第二百零九节,jQuery EasyUI,Pagination(分页)组件
jQuery EasyUI,Pagination(分页)组件

学习要点:
1.加载方式
2.属性列表
3.事件列表
4.方法列表
本节课重点了解 EasyUI 中 Pagination(分页)组件的使用方法,这个组件依赖于 LinkButton(按钮)组件。
一.加载方式
class 加载方式
<div id="box" class="easyui-pagination"
data-options="total:2000,pageSize:10"
style="background:#efefef;border:1px solid #ccc;">
</div>
JS 加载调用
pagination()将元素执行分页方法
$('#box').pagination({
total : 2000,
pageSize : 10,
});
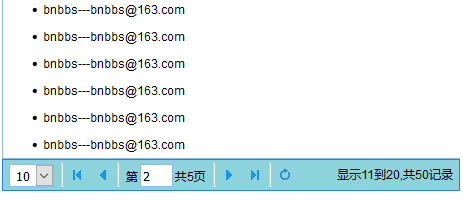
实现一个 panel (面板)结合 pagination(分页)分页例子,需要一个 PHP 分页文件
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'user.php?page=1'"></div>
<div class="easyui-pagination" style="border:1px solid #ccc;"
data-options="
total : 5,
pageSize : 1,
pageNumber : 1,
pageList : [1],
onSelectPage : function (pageNumber, pageSize) {
$('#content').panel('refresh', 'user.php?page='+pageNumber);
}
"></div>
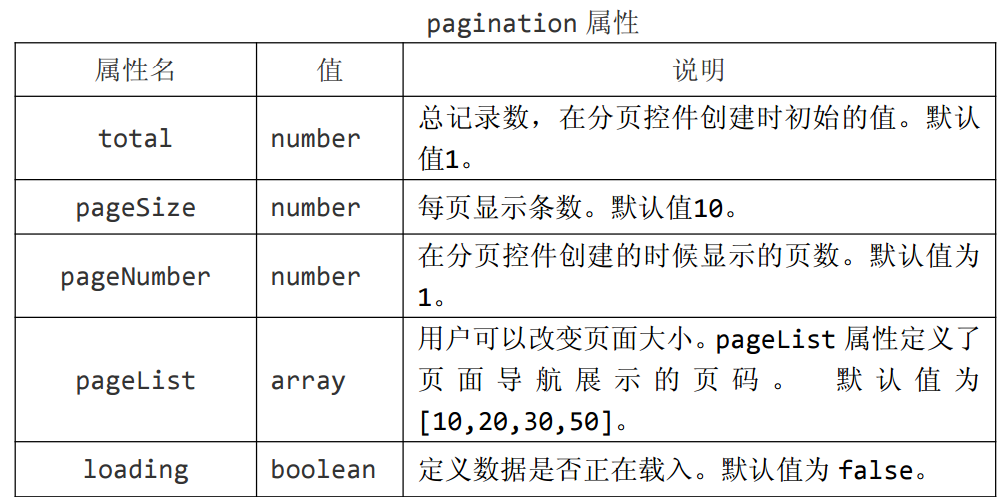
二.属性列表




total number 总记录数,在分页控件创建时初始的值。默认值1。也就是数据库总条数
$(function () {
$('#box').pagination({
total:50, //总记录数,也就是数据库总条数
pageSize:5 //每页显示条数,就是每页显示多少条
});
});
pageSize number 每页显示条数。默认值10。就是每页显示多少条
$(function () {
$('#box').pagination({
total:50, //总记录数,也就是数据库总条数
pageSize:5 //每页显示条数,就是每页显示多少条
});
});
pageNumber number 在分页控件创建的时候显示的页数。默认值为1。
$(function () {
$('#box').pagination({
total:50, //总记录数,也就是数据库总条数
pageSize:5, //每页显示条数,就是每页显示多少条
pageNumber:1 //创建的时候显示的页数。默认值为1。
});
});
pageList array用户可以改变页面大小。pageList 属性定义了页 面 导 航 展 示 的 页 码 。 默 认 值 为[10,20,30,50]。每页显示多少条的选择
$(function () {
$('#box').pagination({
total:50, //总记录数,也就是数据库总条数
pageSize:10, //每页显示条数,就是每页显示多少条
pageNumber:1, //创建的时候显示的页数。默认值为1。
pageList:[10,20] //每页显示多少条的选择
});
});
loading boolean 定义数据是否正在载入。默认值为 false。,有点异常
/**
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'user.php?page=1&pagesize=1'"></div> //传递数据,第一页,第一条
<div id="box">
</div>
**/ $(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
loading:false, //义数据是否正在载入。默认值为 false。
onSelectPage: function (pageNumber, pageSize) { //用户选择一个新页面的时候触发
