jquery仿移动端支付宝键盘
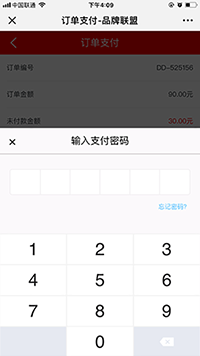
最近做项目时碰到一个需求,就是在移动端支付页面点击支付按钮弹出一个支付键盘,类似于支付宝的那种。由于项目只是单纯的手机网站,而并非app,所以这个功能得由前端来实现。话不多说,先上图看看效果。

尼玛,这不就是支付宝app那个支付键盘吗? 没错,咱们UI就是参照支付宝做的这个键盘。你可能会问,为什么不直接调用支付宝提供的支付接口呢。额,因为项目需要,这里就不多解释了。
我们先看一下实现后的效果图



HTML部分
<!-- 支付键盘 -->
<divclass="pay-container">
<divclass="pay-title">
<spanclass="pay-title-remove">×</span>
输入支付密码
</div>
<divclass="pay-body">
<divclass="input-container">
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
</div>
<divclass="forgetPwd-container">
<aclass="forgetPwd"href="">忘记密码?</a>
</div>
<divclass="key-container">
<divclass="key-item">1</div>
<divclass="key-item">2</div>
<divclass="key-item">3</div>
<divclass="key-item">4</div>
<divclass="key-item">5</div>
<divclass="key-item">6</div>
<divclass="key-item">7</div>
<divclass="key-item">8</div>
<divclass="key-item">9</div>
<divclass="key-item empty"></div>
<divclass="key-item">0</div>
<divclass="key-item remove"></div>
</div>
</div>
</div>
CSS部分
.pay-container{ width:7.5rem; height:8rem; background-color:#fbf9fb; position:fixed;z-index:; overflow:hidden;display:none; }
/* .pay-container-show{transform: translate3d(0, -8.9rem, 0);transition: 0.5s ease;transform: translate3d(0, 0, 0); transition: 0.5s ease;} */
.pay-title{ height:0.96rem; line-height:0.96rem; border-bottom:1pxsolid#b3afaf; text-align:center; color:#070707;
position:relative; font-size:0.36rem;}
.pay-title.pay-title-remove{ width:0.24rem; height:0.24rem; position:absolute; top:0.35rem; left:0.33rem; line-height:0.28rem;
font-size:0.45rem;}
.pay-body{ padding-top:0.56rem;position:relative; height:7rem; box-sizing:border-box;}
.pay-body.input-container{ width:6.74rem; height:0.93rem; border:1pxsolid#ebe8eb; overflow:hidden; border-radius:5px;
background-color:#fff; margin:0auto; display:flex;flex-direction:row;align-items:center;
flex-wrap:wrap; justify-content:center;align-content:center;}
.pay-body.input-container.input-item{ width:1.1rem; height:0.92rem; display:inline-block; margin:; border-right:1pxsolid#ebe8eb;
text-align:center; line-height:0.92rem; border-radius:; }
.pay-body.input-container.input-item:nth-last-child(1){ border-right:;}
.pay-body.forgetPwd-container{width:6.74rem;margin:0.22remauto0; text-align:right;}
.pay-body.forgetPwd-container.forgetPwd{ color:#52bfff; font-size:0.24rem; }
.pay-body.key-container{ width:100%; height:4.56rem; position:absolute; bottom:; display:flex;flex-direction:row;align-items:center;
flex-wrap:wrap; justify-content:center;align-content:center; }
.pay-body.key-container.key-item{ width:2.47rem; height:1.12rem; line-height:1.12rem; text-align:center; border-right:2pxsolid#f3f3f3;
border-top:2pxsolid#f3f3f3; font-size:0.66rem; color:#1e1d1f;background-color:#fff;}
.pay-body.key-container.key-item:nth-child(3),
.pay-body.key-container.key-item:nth-child(6),
.pay-body.key-container.key-item:nth-child(9),
.pay-body.key-container.key-item:nth-child(12){ border-right:;}
.pay-body.key-container.key-item.remove,.pay-body.key-container.key-item.empty{ font-size:0.24rem;background-color:#e6e9f1;}
.pay-body.key-container.key-item.remove{ background:url('../images/pay-remove.png') centerno-repeat#e6e9f1; background-size:.52rem.32rem; }
.pay-body.key-container.selected{ background-color:#e4e8f4;}
核心JS部分
var arr = [];
var num =0; //响应键盘事件
$('.key-item').on('touchstart', function () {
$(this).addClass('selected')
})
$('.key-item').on('touchend', function () {
$(this).removeClass('selected')
})
$('.key-item').on('click', function () {
var value =$(this).text();
var inputItem =$('.layui-m-layercont .input-item');
if (!$(this).hasClass('remove')) {
if (num <6) {
$(inputItem[num]).val(value);
if (num ==5) {
var arr = [];
for (var i =0; i < inputItem.length; i++) {
arr.push(inputItem[i].value)
}
arr =parseInt(arr.join(''));
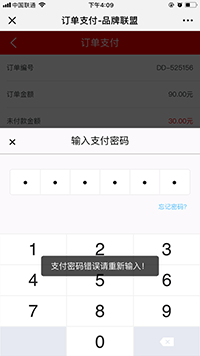
if (arr !==123456) {
layer.open({
content:'支付密码错误请重新输入!',
skin:'msg',
time:2//2秒后自动关闭
});
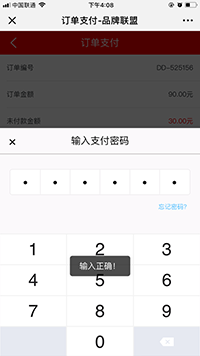
} else {
layer.open({
content:'输入正确!',
skin:'msg',
time:2//2秒后自动关闭
});
}
num++;
returnfalse;
}
num++;
}
} else {
if (num >0) {
num--;
$(inputItem[num]).val('');
}
}
})
代码就这么多,也不复杂。可能写的比较粗陋,但是效果能出来。
jquery仿移动端支付宝键盘的更多相关文章
- h5仿微信、支付宝数字键盘|微信支付键盘|支付宝付款键盘
html5仿微信支付数字键盘|仿支付宝键盘|h5仿微信密码输入键盘|自定义数字键盘 很早之前由于项目需求,就有开发过一个h5仿微信支付键盘,这几天就把之前的数字键盘模块独立出来,重新整理开发成demo ...
