue({
el: '#app',
data: {
methods: [
{ name: '谷歌' },
{ name: '必应' },
{ name: '百度' },
{ name: '群里问别人'}
]
}
})
</script>
</body>
</html>
然后再浏览器中打开,看到如下的结果:

v-bind
v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),如:
<div v-bind:class="{ active: isActive }"></div>
我们新建一个sample06.html的文件,然后输入如下的代码<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.active {
font-size: 20px;
color: red;
}
</style>
</head>
<body>
<div id="app">
<p v-bind:class="{active:isActive}">{{ message }}</p>
<input v-model="message">
</div> <script>
new Vue({
el: '#app',
data: {
message: 'Hello World!',
isActive: true
}
})
</script>
</body>
</html>
再浏览器中打开可以看到如下的结果

v-bind指令可以缩写为一个冒号 ,
<div :class="{ active: isActive }"></div>v-on
v-on指令用于监听DOM事件,它的用语法和v-bind是类似的,例如监听button元素的点击事件:
<button v-on:click="doSomething">下面我们简单的进行下代码的演示,老规矩,新建一个sample07.html文件,然后输入如下的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.active {
font-size: 20px;
color: red;
}
</style>
</head>
<body>
<div id="app">
<p class="active">您点击了{{counter}}次!</p>
<button v-on:click="addCounter">快点我看效果吧!</button>
</div> <script>
new Vue({
el: '#app',
data: {
counter:0
},
methods:{
addCounter:function(){
this.counter++;
}
}
})
</script>
</body>
</html>
然后在浏览器中打开,并点击按钮按下效果吧

