前端基础之jQuery
JavaScript和jQuery的区别
- JavaScript是一门编程语言,我们用它来编写客户端浏览器脚本
- jQuery是javascript的一个库,包含多个可重用的函数,用来辅助我们简化javascript开发
- Jquery能做的javascript都能做到,而javascript能做的事情,Jquery不一定能做到。

注意:一般情况下,是库的文件,该库中都会抛出来构造函数或者对象,如果是构造函数,那么使用new关键字创建对象,如果是对象直接调用方法和属性。
DOM文档加载的步骤
- 解析HTML结构。
- 加载外部脚本和样式表文件。
- 解析并执行脚本代码。
- DOM树构建完成。
- 加载图片等外部文件。
- 页面加载完毕。
执行时间不同
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
编写个数不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
$(document).ready()可以同时编写多个,并且都可以得到执行。
简化写法不同
window.onload没有简化写法
$(document).ready(function(){})可以简写成$(function(){});
jquery文件的引入
使用jquery第一步,先引入jquery,然后再写相应的jquery代码(引入jquery跟引入js文件一样,jquery文件可以在官网下载。)
注意:
DOM元素加载完成之后就会调用
- //程序执行需要有入口
- $(document).ready(function(){
- alert()
- })
- 等价于
- $(function(){
- $('#btn').click(function(){
- $('div').show().html('我的内容')
- })
- })
jquery的基础选择器
选择器的用法跟css的选择器用法类似,只是代码书写的不同。
- <ul>
- <li id="brother" class="item">路飞学诚1</li>
- <li >路飞学诚2</li>
- <li class="item">路飞学诚3</li>
- <li>路飞学诚4</li>
- <li class="item">路飞学诚5</li>
- <li>路飞学诚6</li>
- <li class="item">路飞学诚7</li>
- <a href="#">百度一下</a>
- </ul>
- <div id="duanzi">
- <p>天王盖地虎</p>
- <p><h1>小鸡炖蘑菇</h1></p>
- <p>宝塔镇河妖</p>
- <p>蘑菇放辣椒</p>
- </div>
- // 基本选择器
- // 1.id选择器
- $('#brother').css('color', 'black');
- // 2.标签选择器
- $('a').css('color', 'yellow');
- // 3.类选择器
- $('.item').css('background', 'red');
- // 4.通配符选择器
- // console.log($('*').html())
- console.log($('a').val())
层级选择器
- // 后代选择器
- console.log($('div p'));
- $('div p').css('color', 'red');
- // 子代选择器
- $('div >p').css('background', 'green')
- // 毗邻选择器 匹配 所有紧接在#brother元素后的下一个元素
- $('#brother+ li').css('background', 'yellow');
- // 兄弟选择器
- // 匹配所有#brother之后的所有兄弟姐妹元素
- $('#brother~li').css('background', 'purple');
- // :first 获取第一个元素
- $('li:first').text('第一')
- // :last 获取最后一个元素
- $('li:last').html('最后')
- // 一个给定索引值的元素
- console.log($('p:eg(3)').text())
基本过滤选择器
- <ul>
- <li>哈哈哈</li>
- <li>嘿嘿嘿</li>
- <li>天王盖地虎</li>
- <li>小鸡炖蘑菇</li>
- </ul>
- //:first 获取第一个元素
- $('li:first').text('真的吗?')
- //:last 获取最后一个元素
- $('li:last').html('我是最后一个元素?')
