WPF使用Expression Design设计图形
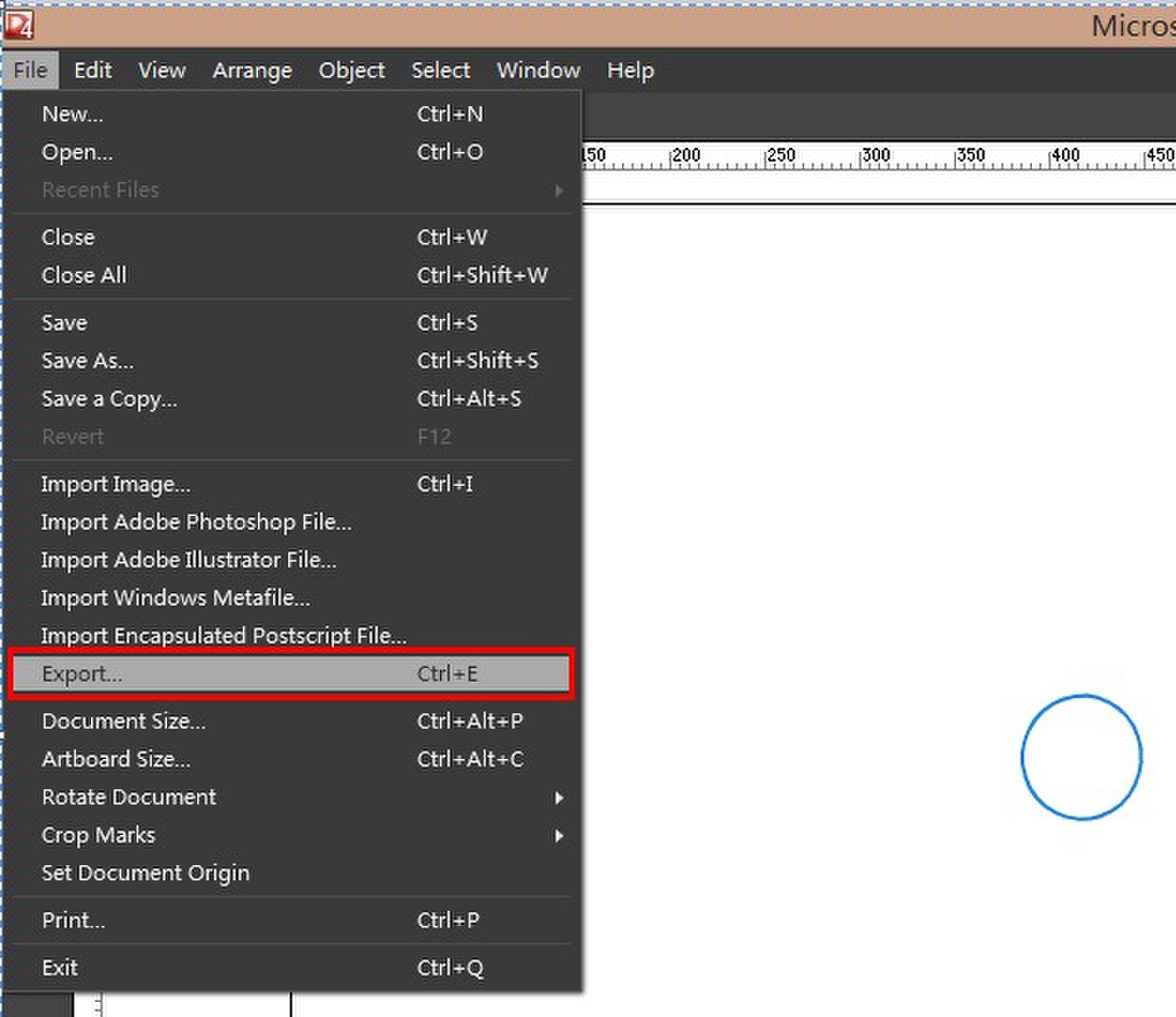
1.将画好的图形通过菜单导出成WPF xaml格式。


2.导出的文件就可以直接在WPF程序中使用了。
这里导出的DrawingBrush,
<?xml version="1.0" encoding="utf-8"?>
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<DrawingBrush x:Key="Layer_1" Stretch="Uniform">
<DrawingBrush.Drawing>
<DrawingGroup>
<DrawingGroup.Children>
<GeometryDrawing Brush="#FFFFFFFF" Geometry="F1 M 457.573,312.171L 453.463,299.376L 462.222,289.183L 452.266,280.156L 454.755,266.949L 441.619,264.11L 437.171,251.428L 424.375,255.537L 414.183,246.778L 405.156,256.735L 391.949,254.245L 389.11,267.381L 376.428,271.829L 380.537,284.625L 371.778,294.817L 381.735,303.844L 379.245,317.051L 392.381,319.89L 396.829,332.573L 409.625,328.463L 419.817,337.222L 428.844,327.266L 442.051,329.755L 444.89,316.619L 457.573,312.171 Z ">
<GeometryDrawing.Pen>
<Pen Thickness="2" LineJoin="Round" Brush="#FFFFFFFF"/>
</GeometryDrawing.Pen>
</GeometryDrawing>
<GeometryDrawing Brush="#FFFFFFFF" Geometry="F1 M 386.038,290.135C 387.224,272.155 402.232,258.507 419.559,259.651C 436.886,260.794 449.97,276.296 448.784,294.276C 447.597,312.255 432.589,325.904 415.262,324.76C 397.935,323.617 384.851,308.115 386.038,290.135 Z "/>
<GeometryDrawing Brush="#FF1D82DA" Geometry="F1 M 385.031,290.236L 385.038,290.069L 385.038,290.069C 385.812,281.515 389.847,272.616 396.087,266.941C 402.327,261.267 411.357,258.285 419.628,258.613L 419.628,258.613C 427.87,259.374 436.429,263.517 441.869,269.963C 447.31,276.408 450.14,285.761 449.784,294.342L 449.784,294.342C 449.01,302.896 444.974,311.795 438.734,317.47C 432.494,323.144 423.464,326.126 415.194,325.798L 415.194,325.798C 406.952,325.036 398.392,320.894 392.952,314.448C 387.512,308.003 384.681,298.65 385.038,290.069L 385.041,290.034L 387.006,290.166L 387.003,290.199L 387.003,290.199C 386.668,298.259 389.327,307.044 