关于height、offsetheight、clientheight、scrollheight、innerheight、outerheight的区别

二、也是平时经常用到的offsetheight
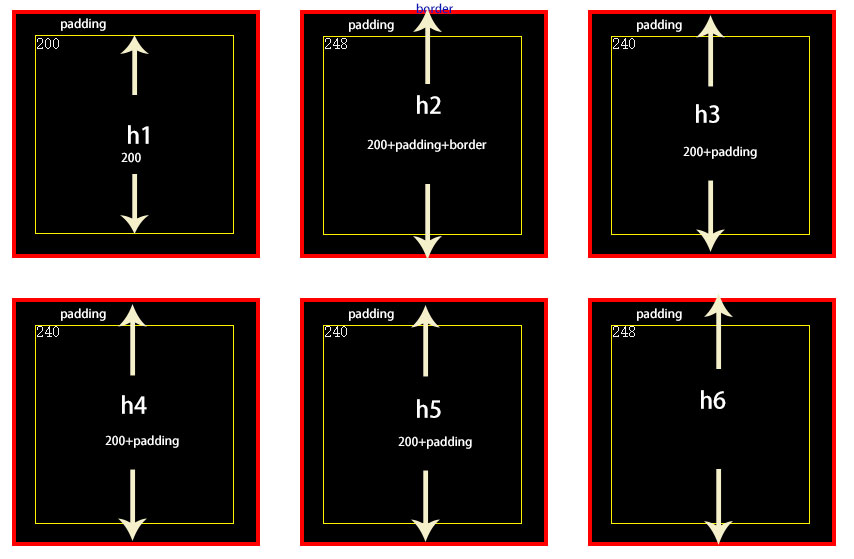
它返回的高度是内容高+padding+边框,但是注意哦,木有加margin哦,当然一般也木有啥需要把margin加进去的,以上代码为例,结果显示上图h2;
对了,为什么这个offsetheight的用法和height的用法不一样的,因为offsetHeight是js对象所能支持的方法,而$("")所获得的是一个jquery对象,他是不支持offsetHeight的。所以只能用js方式来获取啦。
三、我么怎么用的clientHeight和scrollHeight
clientHeight在页面上返回内容的可视高度(不包括边框,边距或滚动条),结果显示上图h3;
scrollHeight返回整个元素的高度(包括带滚动条的隐蔽的地方),它带着滚动条呢,但是一般会用到滚动条的地步么,好吧,我没用到过,也许我写的代码还不够多,结果显示上图h4;
四、关于innerheight和outerheight
这俩我也不咋用过,但是这看名字就基本知道啥区别啥意思了的感觉
innerHeight,inner,inner,里面的里面的,那就是不包括菜单栏、工具栏以及滚动条等的高度只看里面的外面的忽视。为匹配的元素集合中获取第一个元素的当前计算高度值,包括padding,但是不包括border,结果显示上图h5。
outerheight顾名思义,outer了都,外面的都要了,获取元素集合中第一个元素的当前计算高度值,包括padding,border和选择性的margin。返回一个整数(不包含“px”)表示的值 ,或如果在一个空集合上调用该方法,则会返回 null。
在.outerHeight()计算中总是包含padding-top ,padding-bottom 和 border-top,border-bottom ;如果includeMargin参数是true,那么margin (top 和 bottom)也会被包含。
关于height、offsetheight、clientheight、scrollheight、innerheight、outerheight的区别的更多相关文章
- [DOM基础]offsetHeight,clientHeight,scrollHeight,innerHeight,outerHeight等属性的解释
由于经常搞混这几个属性,所以查找资料总结一下,方便以后翻出来温习. 一.偏移量-以offset开头的 1.offsetHeight:元素在垂直方向上占用的空间大小,像素.包括元素的高度.可见的水平滚动 ...
- 彻底搞清楚DOM元素的height,offsetHeight,clientHeight,scrollHeight
测试用例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- Jquery中的height(),innerHeight(),outerHeight()的区别
前言 最近练习做弹窗,遇到height(),innerHeight(),outerHeight()的区别. 根据下面的盒模型来了解三者的区别. height():element的height; inn ...
