Chrome扩展之css used 获取网页样式
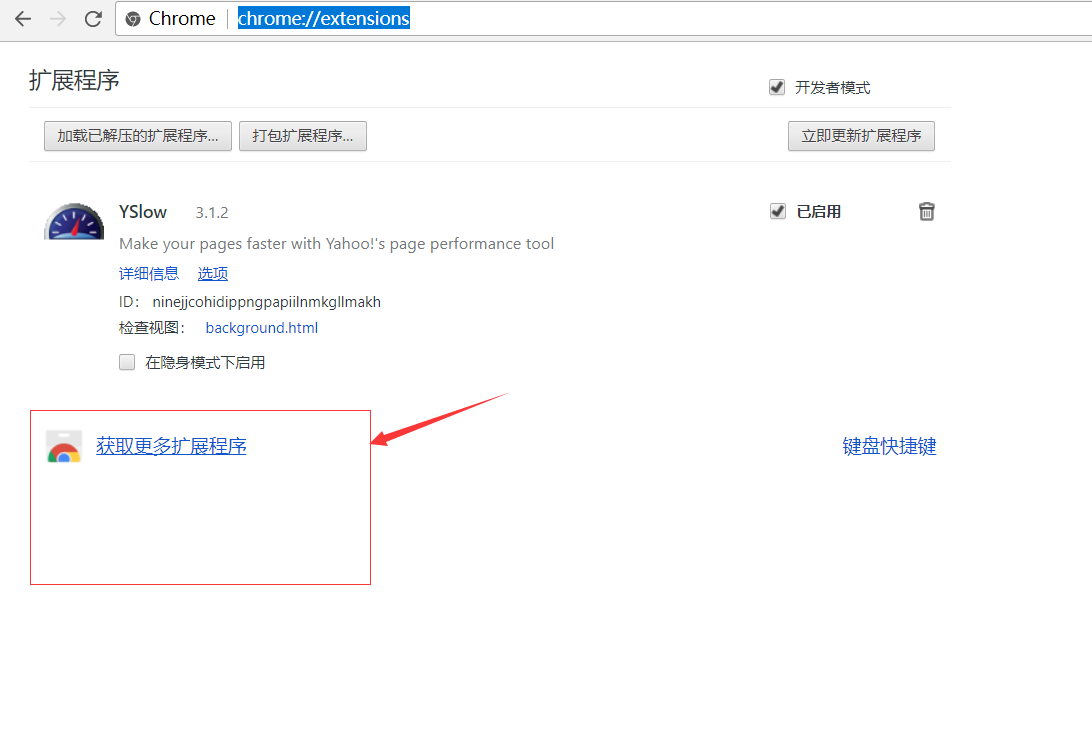
地址栏输入: chrome://extensions/
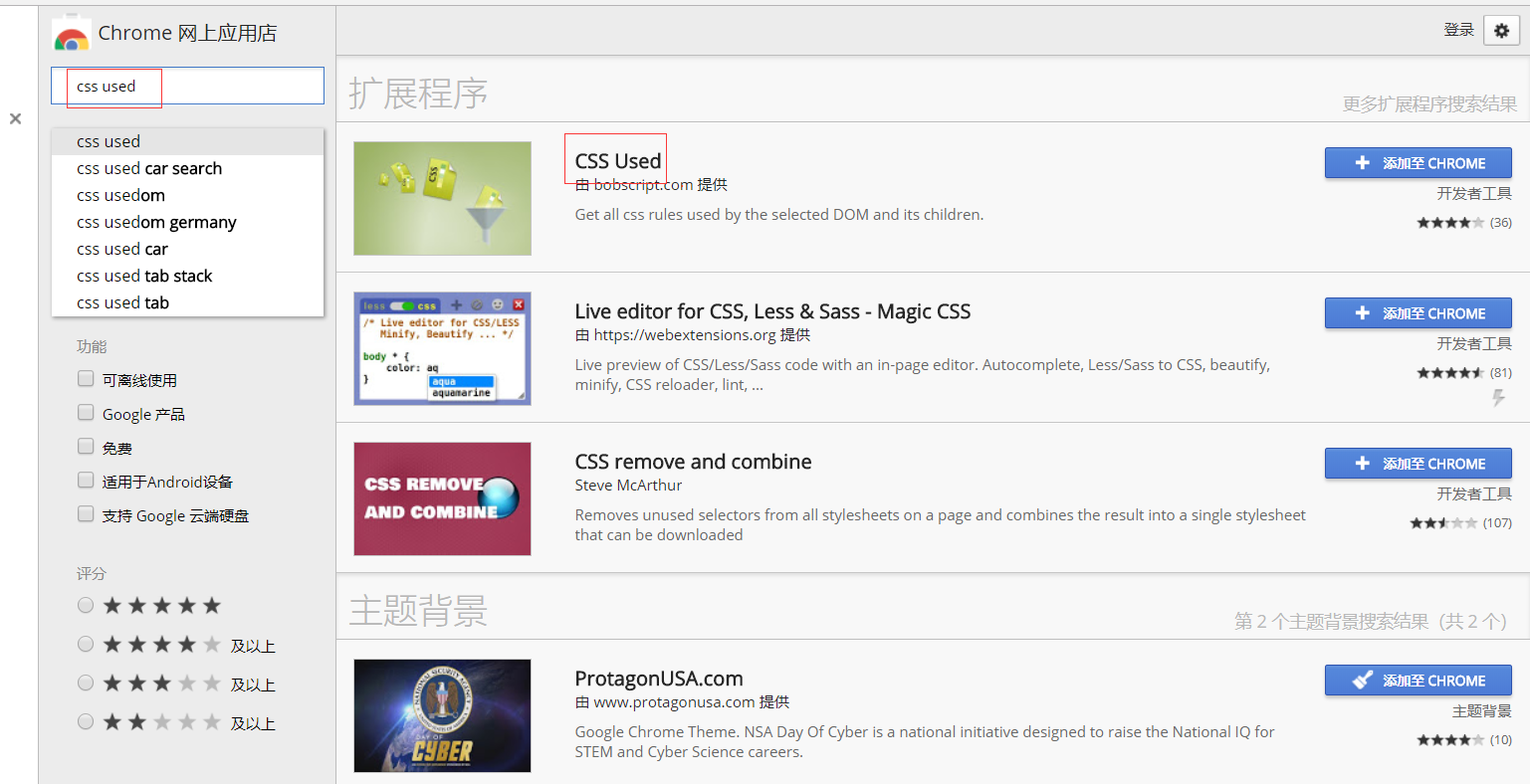
