UML类图(Class Diagram)中类与类之间的关系及表示方式(转)
源地址:https://blog.csdn.net/a19881029/article/details/8957441
===================================================
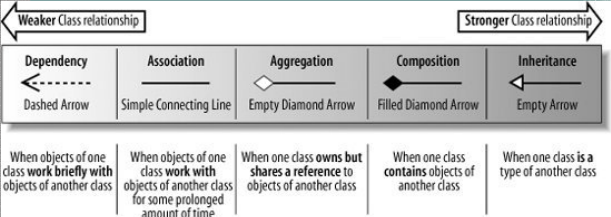
类之间大体分为5种关系:
1,依赖关系(Dependency)
单向,表示一个类依赖于另一个类的定义,其中一个类的变化将影响另外一个类,是一种“use a”关系
如果A依赖于B,则B表现为A的局部变量,方法参数,静态方法调用等
- public class Person {
- public void doSomething(){
- Card card = new Card();//局部变量
- ....
- }
- }
- public class Person {
- public void doSomething(Card card){//方法参数
- ....
- }
- }
- public class Person {
- public void doSomething(){
- int id = Card.getId();//静态方法调用
- ...
- }
- }
2,关联关系(Association)
单向或双向(通常我们需要避免使用双向关联关系),是一种"has a"关系,如果A单向关联B,则可以说A has a B,通常表现为全局变量
- public class Person {
- public Phone phone;
- public void setPhone(Phone phone){
- this.phone = phone;
- }
- public Phone getPhone(){
- return phone;
- }
- }
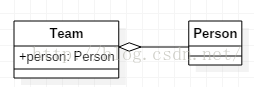
3,聚合关系(Aggregation)
单向,关联关系的一种,与关联关系之间的区别是语义上的,关联的两个对象通常是平等的,聚合则一般不平等,有一种整体和局部的感觉,实现上区别不大
Class由Student组成,其生命周期不同,整体不存在了,部分依然存在,当前Team解散了,人还在,还可以加入别的组
- public class Team {
- public Person person;
- public Team(Person person){
- this.person = person;
- }
- }
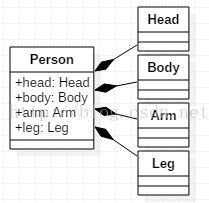
4,组合关系(Composition)
单向,是一种强依赖的特殊聚合关系
Head,Body,Arm和Leg组合成People,其生命周期相同,如果整体不存在了,部分也将消亡
- public class Person {
- public Head head;
- public Body body;
- public Arm arm;
- public Leg leg;
- public Person(){
- head = new Head();
- body = new Body();
- arm = new Arm();
- leg = new Leg();
- }
- }
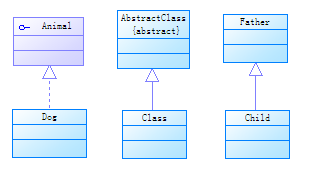
5,继承关系(Inheritance)
类实现接口,类继承抽象类,类继承父类都属于这种关系
可以分得更细:
实现(Realization):类实现接口属于这种关系
泛化(Generalization):即"is a"关系,类继承抽象类,类继承父类都属于这种关系
参考网址: https://design-patterns.readthedocs.io/zh_CN/latest/read_uml.html
UML类图(Class Diagram)中类与类之间的关系及表示方式(转)的更多相关文章
- 类图(Class Diagram)
类图(Class Diagram): 类(Class)封装了数据和行为,是面向对象的重要组成部分,它是具有相同属性.操作.关系的对象集合的总称. 类一般由三部分组成: 类名(Class):每个类都必须 ...
- Python设计模式 - UML - 类图(Class Diagram)
简介 类图是面向对象分析和设计的核心,用来描述系统各个模块中类与类之间.接口与接口之间.类与接口之间的关系,以及每个类的属性.操作等特性,一般在详细设计过程中实施. 类图本身就是现实世界的抽象,是对系 ...
- 【UML】类图Class diagram(转)
http://blog.csdn.net/sds15732622190/article/details/48860711 前言 说到UML,相信大家就能立刻反应出其中的类图,为什么这么说呢,类图和用例 ...
