弹性布局(flex)
一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。但在使用时,需要注意以下两点:
1、Webkit内核的浏览器,必须加上-webkit前缀
2、设为Flex布局以后,子元素的float,clear和vertical-align属性将失效
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、属性
弹性盒布局是CSS 3新增的功能,它具有如下几个配套属性:
- flex-flow:该属性作用于弹性盒容器,用于控制容器内子元素的排列方式和换行方式。该属性是一个复合属性,由flex-direction和flex-wrap。
- flex-direction:指定弹性盒容器内子元素的排列方向。该属性支持如下属性值:
- row:横向从左到右排列
- row-reverse:横向从右到左排列
- column:纵向从上到下排列
- column-reverse:纵向从下到上排列
- flex-wrap:指定弹性盒容器内子元素的换行方式。该属性支持如下属性值:
- nowrap:不换行,是默认值。
- wrap:换行。
- wrap-reverse:反向换行。
- order:该属性作用于弹性盒容器内的子元素,指定子元素的排列顺序
- flex:该属性作用于弹性盒容器内的子元素,用于控制子元素的缩放比例。该属性是一个复合属性,由flex-grow、flex-shrink、flex-basis三个子属性组成。该属性支持如下属性值:
- flex:是一个复合属性。其完整属性为flex-grow flex-shrink flex-basis;但该属性值也支持简写成一个整数值,比如flex:2;这相当于指定flex:2 2 0px。
- flex-grow:该属性指定flex容器内各子元素的拉伸因子。默认值为0,表示该子元素不会被拉伸。
- flex-shrink:该属性指定flex容器内各子元素的收缩因子。默认值为0,表示该子元素不会被缩小。
- flex-basis:该属性指定flex容器内各子元素缩放之前的基准大小。支持长度值和百分比,默认值为0。
- align-items:该属性作用于弹性盒容器,用于控制弹性盒容器内所有子元素在垂直方向上的对其方式。
- align-self:该属性作用于弹性盒容器内的子元素,用于控制该子元素自身在垂直方向上的对齐方式。
align-items和align-self两个属性都允许设置以下属性值:
- flex-start:顶部(或左边)对齐
- flex-end:底部(或右边)对齐
- center:居中对齐
- baseline:顶部(或左边)对齐,但以元素的底部作为对齐基准线。
- stretch:拉伸子元素,让它们占满父容器。
除此之外,由于align-self是作用于flex容器中的子元素,用于控制该子元素本身的对其方式,所以align-self还可以额外指定auto属性值,用于说明该子元素采用父容器的对齐方式。
- justify-content:该属性作用于弹性盒容器内的子元素,用于控制该子元素自身在排列方式上的对其方式。该属性支持如下属性值:
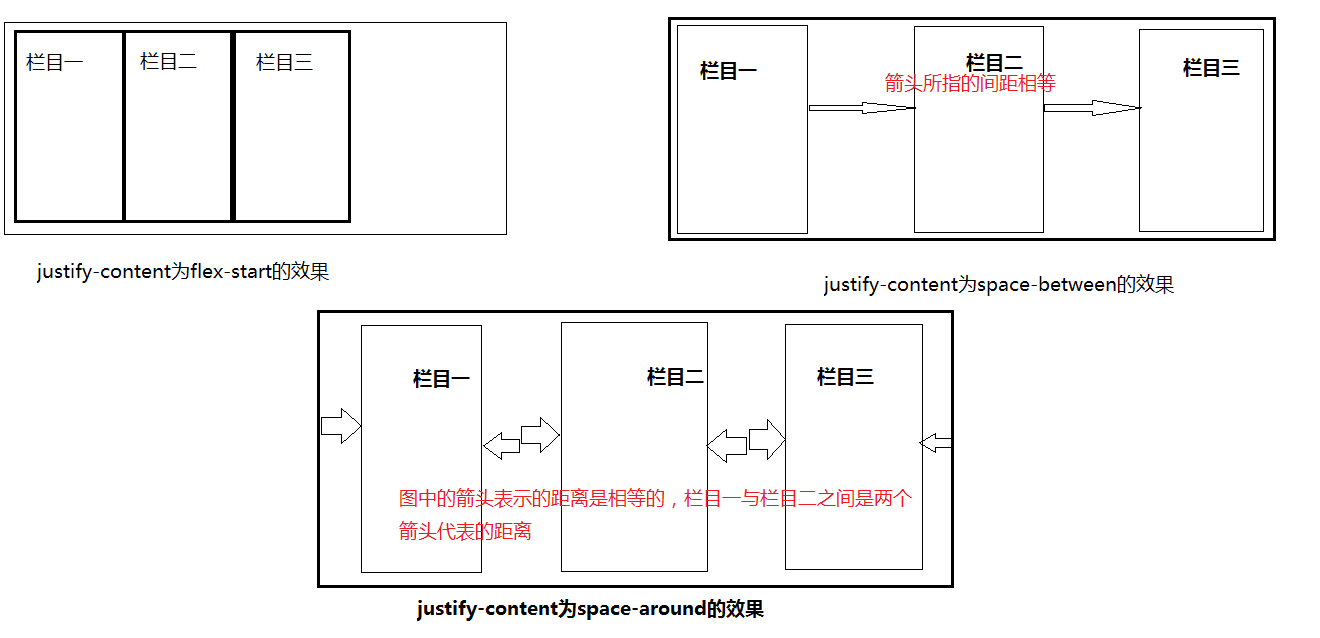
- flex-start:所有子元素都靠近排列方向的起始端,留出结束端多余的空间。
- flex-end:所有子元素都靠近排列方向的结束端,留出起始端多余的空间。
- center:所有子元素都靠近排列方向的中间,留出起始端、结束端多余的空间。
- space-between:多余的空间平均分布到各子元素的中间。