- //:odd 匹配所有索引值为奇数的元素,从0开始计数
- $('li:odd').css('color','green');
- //:even 匹配所有索引值为偶数的元素,从0开始计数
- $('li:even').css('color','red')
- //:eq(index) 获取给定索引值的元素 从0开始计数
- $('li:eq(1)').css('font-size','30px')
- //:gt(index)匹配所有大于给定索引值的元素
- $('li:gt(1)').css('font-size','40px')
- //:lt(index) 匹配所有小于给定索引值的元素
- $('li:lt(1)').css('font-size','40px')
- //一个给定索引值的元素
- console.log($('p:eq(3)').text())
属性选择器
- <div id="box">
- <h2 class="title">属性元素器</h2>
- <p class="p1">我是一个段落</p>
- <ul>
- <li id="li1">分手应该体面</li>
- <li class="what">分手应该体面</li>
- <li class="what">分手应该体面</li>
- <li class="heihei">分手应该体面</li>
- </ul>
- <form action="" method="post">
- <input name="username" type='text' value="" checked="checked"></input>
- <input name="username1111" type='text' value=""></input>
- <input name="username2222" type='text' value=""></input>
- <input name="username3333" type='text' value=""></input>
- <button class="btn-default">按钮1</button>
- <button class="btn-info">按钮1</button>
- <button class="btn-success">按钮1</button>
- <button class="btn-danger">按钮1</button>
- </form>
- </div>
- //属性选择器
- //标签名[属性名] 查找所有含有id属性的该标签名的元素
- $("li[id]").css('color','red')
- //[attr=value] 匹配给定的属性是某个特定值的元素
- $('li[class=what]').css('font-size','30px')
- //[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
- $('li[class!=what]').css('color','darkgreen')
- //匹配给定的属性是以某些值开始的元素
- $('input[name^=username]').css('background','red')
- //匹配给定的属性是以某些值结尾的元素
- $('input[name$=222]').css('background','yellow')
- //匹配给定的属性是以包含某些值的元素
- $("button[class*='btn']").css('background','#0000FF')
筛选选择器
- <div id="box">
- <p class="p1">
- <span>我是第一个span标签</span>
- <span>我是第二个span标签</span>
- <span>我是第三个span标签</span>
- </p>
- <button>按钮</button>
- </div>
- <ul>
- <li class="list"></li>
- <li></li>
- <li></li>
- <li></li>
- </ul>
- // 获取第n个元素 数字从0开始
- $('span').eq().css('font-size', '30px');