394.437,313.098C 399.547,319.152 407.587,323.043 415.328,323.758L 415.328,323.758C 423.097,324.066 431.578,321.266 437.439,315.936C 443.301,310.606 447.091,302.246 447.818,294.212L 447.818,294.212C 448.153,286.152 445.494,277.367 440.384,271.313C 435.274,265.259 427.235,261.368 419.493,260.653L 419.493,260.653C 411.724,260.344 403.243,263.145 397.382,268.475C 391.521,273.805 387.73,282.164 387.003,290.199L 386.997,290.356L 385.031,290.236 Z "/>
</DrawingGroup.Children>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</ResourceDictionary>
复制DrawingBrush节点,到所要填补的形状节点中,通过形状节点.Fill属性进行使用。
<Ellipse Width="80" Height="80" HorizontalAlignment="Right" VerticalAlignment="Bottom">
<Ellipse.Fill>
<DrawingBrush Stretch="Uniform">
<DrawingBrush.Drawing>
<DrawingGroup>
<DrawingGroup.Children>
<GeometryDrawing Brush="#FFFFFFFF" Geometry="F1 M 457.573,312.171L 453.463,299.376L 462.222,289.183L 452.266,280.156L 454.755,266.949L 441.619,264.11L 437.171,251.428L 424.375,255.537L 414.183,246.778L 405.156,256.735L 391.949,254.245L 389.11,267.381L 376.428,271.829L 380.537,284.625L 371.778,294.817L 381.735,303.844L 379.245,317.051L 392.381,319.89L 396.829,332.573L 409.625,328.463L 419.817,337.222L 428.844,327.266L 442.051,329.755L 444.89,316.619L 457.573,312.171 Z ">
<GeometryDrawing.Pen>
<Pen Thickness="2" LineJoin="Round" Brush="#FFFFFFFF"/>
</GeometryDrawing.Pen>
</GeometryDrawing>
<GeometryDrawing Brush="#FFFFFFFF" Geometry="F1 M 386.038,290.135C 387.224,272.155 402.232,258.507 419.559,259.651C 436.886,260.794 449.97,276.296 448.784,294.276C 447.597,312.255 432.589,325.904 415.262,324.76C 397.935,323.617 384.851,308.115 386.038,290.135 Z "/>