- space-around:多余的空间平均分布到各子元素的中间和两边。
该属性设置不同值时的效果如下(简单画了一下,存在细微差异请谅解)

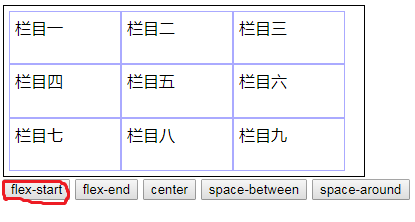
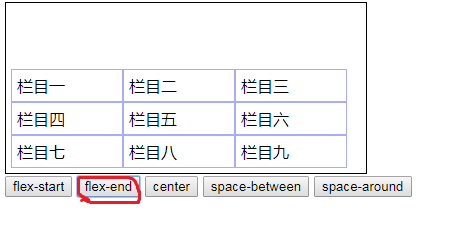
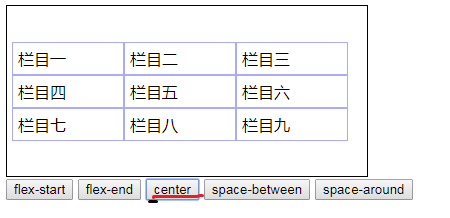
- align-content:该属性作用于弹性盒容器,用于控制弹性盒容器内行的分布方式。该属性支持如下属性值:
- flex-start:所有行都靠近顶部或左端。
- flex-end:所有行都靠近底部或右端。
- center:所有行居中显示。
- space-between:多余的空间平均分布到各行之间。
- space-around:多余的空间平均分布到各行之间和两边。
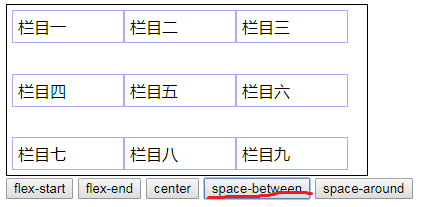
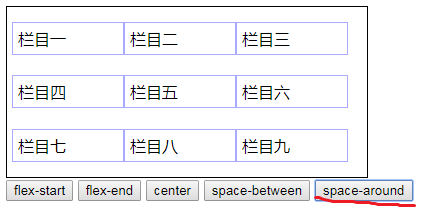
下面页面代码示范了align-content属性的功能:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> align-content </title>
<style type="text/css">
div#container {
border: 1px solid black;
padding: 5px;
width: 350px;
height: 160px;
display: flex;
flex-wrap:wrap;
}
div>div {
border: 1px solid #aaf;
padding:5px;
width:100px;
}
</style>
</head>
<body>
<div id="container">
<div>栏目一</div>
<div>栏目二</div>
<div>栏目三</div>
<div>栏目四</div>
<div>栏目五</div>
<div>栏目六</div>
<div>栏目七</div>
<div>栏目八</div>
<div>栏目九</div>
</div>
<button onclick="change(this.innerHTML);">flex-start</button>
<button onclick="change(this.innerHTML);">flex-end</button>
<button onclick="change(this.innerHTML);">center</button>
<button onclick="change(this.innerHTML);">space-between</button>
<button onclick="change(this.innerHTML);">space-around</button>
<script type="text/javascript">
function change(val){
document.getElementById('container').style.alignContent = val;
}
</script>
下面是为单击按钮改变id为container的容器align-content属性后的效果,图中用红线标记的为该效果对应的属性值。





弹性布局(flex)的更多相关文章
- 弹性布局flex
前几天写过怪异盒子布局,以前在项目中用到弹性布局flex这个属性,当时没深入研究,这里各种查阅各种测试,把这个属性记录下 以免忘记, 弹性布局:是提供一种更加有效的方式来对一个容器中的条目进行排列.对 ...
- 前端入门5-CSS弹性布局flex
本篇文章已授权微信公众号 dasu_Android(大苏)独家发布 声明 本系列文章内容全部梳理自以下四个来源: <HTML5权威指南> <JavaScript权威指南> MD ...
- 移动端弹性布局--flex
目前,Flex布局,可以简便.完整.响应式地实现各种页面布局.而且,它已得到了所有浏览器的支持,这意味着,我们能很安全地使用这项功能. 如果你对弹性网页布局感兴趣,那可别错过flex这么好用的属性哦. ...
- 弹性布局-flex
浅谈display:flex display:flex 意思是弹性布局 首先flex的出现是为了解决哪些问题呢? 一.页面行排列布局 像此图左右两个div一排显示 可以用浮动的布局方式 html部 ...
- 弹性布局Flex的基本语法
一.Flex的简介 Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.用六个字概括弹性布局就是简单.方便.快速. flex( fle ...
- 弹性布局--flex方向
flex方向 flex方向由flex-direction特性决定,用于定义弹性布局模式.flex-direction共有4种模式:从左向右.从右向左.从上往下.从下往上. 主轴 主轴的起点与终点定义了 ...
- 微信小程序页面布局之弹性布局-Flex介绍
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. 2009年,W3C 提出了一种新 ...
- 简单探讨弹性布局flex
css 弹性布局: 盒子模型: box-sizing属性1.content-box 正常的普通的盒子模型用padding和border会使盒子变大:(向外扩张)2.border-box 盒子模型,pa ...
- 弹性布局flex 介绍
摘自:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模 ...
- Flutter布局----弹性布局 (Flex)
弹性布局(Flex) 弹性布局允许子组件按照一定比例来分配父容器空间.弹性布局的概念在其它UI系统中也都存在,如H5中的弹性盒子布局,Android中的FlexboxLayout等.Flutter中的 ...
随机推荐
- C++11 template parameter deduction
C++11 引入了右值引用的概念,由此在引出 an rvalue reference to a cv-unqualified template parameter. 在template functio ...
- leetcode-806-Number of Lines To Write String
题目描述: We are to write the letters of a given string S, from left to right into lines. Each line has ...
- @functools.wrapes
保证被装饰函数的__name__属性不变
- Mondrian Schema Workbench 概念及常用参数
Schema Schema 定义了一个多维数据库.包含了一个逻辑模型,而这个逻辑模型的目的是为了书写 MDX 语言的查询语句.这个逻辑模型实际上提供了这几个概念: Cubes (立方体).维度( Di ...
- fetch网络请求 get 和 post
//在React Native中,使用fetch实现网络请求 /* fetch 是一个封装程度更高的网络API, 使用了Promise* Promise 是异步编程的一种解决方案* Promise 对 ...
- 【转】JavaWeb之Session的序列化和反序列化 && Session的活化和钝化
应用场景: 1.一般来说,服务器启动后,就不会再关闭了,但是如果逼不得已需要重启,而用户会话还在进行相应的操作,这时就需要使用序列化将session信息保存起来放在硬盘,服务器重启后,又重新加载.这样 ...
- js获取窗口宽度、高度
1.获取屏幕的高度和宽度(屏幕分辨率): window.screen.height window.screen.width 2.获取屏幕工作区域的高度和宽度(去掉状态栏): window.screen ...
- nginx, flask, wsgi
原来自己还没搞懂这些. 首先post一个观点: nginx应该是没解析任何东西,就判断是不是http请求,然后转发?或者判断是不是tcp请求,然后转发. 所以给了python后台就可以用wsgi解包. ...
- vue2.0修饰符sync用法
如果子组件是一个弹窗,我们想通过点击关闭按钮来关闭子组件弹窗,子组件弹窗的v-show由变量isVisible控制,这个变量通过props由父组件来注入, 而子组件无法改变props里面的变量的值,但 ...
- java实现HTTP请求的三种方式
目前JAVA实现HTTP请求的方法用的最多的有两种:一种是通过HTTPClient这种第三方的开源框架去实现.HTTPClient对HTTP的封装性比较不错,通过它基本上能够满足我们大部分的需求,Ht ...
