去除掉myeclipse2017页面右上角的图片
图标如下所示,这是方便测试用的,但是有时候也很碍人。

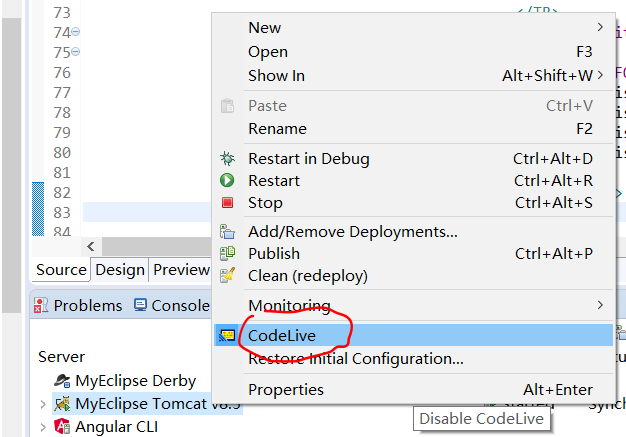
在servers中进行关闭,操作如下所示:

点击图中的CodeLive就可以使图标消失,再次点击图标会再次出现。
去除掉myeclipse2017页面右上角的图片的更多相关文章
- 向下滚动页面加载图片的js
js代码 scroll.photo.js : window.imgscroll = { options: { target: null, //插入图片的目标位置 img_list: null, //图 ...
- 基于html5页面滚动背景图片动画效果
基于html5页面滚动背景图片动画效果是一款带索引按钮的页面滚动动画特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id="fullpage&q ...
- Java去除掉HTML里面所有标签的两种方法——开源jar包和自己写正则表达式
Java去除掉HTML里面所有标签,主要就两种,要么用开源的jar处理,要么就自己写正则表达式.自己写的话,可能处理不全一些自定义的标签.企业应用基本都是能找开源就找开源,实在不行才自己写…… 1,开 ...
- 织梦DEDECMS更换目录后页面内的图片和缩略图无法显示解决方法
http://www.win8f.com/seoyouhua/6609.html 很多人碰到织梦更换目录后内容图片和缩略图无法显示的问题,在此,慧鸿网络特地搜集整理了一篇关于织梦出现缩略图和内容无法显 ...
- JSP 页面中插入图片
第一步 在 JSP 页面中插入图片 EL 表达式 ${pageContext.request.contextPath } 的值为当前的项目名称 <html> ... <body> ...
- 手机浏览PC版页面出现背景图片显示不全的问题解决方案
手机浏览PC版页面出现背景图片显示不全 给定宽高的值
- 原生Js页面滚动延迟加载图片
原理和过程1.页面滚动加载事件2.获取元素在页面里的top值 根据滚动条的位置 判断何时显示图片3.获取元素集合 加载过的图片从集合里删除 效果预览:http://jsfiddle.net/dtdxr ...
- 使用JavaScript 中的Math对象和勾股定理公式,计算鼠标的位置与页面图片中心点的距离,根据距离对页面上的图片进行放大或缩小处理。距离远时图片放大,距离近时图片缩小
查看本章节 查看作业目录 需求说明: 使用JavaScript 中的Math对象和勾股定理公式,计算鼠标的位置与页面图片中心点的距离,根据距离对页面上的图片进行放大或缩小处理.距离远时图片放大,距离近 ...
- 一段实现页面上的图片延时加载的js
大家如果使用firebug去查看的话就会发现,当你滚动到相应的行时,当前行的图片才即时加载的,这样子的话页面在打开只加可视区域的图片,而其它隐藏的图片则不加载,一定程序上加快了页面加载的速度,对于比较 ...
随机推荐
- FineReport---过滤条件
1.过滤条件,获取值 该单元格的值 ,是当team为A,content为产量 数据列过滤条件常用处理:nofilter.left.and ,or 2.单元格值等查询条件区域的内容 所选你应该指的就是日 ...
- kafka 自启脚本
每次使用的时候都要手动去启动真头痛! 解决办法,自启吧! 方法一: 方法一: /etc/rc.local中添加 文件地址记得替换掉 ,我没使用这种,发现不是每次都行,就换了第二种方法 /usr/loc ...
- iOS核心动画详解(一)
前言 这篇文章主要是针对核心动画(Core Animation)的讲解,不涉及UIView的动画.因为内容较多,这篇文章会分为几个章节来进行介绍.本文主要是介绍核心动画的几个类之间的关系和CAAnim ...
- QTimeLine 控制动画(一步一步的往前变化,并在每次变化时都会发出一个frameChanged信号)
QTimeLine顾名思义表示一条时间线,即一个时间序列,该时间序列会按我们实现定义好的间隔一步一步的往前变化,并在每次变化时都会发出一个frameChanged()信号.所以,我们通常会使用该类来驱 ...
- Linux(3)- 用户管理、文件与目录权限、常用命令、Linux软件包管理
一.用户管理 现代操作系统一般属于多用户的操作系统,也就是说,同一台机器可以为多个用户建立账户,一般这些用户都是为普通用户,这些普通用户能同时登录这台计算机,计算机对这些用户分配一定的资源. 普通用户 ...
- 可采用两种方法得到一个EJB对象
(本文是转载其他人的技术文章,觉得说得挺浅显易懂,特借来学习) 在前面学习的例子中,只有一个EJB,但是对于一个真实的项目,EJB的数量可以有很多,而且EJB之间也会互相调用,那么在一个EJB ...
- Angular 学习笔记 :初识 $digest , $watch , $apply,浅析用法 。
传统的浏览器事件循环 :浏览器本身一直在等待事件,并作出响应.如果你点击一个button或者在input 中输入字符,我们在 JS 中 监听这些事件并设定了回调函数,那么这些事件被触发以后,回调函数就 ...
- Python基础学习之 函数
阅读目录 第一篇: 函数初识 第二篇: 函数命名空间 作用域 闭包 第三篇: 装饰器 第四篇: 装饰器 面试题错误点 第五篇: 迭代器生成器 第六篇: 生成器进阶 第七篇: 递归 第八篇 ...
- 其他机器访问本机redis服务器
- ThinkPHP框架基础知识三
一.JS文件与Css文件存放位置 其实JS与Css文件放在任意位置都可以找到,只要路径正确就行. 在TP框架中我们访问的所有文件都要走入口文件index.php,相当于访问的是index.php页面. ...
