十五、css3 Filter--滤镜
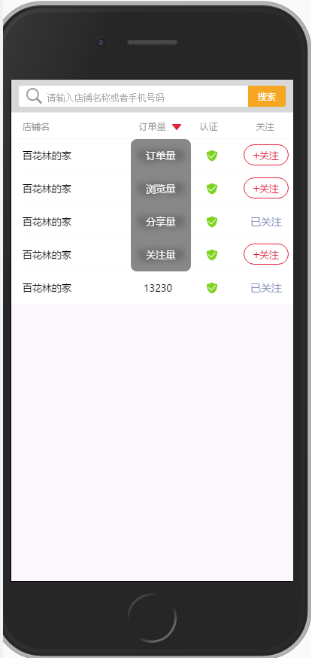
如何实现下图的效果-—这里就用到了滤镜

#nearStoreContent .popChoose li:before {
1. z-index:;
2. position: absolute;
3. content: "123131";
4. font-size: 18px;
5. color: #000;
6. -webkit-filter: blur(4px);
7. filter: blur(4px);
8. display: block;
9. width: 100%;
10. text-align: center;
11. height: 20px;
12. line-height: 20px;
13. top: 50%;
14. margin-top: -10px;
}
下面说说如何使用滤镜
1、什么是滤镜:
- 使用一个属性:filter:filter(value)
- 使用多个属性:filter:filter(value) filter(value) filer(value)……;
- blur(模糊):单位:px/em/pt 最常用,上面的例子也用到了

- Brightness(亮度):亮度参数“-1”至“1”,值越大亮度越高。
- saturate(饱和度):半分比,以100%为中间值
- hue-rotate(色相):0-360
- contrast(对比度):百分比,以100%为中间值
- invert(反相):百分比;0%-100%
- graysacle(灰度):百分比0%-100%
- sepia(怀旧):百分比0%-100%
十五、css3 Filter--滤镜的更多相关文章
- 巧用 CSS3 filter(滤镜) 属性
原文链接:CSS3 filter(滤镜) 属性 效果预览 filter: grayscale(100%); 定义和使用 filter 属性定义了元素(通常是<img>)的可视效果(例如:模 ...
- CSS3 filter(滤镜)
filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度). Filter 函数 注意: 滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.7 ...
- css3 filter(滤镜)属性汇总与使用介绍,来源W3C
实例 修改所有图片的颜色为黑白 (100% 灰度): img { -webkit-filter: grayscale(%); /* Chrome, Safari, Opera */ filter: g ...
- CSS3 filter(滤镜) 属性
filter 属性定义了元素(通常是<img>)的可视效果 语法: object.style.WebkitFilter="grayscale(100%)" 小栗子: 修 ...
- CSS3 filter滤镜
其默认值是none,他不具备继承性,其中filter-function一个具有以下值可选: grayscale灰度 sepia褐色(求专业指点翻译) saturate饱和度 hue-rotate色相旋 ...
- Photoshop入门教程(五):滤镜
学习心得:滤镜通常用于摄影行业,是安装在相机镜头前用于过滤自然光的附加镜头,从而获得一些特殊的效果.同理,Photoshop的滤镜也是为了产生特殊的效果.Photoshop滤镜分为两类:一种是内部滤镜 ...
- CSS3的滤镜filter属性
css3的滤镜filter属性,可以对网页中的图片进行类似Photoshop图片处理的效果,例如背景的毛玻璃效果.老照片(黑白照片).火焰效果等. 一.blur(px)高斯模糊 二.brightnes ...
- CSS3 filter:drop-shadow滤镜与box-shadow区别应用 抄的
CSS3 filter:drop-shadow滤镜与box-shadow区别应用 这篇文章发布于 2016年05月18日,星期三,01:07,归类于 css相关. 阅读 5777 次, 今日 12 次 ...
- css3中强大的filter(滤镜)属性
CSS3中强大的filter(滤镜)属性 博主最近在做网站的过程中发现了一个非常强大的CSS3属性,就是filter(滤镜)属性,喜欢p图的朋友看名字都应该知道这是什么神器了吧.当然,这个属性的效果肯 ...
- CSS3 filter 模糊滤镜的应用
CSS3 filter 模糊滤镜的应用 在segmentfault上回答过的一个问题,如何将网页CSS背景图高斯模糊且全屏显示当时没有深入了解,只觉得滤镜应该只是应用于图片上的.而且各大网站的de ...
随机推荐
- SS7
在PSTN中各个网络点通过数字信令网交换信息的过程及协议 呼叫流程 SS7 的消息是通过网络点之间的56/64Kbps 的双向通道传送的,这些通道就叫信令链路(signaling links). 信令 ...
- 移动APP的用户体验测试
经常被问到用户体验测试,什么是用户体验测试,用户体验测试要关注的都有哪些呢,现在为大家来罗列一下: 1.横竖屏测试 在移动设备上做用户体验测试,最容易想到的就是对APP做横竖屏的测试来观察APP的显示 ...
- c++第二次作业
1.函数重载编程练习编写重载函数add(),实现对int型,double型,Complex型数据的加法.在main()函数中定义不同类型数据,调用测试. #include<iostream> ...
- 使用Django-environ管理多个配置
使用Django-environ管理多个配置 https://django-environ.readthedocs.io/en/latest/
- thymeleaf常用语法
常用标签语法:①th:text<span th:text="${name}">1</span>注释:如果${name}有值则将替换掉1的值,若无则为1 ②t ...
- (转)linux shell 数字计算详解
代码中免不了要进行各种数据计算.抛开科学计算不提,普通的计算占地,百分比,同比,环比等需求就很常见.linux shell中进行数字计算,主要有如下几种方式: 1.bc bc是比较常用的linux计算 ...
- Oracle 通过子查询批量添加、修改表数据
1.通过查询快速创建表 create table test1(id,job,mgr,sal) as () ) ---这是一个分页查询 ok,表创建成功 2.通过查询快速创建视图 create or r ...
- Nodejs 实现windows后台运行
首先需要到http://nssm.cc/download/?page=download 下载 nssm 下下来之后是压缩包形式的,解压之后 ctrl + R 进入cmd 命令行界面 在命令行模式下进入 ...
- linux-pm2用法
devo.ps团队对JavaScript的迷恋已经不是什么秘密了;node.js作为服务器端,AngularJS作为客户端,某种程度上说,我们的堆栈是用它建成的.我们构建静态客户端和RESTful J ...
- [跨域]跨域解决方法之Ngnix反向代理
跨域原理:http://www.cnblogs.com/Alear/p/8758331.html 介绍Ngnix之前,我么先来介绍下代理是什么~ 代理相当于中间人,中介的概念 代理分为正向代理和反向代 ...
