1 实现添加功能 1.1 定义一个学员类(Student),在Student类中定义姓名、性别和年龄属性,定义有 参数的构造方法来初始化所以的成员属性 1.2 创建学员类对象来存放学员信息,并且为每一个学生对象添加的相应的编号。并将 学员类对象添加到Map<Integer,Student>集合中 1.3 添加完成后,显示所有已添加的学员姓名 1.4 限制年龄文本框只能输入正整数,否则的会采
学生类
- package com.lanxi.demo1_3;
- public class Student {
- private String name;
- private String sex;
- private int age;
- @Override//重写toString方法
- public String toString() {
- return "Student [name=" + name + ", sex=" + sex + ", age=" + age + "]";
- }
- public Student() {//无参构造方法
- super();
- }
- public Student(String name, String sex, int age) {//有参构造方法
- super();
- this.name = name;
- this.sex = sex;
- this.age = age;
- }
- //getter,setter方法
- public String getName() {
- return name;
- }
- public String getSex() {
- return sex;
- }
- public int getAge() {
- return age;
- }
- }
测试类
- package com.lanxi.demo1_3;
- import java.util.HashMap;
- import java.util.Iterator;
- import java.util.Map;
- import java.util.Map.Entry;
- import java.util.Scanner;
- public class Test {
- public static void main(String[] args) {
- System.out.println("请输入学生编号");
- Scanner input=new Scanner(System.in);
- Integer num=input.nextInt();
- Map map=new HashMap();
- map.put(1, new Student("张三","男",18));
- map.put(2, new Student("李四","男",20));
- map.put(3, new Student("小花","女",16));
- map.put(4, new Student("大花","女",18));
- //遍历
- Iterator it=map.entrySet().iterator();
- while(it.hasNext()){
- Entry en=(Entry)it.next();
- //查看输入的学生编号,集合中是否存在
- if ((map.containsKey(num))||(num==(Integer)en.getKey())) {
- //如果存在,输出“存在”,并输出该学生信息
- System.out.println("存在");
- System.out.println(map.get(num));
- break;
- }else{
- //如果不存在,则输出“不存在”
- System.out.println("不存在");
- break;
- }
- }
- System.out.println();
- System.out.println("移除后遍历");
- map.remove(4);
- Iterator it1=map.entrySet().iterator();
- while(it1.hasNext()){
- System.out.println(it1.next());
- }
- }
- }
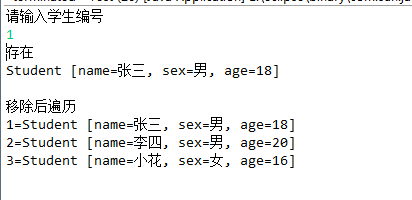
运行截屏

1 实现添加功能 1.1 定义一个学员类(Student),在Student类中定义姓名、性别和年龄属性,定义有 参数的构造方法来初始化所以的成员属性 1.2 创建学员类对象来存放学员信息,并且为每一个学生对象添加的相应的编号。并将 学员类对象添加到Map<Integer,Student>集合中 1.3 添加完成后,显示所有已添加的学员姓名 1.4 限制年龄文本框只能输入正整数,否则的会采的更多相关文章
- JavaScript实现,控制一个文本框只能输入正整数,如输入不符合条件则文本框全部字体标红
腾讯2014年研发职位笔试题Web前端方向简单题第一题. 代码: <html> <head> <title>test JavaScript</title> ...
- 实现:C#窗体中的文本框只能输入中文汉字,其他输入无效。问:正则表达式怎么用?
原文:实现:C#窗体中的文本框只能输入中文汉字,其他输入无效.问:正则表达式怎么用? private void textBox1_KeyPress(object sender, KeyPressEve ...
- html限制文本框只能输入数字和一个小数点
近期在做一个前台页面,有一个文本框是用来输入充值金额的,就想到了限制用户只能输入纯数字的数据且只能包含一个小数点.下面就是我实现的代码 $(function() { //阻止数字键以外的按键输入 $( ...