<GeometryDrawing Brush="#FF1D82DA" Geometry="F1 M 385.031,290.236L 385.038,290.069L 385.038,290.069C 385.812,281.515 389.847,272.616 396.087,266.941C 402.327,261.267 411.357,258.285 419.628,258.613L 419.628,258.613C 427.87,259.374 436.429,263.517 441.869,269.963C 447.31,276.408 450.14,285.761 449.784,294.342L 449.784,294.342C 449.01,302.896 444.974,311.795 438.734,317.47C 432.494,323.144 423.464,326.126 415.194,325.798L 415.194,325.798C 406.952,325.036 398.392,320.894 392.952,314.448C 387.512,308.003 384.681,298.65 385.038,290.069L 385.041,290.034L 387.006,290.166L 387.003,290.199L 387.003,290.199C 386.668,298.259 389.327,307.044 394.437,313.098C 399.547,319.152 407.587,323.043 415.328,323.758L 415.328,323.758C 423.097,324.066 431.578,321.266 437.439,315.936C 443.301,310.606 447.091,302.246 447.818,294.212L 447.818,294.212C 448.153,286.152 445.494,277.367 440.384,271.313C 435.274,265.259 427.235,261.368 419.493,260.653L 419.493,260.653C 411.724,260.344 403.243,263.145 397.382,268.475C 391.521,273.805 387.73,282.164 387.003,290.199L 386.997,290.356L 385.031,290.236 Z "/>
</DrawingGroup.Children>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Ellipse.Fill>
</Ellipse>
WPF使用Expression Design设计图形的更多相关文章
- 零元学Expression Design 4 - Chapter 3 看小光被包围了!!如何活用「Text On Path」设计效果
原文:零元学Expression Design 4 - Chapter 3 看小光被包围了!!如何活用「Text On Path」设计效果 本章将教大家如何活用「Text On Path」,做出文绕图 ...
- eclipse里打开SWT项目找不到source/design的图形UI设计界面
因为前天重新装了个新版的eclipse, 结果今天打开一个SWT的项目,突然找不到source/design的图形UI设计的两个切换按钮 我把SWT组件重新装了还是找不到.结果后来发现是因为重装ecl ...
- WPF学习笔记-用Expression Design制作矢量图然后导出为XAML
WPF学习笔记-用Expression Design制作矢量图然后导出为XAML 第一次用Windows live writer写东西,感觉不错,哈哈~~ 1.在白纸上完全凭感觉,想象来画图难度很大, ...
- 零元学Expression Design 4 - Chapter 2 熟悉Design并且快速设计出Silverlight网页
原文:零元学Expression Design 4 - Chapter 2 熟悉Design并且快速设计出Silverlight网页 本章将用带大家熟悉Design 4并制作简易的网页版面,也会让你了 ...
- 如何获取Expression Design 4工具与Expression Blend 4工具
在VS2010+C#+WPF 开发项目过程中涉及到界面的布局与设计,网上有人讲采用Expression Design 4与Expression Blend 4工具相当方便, 于是决定试看看,下面将这个 ...