- UML类图(上):类、继承和实现
面向对象设计 对于一个程序员来说,在工作的开始阶段通常都是别人把东西设计好,你来做.伴随着个人的成长,这个过程将慢慢变成自己设计一部分功能来实现,自己实现.如果要自己设计,无论是给自己看,还是给别人看 ...
- uml的图与代码的转换——类图
Uml是我们经常使用的统一建模语言或称标准建模语言.它的图是如何和代码对应的呢?下面我们就来就这个问题讨论一下: 首先是类:uml中的类图是这样的 在这个图中,我们可以看出,这个类图总共分了三行,第一 ...
- UML时序图(Sequence Diagram)学习笔记
什么是时序图时序图(Sequence Diagram),又名序列图.循序图,是一种UML交互图.它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作. 让我们来看一看visio2016对时序 ...
- Python设计模式 - UML - 组件图(Component Diagram)
简介 组件图又称构建图,用于显示系统各组件及各组件关系的物理视图. 组件图通常包括组件.接口.关系.端口和连接器,用来显示程序代码中相应的模块.源文件或源文件集合之间的依赖和泛化关系. 组件图中的组件 ...
- Python设计模式 - UML - 包图(Package Diagram)
简介 包图是对各个包及包之间关系的描述,展现系统中模块与模块之间的依赖关系.一个包图可以由任何一种UML图组成,可容纳的元素有类.接口.组件.用例和其他包等.包是UML中非常常用的元素,主要作用是分类 ...
- Python设计模式 - UML - 活动图(Activity Diagram)
简介 活动图描述从一个活动到另一个活动的执行顺序.约束条件.引用对象及状态结果等方面的控制流,适用于对业务用例.工作流程或程序实现建模. 活动图建模步骤 - 确定活动图的范围和边界,对哪些工作流.哪些 ...
随机推荐
- ARM 汇编指令集 特点之一:条件执行后缀
mov r0,r1; moveq r0,r1;//这句代码是否执行 取决于 上几句代码 的运行结果(最后一次CPSR 寄存器 的 高四位 NZCV 的标志位) 条件后缀执行特点:1.条件后缀执行是 ...
- STM32F103 ucLinux开发之二(内核启动汇编代码分析)
start_kernel之前的汇编代码分析 Boot中执行下面两句话之后,进入uclinux内核. theKernel = (void (*)(int, int, unsigned int))((ui ...
- 一点一点看JDK源码(五)java.util.ArrayList 后篇之sort与Comparator
一点一点看JDK源码(五)java.util.ArrayList 后篇之sort与Comparator liuyuhang原创,未经允许禁止转载 本文举例使用的是JDK8的API 目录:一点一点看JD ...
- OC实现 单向链表
需要实现一个消息队列,队列具有 FIFO 特点,即先入先出,在这里采用单向链表实现队列逻辑. 本次要实现的队列要求: 1. 节点可以存放任意类型数据 2. 线程安全 简单说明一下: 1. 创建CFNo ...
- Vue--- 一点车项目 连接数据库
Vue--- 一点车项目 连接数据库 创建连接数据库配置 ###导入 const Koa = require('koa'); const Router = require('koa-router') ...
- #leetcode刷题之路37-解数独
编写一个程序,通过已填充的空格来解决数独问题.一个数独的解法需遵循如下规则:数字 1-9 在每一行只能出现一次.数字 1-9 在每一列只能出现一次.数字 1-9 在每一个以粗实线分隔的 3x3 宫内只 ...
- #leetcode刷题之路12-整数转罗马数字
罗马数字包含以下七种字符: I, V, X, L,C,D 和 M. 字符 数值I 1V 5X 10L 50C 100D 500M 1000 例如, 罗马数字 2 写做 II ,即为两个并列的 1.12 ...
- C++继承细节 -2
继承与动态内存分配 //基类定义 class BaseClass { private: char *label; public: BaseClass() {} BaseClass(const char ...
- Mybartis逆向工程
Mybartis逆向工程 0.创建工程项目,切记莫用中文,亲测在运行时报错 1.Pom文件,使用mybatis-generator插件 <?xml version="1.0" ...
- mysql使用数据库
哈哈 只能怪自己太菜哈 刚接触这个MySQL没多久 今天用终端登陆MySQL的时候mysql -u root -p 然后就想看看自己的数据库 我用的MySQL的客户端是navicat for mysq ...