- //first()获取第一个元素
- $('span').first().css('background', 'red');
- //last()获取最后一个元素
- //.parent() 选择父亲元素
- $('span').parent('.p1').css({width:'300px', height:'300px', background: 'yellow'});
- //.siblings() 选择所有的兄弟元素
- $('.list').siblings('li').css('color', 'red');
- //.find()
- // 查找所有的后代元素
- $('div').find('button').css('background', 'red');
jquery对象和DOM对象转换
DOM对象转换成jquery对象
- var box = document.getElementById('box');
- console.log($(box));
jquery对象转换成DOM对象
第一种方式:
$('button')[0];
第二种方式:
$('button').get(0);
jquery的效果
show
概念:显示隐藏的匹配元素 语法:show(speed, callback)参数:
1.speed:三种预定速度之一的字符串('slow', 'normal', 'fast')或表示动画时长的毫秒值(如:1000毫秒==1秒)
2.callback:在动画完成时执行的函数,每个元素执行一次
hide
hide(speed,callback)跟show使用方法类似,表示隐藏显示的元素。
可以通过show()和hide()方法,来控制元素的显示隐藏
toggle
如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
slideDown
概念:通过高度变化(向下增大)来到动态地显示所有匹配的元素,在显示完成后出发一个回调函数用法和参数跟上面类似。
slideUp
概念:通过高度变化(向上减少)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。
slideToggle
概念:通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数
fadeIn
概念:通过不透明度的变化来实现所有匹配元素的淡入效果,并在完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
fadeOut
概念:通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
fadeToggle
概念:通过不透明度的变化来开关所有匹配元素的淡入和淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
实现淡入淡出的效果就是使用此方法
animate
概念:用于创建自定义动画的函数
语法:animate(params,[speed], [fn])
参数:
params:一组包含作为动画属性和终值的样式属性和及其值的集合
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)
fn:在动画完成时执行的函数,每个元素执行一次。
stop
概念:停止所有在指定元素上正在运行的动画
语法:stop([clearQueue],[jumpToEnd])
参数:
clearQueue:如果设置成true,则情况队列。可以立即结束动画。
gotoEnd:让当前正在执行的动画立刻完成,并且重设show和hide的原始样式,调用回调函数等
delay
概念:用来做延迟的操作
语法:delay(1000), 一秒之后做后面的操作
jquery的属性操作
jquery对象有他自己的属性和方法,我们先研究一下jquery的属性操作
jquery的属性操作模块分为四个部分:html属性操作、dom属性操作、类样式操作和值操作
- html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()
- DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()
- 类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()
- 值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()
attr
概念:设置属性值或者返回被选元素的属性值
- // 获取值:attr()设置一个属性值的时候 知识获取值
- var id = $('div').attr('id')
- console.log(id)
- var cla = $('div').attr('class')
- console.log(cla)
- //设置值
- //1.设置一个值 设置div的class为box
- $('div').attr('class','box')
- //2.设置多个值,参数为对象,键值对存储
- $('div').attr({name:"hahaha", class:"happy"})
removeAttr
从每一个匹配的元素中删除一个属性
prop
prop()获取在匹配的元素集中的第一个元素的属性值。它是对当前匹配到的dom对象设置值。
removeProp
用来删除由.prop()方法设置的属性集
addClass(添加多个类名)
为每个匹配的元素添加指定的类名。
$('div').addClass("box"):添加一个类名
$('div').addClass("box box2"):添加多个类名
removeClass
从所有匹配的元素中删除全部或者指定的。
$('div').removeClass('box')移除指定的类
$('div').removeClass移除全部的类
- var tag = false;
- $('span').click(function(){
- if(tag){
- $('span').removeClass('active')
- tag=false;
- }else{
- $('span').addClass('active')
- tag=true;
- }
- })
toggleClass
如果存在(不存在)就删除(添加)一个类。
语法:toggleClass('box')
- $('span').click(function(){
- //动态的切换class类名为active
- $(this).toggleClass('active')
- })
html
获取值:
html() 是获取选中标签元素中所有的内容
设置值:设置该元素的所有内容 会替换掉 标签中原来的内容
- $('ul').html('<a href="#">百度一下</a>')
- //可以使用函数来设置所有匹配元素的内容
- $('ul').html(function(){
- return '哈哈哈'
- })
text
获取值:
text() 获取匹配元素包含的文本内容
设置值:
设置该所有的文本内容
注意:值为标签的时候 不会被渲染为标签元素 只会被当做值渲染到浏览器中
val
获取值:
val()用于表单控件中获取值,比如input textarea select等等
设置值:
- $('input').val('设置了表单控件中的值')
操作表单域中的value值
HTML
- <form action="">
- <input type="radio" name="sex" value="" />男
- <input type="radio" name="sex" value="" checked="" />女
- <input type="radio" name="sex" value="" />gay
- <input type="checkbox" value="a" checked=""/>吃饭
- <input type="checkbox" value="b" checked=""/>睡觉
- <input type="checkbox" value="c" checked=""/>打豆豆
- <select name="timespan" id="timespan" class="Wdate" >
- <option value="">:-:</option>
