三年从前端小工到架构-知乎 Live 学习整理
最近在知乎上学习了vczero (王利华,簋谣)的知乎Live「三年从前端小工到架构」,感觉受益匪浅,现将本次Live学习笔记记录如下。
本次 Live 主要包括以下内容
• 0-3 年的前端工程师如何做好职业规划?
• 如何快速成长和学习?
• 如何打造个人技术影响力?
• 「架构」还是「管理」?
• 扩展知识的边界。
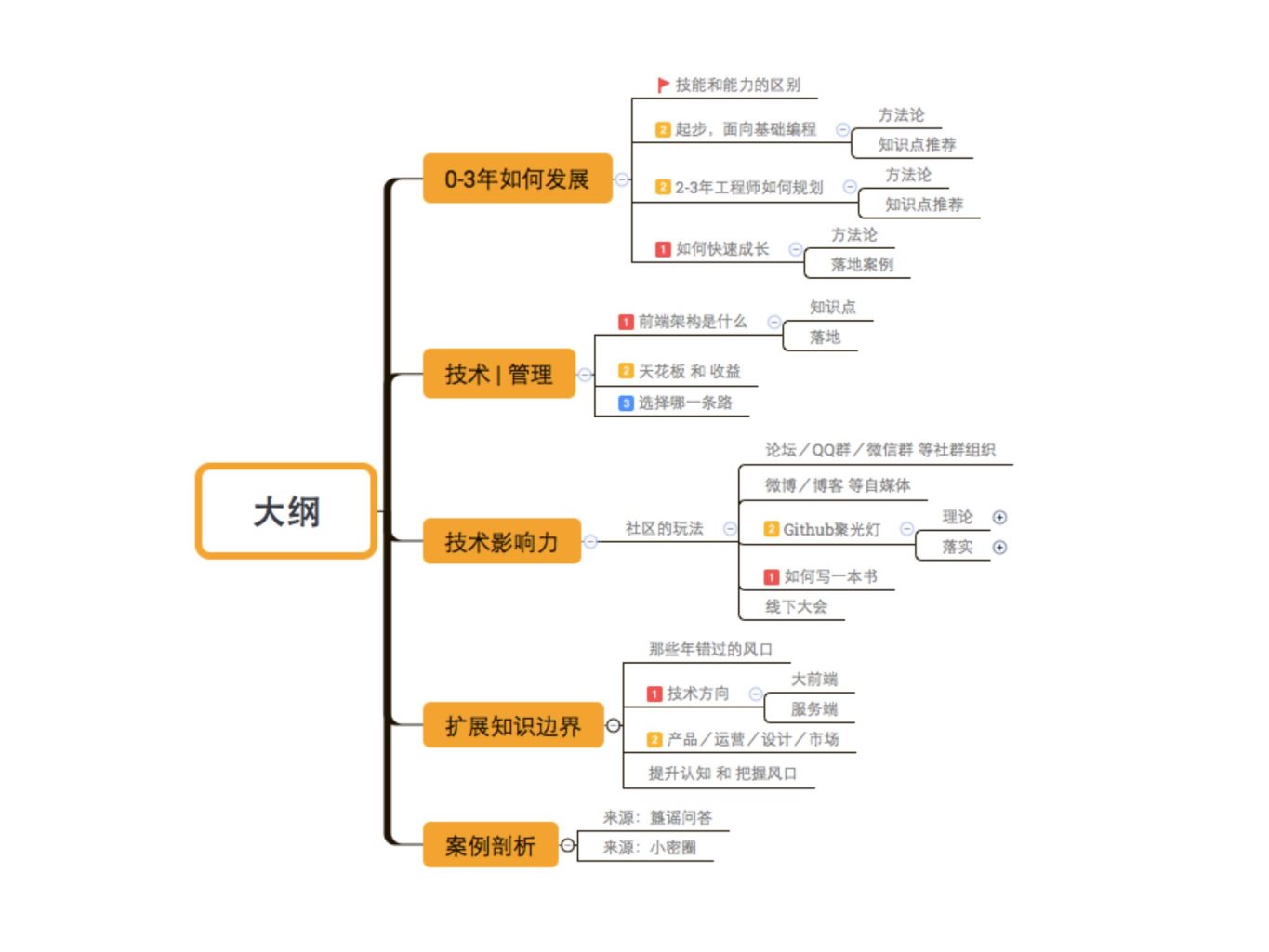
本次Live讲解大纲

