PADS Router VX.2.3 设置光标的类型
操作系统:Windows 10 x64
工具:PADS Router VX.2.3
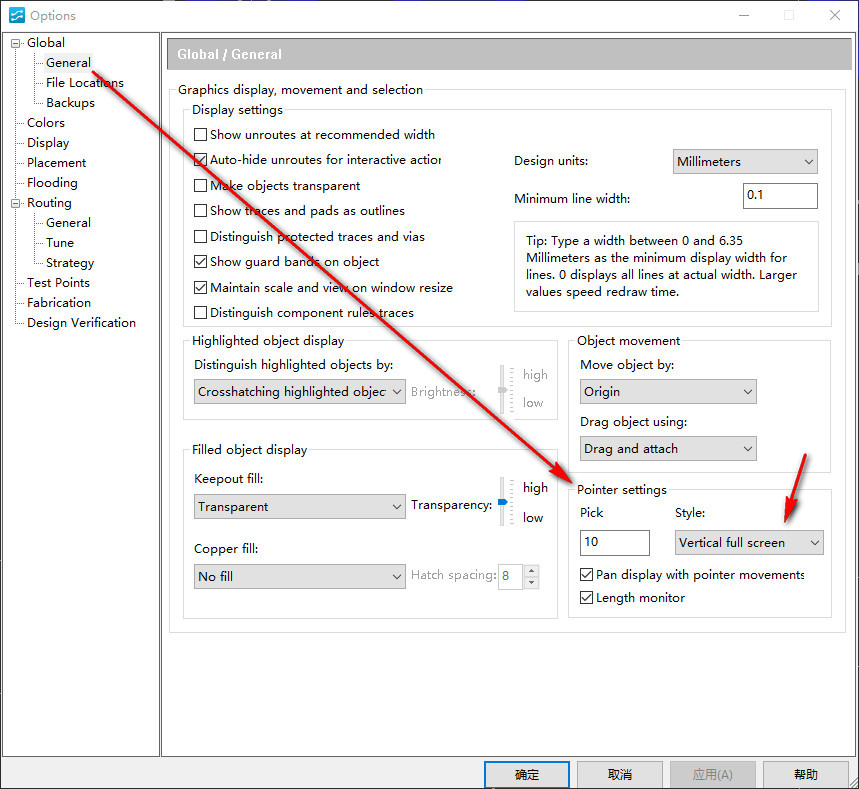
菜单:Tools > Options...(快捷键:Ctrl + <Enter>)
在Options窗口中,选Global > General,在Pointer settings栏中就可以设置光标的类型。

PADS Router VX.2.3 设置光标的类型的更多相关文章
- PADS Layout VX.2.3 设置测量精度
操作系统:Windows 10 x64 工具1:PADS Layout VX.2.3 Pin #7.#8的实际距离是0.65mm,但是测量的结果却是0.7mm.为什么呢?这是由于测量精度的设置不恰当造 ...
- PADS Layout VX.2.3 出Gerber文件时遇到一个奇怪的现象
操作系统:Windows 10 x64 工具:PADS Layout VX.2.3 对CAM Documents的NC Drill的Units进行如下设置: 之后使用CAM Preview功能,查看N ...
- PADS Layout VX.2.3 制作PCB封装(Decal)时,导入DXF文件
操作系统:Windows 10 x64 工具1:PADS Layout VX.2.3 进入PCB封装编辑器(Decal Editor),点击Drafting Toolbar > Import D ...
- PADS Layout VX.2.3 将PCB中的元器件封装保存到库
工具1:PADS Layout VX.2.3 菜单File > Library...,打开Library Manager,点击Create New Lib...新建一个库. 使用快捷键Ctrl ...
- PADS Layout VX.2.3 灌铜之后只显示灌铜外框,没有显示整块铜皮
操作系统:Windows 10 x64 工具1:PADS Layout VX.2.3 使用Copper Pour功能,画了一个灌铜区,并分配了网络. Tools > Pour Manager,打 ...
- 使用C#模拟键盘输入、鼠标移动和点击、设置光标位置及控制应用程序的显示
1.模拟键盘输入(SendKeys) 功能:将一个或多个按键消息发送到活动窗口,就如同在键盘上进行输入一样. 语法:SendKeys.Send(string keys);SendKeys.SendWa ...
- javascript获取以及设置光标位置
一. 获取光标位置: // 获取光标位置 function getCursortPosition (textDom) { var cursorPos = 0; if (document.selecti ...
- JS获取和设置光标的位置
<html> <head> <script language="javascript"> function getCursortPosition ...
- PADS Layout VX.2.3 更改Logic符号,并更新到原理图
操作系统:Windows 10 x64 工具1:PADS Layout VX.2.3 统一使用A3尺寸的原理图,如果Logic符号画得太大,就会占用过多的面积.如下图所示,电阻的两只引脚的跨度占用了4 ...
随机推荐
- 前端js日期时间格式转换
前端前后端接口处理时经常会遇到需要转换不同时间格式的情况,比如时间戳格式转换成正常日期显示来进行前端展示. 下面是分享一些不同格式的日期转换函数方法. /** * 时间戳转时间 * @param {S ...
- 关于小米4电信4g刷入第三方ROM无信号解决办法
from: http://www.yuwantb.com/xiaomi4-lineage-os.html 关于小米4电信4g刷入第三方ROM无信号解决办法 下载这个电信4g补丁包. 链接:http ...
- [powershell]获取FCID&Port
Get-InitiatorID Get-InitiatorPort
- python sorted函数多条件排序是怎么回事
首先,要知道sorted 内部实现使用了归并排序,而归并排序是稳定的排序,就是说当元素比不出大小时,其相对位置是不变的. 那么,利用稳定排序的特性,key函数有几个返回值就排序几次,先排序次要条件,后 ...
- [源码分析]Java1.8中StringJoiner的使用以及源码分析
[源码分析]StringJoiner的使用以及源码分析 StringJoiner是Java里1.8新增的类, 或许有一部分人没有接触过. 所以本文将从使用例子入手, 分析StringJoiner的源码 ...
- JGUI源码:实现简单MVVM单项绑定学习笔记(15)
前面几节都是jquery界面方面的东西,本节研究些数据方面的东西:MVVM. MVVM由三部分组成:Model <=> ViewModel <=> View,当Model数据改 ...
- HTTPS加密那点事-对称、非对称加密、数字证书
转自:[漫画]https 加密那点事 首先,HTTP协议的缺点:没有对数据进行加密,都是明文传输的.如果要改进这种明文传输的协议,该如何做呢? 对称加密: 在每次发送真实数据之前,服务器先生成一把密钥 ...
- vue 移动端项目总结(mint-ui)
跨域解决方案 config/dev.env.js 'use strict' const merge = require('webpack-merge') const prodEnv = require ...
- easyui datagrid使用按钮
$('#datagrid').datagrid({ border:false, fitColumns:true, singleSelect: true, url:url, columns:[[ {fi ...
- Python爬虫从入门到进阶(4)之xpath的使用
官网地址:https://lxml.de/xpathxslt.html 导入: from lxml import etree lxml.tree 支持 ElementTree 和 Element 上的 ...