- <option value="">:-:</option>
- <option value="">:-:</option>
- </select>
- <input type="text" name="" id="" value="" />
- </form>
JS
- $(function(){
- //1.获取单选框被选中的value值
- console.log($('input[type=radio]:checked').val())
- //2.复选框被选中的value获取到第一个被选中的值
- console.log($('input[type=checkbox]:checked').val())
- //3.下拉列表被选中的值
- var obj = $("#timespan option:selected");
- var artime_val = obj.val();
- console.log(artime_val)
- var artime_text = obj.text();
- console.log("val:"+artime_val+" text"+ artime_text );//val:3 text 9:00-9:30
- //设置value 设置选中项
- $('input[type=radio]').val([''])
- $('input[type=checkbox]').val(['a','b'])
- //设置下拉列表框的选中值,必须使用select
- $('select').val(['',''])
- //文本框
- console.log($("input[type=text]").val())//获取文本框中的值
- //设置值
- $('input[type=text]').val('试试就试试')
- })
jQuery的文档操作
1、插入操作
一、父元素.append(子元素)追加某元素 父元素中添加新的元素
- var oli = document.createElement('li');
- oli.innerHTML = '哈哈哈'
- //jquery中的dom操作
- //1.append(content)追加 往父元素中添加新的元素
- //content:string | element | jquery元素
- $('ul').append('<li>1233</li>')
- $('ul').append(oli)
- //如果直接的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简言之,就是一个移动操作
- $('ul').append($('#app'))
二、子元素.appendTo(父元素)追加到某元素 子元素添加到父元素
- $('<li>天王盖地虎</li>').appendTo($('ul')).addClass('hu')
三、prepend()前置添加,添加到父元素的第一个位置
- $('ul').prepend('<li>我是第一个</li>')
四、appendTo后置添加,第一个元素
- $('<a href="#">路飞学诚</a>').prependTo('ul')
五、父.after(子)在匹配的元素之后插入内容 与子.insertAfter(父)
- $('ul').after('<h4>我是一个h3标题</h4>')
- $('<h5>我是一个h2标题</h5>').insertAfter('ul')
六、父.before(子) 在匹配的元素之前插入内容 与 子.insertBefor(父)
- $('ul').before('<h3>我是一个h3标题</h3>')
- $('<h2>我是一个h2标题</h2>').insertBefore('ul')
2、复制操作
clone()克隆匹配的DOM元素并且选中这些克隆的副本
- $('button').click(function() {
- // 1.clone():克隆匹配的DOM元素并且选中这些克隆的副本。
- // 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
- $(this).clone(true).insertAfter(this);
- })