0~3年如何发展
思考第⼀问题:技能和能⼒的区别是什么?
1、技能是什么?
比如你写CSS,Javascript等,这是属于技能,是一种生存技能
2、能力是什么?
指的是编程,例如能够使用编程技能开发一款 App,能够做一款产品,包含了解如何技术选型、如何运营等
3、小结
首先需要锻炼我们的技能,然后提升我们的能力。
思考第⼆问题:人和人之间的差距是什么?
1、物质差距无法避免
2、人和人之间的差异主要是后天自身学习的方法方式的不同
技能如何转化为能力?
1、从生存到生活的改变
2、掌握方法论
3、提升个人品牌
如何提高认知?
1、技能转化为能力后,接下来需要做的就是提高自身的认知
2、所谓认知就是做事的格局
3、知识的圆越大,未知就越多
我的个人理解:
愈学愈觉无知
给0-3年前端开发工程师的忠告
1、0~2年,锻炼好技能
2、2~3 年,锻炼好能力,提升认知和格局
0~3年如何发展—起步阶段
1.「踏实」 看完基础书籍
2. 基础语法|知识特别重要,循环反复看
3. 看完,并不是掌握;使用了才是掌握
4. 看不进去,写DEMO,提升成就感
5. 兴趣和爱好只是⾃我满⾜
6. 天赋是有的,但是还不⾜以拼到前端领域
初学推荐先看视频,然后「最好看书」

0~3年前端工程师需要掌握的知识

如何快速成⻓
1. 初期向所有的⼈学习,厚脸⽪找到那么1-2个⽅向的mentor
2. 培养职业素养
如何开会 如何发邮件 如何跨部⻔协作 如何请求资源
学习跨界 多做和超出预期 技术发散和聚合
3. 感恩
4. 承担 | 勇敢
帮助他人成长 做好预案
5. 团队的价值 | 个人的成长
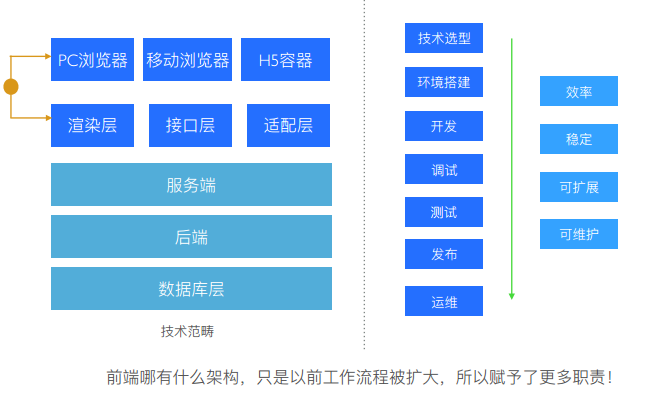
前端架构

推荐书籍
1.《格鲁夫给经理⼈的第⼀课》
2.《你的灯亮着吗—发现问题所在》
3.《精益创业—新创企业的成⻓思维》
4.《咨询的奥秘—寻求和提出建议的智慧》
提升技术影响力
2、很多工程师同学能力很强,但是经常默默无闻,有的甚至写出了一个高性能框架,但是无人知晓。这其实是大多数工程师需要面临的问题:
自身技能很牛逼,但是做出来的东西别人发现不了。也从侧面反应了部分同学沟通和社交能力的加强。
3、提升技术影响力分为两个:内部和外部。内部是指公司内部,外部则是社区。