然后获取更多扩展程序,得到css used


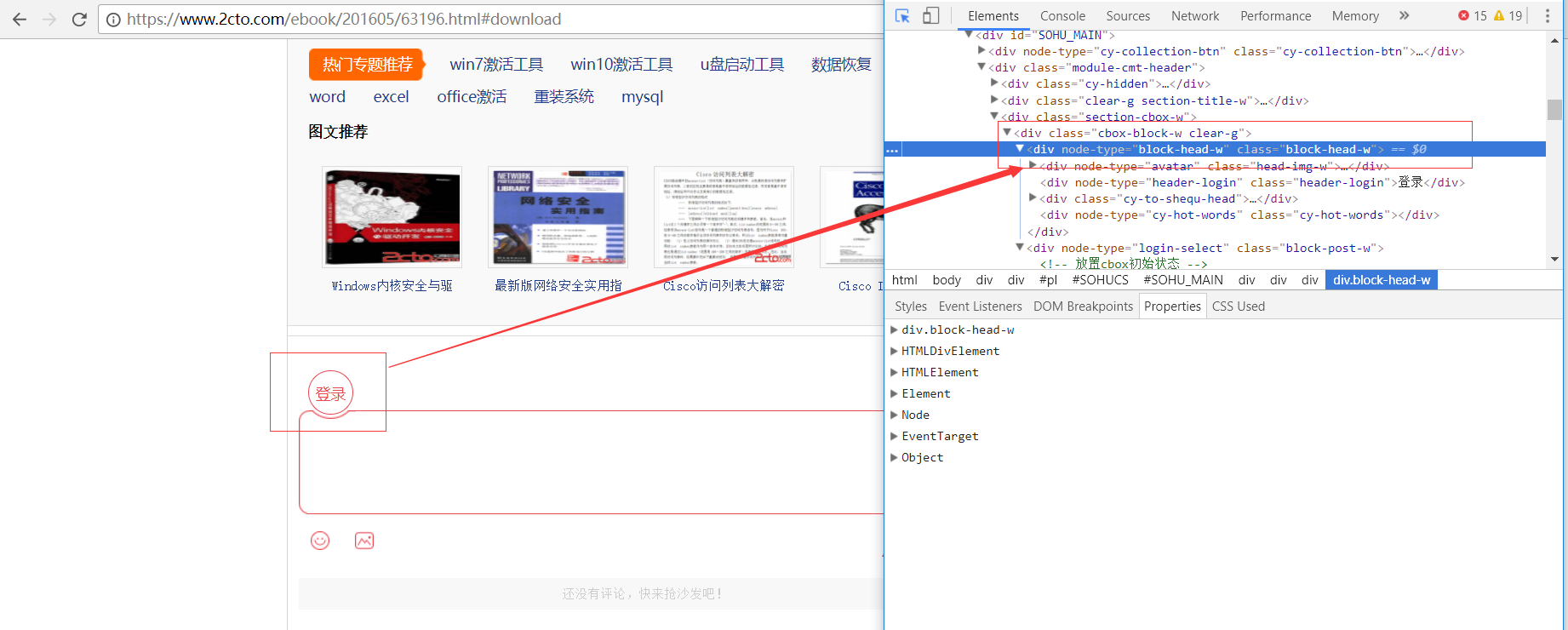
复制html节点

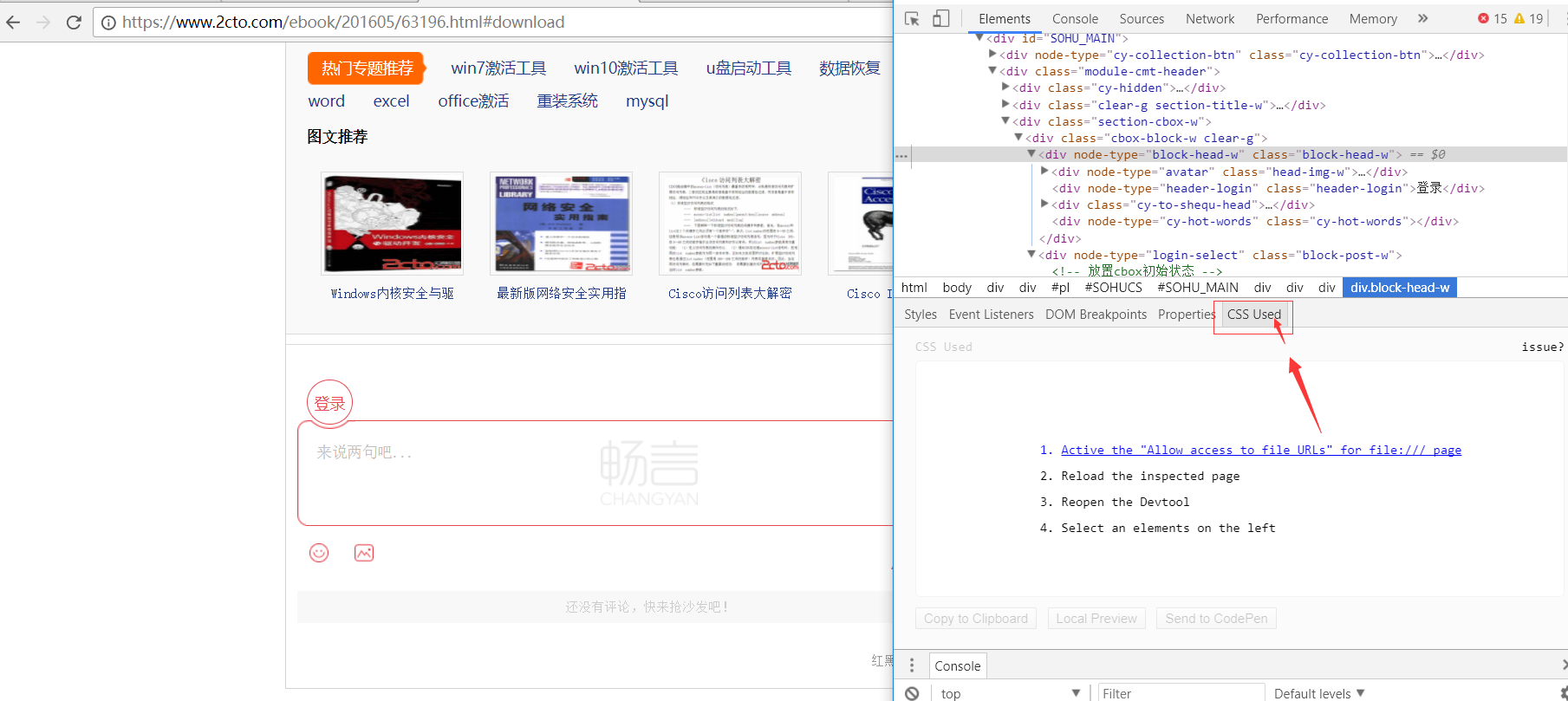