3、替换操作
一、replaceWith():将所有匹配的元素替换成指定的HTML或DOM元素。
- //将所有的h5标题替换为a标签
- $('h5').replaceWith('<a href="#">hello world</a>')
- //将所有h5标题标签替换成id为app的dom元素
- $('h5').replaceWith($('#app'));
二、replaceAll():用匹配的元素替换掉所有 selector匹配到的元素
- $('<br/><hr/><button>按钮</button>').replaceAll('h4')
4、删除操作
一、remove()删除节点后,事件也会删除(简言之,删除了整个标签)
- $('ul').remove();
二、detach()删除节点后,事件会保留
- var $btn = $('button').detach()
- //此时按钮能追加到ul中
- $('ul').append($btn)
三、empty():清空元素中的所有后代节点
- //清空掉ul中的子元素,保留ul
- $('ul').empty()
Jquery的CSS
position
获取匹配元素相对父元素的偏移位置
offset
获取匹配元素在当前视图的相对偏移,返回的对象包含两个整形属性:top和left。
- $("p").offset()
- $('div').offset().top
- $("p").offset().left
scrollTop
获取匹配元素相对滚动条顶部的偏移 文档被卷起的像素值
scrollLeft
获取匹配元素相对滚动条左侧的偏移 文档被卷起的像素值
- //获取匹配元素相对滚动条顶部的偏移 文档被卷起的像素值
- $(document).scrollTop()
- $(document).scrollLeft()
- //监听文档滚动的jquery方法
- $(document).scroll(function(){
- console.log($(document).scrollTop())
- console.log($(document).scrollLeft())
- })
innerHeight
获取第一个匹配元素内部区域高度(包括补白,不包括边框)
- $('#box').innerHeight()
innerWidth
获取第一个元素内部区域宽度(包括补白,不包括边框)
- $('#box').innerWeight()
outerHeight
获取第一个匹配元素外部高度(默认包括补白和边框)
- $('#box').outerHeidth()
outerWeight
获取第一个匹配元素外部宽度(默认包括补白和边框)
- $('#box').outerWeidth()
weight
取得匹配元素当前计算的宽度值
- //获取值
- $('p').width()
- //设置值
- $('p').width()
height
取得匹配元素当前计算的高度值
- //获取值
- $('p').height()
- //设置值
- $('p').Height()
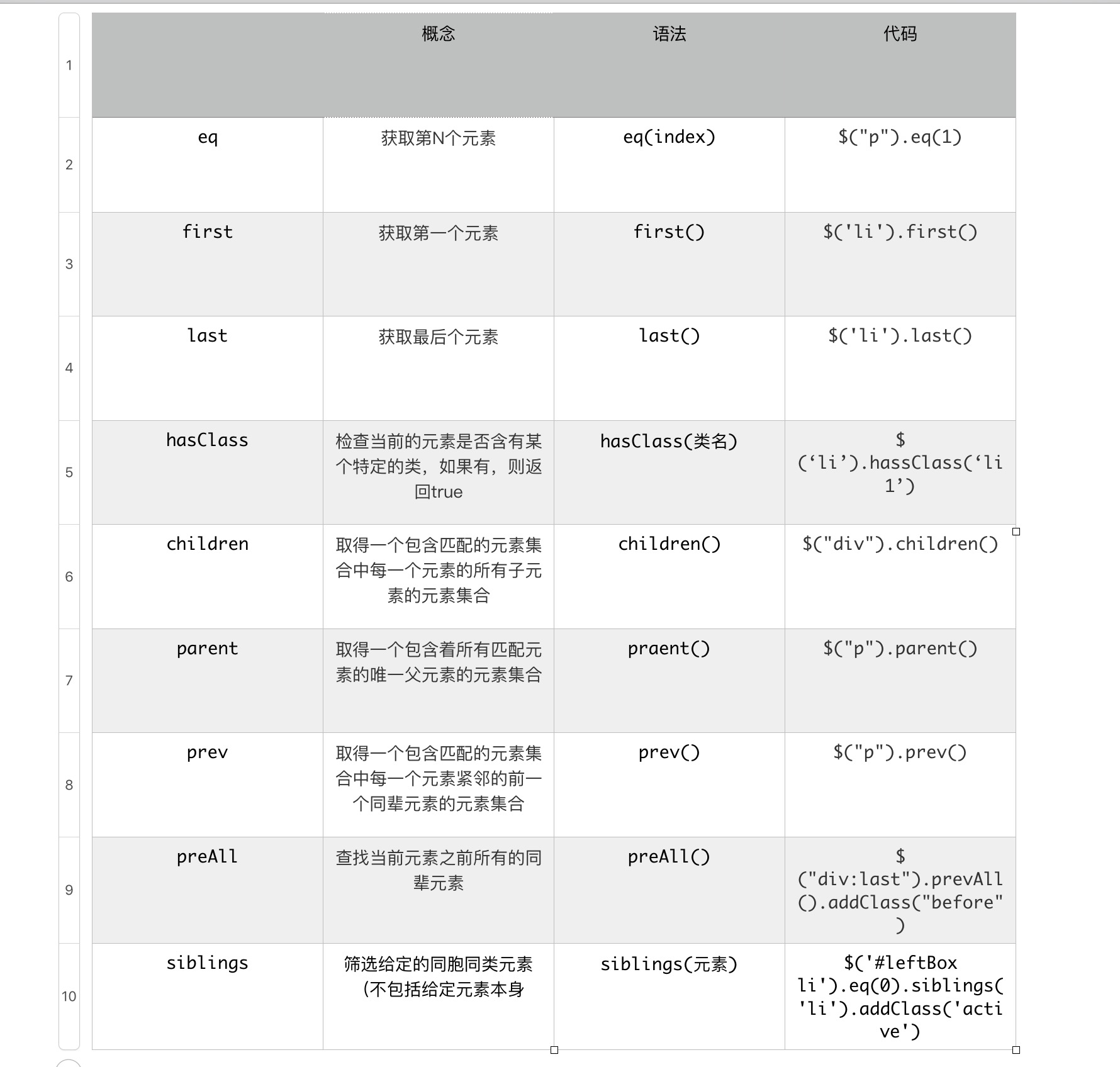
Jquery的筛选方法

Jquery的事件
事件的概念
HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件、页面的滚动时间onscroll等,可以向文档或者文档中的元素添加时间监听器来预定事件。想要知道这些时间是在什么时候进行调用的,就需要了解一下"事件流"的概念。
什么是事件流
事件流描述的是从页面中接收事件的顺序
DOM事件流包括三个阶段
- 事件捕获阶段;
- 处于目标阶段;
- 事件冒泡阶段
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>事件流</title>
- <script>
- window.onload = function(){
- var oBtn = document.getElementById('btn');
- oBtn.addEventListener('click',function(){
- console.log('btn处于事件捕获阶段');
- }, true);
