font-size<12 chrome不支持解决
今天,群里有人问道font-size<12 chrome不支持的问题。说实话,这个我一直都没留意过,正好借个机会给自己补习一下。
自己亲自试过,确实如此,当font-size<12 chrome都当12px处理了,据说以前有个属性可以用,不过已经淘汰不支持了,也无法验证,那这里就不说了。这里用的方法是用css3的新属性:transform:scale();来达到对文本进行缩放,但是注意,他会对做用的元素进行整体缩放,而这不是我们所希望的,因为我们只是想单独缩放字体,所以采取一些措施:就是用一个标签把需要缩放的文本包起来,然后单独对他添加transform:scale();避免对其他元素影响。好了,说了这么多,看代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
<div style="font-size:16px">Font Size 16px</div>
<div style="font-size:15px">Font Size 15px</div>
<div style="font-size:14px">Font Size 14px</div>
<div style="font-size:13px">Font Size 13px</div>
<div style="font-size:12px">Font Size 12px</div>
<div style="font-size:11px" class="small">Font Size 11px</div>
<div style="font-size:10px;border:1px solid red;" class="">Font Size 10px</div>
<div style="font-size:9px" class="small">Font Size 9px</div>
<div style="font-size:8px;border:1px solid green;"><span class="small2">Font Size 8px</span></div>
<div style="font-size:7px;border:1px solid blue;"><span class="small">Font Size 7px</span><a href="#">baidu.com</a></div>
<div style="font-size:6px;border:1px solid blue;"><p class="small">Font Size 6px</p></div>
</body>
</html>
这是样式:
.small,.small2{-webkit-transform:scale(0.8);margin:;padding:;border:1px solid red;}
span.small{display:inline-block;}
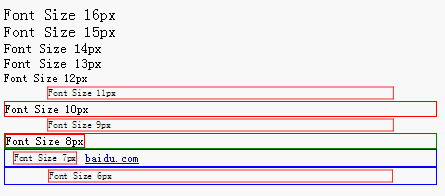
这是结果:

由上面结果可以看出,当给整个div添加small类的时候,红框的区域相比font-size:10px的红框是有缩小的,这说明整个div所有样式尺寸都缩小的0.8,而不单单是font-size
再看font-size:8px貌似不起作用,没错,因为他用了small2的类名,而这个没有display:inline-block;所以得出结论,这里scale是失效的。理解起来也很容易,scale本就是对尺寸的元素进行缩放,而span是内联元素,没有尺寸,自然不起作用失效。为什么用display:inline-block,我想找个就不需要多解释了。
当然,对比看font-size:6px可以看出,不是只有span可以用来包含需要缩放文本的标签,p标签也是可以的,这里就省去让他块化的一步了
参考:http://www.w3ci.com/front/xHTMLCSS/34.html
font-size<12 chrome不支持解决的更多相关文章
- 谷歌浏览器Chrome不再支持showModalDialog的解决办法
问题重现 弹出窗口编码: JavaScript 0 1 2 3 4 5 6 7 var obj = new Object(); var retval = window.showModalDia ...
- Chrome不支持本地Ajax请求解决?
今天用JQuery操作Ajax时,使用load方法加载html块 结果提示: XMLHttpRequest cannot load file~~~~~~~Origin 'null' is theref ...
- Chrome不支持本地Ajax请求,解决办法
Chrome不支持本地Ajax请求,当我在.html文件中访问.json文件时就会出现这个问题,就是说这个时候不能加载这个.html文件. 解决方式 打开Chrome快捷方式的属性中设置: 右击Chr ...
- 未在本地计算机上注册"microsoft.ACE.oledb.12.0"提供程序解决办法
错误信息:未在本地计算机上注册“microsoft.ACE.oledb.12.0”提供程序. 解决办法: 去http://download.microsoft.com/download/7/0/3/7 ...
- linux又一次编译安装gd,添加freetype支持,解决验证码不显示问题,Fatal error: Call to undefined function imagettftext()
问题: Fatal error: Call to undefined function Think\imagettftext() in /var/www/webreg/ThinkPHP/Library ...
- 未在本地计算机上注册“microsoft.ACE.oledb.12.0”提供程序解决办法
一.未在本地计算机上注册“microsoft.ACE.oledb.4.0”提供程序 http://download.microsoft.com/download/7/0/3/703ffbcb-dc0c ...
- 高版本Chrome不支持showModalDialog
高版本Chrome不支持window.showModalDialog,可用window.open代替 var url = "https://www.baidu.com"; var ...
- hiho #1288 微软2016.4校招笔试题 Font Size
#1288 : Font Size 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 Steven loves reading book on his phone. The ...
- chrome不支持embed标签解决方案
<!DOCTYPE html> <html> <head> <title></title> <meta http-equiv=&quo ...
随机推荐
- 网络编程之tcp五层模型
网络编程 1.客户端与服务端架构:C/S B/S 架构 client <-------基于网络通信-------->server brower<-------基于网络通信--- ...
- Learning Spatial Regularization with Image-level Supervisions for Multi-label Image Classification
- PostgreSQL配置文件--实时统计
7 实时统计 RUNTIME STATISTICS 7.1 Query/Index Statistics Collector 下面的参数控制是否搜集特定的数据库运行统计数据 7.1.1 track_a ...
- linux下编译运行C程序
GCC是Linux操作系统下一个非常重要的源代码编译工具,有着许多重要的选项,支持许多不同语言的编译,如C.C++.Ada.Fortran.Objective.Perl.Python.Ruby以及Ja ...
- Ubuntu下Firefox无法播放视频的解决方法
Ubuntu为Firefox安装Adobe Flash Player 解决方法(解决火狐浏览器安装了三个flash插件中的第二个或者第三个插件而无法安装第一个adobe flash插件的方法):在新立 ...
- 十.spring-boot添加jsp支持
1.创建maven web project: 2.在添加web依赖 3.配置application.properties支持jsp 4.添加一个controller类 5.加入jsp页面 6.启动类 ...
- Linux中线程使用详解
线程与进程为什么有了进程的概念后,还要再引入线程呢?使用多线程到底有哪些好处?什么的系统应该选用多线程?我们首先必须回答这些问题. 使用多线程的理由之一是和进程相比,它是一种非常"节俭&qu ...
- sqlmap原理及使用方法
1 . 介绍1.1 要求 1.2 网应用情节 1.3 SQL 射入技术 1.4 特点 1.5 下载和更新sqlmap 1.6 执照 2 . 用法2.1 帮助 2.2 目标URL 2.3 目标URL 和 ...
- 登录Tomcat控制台
在http://localhost:8080界面中,右上角有三个按纽对应着三个控制台:Server Status控制台,Manager App控制台和Host Manager控制台.Server St ...
- Java笔记16:多线程共享数据
一.Thread实现 public class ThreadDemo4 { publicstaticvoid main(String[] args) { new ThreadTest4().start ...
