ImageView显示网络上的图片
ImageView显示网络上的图片
一、简介

二、方法
1)ImageView显示网络上的图片方法
第一步:从网络上下载图片
byte[] byteArr = downImage();//这个是自己写的函数
将byte数组转换成bitmap
Bitmap bitmap1 = BitmapFactory.decodeByteArray(byteArr, 0,byteArr.length);
第二步:在imageView控件上显示图片
iv_fromNet.setImageBitmap(bitmap1);
第三步:给手机设置能联网的属性
在AndroidManifest.xml中设置能联网的权限
<uses-permission android:name="android.permission.INTERNET" />
2)从网络上下载图片的方法
第一步:创建url连接
URL url = new URL("http://img5.imgtn.bdimg.com/it/u=3902436073,1089717092&fm=26&gp=0.jpg");
第二步:拿到HTTP连接对象
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
第三步:设置连接超时
connection.setConnectTimeout(5000);
第四步:设置HTTP请求方式
connection.setRequestMethod("GET");
第五步:获得响应状态码
int code = connection.getResponseCode();
连接成功后
第六步:拿到输入流,用于读取响应的内容
InputStream is = connection.getInputStream();
第七步:输出流用于写数据
ByteArrayOutputStream byteArrayOut = new ByteArrayOutputStream();
第八步:读取数据就好
byte[] buffer = new byte[1024];
int len;
while ((len = is.read(buffer)) != -1) {
byteArrayOut.write(buffer, 0, len);
}
return byteArrayOut.toByteArray();
三、代码实例
效果图:

点击按钮之后,获取http://img5.imgtn.bdimg.com/it/u=3902436073,1089717092&fm=26&gp=0.jpg的图片