三年从前端小工到架构-知乎 Live 学习整理的更多相关文章
- 知乎live - 三年从前端小工到架构
王利华 刚毕业 在高德 携程 淘宝 0-3年如何发展 1 技能和能力的区别 css js 抽象 切勿好高骛远 要重视基础 2 人和人的差距是什么 注意个人品牌 提高 ...
- 2015 前端[JS]工程师必知必会
2015 前端[JS]工程师必知必会 本文摘自:http://zhuanlan.zhihu.com/FrontendMagazine/20002850 ,因为好东东西暂时没看懂,所以暂时保留下来,供以 ...
- 如何通过 Vue+Webpack 来做通用的前端组件化架构设计
目录: 1. 架构选型 2. 架构目录介绍 3. 架构说明 4. 招聘消息 目前如果要说比较流行的前端架构哪家强,屈指可数:reactjs.angularjs.emberj ...
- 前端API层架构,也许你做得还不够
上午好,今天为大家分享下个人对于前端API层架构的一点经验和看法.架构设计是一条永远走不完的路,没有最好,只有更好.这个道理适用于软件设计的各个场景,前端API层的设计也不例外,如果您觉得在调用接口时 ...
- 学h5前端开发前必知的三大流行趋势
学h5前端开发前必知的三大流行趋势 随着互联网时代的飞速发展,各种互联网的Web应用程序层出不穷,很多人对于HTML5前端开发的过程充满了好奇,但是却没有了解到前端开发的未来发展趋势.下面,云慧学院专 ...
- 前端监控平台 & 架构
前端监控平台 & 架构 1px 透明的 gif 字节小, 43 bytes 支持跨域, 兼容场景多,零配置 https://en.wikipedia.org/wiki/GIF demo htt ...
- 【前端芝士树】Vue.js面试题整理 / 知识点梳理
[前端芝士树] Vue.js 面试题整理 MVVM是什么? MVVM 是 Model-View-ViewModel 的缩写. Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑. ...
- 【SVG】为了前端页面的美丽,我选择学习SVG
[SVG]为了前端页面的美丽,我选择学习SVG 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 说明 SVG在之前自学的过程中, ...
- [ 学习路线 ] 2015 前端(JS)工程师必知必会 (2)
http://segmentfault.com/a/1190000002678515?utm_source=Weibo&utm_medium=shareLink&utm_campaig ...
随机推荐
- [转贴]VC编译器版本号_MSC_VER and _MSC_FULL_VER
Visual Studio version and discrimination macros Abbreviation Product name [Visual Studio version] †1 ...
- [转] Linux 硬件设备查看命令
linux查看设备命令 系统 # uname -a # 查看内核/操作系统/CPU信息 # head -n 1 /etc/issue # 查看操作系统版本 # cat /proc/cpuinfo # ...
- django2使用xadmin打造适合国人的后台管理系统(1)
python火了之后,学习python的人也越来越多了,python做web开发的话,flask.django是比较火的框架了,django是一个比较大的框架,也是一个快速开发利器.但是,django ...
- windows 本地搭建 apache+mysql+php环境详细讲解
1.mysql下载配置 可参考这篇文章:https://www.cnblogs.com/myIvan/p/9265645.html 2.php下载及配置 可参考这篇文章:https://www.cnb ...
- 进阶篇:2)DFMA方法的运用
本章目的:DFMA方法运用,引导后面的章节.(运用比只理解重要!) 1.DFMA概述 1.1 DFMA的由来 工艺粗略可分为装配工艺和制造工艺.在这里,我们所讲的“制造”是指产品或部件的某个零件的制造 ...
- MyEclipse配置,每次打开server中都没有weblogic
最近在myeclipse新配了个weblogic,结果每次打开myeclipse在server中都看不到weblogic,得重新去配置页面走一遭才能出现.很麻烦. 后来在网上找了找,找到一个办法: 在 ...
- Go语言介绍
Go语言简介 Go语言是谷歌2009发布的第二款开源编程语言. Go语言专门针对多处理器系统应用程序的编程进行了优化,使用Go编译的程序可以媲美C或C++代码的速度,而且更加安全.支持并行进程. Go ...
- stark - 1 ⇲一些理念
⒈.django项目启动时,自定义执行某个py文件. 在任意的app的apps.py中的Config类中定义ready方法,并调用autodiscover_modules from django.ap ...
- linux的yum报错
yum makecache Loaded plugins: fastestmirror Could not retrieve mirrorlist http://mirrorlist.centos.o ...
- C#常用的引用
1.使用ConfigurationManager需要在.net引用中添加System.Configuration引用 2.使用HttpContext需要在.net引用中添加System.Web引用
