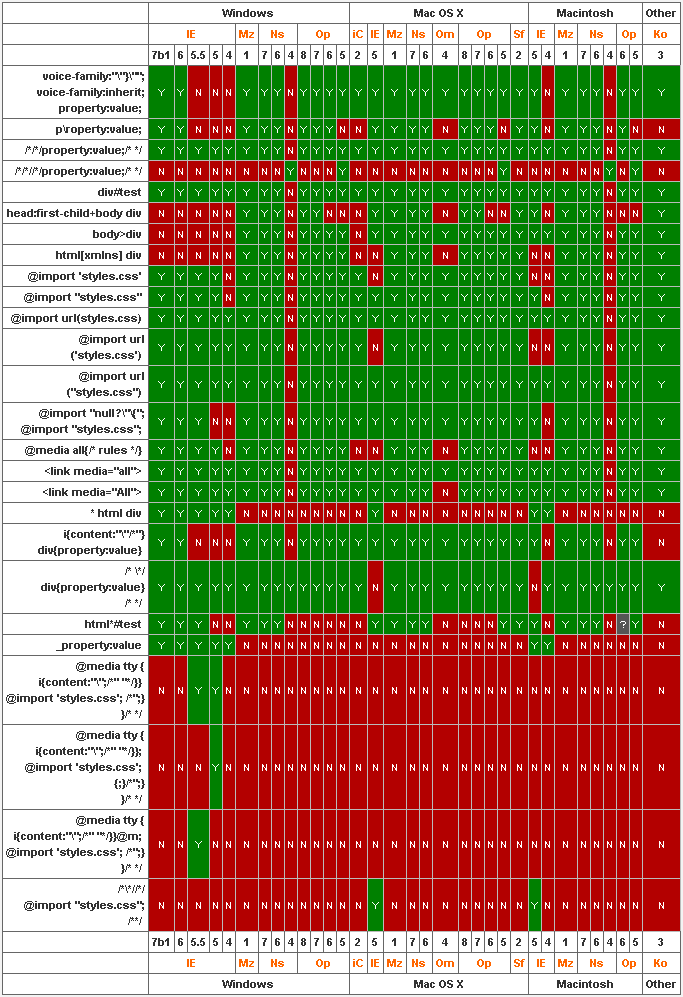
CSS hack浏览器兼容一览表
CSS hack是指我们为了兼容各浏览器,而使用的特别的css定义技巧。这是国外摘来的一张CSS hack列表,显示了各浏览器对css hack的支持程度,对我们制作兼容网页非常有帮助。

CSS hack浏览器兼容一览表的更多相关文章
- css hack 浏览器携带自身特有的属性 (二)
css hack 浏览器携带自身特有的属性,才是我们真正要解决的css 兼容问题. 这里只是分享思路. 举例子: 1 outline,尤其是一些 自带继承特性的属性.这里指的是 隐性的inherite ...
- hack (浏览器兼容css hack)
1.hack的原理 由于不同的浏览器对CSS的支持及解析结果不一样,还由于CSS中的优先级的关系.我们就可以根据这个来针对不同的浏览器来写不同的CSS. CSS Hack大致有3种表现形式,CSS类内 ...
- CSS hack样式兼容模式收藏
part1 —— 浏览器测试仪器,测试您现在使用的浏览器类型 IE6 IE7 IE8 Firefox Opera Safari (Chrome) IE6 IE7 IE8 ...
- css ie浏览器兼容问题
第一,IE6,不支持小于12px的盒子,任何小于12px的盒子,在IE6中看都大 解决办法很简单,就是将盒子的字号,设置小(小于盒子的高),比如0px. 1 height: 4px; 2 _font- ...
- div+css常见浏览器兼容问题以及解决办法
1.图片下方出现几像素的空白间隙问题说明:这个问题在ie6和ff(火狐)下经常见到,例如 <div><img src=""/></div>这个图 ...
- css处理浏览器兼容问题
浏览器的兼容: _ ie6认识 格式:_width:100px;要写在最后面来覆盖前面的. * ie6和ie7都认识 格式:* width:100px;要写在最后面来覆盖前面的. \0 ie8认识 ...
- [CSS]多浏览器兼容的垂直居中,兼容多个IE
相信你都是在兼容垂直居中而烦恼,翻阅多个网站总是找不到理想的方法而苦恼,来到这里你的问题解决了!如果对你有帮助请点个赞,谢谢. 多兼容垂直居中,在IE6-9亲自测试并通过 <!doctype h ...
- CSS Hack是什么意思
CSS hack由于不同的浏览器,比如Internet Explorer 6,Internet Explorer 7,Mozilla Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效 ...
- CSS hack(过滤器)
CSS hack概念: 是针对不同浏览器对同一段代码解析不同的处理方案:<解决兼容性问题> 属性设置在不同版本的IE里会出现不兼容问题,css hack解决兼容主流浏览器和IE 常见的过滤 ...
随机推荐
- 常用实例:js格式化手机号为3 4 4形式
如何在填写手机号时将格式转换为3 4 4形式: 一:填写手机号时,在keyup事件中判断长度,符合条件时在值后面插入空格 $('#username').on('keyup',function(e){ ...
- 第一周—Fortran语言学习
使用教材:Fortran95程序设计[彭国伦] 第二章 编译器的使用 编译结果的好坏 1.翻译正确 2.执行文件的运行效率 3.翻译出来的执行码的长短 4.编译过程花费的时间 5.编译器提供Debug ...
- TCP系列40—拥塞控制—3、慢启动和拥塞避免概述
本篇中先介绍一下慢启动和拥塞避免的大概过程,下一篇中将会给出多个linux下reno拥塞控制算法的wireshark示例,并详细解释慢启动和拥塞避免的过程. 一.慢启动(slow start) 一个T ...
- alpha阶段个人总结(201521123034陈凯欣)
一.个人总结 第 0 部分:基本数据结构和算法问题 大二的时候上过数据结构课,感觉自己没有学的太深入,就如之前结对编程时候四则运算有用到的二叉树来解决问题,对于二叉树就有个模糊的概念,实际动手操作起来 ...
- PHPcmsv9 还原数据库 操作步骤
相比dedecms,相同之处:模版好制作,都是开源.不同之处:pc貌似有更好的 负载能力. 言归正传,这两天在捣鼓phpcmsv9程序,但是本地调试好了之后,无论是通过打包方式,还是 转移数据的方式. ...
- C# Designer.cs
designer.cs 是窗体设计器生成的代码文件,作用是对窗体上的控件做初始化工作(在函数InitializeComponent()中) VS2003以前都把这部分代码放到窗体的cs文件中,由于这部 ...
- java-自定义标签&&JSTL标签库详解
自定义标签是Jav aWeb的一部分非常重要的核心功能,我们之前就说过,JSP规范说的很清楚,就是Jsp页面中禁止编写一行Java代码,就是最好不要有Java脚本片段,下面就来看一下自定义标签的简介: ...
- 第50天:scrollTo小火箭返回顶部
scrollTo(x,y)//可把内容滚动到指定的坐标scrollTo(xpos,ypos)//x,y值必需 1.固定导航栏 <!DOCTYPE html> <html lang=& ...
- java read读取方法 之 指定读取大小,根据返回值判断是否读取所有的内容 -1表示读取完毕
当读取的内容小于指定的长度时候 字符数组里面会出现一部分字符是上一次遗留下来的情况
- bzoj 1103: [POI2007]大都市meg (dfs序)
dfs序,加个bit维护前缀和就行了 type arr=record toward,next:longint; end; const maxn=; var edge:..maxn]of arr; bi ...
