[Angular] Introduction to Angular Internationalization (i18n)
To add translation to the application:
<button (click)="onEditCourse()" i18n>Edit button</button>
'i18n' is for Angular CLI to extract all the string which need to be translated.
Run:
ng xi18n
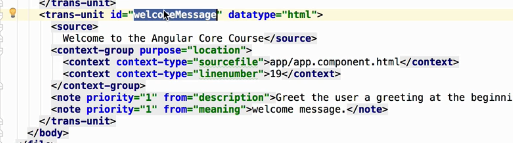
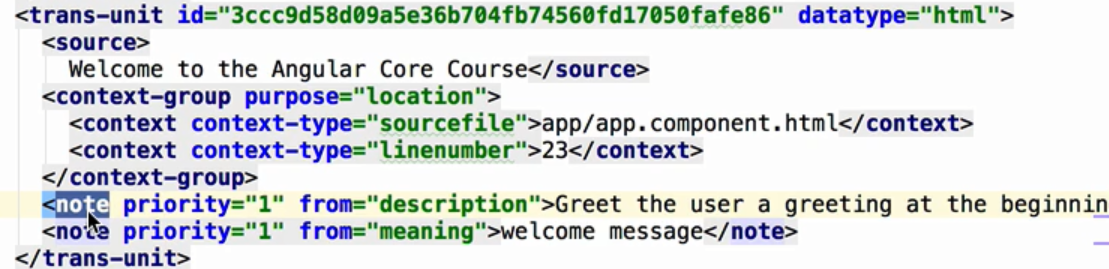
It will generate messages.xif, this file will be sent to the translator interface, then we can add translation for the application.
It is possible to provide custom message, description or even id for the translation, but it is not recommended.



[Angular] Introduction to Angular Internationalization (i18n)的更多相关文章
- Angular 2 to Angular 4 with Angular Material UI Components
Download Source - 955.2 KB Content Part 1: Angular2 Setup in Visual Studio 2017, Basic CRUD applicat ...
- Angular 学习笔记 (Angular 9 & ivy)
refer : https://blog.angularindepth.com/all-you-need-to-know-about-ivy-the-new-angular-engine-9cde47 ...
- Angular 1与 Angular 2之间的一些差别
现在在用ng1.5.8做一个项目,ng的优点和特性我就不用多说了,ng1在陆续更新到1.5/1.6后就没再推出新版本了,ng2已经面世测试很久了,如同很多系统和框架一样,每个大的版本更新都会有新特性加 ...
- AngularJs angular.injector、angular.module
angular.injector 创建一个injector对象, 调用injector对象的方法可用于获取服务以及依赖注入. 格式:angular.injector(modules); modules ...
- angular.js 的angular.copy 、 angular.extend 、 angular.merge
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Angular - - angular.injector、angular.module
angular.injector 创建一个injector对象, 调用injector对象的方法可用于获取服务以及依赖注入. 格式:angular.injector(modules); modules ...
- 使用Angular CLI生成 Angular 5项目
如果您正在使用angular, 但是没有好好利用angular cli的话, 那么可以看看本文. Angular CLI 官网: https://github.com/angular/angular- ...
- Angular JS - 5 - Angular JS 模块和控制器
1.引入 1.5版本的angularjs,直接打印angular对象: --> <!DOCTYPE html> <html> <head lang="en ...
- 【Angular】关于angular引用第三方组件库无法改变其组件样式 :host ::ng-deep
[Angular]关于angular引用第三方组件库无法改变其组件样式 :host ::ng-deep css修改:无效 .ant-input-affix-wrapper .ant-input:not ...
随机推荐
- crontab定时任务管理
定时任务 添加与编辑任务crontab -e0 */1 * * * command0 */2 * * * command 查询任务是否加了:crontab -l #查看当前用户crontab -l ...
- java网络通信:HTTP协议 之 Sessions与Cookies
通过前一篇博客的讲解,我们大体知道了HTTP协议是什么,它有什么组成,以及它的工作原理,那么在HTTP的很多特点中,有一点叫做,无状态,就HTTP是一个无状态的协议,如果需要前面的信息用于处理后边的请 ...
- mvc controller放目录里面该怎么办?
方法一,可以在目录中命名一个和目录同样名字的controller,然后用特性来进行设置,比如: Controllers/myfolder/myfolderController.cs 我建立了上述结构, ...
- Thinkphp图片水印和文字水印
1.Thinkphp图像处理 在TP框架中,我们经常用到图片上传,我最近写了很多关于图片上传的文章,thinkphp图片上传+validate表单验证+图片木马检测+缩略图生成等文章,今天写一下关于图 ...
- STL容器 -- Stack
核心:后进后出, LIFO. 头文件: #include <stack> 常用的构造方法: stack<int> st1; //构造一个空的存放 int 型的栈 stack&l ...
- 离线情报分析工具CaseFile
离线情报分析工具CaseFile CaseFile是Maltego的姊妹工具,功能非常类似于Maltego.CaseFile主要针对数据进行离线分析,缺少Maltego的数据采集功能.它可以导入各 ...
- Java中的对象池技术
java中的对象池技术,是为了方便快捷地创建某些对象而出现的,当需要一个对象时,就可以从池中取一个出来(如果池中没有则创建一个),则在需要重复重复创建相等变量时节省了很多时间.对象池其实也就是一个内存 ...
- BZOJ 4756 [Usaco2017 Jan]Promotion Counting(线段树合并)
[题目链接] http://www.lydsy.com/JudgeOnline/problem.php?id=4756 [题目大意] 给出一棵树,对于每个节点,求其子树中比父节点大的点个数 [题解] ...
- BZOJ 1202 [HNOI2005]狡猾的商人(并查集)
[题目链接] http://www.lydsy.com/JudgeOnline/problem.php?id=1202 [题目大意] 给出一些区间和的数值,问是否存在矛盾 [题解] 用并查集维护前缀和 ...
- 【差分约束系统】【强连通分量缩点】【拓扑排序】【DAG最短路】CDOJ1638 红藕香残玉簟秋,轻解罗裳,独上兰舟。
题意: 给定n个点(点权未知)和m条信息:u的权值>=v的权值+w 求点权的极小解和极大解(无解则输出-1) 极小解即每个点的点权可能的最小值 极大解即每个点的点权可能的最大值 题解: 差分约束 ...