- oBtn.addEventListener('click',function(){
- console.log('btn处于事件冒泡阶段');
- }, false);
- document.addEventListener('click',function(){
- console.log('document处于事件捕获阶段');
- }, true);
- document.addEventListener('click',function(){
- console.log('document处于事件冒泡阶段');
- }, false);
- document.documentElement.addEventListener('click',function(){
- console.log('html处于事件捕获阶段');
- }, true);
- document.documentElement.addEventListener('click',function(){
- console.log('html处于事件冒泡阶段');
- }, false);
- document.body.addEventListener('click',function(){
- console.log('body处于事件捕获阶段');
- }, true);
- document.body.addEventListener('click',function(){
- console.log('body处于事件冒泡阶段');
- }, false);
- };
- </script>
- </head>
- <body>
- <a href="javascript:;" id="btn">按钮</a>
- </body>
- </html>
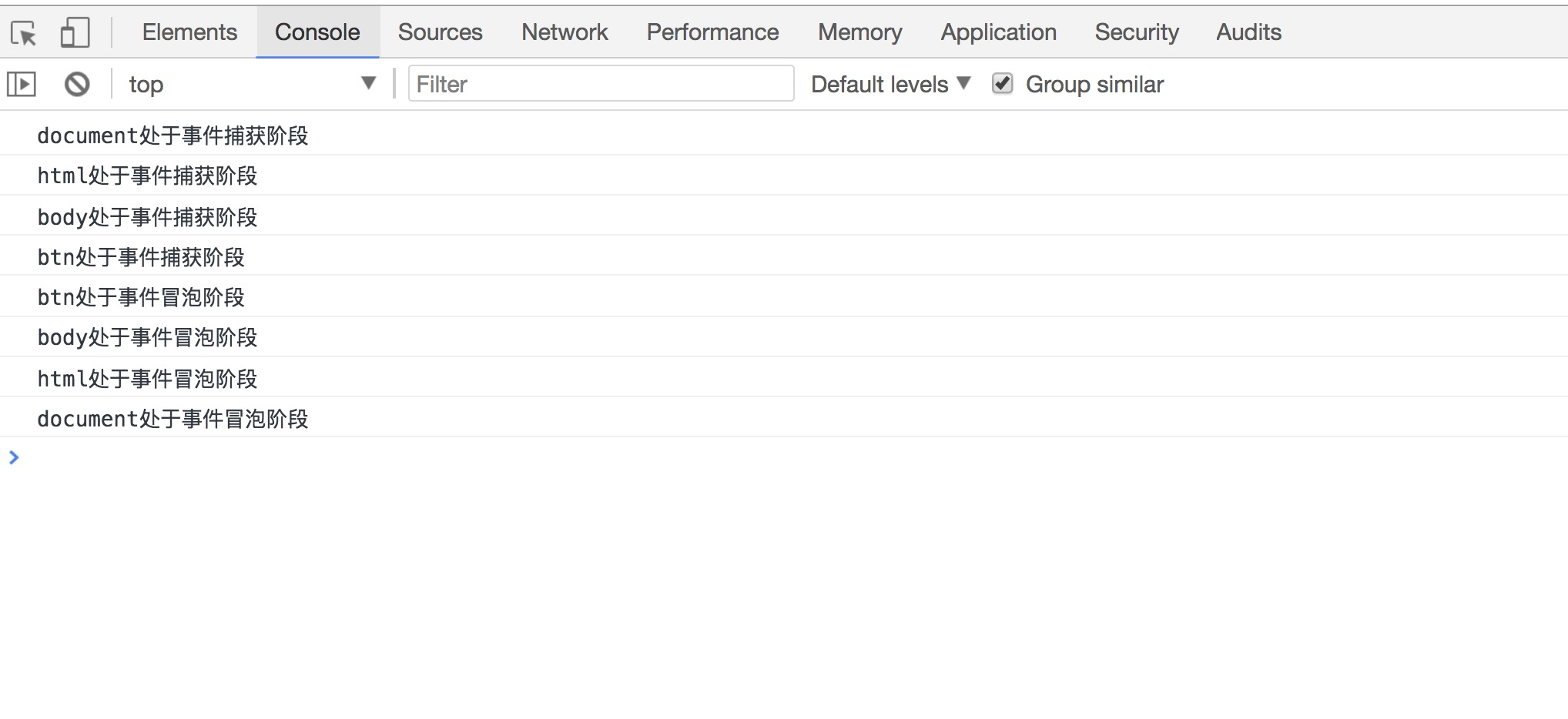
当我们点击这个btn的时候,看看页面都输出了什么:

在解释输出结果为什么是这样之前,还有几个知识点需要了解一下即可:
1、addEventListener
addEventListener 是DOM2 级事件新增的指定事件处理程序的操作,这个方法接收3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
2、document、documentElement和document.body三者之间的关系:
document代表的是整个html页面;
document.documentElement代表的是<html>标签;
document.body代表的是<body>标签;
接着我们就来聊聊上面的例子中输出的结果为什么是这样:
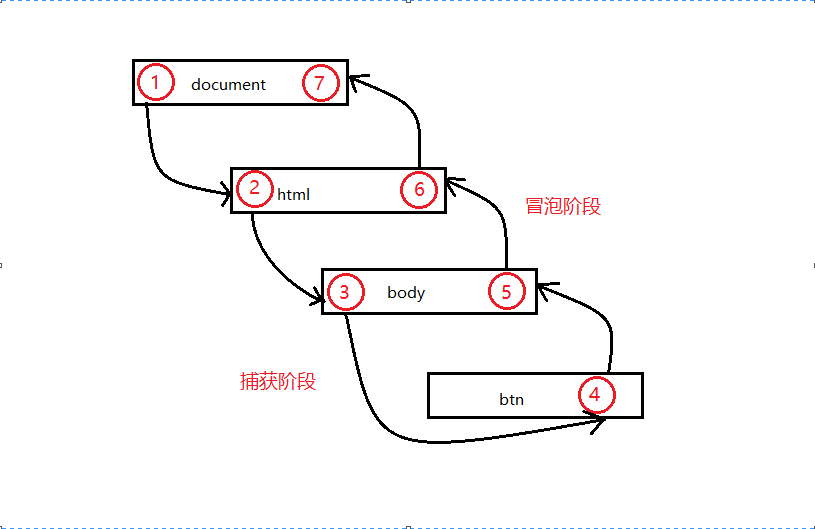
在标准的“DOM2级事件”中规定,事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。这里可以画个图示意一下:

首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标,就是id为btn的a标签。
接着在事件冒泡过程中,事件开始由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)
需要注意的点:由于老版本的浏览器不支持事件捕获,因此在实际开发中需要使用事件冒泡,在由特殊需要时再使用事件捕获。
补充:
1、IE中的事件流只支持“事件冒泡”,但是版本到了IE9+以后,实现了“DOM2级事件”,也就是说IE9+以后也可以在捕获阶段对元素进行相应的操作。
2、在DOM事件流中,实际的目标在“捕获阶段”不会接收到事件。而是在“处于目标阶段”被触发,并在事件处理中被看成“冒泡阶段”的一部分。然后,“冒泡阶段”发生,事件又传播回文档。
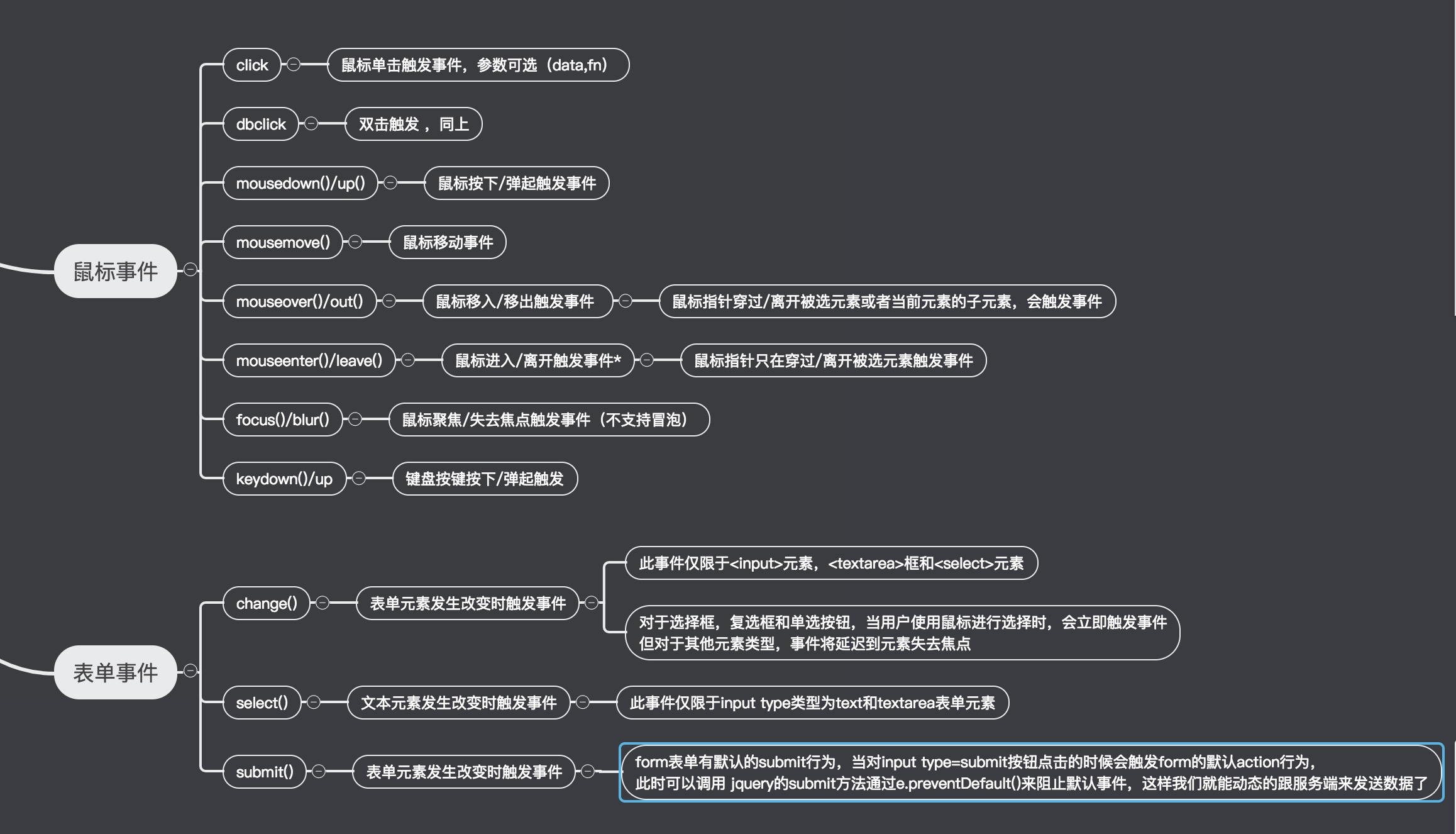
jquery的常用事件

前端基础之jQuery的更多相关文章
- 前端基础之:JQuery(可编辑版)
前端基础之jquery 一 jQuery是什么? [1] jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. [2] ...