- wpf中文本框只能输入整数
private void txtBarCodeNum_KeyUp(object sender, KeyEventArgs e) { TxtInt(sender as TextBox); } priva ...
- JavaScript 中怎样判断文本框只能输出英文字母、汉字和数字,不能输入特殊字符!
JS-只能输入中文和英文2008-11-08 10:17在js中用正则表达式对象(RegExp)判断中文 ^[\u0391-\uFFE5]+$英文 ^[A-Za-z]+$中文和英文/^[\u0391- ...
- html或者php中 input框限制只能输入正整数,逻辑与和或运算
有时需要限制文本框输入内容的类型,本节分享下正则表达式限制文本框只能输入数字.小数点.英文字母.汉字等代码. 例如,输入大于0的正整数 代码如下: <input onkeyup="if ...
- 写一个方法完成如下功能,判断从文本框textbox1输入的一个字符,如果是数字则求该数字的阶乘,如果是小写字条,则转换为大写,大写字符不变,结果在文本框textbox2中显示
窗体设计: 代码: using System; using System.Collections.Generic; using System.ComponentModel; using System. ...
- JQuery+AJAX实现搜索文本框的输入提示功能
平时使用谷歌搜索的时候发现只要在文本框里输入部分单词或字母,下面马上会弹出一个相关信息的内容框可供选择.感觉这个功能有较好的用户体验,所以也想在自己的网站上加上这种输入提示框. 实现的原理其实很简单, ...
- bootstrap中使用modal加载kindeditor时弹出层文本框不能输入的问题
答案来自老外http://stackoverflow.com/questions/14795035/twitter-bootstrap-modal-blocks-text-input-field $( ...
随机推荐
- ArrayList迭代器源码分析
集合的遍历 Java集合框架中容器有很多种类,如下图中: 对于有索引的List集合可以通过for循环遍历集合: List<String> list = new ArrayList<& ...
- vue-router使用 看着篇就够了
官网地址:https://router.vuejs.org/zh/ 先来个自我介绍吧,我就是你们口中的路由,我的作用就是告诉你们怎么到达某地,比如你想去一个地方(前提是这个地方是已经存在的)我会查询我 ...
- Xilinx FPGA DPR技术
动态部分重配置技术 DPR(Dynamic Partial Reconfiguration)可以使得PL的一个部分或几个部分在运行时刻被完全地重新配置.这些部分需要被指定为可重配置分区(Reconfi ...
- C# 在类中使用Timer定时器以及延时处理的方法
我们平时在C#中要用到定时功能时,有自带定时器,一般在定时器里面写函数就行了,现在需要在类里面写了一个定时器,不和界面绑定,一开始的时候感觉没什么思路,然后看了一下界面的设计代码,有了思路,还是很简单 ...
- 又谈T检验
今天有同学的论文被指摘了,就是又用了T检验,又用了ANOVA,reviewer直接说用ANOVA就行了.所以回想下了T检验. 简而言之,T检验就是用来比较均值的,样本均值和已知总体均值是否有差异.(也 ...
- SSM框架完成Ajax简单用户登录验证
一.前端JSP <%@ page contentType="text/html;charset=UTF-8" language="java" %> ...
- 《javascript经典入门》-day02
<javascript经典入门>-day02 1.使用函数 1.1基本语法 function sayHello() { aler('Hello'); //...其他语句... } #关于函 ...
- 安装和启动json-server
安装json-server JSON-Server 是一个 Node 模块,运行 Express 服务器,你可以指定一个 json 文件作为 api 的数据源 npm i -g json-server ...
- 思科模拟器PacketTracer7--利用一台交换机和2台pc互连构成小型局域网
实验二—2 实验工具:思科模拟器PacketTracer7(可在思科官网下载,免费) 实验设备: 交换机一台,PC两台,直连线或选择自动匹配 实验步骤: 一.配置网络拓扑图 连线可选择连通线或闪电符号 ...
- CRM创建BP(END USER)
FUNCTION ZCRM_BP_CRT. *"---------------------------------------------------------------------- ...