// pageNumber:新的页数。
// pageSize: 每页显示的条数。
$('#content').panel('refresh', 'user.php?page=' + pageNumber + '&pagesize=' + pageSize);
}
});
});
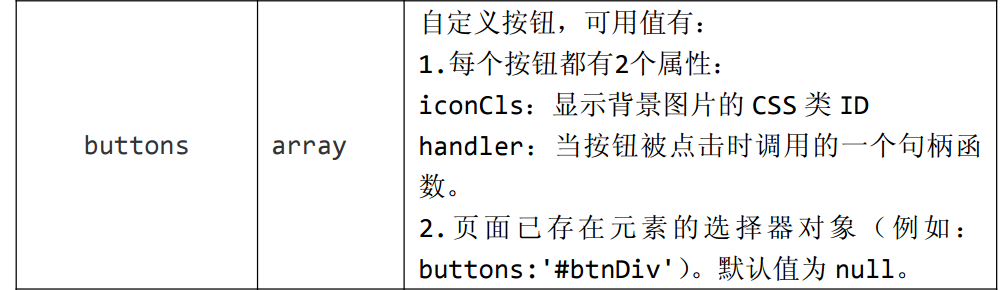
buttons array自定义按钮,可用值有:,新增按钮
1.每个按钮都有2个属性:
iconCls:显示背景图片的 CSS 类 ID
handler:当按钮被点击时调用的一个句柄函数。
2.页面已存在元素的选择器对象(例如:
buttons:'#btnDiv')。默认值为 null。
/**
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'user.php?page=1&pagesize=1'"></div> //传递数据,第一页,第一条
<div id="box">
</div>
**/ $(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
buttons:[{
iconCls : 'icon-add',
handler:function () {
alert('点击时操作')
}
},{
iconCls : 'icon-edit',
handler:function () {
alert('点击时操作')
}
}],
onSelectPage: function (pageNumber, pageSize) { //用户选择一个新页面的时候触发
// pageNumber:新的页数。
// pageSize: 每页显示的条数。
$('#content').panel('refresh', 'user.php?page=' + pageNumber + '&pagesize=' + pageSize);
}
});
});
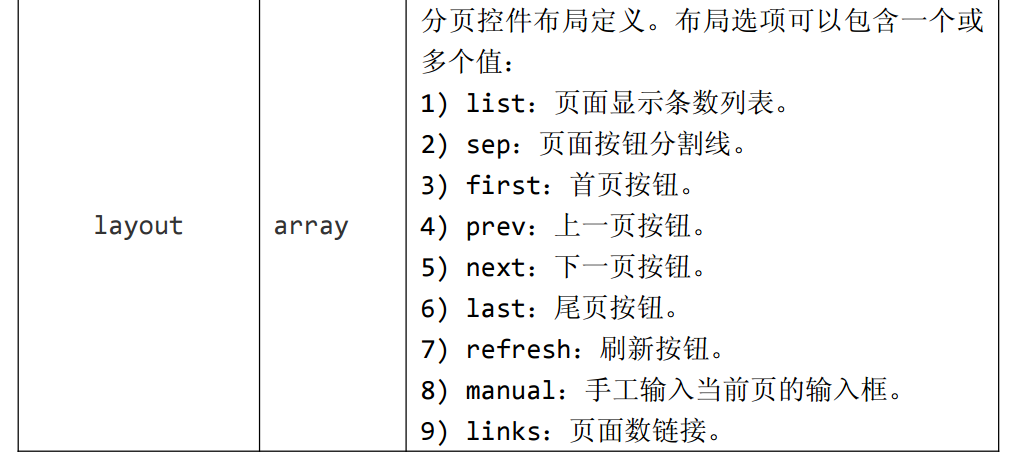
layout array分页控件布局定义。布局选项可以包含一个或多个值:数组方式布局
1) list:页面显示条数列表。
2) sep:页面按钮分割线。
3) first:首页按钮。
4) prev:上一页按钮。
5) next:下一页按钮。
6) last:尾页按钮。
7) refresh:刷新按钮。
8) manual:手工输入当前页的输入框。
9) links:页面数链接。
/**
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'user.php?page=1&pagesize=1'"></div> //传递数据,第一页,第一条
<div id="box">
</div>
**/ $(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
onSelectPage: function (pageNumber, pageSize) { //用户选择一个新页面的时候触发
// pageNumber:新的页数。
// pageSize: 每页显示的条数。
$('#content').panel('refresh', 'user.php?page=' + pageNumber + '&pagesize=' + pageSize);
},
layout:['list','sep','first','prev','links','next','last','manual']
});
});
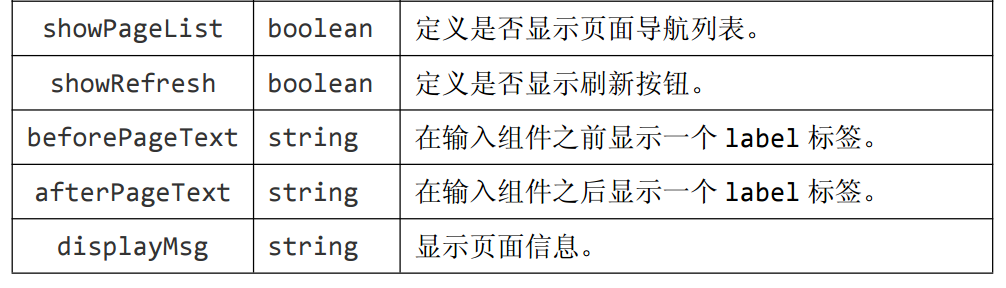
showPageList boolean 定义是否显示页面导航列表。是否显示可选每页显示多少条
/**
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'user.php?page=1&pagesize=1'"></div> //传递数据,第一页,第一条
<div id="box">
</div>
**/ $(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
onSelectPage: function (pageNumber, pageSize) { //用户选择一个新页面的时候触发
// pageNumber:新的页数。
// pageSize: 每页显示的条数。
$('#content').panel('refresh', 'user.php?page=' + pageNumber + '&pagesize=' + pageSize);
},
showPageList:false //是否显示可选每页显示多少条
});
});
showRefresh boolean 定义是否显示刷新按钮。
$(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
onSelectPage: function (pageNumber, pageSize) { //用户选择一个新页面的时候触发
// pageNumber:新的页数。
// pageSize: 每页显示的条数。
$('#content').panel('refresh', 'user.php?page=' + pageNumber + '&pagesize=' + pageSize);
},
showRefresh:false //定义是否显示刷新按钮。
});
});
beforePageText string 在输入组件之前显示一个 label 标签。输入页前的文字
/**
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'user.php?page=1&pagesize=1'"></div> //传递数据,第一页,第一条
<div id="box">
</div>
**/ $(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
onSelectPage: function (pageNumber, pageSize) { //用户选择一个新页面的时候触发
// pageNumber:新的页数。
// pageSize: 每页显示的条数。
$('#content').panel('refresh', 'user.php?page=' + pageNumber + '&pagesize=' + pageSize);
},
beforePageText:'目前第', //输入页前的文字
afterPageText:'一共{pages}页' //输入页后的文字
});
});
afterPageText string 在输入组件之后显示一个 label 标签。输入页后的文字
/**
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'user.php?page=1&pagesize=1'"></div> //传递数据,第一页,第一条
<div id="box">
</div>
**/ $(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
onSelectPage: function (pageNumber, pageSize) { //用户选择一个新页面的时候触发
// pageNumber:新的页数。
// pageSize: 每页显示的条数。
$('#content').panel('refresh', 'user.php?page=' + pageNumber + '&pagesize=' + pageSize);
},
beforePageText:'目前第', //输入页前的文字
afterPageText:'一共{pages}页' //输入页后的文字
});
});
displayMsg string 设置显示页面信息。
/**
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'user.php?page=1&pagesize=1'"></div> //传递数据,第一页,第一条
<div id="box">
</div>
**/ $(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
onSelectPage: function (pageNumber, pageSize) { //用户选择一个新页面的时候触发
// pageNumber:新的页数。
// pageSize: 每页显示的条数。
$('#content').panel('refresh', 'user.php?page=' + pageNumber + '&pagesize=' + pageSize);
},
beforePageText:'目前第', //输入页前的文字
afterPageText:'一共{pages}页', //输入页后的文字
displayMsg:'显示{from}到{to}个会员,共{total}会员'
});
});
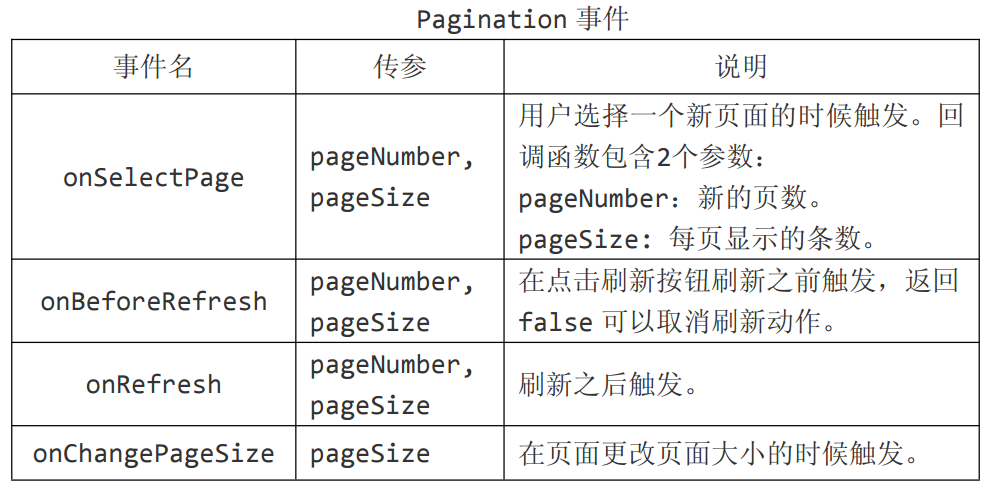
三.事件列表

onSelectPage pageNumber,pageSize用户选择一个新页面的时候触发。回调函数包含2个参数:
pageNumber:新的页数。
pageSize: 每页显示的条数。
/**
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'user.php?page=1&pagesize=1'"></div> //传递数据,第一页,第一条
<div id="box">
</div>
**/ $(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
onSelectPage: function (pageNumber, pageSize) { //用户选择一个新页面的时候触发
// pageNumber:新的页数。
// pageSize: 每页显示的条数。
$('#content').panel('refresh', 'user.php?page=' + pageNumber + '&pagesize=' + pageSize);
}
});
});
onBeforeRefresh pageNumber,pageSize在点击刷新按钮刷新之前触发,返回false 可以取消刷新动作。
pageNumber:新的页数。
pageSize: 每页显示的条数。
/**
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'user.php?page=1&pagesize=1'"></div> //传递数据,第一页,第一条
<div id="box">
</div>
**/ $(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
onSelectPage: function (pageNumber, pageSize) { //用户选择一个新页面的时候触发
// pageNumber:新的页数。
// pageSize: 每页显示的条数。
$('#content').panel('refresh', 'user.php?page=' + pageNumber + '&pagesize=' + pageSize);
},
onBeforeRefresh:function (pageNumber,pageSize) {
alert('在点击刷新按钮刷新之前触发');
}
});
});
onRefresh pageNumber,pageSize 刷新之后触发。
pageNumber:新的页数。
pageSize: 每页显示的条数。
/**
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'user.php?page=1&pagesize=1'"></div> //传递数据,第一页,第一条
<div id="box">
</div>
**/ $(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
onSelectPage: function (pageNumber, pageSize) { //用户选择一个新页面的时候触发
// pageNumber:新的页数。
// pageSize: 每页显示的条数。
$('#content').panel('refresh', 'user.php?page=' + pageNumber + '&pagesize=' + pageSize);
},
onRefresh:function (pageNumber,pageSize) {
alert('刷新之后触发');
}
});
});
onChangePageSize pageSize '改变每页显示条数触发。
pageSize: 每页显示的条数。
$(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
onSelectPage: function (pageNumber, pageSize) { //用户选择一个新页面的时候触发
// pageNumber:新的页数。
// pageSize: 每页显示的条数。
$('#content').panel('refresh', 'user.php?page=' + pageNumber + '&pagesize=' + pageSize);
},
onChangePageSize:function (pageSize) {
alert('改变每页显示条数触发');
}
});
});
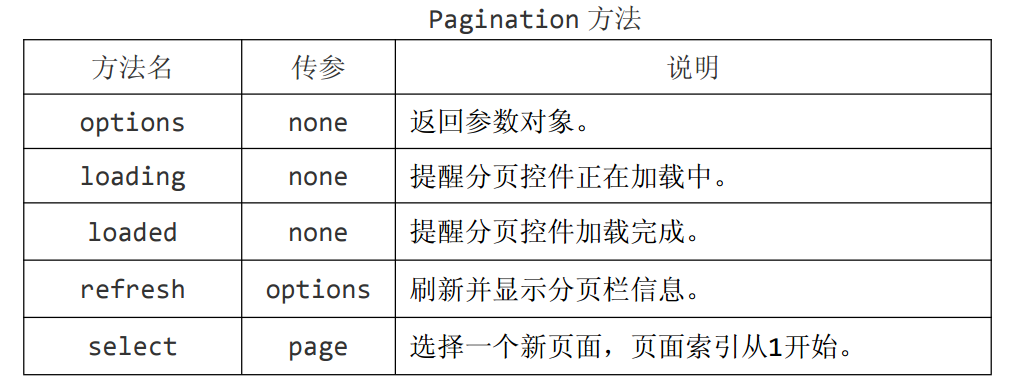
三.方法列表

options none 返回参数对象。
/**
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'user.php?page=1&pagesize=1'"></div> //传递数据,第一页,第一条
<div id="box">
</div>
**/ $(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
onSelectPage: function (pageNumber, pageSize) { //用户选择一个新页面的时候触发
// pageNumber:新的页数。
// pageSize: 每页显示的条数。
$('#content').panel('refresh', 'user.php?page=' + pageNumber + '&pagesize=' + pageSize);
},
});
alert($('#box').pagination('options')); //返回参数对象
});
loading none 提醒分页控件正在加载中。在加载分页时刷新按钮旋转
/**
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'user.php?page=1&pagesize=1'"></div> //传递数据,第一页,第一条
<div id="box">
</div>
**/ $(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
onSelectPage: function (pageNumber, pageSize) { //点击分页时触发
$('#box').pagination('loading'); //在加载分页时刷新按钮旋转
$('#content').panel('refresh','user.php?page=' + pageNumber + '&pagesize=' + pageSize); //重新加载数据
setTimeout(function () {
$('#box').pagination('loaded'); //分页加载完成时刷新按钮停止
}, 1000);
}
});
});
loaded none 提醒分页控件加载完成。分页加载完成时刷新按钮停止
/**
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'user.php?page=1&pagesize=1'"></div> //传递数据,第一页,第一条
<div id="box">
</div>
**/ $(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
onSelectPage: function (pageNumber, pageSize) { //点击分页时触发
$('#box').pagination('loading'); //在加载分页时刷新按钮旋转
$('#content').panel('refresh','user.php?page=' + pageNumber + '&pagesize=' + pageSize); //重新加载数据
setTimeout(function () {
$('#box').pagination('loaded'); //分页加载完成时刷新按钮停止
}, 1000);
}
});
});
refresh options 刷新并显示分页栏信息。值为一个对象里面写要改变的信息属性
/**
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'user.php?page=1&pagesize=1'"></div> //传递数据,第一页,第一条
<div id="box">
</div>
**/ $(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
onSelectPage: function (pageNumber, pageSize) { //点击分页时触发
$('#box').pagination('loading'); //在加载分页时刷新按钮旋转
$('#content').panel('refresh', 'user.php?page=' + pageNumber + '&pagesize=' + pageSize); //重新加载数据
setTimeout(function () {
$('#box').pagination('loaded'); //分页加载完成时刷新按钮停止
}, 1000);
}
});
$(document).click(function () {
$('#box').pagination('refresh', {
pageSize: 20,
});
});
});
select page 选择一个新页面,页面索引从1开始。值为要改变的分页索引
/**
<div id="content" class="easyui-panel" style="height:200px"
data-options="href:'user.php?page=1&pagesize=1'"></div> //传递数据,第一页,第一条
<div id="box">
</div>
**/ $(function () {
$('#box').pagination({
total: 50, //总记录数,也就是数据库总条数
pageSize: 10, //每页显示条数,就是每页显示多少条
pageNumber: 1, //创建的时候显示的页数。默认值为1。
pageList: [10, 20], //每页显示多少条的选择
onSelectPage: function (pageNumber, pageSize) { //点击分页时触发
$('#box').pagination('loading'); //在加载分页时刷新按钮旋转
$('#content').panel('refresh', 'user.php?page=' + pageNumber + '&pagesize=' + pageSize); //重新加载数据
setTimeout(function () {
$('#box').pagination('loaded'); //分页加载完成时刷新按钮停止
}, 1000);
}
});
$(document).click(function () {
$('#box').pagination('select', 2);
});
});
PS:我们可以使用$.fn.pagination.defaults 重写默认值对象。见前面章节
第二百零九节,jQuery EasyUI,Pagination(分页)组件的更多相关文章
- 第二百零八节,jQuery EasyUI,SplitButton(分割按钮菜单)组件
jQuery EasyUI,SplitButton(分割按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 SplitButton(分割按钮)组件的使用 ...
- 第二百零三节,jQuery EasyUI,Window(窗口)组件
jQuery EasyUI,Window(窗口)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Window(窗口)组件的使用方法,这个组件 ...
- 第三百零九节,Django框架,models.py模块,数据库操作——F和Q()运算符:|或者、&并且——queryset对象序列化
第三百零九节,Django框架,models.py模块,数据库操作——F()和Q()运算符:|或者.&并且 F()可以将数据库里的数字类型的数据,转换为可以数字类型 首先要导入 from dj ...
- 第二百零七节,jQuery EasyUI,MenuButton(菜单按钮)组件
jQuery EasyUI,MenuButton(菜单按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 MenuButton(菜单按钮)组件的使用方法 ...