代码:
/iamgeViewDemo1/src/fry/Activity04.java
package fry; import java.io.ByteArrayInputStream;
import java.io.ByteArrayOutputStream;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import com.example.iamgeViewDemo1.R;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.os.StrictMode;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener; public class Activity04 extends Activity {
// 1)ImageView显示网络上的图片方法
// 第一步:从网络上下载图片
//
// 第二步:在imageView控件上显示图片
//
// 第三步:给手机设置能联网的属性
private ImageView iv_fromNet;
private Button btn_downLoadImage; @SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
setTitle("imageView显示网络上的图片");
super.onCreate(savedInstanceState); StrictMode.setThreadPolicy(new StrictMode.ThreadPolicy.Builder()
.detectDiskReads().detectDiskWrites().detectNetwork()
.penaltyLog().build());
StrictMode.setVmPolicy(new StrictMode.VmPolicy.Builder()
.detectLeakedSqlLiteObjects().detectLeakedClosableObjects()
.penaltyLog().penaltyDeath().build()); setContentView(R.layout.activity03); btn_downLoadImage = (Button) findViewById(R.id.btn_downLoadImage);
iv_fromNet = (ImageView) findViewById(R.id.iv_fromNet); btn_downLoadImage.setOnClickListener(new OnClickListener() { @Override
public void onClick(View v) {
// TODO Auto-generated method stub BitmapDrawable bitmapDrawable=(BitmapDrawable)(getResources().getDrawable(R.drawable.image1));
Bitmap bitmap2=bitmapDrawable.getBitmap();
//
// iv_fromNet.setImageBitmap(bitmap2); // 从网络上下载图片
byte[] byteArr = downImage(); // 在imageView控件上显示图片
Bitmap bitmap1 = BitmapFactory.decodeByteArray(byteArr, 0,
byteArr.length);
iv_fromNet.setImageBitmap(bitmap1);
// 给手机设置能联网的属性 }
}); } /**
* 从网络中下载图片
*
*/
private byte[] downImage() {
try {
//创建url连接
URL url = new URL(
"http://img5.imgtn.bdimg.com/it/u=3902436073,1089717092&fm=26&gp=0.jpg");
// 拿到HTTP连接对象
HttpURLConnection connection = (HttpURLConnection) url
.openConnection();
// 设置连接超时
connection.setConnectTimeout(5000);
// HTTP请求方式
connection.setRequestMethod("GET");
// 获得响应状态码
int code = connection.getResponseCode();
if (code == 200) {// 表示获取成功
// 拿到输入流,用于读取响应的内容
InputStream is = connection.getInputStream();
// 输出流用于写数据
ByteArrayOutputStream byteArrayOut = new ByteArrayOutputStream();
// 设置缓存数组
byte[] buffer = new byte[1024];
int len;
while ((len = is.read(buffer)) != -1) {
byteArrayOut.write(buffer, 0, len);
}
return byteArrayOut.toByteArray();
} } catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
} return null;
} // 2)从网络上下载图片的方法
//
// 第一步:创建url连接
// 第二步:拿到HTTP连接对象
// 第三步:设置连接超时
// 第四步:设置HTTP请求方式
// 第五步:获得响应状态码
// 连接成功后
//
// 第六步:拿到输入流,用于读取响应的内容
// 第七步:输出流用于写数据
// 第八步:读取数据就好 }
/iamgeViewDemo1/res/layout/activity03.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <Button
android:id="@+id/btn_downLoadImage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="从网络上下载图片"
/> <ImageView
android:id="@+id/iv_fromNet"
android:layout_width="match_parent"
android:layout_height="match_parent"
/> </LinearLayout>
/iamgeViewDemo1/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.iamgeViewDemo1"
android:versionCode="1"
android:versionName="1.0" > <uses-permission android:name="android.permission.INTERNET" /> <uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="19" /> <application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="fry.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="fry.Activity01"
android:exported="true" >
</activity>
<activity
android:name="fry.Activity02"
android:exported="true" >
</activity>
<activity
android:name="fry.Activity03"
android:exported="true" >
</activity>
<activity
android:name="fry.Activity04"
android:exported="true" >
</activity>
</application> </manifest>
四、收获
1、debug找错误
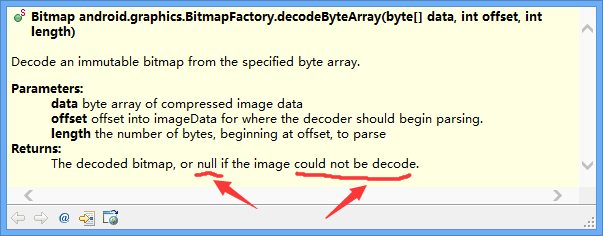
2、源代码和方法说明找bug
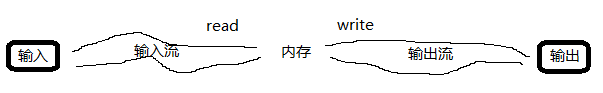
3、输入流和输出流

输入内容到输入流,然后到内存,内存中的数据到输出流,输出流的数据到输出。
1)拿到输入流,用于读取响应的内容
InputStream is = connection.getInputStream();
2)把输入流is中的东西读到buffer中
is.read(buffer)
3)buffer中的内容写到输出流byteArrayOut
byteArrayOut.write(buffer, 0, len);
4、byte array变成bitmap
Bitmap bitmap1 = BitmapFactory.decodeByteArray(byteArr, 0,byteArr.length);
5、创建url连接
URL url = new URL("http://img5.imgtn.bdimg.com/it/u=3902436073,1089717092&fm=26&gp=0.jpg");
6、拿到HTTP连接对象
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
五、遇到的bug
1、android.os.NetworkOnMainThreadException
这是因为在android3.0后主线程中不许网络连接
解决方法:添加了一段线程警察的代码
2、bitmap1==null但是用于创建bitmap1的byte array有数据