最后点击 "css used" 把样式全部复制下来即可 (记住样式和html节点一定要符合匹配)

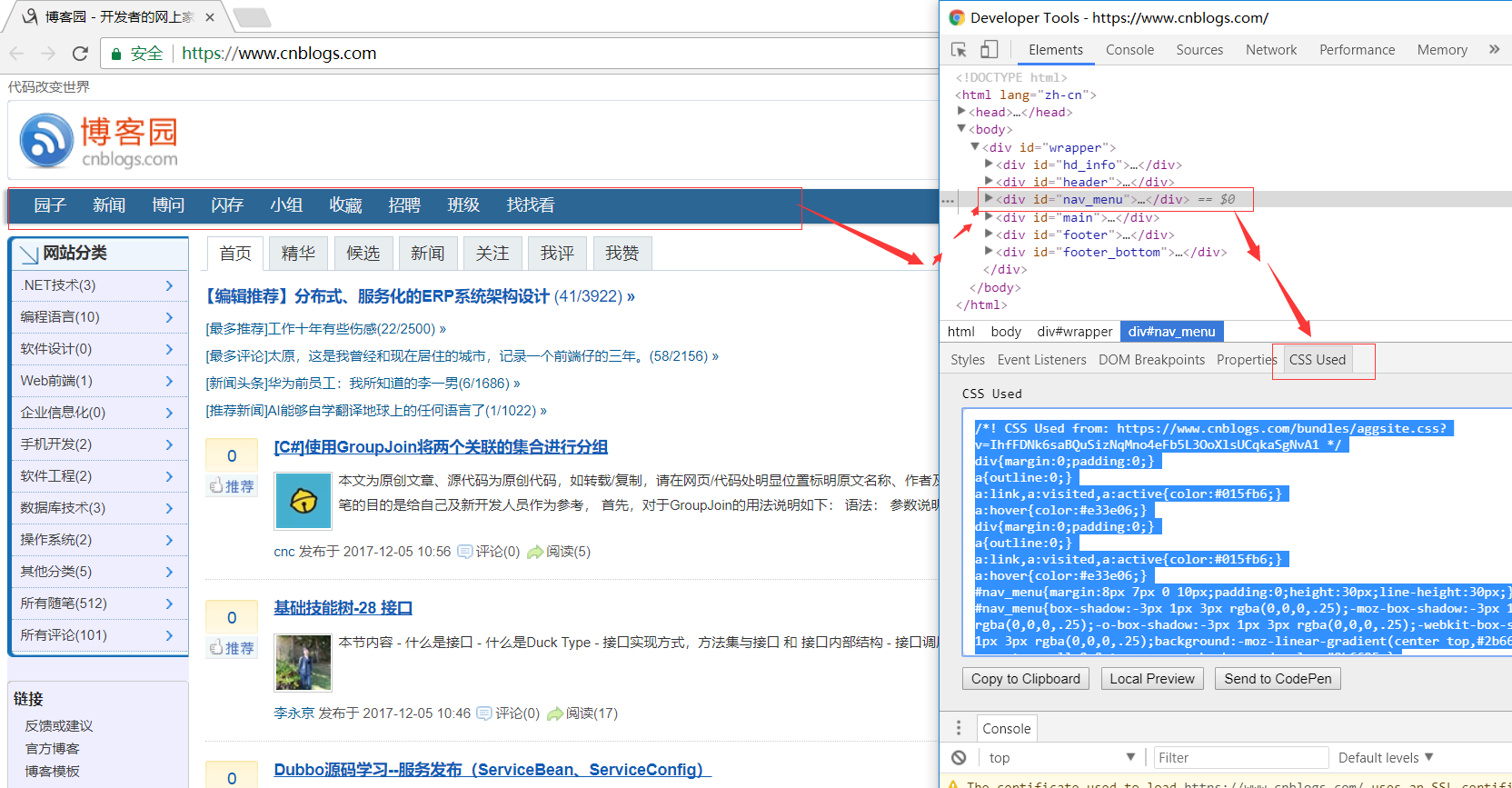
完整示例图

Chrome扩展之css used 获取网页样式的更多相关文章
- css注入获取网页中的数据
<style><?php echo htmlspecialchars($_GET['x']);?></style> <br><br>< ...