- 关于offsetTop offsetHeight clientHeight scrollHeight scrollTop的区别研究
我是以chrome浏览器做的研究. 先看一段代码: <script> window.addEventListener('DOMContentLoaded',function(){ var ...
- offsetTop,offsetHeight,clientHeight,scrollHeight,scrollTop区别
这些高度相信很多同学都搞不清楚吧.这里我通过本地测试,发现了区别. 以聊天窗口为例. 元素(class='content')高度444px,其中上下padding分别是10px,margin为0.距离 ...
- offsetHeight,clientHeight,scrollHeight,offsetY等属性的理解
el.offsetHeight = height + padding + border(滚动条是在边框内的,自然也包括在内) el.clientHeight = 可视化看到的高度 (就是content ...
- jquery 之height(),innerHeight(),outerHeight()方法区别详解
在jQuery中,获取元素高度的函数有3个,它们分别是height(). innerHeight().outerHeight(). 与此相对应的是,获取元素宽度的函数也有3个,它们分别是width() ...
- height、clientHeight、offsetHeight、scrollHeight、height()、 innerHeight()、outerHeight()等的区别
1.height height是css属性,这个属性定义元素内容区的高度,在内容区外面可以增加内边距.边框和外边距. 当 box-sizing: content-box 时,高度应用到元素的内容框. ...
- jquery 对象的 height、innerHeight、outerHeight 的区别以及DOM 元素的 clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
前言:jquery 对象的 height.innerHeight.outerHeight,还有 DOM 元素的 clientHeight.offsetHeight.scrollHeight.offse ...
- 各种高度的区别及height、clientHeight、scrollHeight、offsetHeight的区分
1.height.clientHeight.scrollHeight.offsetHeight 我们来实现test中的onclick事件 function justAtest() { ...
随机推荐
- verdi\debussy的使用技巧
verdi\debussy的使用技巧 转载from 大西瓜FPGA 大西瓜FPGA-->https://daxiguafpga.taobao.com fsdb display Debussy本身 ...
- 【easy】572. Subtree of Another Tree
判断一棵树中是否包含另一棵子树(包含是,两棵树重合处的根节点之下的子节点都相等) 有两种方法: 方法二:递归写法 //方法一:可以借鉴之前序列化的题目,如果序列化得到的序列一样就是相同的树 //方法二 ...
- ABP学习之路--切换mysql数据库
1.添加mysql相关引用 注意,使用最新版本会导数据迁移时出错 2.修改链接字符串: <add name="Default" connectionString=" ...
- onscroll 元素滚动事件
阻止事件冒泡 event.stopPropagation(); children():查找合集里面的第一级子元素.(仅儿子辈,这里可以理解为就是父亲-儿子的关) children只查找第一级的子节点 ...
- vscode插件解析-BookMark
BookMark (书签):在编辑器中标记行并轻松跳转到它们. commands 书签:Toggle 标记/取消标记带书签的行 书签:Jump to Next 将光标向前移动到下面的书签 书签: ...
- 关于kafka生产者相关监控指标的理解(未解决)
关于生产者相关的监控指标含义的理解,希望大神帮忙进行确定下. 这边找了官网,看了网上各样的资料,但都无法帮我理解监控项目相关含义. 相关的监控项目是从jconsole获取的,并接入到了 ...
- TLS1.3&TLS1.2形式化分析
本博客是对下面博客连接上的原文进行梳理+自己在其他方面资料做个整理 https://blog.csdn.net/andylau00j/article/details/79269499 https:// ...
- kvm虚拟机中鼠标不同步的问题解决方法
环境:Centos7.6安装kvm创建windows虚拟机,通过novnc连接到虚拟机上发现存在鼠标位置偏移问题 解决方法: 方法一: 经测试,windows系列虚拟机关闭鼠标加速亦可缓解该问题,不过 ...
- centos搭建git服务
一.服务器yum -y install git git init --bare test.gitcd test.gitpwd //打印当前目录,假设是:/home/root/git/test.gitg ...
- canal-随记001-吐血一个下午找bug
前天leader说,阿里的新版本canal支持 canal收集binlog直接发到kafka,你要不研究一下? ok,没问题. 昨天周六,在家搭了套环境.解决centos7安装mysql各种小细节,按 ...