byte array不能被decode,换一张图片就好
3、还有很多bug,都忘记了
ImageView显示网络上的图片的更多相关文章
- [Android]通过setImageURI设置网络上面的图片
设置imageView显示网络上的图片 picUrl = new URL(getIntent().getExtras().getString("map_url")); Bitmap ...
- ios 从网络上获取图片并在UIImageView中显示
ios 从网络上获取图片 -(UIImage *) getImageFromURL:(NSString *)fileURL { NSLog(@"执行图片下载函数"); UIIm ...
- Android 多线程:使用Thread和Handler (从网络上获取图片)
当一个程序第一次启动时,Android会同时启动一个对应的主线程(Main Thread),主线程主要负责处理与UI相关的事件,如:用户的按键事件,用户接触屏幕的事件以及屏幕绘图事件,并把相关的事件分 ...
- Android 自定义 ListView 显示网络上 JSON 格式歌曲列表
本文内容 环境 项目结构 演示自定义 ListView 显示网络上 JSON 歌曲列表 参考资料 本文最开始看的是一个国人翻译的文章,没有源代码可下载,根据文中提供的代码片段,自己新建的项目(比较可恶 ...
- 【iOS开发-从网络上获取图片尺寸】
实际开发过程中,容易碰到从网络上获取图片尺寸的场景,比如一个UIImageView要装载从网络上获取的图片,但要先设置其frame,此时又不知道图片尺寸,就要从网络上获取尺寸了.为了最好的用户体验,一 ...
- 使用SimpleAdapter 适配器时显示网络上图片方法
SimpleAdapter listItemAdapter = new SimpleAdapter(this, listItem, R.layout.items_list, new String[] ...
- 从网络上获取图片并保存在sdCard上
package com.aib.soft; import java.io.BufferedOutputStream; import java.io.File; import java.io.FileO ...
- 用thinkphp将网络上的图片下载到本地服务器
我用的thinkphp版本是3.2.3,这个版本的跟更早些版本的调用方法不太一样,正确的调用方法是: Demo3Controller.class <?php namespace Home\Con ...
- 从网络上获取图片,并写入excel文件
package com.weChat.utils; import com.manage.utils.DateUtil;import com.manage.utils.MD5Util;import or ...
随机推荐
- FW: AMD, CMD, CommonJS和UMD
javascript 我是豆腐不是渣 4月5日发布 推荐 2 推荐 收藏 32 收藏,486 浏览 今天由于项目中引入的echarts的文件太大,requirejs经常加载超时,不得不分开来加载ech ...
- 分别用request和socket给百多发送请求
1.方式1 import socket client = socket.socket() # 百度创建连接: 阻塞 client.connect(('www.baidu.com',80)) # 问百度 ...
- 为什么JSP的内置对象不需要声明
本文将通过对一个JSP运行过程的剖析,深入JSP运行的内幕,并从全新的视角阐述一些JSP中的技术要点. HelloWorld.jsp 我们以Tomcat 4.1.17服务器为例,来看看最简单的Hell ...
- SQL SERVER自动化运维系列
SQL SERVER自动化运维系列 转自:https://www.cnblogs.com/zhijianliutang/p/5001142.html 本系列为SQL SERVER自动化运维的一些操作技 ...
- oracle Dba之路
如何快速的成为一个合格的 DBA? 2010年11月03日 11:25:00 阅读数:584 原文来自:http://topic.csdn.net/u/20101031/21/A78B2EA1-6F2 ...
- ionic学习笔记—创建项目
环境搭建: 安装node.js --> npm或cnpm --> 安装jdk --> 安装AndroidSDK --> 安装cordova --> 安 ...
- QT Creator常用快捷键
1.F10,F11 单步调试 2.Ctrl + / :注释/取消注释选定内容. 3.F4 :在 头文件(.h) 和 实现文件(.cpp) 之间进行切换. 4.Ctrl + i :自动格式化选中代码. ...
- DBMS_MONITOR程序开启10046事件
在具有连接池或共享服务器的多层环境中,一个会话可以跨越多个进程,甚至跨越多个实例.DBMS_MONITOR是在Oracle 10g中引入的内置的程序包,通过该程序包可以跟踪从客户机到中间层.再到后端数 ...
- js检测数组类型
1.instanceof 当只有一个全局执行环境时适用,如果包含多个框架,就存在两个以上不同版本的Array构造函数,如果从一个框架向另一个框架传递数组,传入的数组与在第二个框架中原生创建的数组分别具 ...
- Keras实践:实现非线性回归
Keras实践:实现非线性回归 代码 import os os.environ["KMP_DUPLICATE_LIB_OK"]="TRUE" import ke ...