- 15个网页设计必备的Google Chrome 扩展
2011年第一篇,翻译自freelancefolder的一篇文章.以下为译文内容: 最近,我将Google Chrome作为了我的主力浏览器,同时,将其作为我设计和开发网页的工具,尽管我还时常会去Fi ...
- 【开源】前端练手笔记,Chrome扩展应用程序(html+CSS+JS) (1)
项目名称:github-notification 项目地址:https://github.com/WQTeam/github-notification 说明:本人打算抽时间学习前端(html + cs ...
- 爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,loads,dump,load方法介绍
爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,load ...
- 推荐一个可以把网页背景色调成护眼色的Chrome扩展应用
程序员一天有10几个小时要面对着电脑,老是这种白晃晃的屏幕,谁的眼睛受得了? 我在网上逛了一圈,找到一个比较实用的Chrome扩展应用,可以一键实现将Chrome打开网页的背景色修改成护眼的豆沙绿,这 ...
- 使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式。
查看本章节 查看作业目录 需求说明: 使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式. 要求如下: 点击页面的"更改样式"按钮后, ...
- 系列文章--精通CSS.DIV网页样式与布局学习
精通CSS.DIV网页样式与布局(八)——滤镜的使用 精通CSS.DIV网页样式与布局(七)——制作实用菜单 精通CSS.DIV网页样式与布局(六)——页面和浏览器元素 精通CSS.DIV网页样式与布 ...
- 关于Chrome(谷歌浏览器)对docume,准确获取网页客户区的宽高、滚动条宽高、滚动条Left和Top
对于document.compatMode,很多朋友可能都根我一样很少接触,知道他的存在却不清楚他的用途.今天在ext中看到 document.compatMode的使用,感觉这个对于我们开发兼容性的 ...
- 精通CSS+DIV网页样式与布局--页面和浏览器元素
在页面和浏览器中,除了文字.图片.表格.表单等,还有很多各种各样的元素,在上篇博文中,小编主要简单的介绍了一下在CSS中如何设置表格和表单,今天小编主要简单介绍一下丰富的超链接特效.鼠标特效.页面滚动 ...
随机推荐
- HDU 1097.A hard puzzle-快速幂/取模
快速幂: 代码: ll pow_mod(ll a,ll b){ ll ans=; while(b){ ==){ ans=ans*a%mo ...
- PHP超全局变量数组
以下8个变量都是数组变量,又称为“预定义变量” 1.$_GET : 把数据通过地址栏传递到服务器,这是方式必须是$_GET方式传递: 2.$_POST : 通过表单发送的数据必须是POST方式: 3. ...
- es6 Object的几个新方法
扩展对象 Object.preventExtensions Object.isExtensible 密封对象 Object.seal Object.isSealed 冻结对象 Object.freez ...
- 机房重构包图(从三层+实体到三层+实体+外观+工厂+接口+SQLHelper)
刚刚开始接触三层的时候,我只做了两个登录小窗体的例子.画了简单的包图,可以说,为后面机房重构留下了大量的工作(因为三层理解没有深度,也没有理解出自己的东西).不过,欠下的总要还的.在做机房重构的时候, ...
- JZYZOJ1518 [haoi2011]b 莫比乌斯反演 分块 容斥
http://172.20.6.3/Problem_Show.asp?id=1518最开始只想到了n^2的写法,肯定要超时的,所以要对求gcd的过程进行优化.首先是前缀和容斥,很好理解.第二个优化大致 ...
- 【转】记录PHP、MySQL在高并发场景下产生的一次事故
看了一篇网友日志,感觉工作中值得借鉴,原文如下: 事故描述 在一次项目中,上线了一新功能之后,陆陆续续的有客服向我们反应,有用户的个别道具数量高达42亿,但是当时一直没有到证据表示这是,确实存在,并且 ...
- TabControl控件和TabPage
TabControl控件和TabPageTabControl控件可以支持在一个控件里面放置多个选项卡,每个选项卡又可以放置多个控件 由于在控件属性窗口添加选项卡相对比较容易,下面说一下动态创建选项卡 ...
- JavaScrip数组去重--终极版
第一种 var arr = [1,2,3,4,1,2,4,5,6];console.log(arr); Array.prototype.unique = function() { var n = [] ...
- 神技!微信小程序(应用号)抢先入门体验(附最新案例-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- NAND Flash大容量存储器K9F1G08U的坏块管理方法
转: http://www.360doc.com/content/11/0915/10/7715138_148381804.shtml 在进行数据存储的时候,我们需要保证数据的完整性,而NAND Fl ...