注:v-on指令可以缩写为@符号,如:
<button @click="addCounter">快点我看效果吧!</button>总结
今天带着大家学习了一下Vue.js这个前端框架。首先通过一个Hello World的实例开始,然后给大家介绍了Vue.js中常用的一些指令,并且每个指令都给出了一个实例代码,大伙可以自己跑一下看下效果。当然这也仅仅是Vue的基础,像涉及比较深的组件,路由,动画等等内容没有过多的讲解。主要还是让大家快速的了解一下Vue。同时为了照顾更多的朋友。有兴趣的朋友可以加下我们的.NET Core实战项目交流群637326624,跟大伙进行交流。好了,到这里.NET Core实战项目之CMS的入门篇就结束了。接下来我们就将进入设计篇的内容了!大家准备好了嘛?
.NET Core实战项目之CMS 第六章 入门篇-Vue的快速入门及其使用的更多相关文章
- .NET Core实战项目之CMS 第十三章 开发篇-在MVC项目结构介绍及应用第三方UI
作为后端开发的我来说,前端表示真心玩不转,你如果让我微调一个位置的样式的话还行,但是让我写一个很漂亮的后台的话,真心做不到,所以我一般会选择套用一些开源UI模板来进行系统UI的设计.那如何套用呢?今天 ...
- .NET Core实战项目之CMS 第七章 设计篇-用户权限极简设计全过程
写在前面 这篇我们对用户权限进行极简设计并保留其扩展性.首先很感谢大家的阅读,前面六章我带着大家快速入门了ASP.NET Core.ASP.NET Core的启动过程源码解析及配置文件的加载过程源码解 ...
- .NET Core实战项目之CMS 第十一章 开发篇-数据库生成及实体代码生成器开发
上篇给大家从零开始搭建了一个我们的ASP.NET Core CMS系统的开发框架,具体为什么那样设计我也已经在第十篇文章中进行了说明.不过文章发布后很多人都说了这样的分层不是很合理,什么数据库实体应该 ...
- .NET Core实战项目之CMS 第三章 入门篇-源码解析配置文件及依赖注入
作者:依乐祝 原文链接:https://www.cnblogs.com/yilezhu/p/9998021.html 写在前面 上篇文章我给大家讲解了ASP.NET Core的概念及为什么使用它,接着 ...
- .NET Core实战项目之CMS 第四章 入门篇-Git的快速入门及实战演练
写在前面 上篇文章我带着大家通过分析了一遍ASP.NET Core的源码了解了它的启动过程,然后又带着大家熟悉了一遍配置文件的加载方式,最后引出了依赖注入以及控制反转的概念!如果大家把前面几张都理解了 ...
- .NET Core实战项目之CMS 第五章 入门篇-Dapper的快速入门看这篇就够了
写在前面 上篇文章我们讲了如在在实际项目开发中使用Git来进行代码的版本控制,当然介绍的都是比较常用的功能.今天我再带着大家一起熟悉下一个ORM框架Dapper,实例代码的演示编写完成后我会通过Git ...
- .NET Core实战项目之CMS 第十七章 CMS网站系统的部署
目前我们的.NET Core实战项目之CMS系列教程基本走到尾声了,通过这一系列的学习你应该能够轻松应对.NET Core的日常开发了!当然这个CMS系统的一些逻辑处理还需要优化,如没有引入日志组件以 ...
- .NET Core实战项目之CMS 第一章 入门篇-开篇及总体规划
作者:依乐祝 原文地址:https://www.cnblogs.com/yilezhu/p/9977862.html 写在前面 千呼万唤始出来,首先,请允许我长吸一口气!真没想到一份来自28岁老程序员 ...
- .NET Core实战项目之CMS 第十六章 用户登录及验证码功能实现
前面为了方便我们只是简单实现了基本业务功能的增删改查,但是登录功能还没有实现,而登录又是系统所必须的,得益于 ASP.NET Core的可扩展性因此我们很容易实现我们的登录功能.今天我将带着大家一起来 ...
随机推荐
- SQL Server 数据库中的异常信息与编号
SQL Server 数据库中的系统表提供了强大的元数据信息,其中 dbo.sysmessages 表中存储了数据库执行命令过程中的所有消息. SELECT * FROM master.dbo.sys ...
- ELK logstash geoip值为空故障排查
首先我们用的是elasticsearch+kibana+logstash+filebeat 客户端filebeat收集日志后经过服务端logstash规则处理后储存到elasticsearch中,在k ...
- HashCode总结
不同的实例对象的hashCode是不相同的 package com.cici.test;class DoubleLinkNode{ public int iData; public double dD ...
- 单调栈&单调队列入门
单调队列是什么呢?可以直接从问题开始来展开. Poj 2823 给定一个数列,从左至右输出每个长度为m的数列段内的最小数和最大数. 数列长度:\(N <=10^6 ,m<=N\) 解法① ...
- maven项目如何手动打包
1.确定打包对象:dubbo-admin 2.进入打包对象目录,复制目录路径(D:\H\dubbox-master\dubbo-admin). 可以看到该对象为典型的maven目录,此时没有“targ ...
- ntp---时钟同步服务
NTP--时钟同步服务 地球分为东西十二个区域,共计 24 个时区 格林威治作为全球标准时间即 (GMT 时间 ),东时区以格林威治时区进行加,而西时区则为减. 地球的轨道并非正圆,在加上自转速度逐年 ...
- ubuntu 18.04 安装mysql 8.0
1.下载配置(不然直接装的是mysql5.7): wget https://repo.mysql.com//mysql-apt-config_0.8.10-1_all.deb 2.更新配置: sudo ...
- word文档最上面有一条不是页眉的线
word2013文档最上面有一条不是页眉的线 在编辑Word文档时发现文档上面出现了一条实线,而且并非页眉,这里我采取了一个方式: 找到[设计]---[页面边框] 找到[边框和底纹]----[页面边框 ...
- 什么是 ajax?----异步 javascript 和 xml
GET 用于请求服务器数据 POST 用于上传数据到服务器,或者修改服务器数据 ajax 异步通信,实现页面的局部刷新,按需获取数据,节约带宽,带来更好的用户体验 客户端与服务器在不必刷新浏览器的情况 ...
- manacher算法,求回文串
用来求字符串最长回文串或者回文串的总数量 #include<map> #include<queue> #include<stack> #include<cma ...
- .NET Core实战项目之CMS 第十三章 开发篇-在MVC项目结构介绍及应用第三方UI