- 一款基于jQuery仿淘宝红色分类导航
今天给大家分享一款基于jQuery仿淘宝红色分类导航.这款分类导航适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 ...
- 基于jquery仿360网站图片选项卡切换代码
今天给大家分享一款基于jquery仿360网站图片选项卡切换代码.这款实例适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预 ...
- jQuery仿Android锁屏图案应用插件
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- jquery仿搜狐投票动画代码
体验效果:http://hovertree.com/texiao/jquery/21/ 这是一款基于jquery实现的仿搜狐投票动画特效源码,运行该源码可见VS图标首先出现在中间位置,紧接着随着投票比 ...
- jQuery仿阿里云购买选择购买时间长度
效果:http://hovertree.com/texiao/jquery/61/ jQuery仿阿里云购买服务器选择时间长度,操作简单,只需点击所要选的时间段 代码: <!doctype ht ...
- jquery仿淘宝规格颜色选择效果
jquery实现的仿淘宝规格颜色选择效果源代码如下 jquery仿淘宝规格颜色选择效果 -收缩HTML代码 运行代码 [如果运行无效果,请自行将源代码保存为html文件运行] <script t ...
- jquery 仿手机屏幕切换界面效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 一款jQuery仿海尔官网全屏焦点图特效代码
一款jQuery仿海尔官网全屏焦点图特效代码,带有左右箭头的jQuery焦点图切换特效. 当焦点图切换时,下方的三块小图也相对应的进行切换.并且特效还兼容头疼的IE6.赶快去和谐了它吧! 适用浏览器: ...
随机推荐
- chrome 插件开发学习
http://blog.csdn.net/my_business/article/details/7711525
- 什么是shell? bash和shell有什么关系?
什么是Shell? shell是你(用户)和Linux(或者更准确的说,是你和Linux内核)之间的接口程序.你在提示符下输入的每个命令都由shell先解释然后传给Linux内核. ...
- 关于派生类访问基类对象的保护变量的问题 --Coursera
https://class.coursera.org/pkupop-001/forum/thread?thread_id=350 郭天魁· 6 months ago 在课件中我们知道如下程序是不能 ...
- 爬虫入门之Scrapy框架实战(新浪百科豆瓣)(十二)
一 新浪新闻爬取 1 爬取新浪新闻(全站爬取) 项目搭建与开启 scrapy startproject sina cd sina scrapy genspider mysina http://roll ...
- python多进程与协程
1.进程的概念 什么是进程->CPU在同一时刻只能处理一个任务,只是因为cpu执行速度很快. cpu在各个任务之间来回的进行切换. 进程的概念:正在进行的一个过程或者说一个任务,而负责执行任务的 ...
- Android笔记——Socket通信实现简单聊天室
两部分,客户端和服务端 ---------------------------------------------------------------- 客户端 1.为防止ANR异常,互联网连接可用 ...
- PowerShell管理Hyper-V(Windows2008R2)
gwmi -list -namespace "root\virtualization" 在Windows2012R2之前的版本,Hyper-V管理都是用的root\virtuali ...
- lua的面向对象实现
百度搜索一下,给出出的解决方案和学习帖子很多,可是我还是有很多的问题! (1)什么是面向对象? (2)lua中怎么实现面向对象? (3)什么样的实现既简单又能完成我的功能? (4)一定要按照c++的方 ...
- python 面向对象:类,作用域
类(Class)和实例(Instance) 定义类是通过class关键字:class Student(object): pass class后面紧接着是类名,即Student接着是(object),表 ...
- 跳舞玩偶Doll正式上线
有问题或者建议大家可以联系我的QQ 914287516 或者qq邮箱 官方qq群 325631077:
