Silverlight & Blend动画设计系列三:缩放动画(ScaleTransform)
在Silverlight的动画框架中,ScaleTransform类提供了在二维空间中的坐标内进行缩放操作,通过ScaleTransform可以在水平或垂直方向的缩放和拉伸对象,以实现一个简单的缩放动画效果,故此我将其称为缩放动画(ScaleTransform)。使用ScaleTransform需要特别关注的有两点:中心点坐标和X、Y轴方向的缩放比例,比例值越小则对象元素就越小(既收缩),比例值越大则对象元素就越大(既呈现为放大效果)。

Blend对Silverlight里的动画设计支持非常强大,同偏移动画、旋转动画一样简单,要实现缩放动画也只需要对设计好的动画元素进行简单的设计就能完成动画效果的创建。

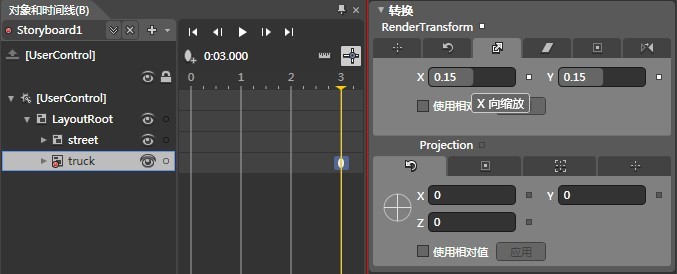
通过创建动画容器时间线后,如上图进行动画效果属性的设置,Blend便会生成相应的动画编码在XAML文件里,详见如下代码块:
<Storyboard x:Name="Storyboard1">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="truck"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<EasingDoubleKeyFrame KeyTime="00:00:03" Value="0.15"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="truck"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<EasingDoubleKeyFrame KeyTime="00:00:03" Value="0.15"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
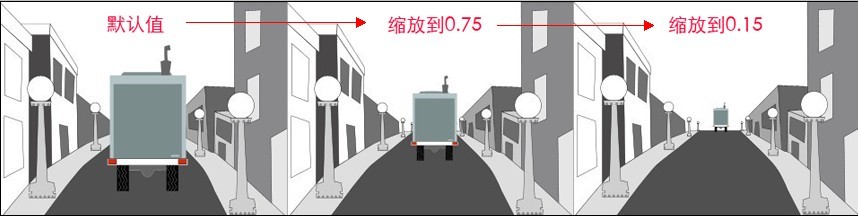
任何一个元素对象,其缩放动画(ScaleTransform)的默认值为(1,1),既保持元素原样不变。如前面所说,比例值越小则对象元素就越小(既收缩),比例值越大则对象元素就越大(既呈现为放大效果)。如上示例就是将缩放比例值设置的0.15,其运行效果如下图所示:

如果上图动画效果使用程序编码去实现,同样的也是很简单的,主要就是利用动画根据时间去控制对象的ScaleTransform变换效果的ScaleX和ScaleY值,详细如下:
/// <summary>
/// 创建对象truck的缩放动画,3秒钟从原始大小缩放到15%的大小
/// </summary>
public void CreateStoryboard()
{
//创建动画容器时间线
Storyboard storyboard = new Storyboard(); //创建X轴方向的缩放动画,设置对象缩放到0.15,置对象缩放缓存时间为3秒
DoubleAnimation doubleAnimation = new DoubleAnimation();
doubleAnimation.To = 0.15;
doubleAnimation.Duration = new Duration(new TimeSpan(0, 0, 3));
Storyboard.SetTarget(doubleAnimation, truck);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)"));
storyboard.Children.Add(doubleAnimation); //创建Y轴方向的缩放动画,设置对象缩放到0.15,置对象缩放缓存时间为3秒
doubleAnimation = new DoubleAnimation();
doubleAnimation.SetValue(DoubleAnimation.ToProperty, 0.15);
doubleAnimation.SetValue(DoubleAnimation.DurationProperty, new Duration(new TimeSpan(0, 0, 3)));
Storyboard.SetTarget(doubleAnimation, truck);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)"));
storyboard.Children.Add(doubleAnimation); storyboard.Begin();
}
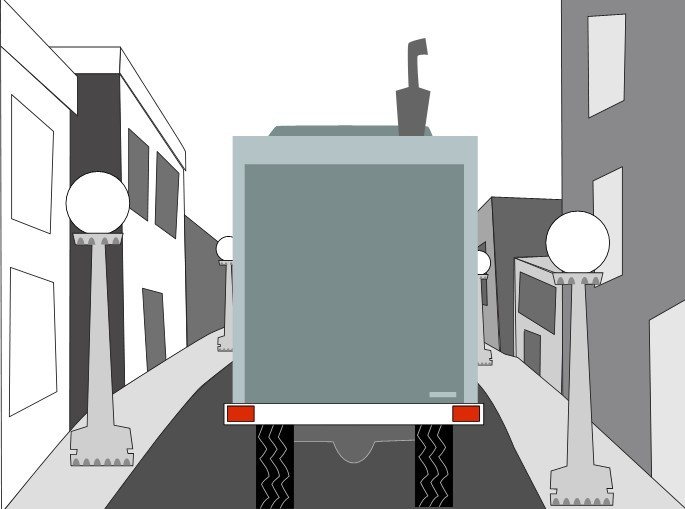
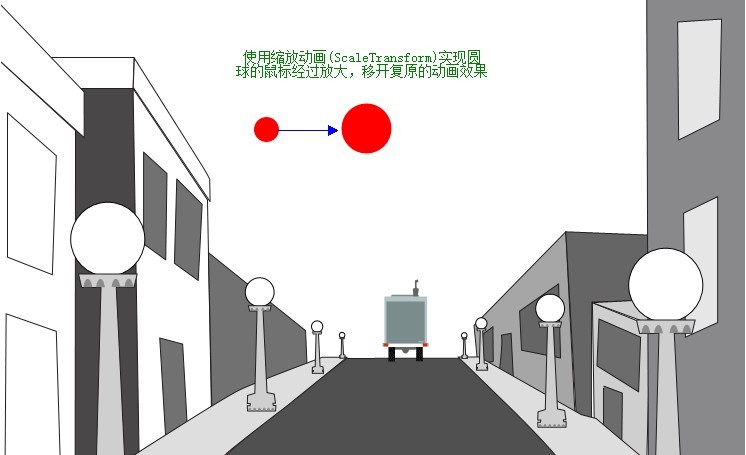
如上示例,如果将移动的对象换成一个“车”,执行动画的时候就感觉是一辆车在马路上行驶了。缩放动画(ScaleTransform)在平时的开发中非常适用,不如界面上有一个组件,默认为缩放一半显示,当用户的鼠标指向它的时候将对象放大到正常比例(x,y=>1,1)显示,鼠标离开的时候将对象恢复到默认大小(x,y=>0.5,0.5),此时就可以使用缩放动画(ScaleTransform)去实现。
<Ellipse Width="50" Height="50" Fill="Red" x:Name="ellipse" RenderTransformOrigin="0.5,0.5">
<Ellipse.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="0.5" ScaleY="0.5"/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Ellipse.RenderTransform>
</Ellipse> ellipse.MouseEnter += (mes, mee) =>
{
Storyboard storyboard = new Storyboard();
DoubleAnimation doubleAnimation = new DoubleAnimation();
doubleAnimation.To = 1;
doubleAnimation.Duration = new Duration(TimeSpan.FromMilliseconds(300));
Storyboard.SetTarget(doubleAnimation, ellipse);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)"));
storyboard.Children.Add(doubleAnimation); doubleAnimation = new DoubleAnimation();
doubleAnimation.To = 1;
doubleAnimation.Duration = new Duration(TimeSpan.FromMilliseconds(300));
Storyboard.SetTarget(doubleAnimation, ellipse);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)"));
storyboard.Children.Add(doubleAnimation); storyboard.Begin();
};
ellipse.MouseLeave += (mls, mle) =>
{
Storyboard storyboard = new Storyboard();
DoubleAnimation doubleAnimation = new DoubleAnimation();
doubleAnimation.To = 0.5;
doubleAnimation.Duration = new Duration(TimeSpan.FromMilliseconds(300));
Storyboard.SetTarget(doubleAnimation, ellipse);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)"));
storyboard.Children.Add(doubleAnimation); doubleAnimation = new DoubleAnimation();
doubleAnimation.To = 0.5;
doubleAnimation.Duration = new Duration(TimeSpan.FromMilliseconds(300));
Storyboard.SetTarget(doubleAnimation, ellipse);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)"));
storyboard.Children.Add(doubleAnimation); storyboard.Begin();
};
PS:上面代码块仅是为了掩饰缩放动画(ScaleTransform)的使用,如果真要实现圆形对象的鼠标指向放大,移开恢复原状的效果只需要直接设置其宽度(Width)和高度(Height)属性就可以了。

Silverlight & Blend动画设计系列三:缩放动画(ScaleTransform)的更多相关文章
- Silverlight & Blend动画设计系列九:动画(Animation)与视图状态管理(Visual State Manager)
Silverlight中的动画(Animation)与视图状态管理(Visual State Manager) 结合使用是非常常见的,动画用于管理对象在某段事件段内执行的动画动作,视图状态管理则用于控 ...
- Silverlight & Blend动画设计系列六:动画技巧(Animation Techniques)之对象与路径转化、波感特效
当我们在进行Silverlight & Blend进行动画设计的过程中,可能需要设计出很多效果不一的图形图像出来作为动画的基本组成元素.然而在设计过程中可能会出现许多的问题,比如当前绘制了一个 ...
- Silverlight & Blend动画设计系列七:模糊效果(BlurEffect)与阴影效果(DropShadowEffect)
模糊效果(BlurEffect)与阴影效果(DropShadowEffect)是两个非常实用和常用的两个特效,比如在开发相册中,可以对照片的缩略图添加模糊效果,在放大照片的过程中动态改变照片的大小和模 ...
- Silverlight & Blend动画设计系列十二:三角函数(Trigonometry)动画之自由旋转(Free-form rotation)
说到对象的旋转,或许就会联想到对象角度的概念.对象的旋转实现实际上就是利用对象的角度改变来实现的位置变换,在<Silverlight & Blend动画设计系列二:旋转动画(Rotate ...
- Silverlight & Blend动画设计系列十:Silverlight中的坐标系统(Coordinate System)与向量(Vector)运动
如果我们习惯于数学坐标系,那么对于Silverlight中的坐标系可能会有些不习惯.因为在Silverlight中的坐标系与Flash中的坐标系一样,一切都的颠倒的.在标准的数学坐标系中,X轴表示水平 ...
- Silverlight & Blend动画设计系列五:故事板(StoryBoards)和动画(Animations)
正如你所看到的,Blend是一个非常强大的节约时间的设计工具,在Blend下能够设计出很多满意的动画作品,或许他具体是怎么实现的,通过什么方式实现的我们还是一无所知.本篇将续前面几篇基础动画之上,详细 ...
- Silverlight & Blend动画设计系列二:旋转动画(RotateTransform)
Silverlight的基础动画包括偏移.旋转.缩放.倾斜和翻转动画,这些基础动画毫无疑问是在Silverlight中使用得最多的动画效果,其使用也是非常简单的.相信看过上一篇<偏移动画(Tra ...
- Silverlight & Blend动画设计系列一:偏移动画(TranslateTransform)
用户界面组件.图像元素和多媒体功能可以让我们的界面生动活泼,除此之外,Silverlight还具备动画功能,它可以让应用程序“动起来”.实际上,英文中Animation这个单词的意思是给某物带来生命. ...
- Silverlight & Blend动画设计系列四:倾斜动画(SkewTransform)
Silverlight中的倾斜变化动画(SkewTransform)能够实现对象元素的水平.垂直方向的倾斜变化动画效果.我们现实生活中的倾斜变化效果是非常常见的,比如翻书的纸张效果,关门开门的时候门缝 ...
随机推荐
- 一、SecureCRT 8.0 客户端连接服务器
1.通过远程连接服务器linux,连接的是ssh服务: 如图:ssh2协议是ssh的升级版. 连接模式: 2. Ctrl+d 快速退出==exit/quit/logout 3.SecureCRT 改变 ...
- Linux多网口绑定配合华为5700 eth-trunk技术,提高网络性能
在实际的环境中,服务器通过网口绑定技术,可以很容易的实现网口冗余,负载均衡,从而达到高可用的目的,而且可以提升网络的性能,大幅的提升网络I/O. 一般情况下,Linux的多网口绑定使用的是内核中的“b ...
- [Flex] 组件Tree系列 —— 阻止用户点击选中Tree中分支节点
mxml: <?xml version="1.0" encoding="utf-8"?> <!--功能描述:阻止用户点击选中Tree中分支节点 ...
- cap-insets
原文链接 在很多编程语言中都有resizable image这样的概念,比如android中的NinePatch graphic ,css3中的border image,微软的Nine-Grid Re ...
- UDF-java获取名字中的姓
1.使用方法 在hive中加载jar包,调用udf函数 #从名字中获取姓 add jar ${scriptDir}/GetLastNameUDF.jar; create temporary funct ...
- CentOS7 安装 Docker CE步骤
准备工作 系统要求 Docker CE 支持 64 位版本 CentOS 7,并且要求内核版本不低于 3.10. CentOS 7 满足最低内核的要求,但由于内核版本比较低,部分功能(如 overla ...
- 苹果Air A1466进入系统黑屏
现象:苹果Air A1466笔记本安装Windows 7系统后,安装官网对应型号的bootcamp后,重启机器,在Windows滚动条完成后随即进入黑屏状态,安全模式能够进入,在安全模式下卸载删除显卡 ...
- [转] Centos 系统swap虚拟内存添加与删除配置
[From]https://blog.csdn.net/lengyue1084/article/details/51405640 [From]https://yuukis.cn/24/ SWAP是Li ...
- 转-阿里云Kubernetes容器Istio实践之集成日志
http://cloud.it168.com/a2018/0801/3216/000003216642.shtml#articlecomment https://mbd.baidu.com/newsp ...
- springboot+redis实现缓存数据
在当前互联网环境下,缓存随处可见,利用缓存可以很好的提升系统性能,特别是对于查询操作,可以有效的减少数据库压力,Redis 是一个开源(BSD许可)的,内存中的数据结构存储系统,它可以用作数据库.缓存 ...