- 第二百零六节,jQuery EasyUI,Menu(菜单)组件
jQuery EasyUI,Menu(菜单)组件 学习要点: 1.加载方式 2.菜单项属性 3.菜单属性 4.菜单事件 5.菜单方法 本节课重点了解 EasyUI 中 Menu(菜单)组件的使用方法, ...
- 第二百零五节,jQuery EasyUI,Messager(消息窗口)组件
jQuery EasyUI,Messager(消息窗口)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 Messager(消息窗口)组件的使用方法,这个组 ...
- 第二百零四节,jQuery EasyUI,Dialog(对话框)组件
jQuery EasyUI,Dialog(对话框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解EasyUI中Dialog(窗口)组件的使用方法,这个组件依赖 ...
- 第二百零二节,jQuery EasyUI,Layout(布局)组件
jQuery EasyUI,Layout(布局)组件 学习要点: 1.加载方式 2.布局属性 3.区域面板属性 4.方法列表 本节课重点了解 EasyUI 中 Layout(布局)组件的使用方法,这个 ...
- 第二百零一节,jQuery EasyUI,Accordion(分类)组件
jQuery EasyUI,Accordion(分类)组件 学习要点: 1.加载方式 2.容器属性 3.事件列表 4.方法列表 5.面板属性 本节课重点了解 EasyUI 中 Accordion(选项 ...
随机推荐
- Short与Integer互转
int 是4字节, short 是2字节的, 如果将int(Integer)转成short(Short), 那么必须强制转换,否则会报编译异常. 但是, 当int(Integer)是一个final时, ...
- Solidworks如何隐藏零件细节,如何让零件变成一个输入
先把东西另存为IGS格式 再次打开这个IGS文件,凡是看到这个对话框都选择取消,然后确定 打开之后,还是可以看到文件结构,但是再打开每个零件都变成了输入,所以就相当于隐藏了文件细节,不知道怎么 ...
- java中Queue接口
Queue接口与List.Set同一级别,都是继承了Collection接口.LinkedList实现了Queue接 口.Queue接口窄化了对LinkedList的方法的访问权限(即在方法中的参数类 ...
- SSL Pining Mode 设置iOS SSL 连接安全
一:SSL Ping Mode 使用SSL来进行网络通信成为了很多mobile app的默认选择.最近一些文章发现:一些app并没有采用“额外的措施”来保证窃听不可以发生:这个“额外的步骤“就是SSL ...
- 自闭合标签-主动闭合标签-meta-link标签
<!DOCTYPE html><!--规定标准的html--><!--一个页在只有一对html标签--><!--标签的属性 指定英文--><htm ...
- 如何把HTML标记分类
p.h1.或div等元素常常称为块级元素,这些元素显示为一块内容:Strong,span等元素称为行内元素,它们的内容显示在行中,即“行内框”.(可以使用display=block将行内元素转换成块元 ...
- ASP.NET CORE 学习之原生DI实现批量注册
以前使用Autofac的时候,只需一句AsImplementInterfaces()就可以很轻松实现批量注册功能.而asp.net core内置的DI框架没有现成的批量注册方法,考虑到替换Autofa ...
- Spark-shell 启动WARN---java.net.BindException: Address already in use
同时打开了两个SecureCRT的终端界面,其中一个已经进入了Spark-shell,在另一个SecureCRT界面中执行 "spark-shell --master yarn --depl ...
- PHPCMS 后台学习
1.final 不能被子类改写,不可扩展2.私有不能被继承3.构造方法,第一个被调用的方法4.static访问 类名::方法名 parent::test();这里test可以不静态 m=模块名& ...
- 2018.5.2(7:20到的办公室开始早课 阮一峰的JS) 所有的默默努力都是为了让自己看起来毫不费力
continue语句用于立即终止本轮循环,返回循环结构的头部,开始下一轮循环. break语句用于跳出代码块或循环. 标签(label) JavaScript 语言允许,语句的前面有标签(label) ...
