vue -- style使用scss样式报错
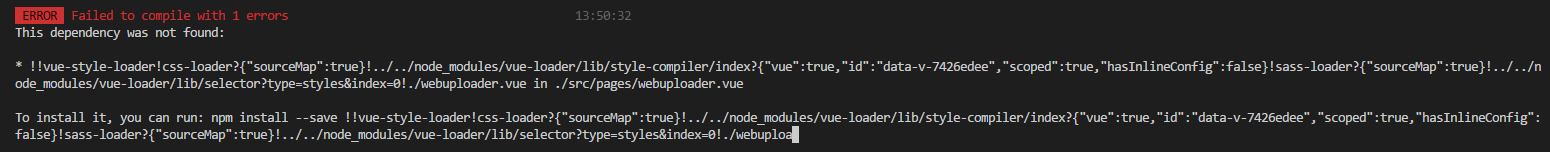
1、报错信息

2、解决方案(vue-li默认没有scss-loader,scss-loader)安装以下依赖
(1) npm install node-sass --save
(2)npm install sass-loader --save
(3) npm install scss --save
(4) npm install scss-loader --save
vue -- style使用scss样式报错的更多相关文章
- vue2.0 在main.js引入scss文件报错
在vue2.0的main.js中引入scss文件报错 原因是在 在build文件夹下的webpack.base.conf.js的rules里面添加配置 { test: /\.scss$/, loade ...
- vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives
vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives Vue 2.2.0+的版本里,当在组件 ...
- idea使用Vue的v-bind,v-on报错
参考解决在WebStorm中使用Vue的v-bind,v-on报错 File-->Settings-->Editor-->Inspections-->XML 把 Unbound ...
- vue项目 安装和配置sass & main.js引入scss文件报错
通过npm 安装 cnpm install --save-dev sass-loader cnpm install --save-dev node-sass 在build文件夹下的webpack.ba ...
- vue 中安装使用sass 报错遇到的问题整理
不出错的情况下,正常安装: 1.安装包: npm install node-sass --save-dev npm install sass-loader --save-dev (sass-loade ...
- @vue/cli 3 运行支持报错 socket
问题 /sockjs-node/info 无限报错 解决方案 原因是相关代理端不支持 ws,因此需要在代理处关闭 ws,即 ws: false,如下: vue.config.js const ds_p ...
- vue中更换.ico图标报错路径找不到图片
问题描述: vue项目中,想要更换.ico图片,更换完成后刷新页面报错,找不到路径. 解决: 更换完图片,重新启动下vue项目(npm run dev)就可以啦~ 哈哈哈 补充知识: 网页title旁 ...
- 新建vue项目中遇到的报错信息
在npm install的时候会报错,经过上网查阅资料之后,解决方法如下: 0.先升级npm版本:npm install -g npm 有可能是npm版本过低报错 1.然后清理缓存: npm ca ...
- 关于vue的语法规则检测报错问题
搭建了一个vue项目,在配置路有的时候,陆续出现了各种报错其中最多的是一些写法,例如空格,缩进,各种括号,结果我一句一句对照,修改相当之费时间,效率低,一上午,一个路由配置都没写好 主要报错如下: 截 ...
随机推荐
- 论Scrapy中的数据持久化
引入 Scrapy的数据持久化,主要包括存储到数据库.文件以及内置数据存储. 那我们今天就来讲讲如何把Scrapy中的数据存储到数据库和文件当中. 终端指令存储 保证爬虫文件的parse方法中有可迭代 ...
- python多线程中join()方法和setDaemon()方法的区别
""" join()方法:主线程A中,创建了子线程B,并且在主线程中调用了B.join()方法,那么主线程A会在调用的地方等待,直到子线程B完成操作后,才可以接着往下执行 ...
- Linux内核模块编程——Hello World模块
Linux内核模块编程 编程环境 Ubuntu 16.04 LTS 什么是模块 内核模块的全称是动态可加载内核模块(Loadable Kernel Modul,KLM),可以动态载入内核,让它成为内核 ...
- 快速理解js中的call,apply的作用
今天被人问到js中的call,apply的区别和用途,解释了一番后,想到之前在逼乎上看到一位小伙伴生动形象的解释 本身不难理解,看下MDN就知道了,但是不常用,遇到了,还要脑回路回转下.或者时间长了, ...
- pwn-GUESS
参考了其他wp之后才慢慢做出来的 记录一下 首先checksec一下 有canary 放到IDA看下源码 运行流程大概是 有三个fork 即三次输入机会,于是无法爆破cannary 本题用的是SSP ...
- hadoop记录-hadoop集群日常运维命令
hadoop集群日常运维命令 #1.namenode hadoop namenode -format #格式化,慎用 su hdfs hadoop-daemon.sh start namenode h ...
- RSA加密传输代码示例
RSA加密传输代码示例 涉及敏感数据的传输,双方最好约定使用加密解密.那RSA非对称加密就大有作为了.服务端可以保留自己的私钥,发给客户端对应的公钥.这样就可以互相加解密了.php中rsa加解密实现: ...
- k8s网络之设计与实现
k8s网络主题系列: 一.k8s网络之设计与实现 二.k8s网络之Flannel网络 三.k8s网络之Calico网络 K8s网络设计与实现是在学习k8s网络过程中总结的内容.在学习k8s网络各种插件 ...
- Linux 定时运行设置
脚本设置位置: /etc/cron.d SHELL=/bin/bash PATH=/sbin:/bin:/usr/sbin:/usr/bin MAILTO=root # 每个小时的01分钟执行这个脚本 ...
- box-shaw四边阴影详解
四边设置: /*设置四边不同颜色外阴影*/ .element{ box-shadow:-10px 0 10px red, /*左边阴影*/ 10px 0 10px yellow, /*右边阴影*/ 0 ...