- 零元学Expression Design 4 - Chapter 7 使用内建功能「Clone」来达成Path的影分身之术
原文:零元学Expression Design 4 - Chapter 7 使用内建功能「Clone」来达成Path的影分身之术 本章所介绍的是便利且快速的内建工具Clone ? 本章所介绍的是便利且 ...
- 零元学Expression Design 4 - Chapter 5 教你如何用自制笔刷在5分钟内做出设计感效果
原文:零元学Expression Design 4 - Chapter 5 教你如何用自制笔刷在5分钟内做出设计感效果 本章将教你如何运用笔刷与简单线条,只要5分钟,就能做出设计感效果 ? 本章将教你 ...
- 零元学Expression Design 4 - Chapter 4 教你如何自制超炫笔刷
原文:零元学Expression Design 4 - Chapter 4 教你如何自制超炫笔刷 在Chapter 2 有稍微讲过Design内建笔刷的用法,本章将教大家如何自制独一无二的笔刷,并且重 ...
- WPF和Expression Blend开发实例:模拟QQ登陆界面打开和关闭特效
不管在消费者的心中腾讯是一个怎么样的模仿者抄袭者的形象,但是腾讯在软件交互上的设计一直是一流的.正如某位已故的知名产品经理所说的:设计并非外观怎样,感觉如何.设计的是产品的工作原理.我觉得腾讯掌握了其 ...
随机推荐
- 图像处理之拼接---图像拼接opencv
基于SURF特征的图像与视频拼接技术的研究和实现(一) 一直有计划研究实时图像拼接,但是直到最近拜读西电2013年张亚娟的<基于SURF特征的图像与视频拼接技术的研究和实现>,条 ...
- TempData,跳转后的提醒
TempData与ViewData用法一样,不同的是ViewData是当前action与对应的view中存在,TempData在下个action还有效,再往后就无效了.只是我的浅薄理解,希望不会误人子 ...
- ubuntu 用命令行设置chrome的proxy
google-chrome-stable --proxy-server="IP proxy Server:port"
- openldap+php-ldap操作
一.基础知识首先,如果您对LDAP 不认识,建议先看看[原]LDAP服务介绍一文.本文以Linux 下常用的OpenLDAP为例说明.LDAP 以数方式存放数据,每个节点可存放属性或作为下面节点的父节 ...
- 怎么用ChemDraw 15.1 Pro绘制彩色结构
ChemOffice 15是最新的ChemDraw化学工具套件,合理的使用这套软件可以大幅度的提高研究人员的工作效率.也有一些化学老师使用这套化学绘图软件教学,其可以绘制彩色结构有效增强教案说服力并吸 ...
- poj 3281(网络流+拆点)
题目链接:http://poj.org/problem?id=3281 思路:设一个超级源点和一个超级汇点,源点与食物相连,饮料与汇点相连,然后就是对牛进行拆点,一边喜欢的食物相连,一边与喜欢的饮料相 ...
- 5秒后跳转到另一个页面的js代码
今天看视频学习时学习了一种新技术,即平时我们在一个页面点击“提交”或“确认”会自动跳转到一个页面. 在网上搜了一下,关于这个技术处理有多种方法,我只记下我在视频里学到的三种: 1.用一个respons ...
- $routeParams传递路由参数
$routeParams传的值是一个对象数组. 案例: index.html <!DOCTYPE html> <html lang="zh-cn" data-ng ...
- spring boot rabbitmq 多MQ配置 自动 创建 队列 RPC
源码地址:https://github.com/hutuchong518/RabbitmqStudy 需求: spring boot 整合 rabbitmq rpc功能, 需要将 请求和响应 ...
- WM_MOUSEWHEEL消息
使用WM_MOUSEWHEEL 需要把CWnd设定为Focus ON_WM_MOUSEWHEEL( ) CWnd::OnMouseWheel afx_msg ...