- 进击的Python【第十六章】:Web前端基础之jQuery
进击的Python[第十六章]:Web前端基础之jQuery 一.什么是 jQuery ? jQuery是一个JavaScript函数库. jQuery是一个轻量级的"写的少,做的多&quo ...
- 前端第四篇---前端基础之jQuery
前端第四篇---前端基础之jQuery 一.jQuery介绍 二.jQuery对象 三.jQuery基础语法 四.事件 五.动画效果 六.补充each 一.jQuery简介 1.jQuery介绍 jQ ...
- Python学习(二十三)—— 前端基础之jQuery
转载自http://www.cnblogs.com/liwenzhou/p/8178806.html 一.jQuery入门 jQuery是一个轻量级的.兼容多浏览器的JavaScript库. jQue ...
- 前端基础 之 jQuery
浏览目录 jQuery介绍 jQuery的优势 jQuery对象 jQuery内容 一.jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户 ...
- 四丶前端基础之jquery
知识预览 一 jQuery是什么? 二 什么是jQuery对象? 三 寻找元素(选择器和筛选器) 四 操作元素(属性,css,文档处理) 扩展方法 (插件机制) 回到顶部 一 jQuery是什么? [ ...
- 前端基础之JQuery - day15
写在前面 上课第15天,打卡: 张国臂掖,以通西域: ########### # 课上简书 # ########## http://jquery.cuishifeng.cn/index.html JQ ...
- 前端基础(jQuery)
jquery: JS Bootstrap jquery: write less do more jquery对象: Jquery.方法 ======= $.方法 jquery的基础语法:$(selec ...
- 前端基础之jQuery(Day55)
阅读目录 一 jQuery是什么? 二 什么是jQuery对象? 三 寻找元素(选择器和筛选器) 四 操作元素(属性,css,文档处理) 扩展方法 (插件机制) 一. jQuery是什么? [1] ...
随机推荐
- NodeJS之异常处理
1. 为什么要处理异常? 如果我们不处理异常的话,直接会导致程序奔溃,用户体验比较差,因此我们要对异常进行处理,当出现异常的情况下,我们要给用户一个友好的提示,并且记录该异常,方便我们排查. 2. 在 ...
- 数据采集工具Telegraf:简介及安装
接着上一篇博客:InfluxDB简介及安装,这篇博客介绍下Linux环境下Telegraf安装以及其功能特点... 官网地址:influxdata 官方文档:telegraf文档 环境:CentOS7 ...
- C语言的3种参数传递方式
参数传递,是在程序运行过程中,实际参数就会将参数值传递给相应的形式参数,然后在函数中实现对数据处理和返回的过程,方法有3种方式 值传递 地址传递 引用传递 tips: 被调用函数的形参只有函数被调用时 ...
- 让多个HTML页面 使用 同一段HTML代码
需求背景 一个网站有多个网页:一个网页,可以分为很多部分,举个例子,下面是一个特别简单的网页结构: 一般情况下,footer都是用于标识网站的相关信息(备案.联系方式.制作方),每一个页面都是相 ...
- 使用axios post 提交数据,后台获取不到
https://www.cnblogs.com/yiyi17/p/9409249.html(copy https://www.cnblogs.com/loveyaxin/p/8385694.html( ...
- css---遮罩层
<div id="body"> 显示页面的全部内容 <div id="open">打开弹框</div> </div&g ...
- 【数学建模】灰色系统理论II-Verhulst建模-GM(1,N)-GM(2,1)建模
灰色系统理论中,GM(1,1)建模很常用,但他是有一定适应范围的. GM(1,1)适合于指数规律较强的序列,只能描述单调变化过程.对于具有一定随机波动性的序列,我们考虑使用Verhulst预测模型,或 ...
- nginx 80 端口 部署多个Web
1.修改默认nginx.conf 文件 加入 include /usr/www/ngconfs/*.conf; 读取ngconfs文件下所有 *.conf文件 2.ngconfs 下多个文件创建 第二 ...
- [BZOJ 3992] [SDOI 2015] 序列统计
Description 传送门 Solution [一] 设 \(f[i][j]\) 表示前 \(i\) 个数的乘积在模 \(p\) 意义下等于 \(j\) 的方案数,有 \[ f[i][j]=\su ...
- mpvue——componets中引入vant-weapp组件
前言 这个问题很奇葩,网上也有很多人,给了很多方法,但是我想说的是,那些方法我用了都没效果,我试了一些都没效果,因为我当时引入时报错说没有export default出来,但是一旦暴露出来就又出其他问 ...
