h5中video的一些坑
最近我们的项目做了有关短视频的功能,当然视频的合成还是在客户端来完成,涉及到前端页面的部分就是要有一个H5的落地页,这个页面上要有对视频进行播放。起初我觉得这事儿还是挺简单的,不就是在页面上放一个<video>标签,然后用js控制播放暂停就ok了嘛。但是随着测试和上线的过程中我发现还是有好多问题值得去研究的,因此就有了这篇文章。

不就是一个<video>吗,有什么难的?
这就是我最初的想法,在W3C上找一下有关<video>的文档(http://www.w3school.com.cn/html5/html_5_video.asp),在页面上放一个<video>,设置src和一些属性(比如:controls、autoplay等等),然后上层盖住一个封面和开始播放的按钮,绑定按钮事件,用js控制play()或者pause(),就像W3C上的demo一样,好像没有什么不对的,似乎也应该是这样。打开chrome模拟器,也确实是可以正常播放。

iOS 全屏显示
那么我们来看一下在iphone上的效果,这个视频自动占满全屏了(这里说的全屏指的是占满整个屏幕,不仅仅是浏览器的内容显示区),它不应该按照我的css,乖乖的在div里边吗?


上图是全屏播放的效果(占满整个屏幕),右图是ios的系统播放控件,我查了一下还真有属性控制全屏
<video
id="videoALL"
src="video/01.mp4"
poster="images/1.jpg" /*视频封面*/
preload="auto"
autoplay="autoplay"
webkit-playsinline="true" /*这个属性是ios 10中设置可以,让视频在小窗内播放,也就是不是全屏播放*/
playsinline="true" /*IOS微信浏览器支持小窗内播放*/
loop="loop" /*循环播放(不写不循环)*/
controls="controls" /*显示控制按键(不写不显示)*/
style="object-fit:cover"
</video>
其中 webkit-playsinline 和 playsinline 就是设置视频是否全屏播放,设置为true即不全屏播放,除此之外还要设置 style="object-fit:cover" (cover保持比例,fill会拉伸,更多关于object-fit,请看: https://developer.mozilla.org/zh-CN/docs/Web/CSS/object-fit)保证在不全屏的情况下视频可以充满外层的容器(如div)。当然我们的需求就是全屏播放,所以我不设置这一条,就是让他全屏,但是我并不希望它一加载就全屏展示,我想点击开始按钮后在全屏展示,换句话说如果不写webkit-playsinline 和 playsinline,视频就会在一开始就占满屏幕,我满要做的其实是手动触发播放,也就是说,在按钮的click事件中向页面动态插入<video>就好了,注意别忘了autoplay或者调用dom.play()。
安卓不能播放,尴尬,流媒体和视频格式要注意
看到ios的效果后,我就提测了,结果出现了一个大问题,安卓手机上不能播放,主要的现象是只有声音没有图像,我调查了一下这方面的原因,第一步加上了这条属性
x5-video-player-type="h5" /*启用H5播放器,是wechat安卓版特性*/
即在安卓的微信中使用X5内核的播放器,可以在一定成都上提高兼容性,加上之后确实有一部分安卓机可以播放了,但是并不是所有的都得到了解决。应该是还有其他的原因。我此时想到有可能不仅仅是前端代码的问题,我们怀疑有两点:当前服务是否支持流媒体;视频格式是否具有兼容性。我在网上找来一些其他短视频平台的视频链接,作为我们的src,结果发现在安卓上没有任何问题。把文件下载后放在我们的服务上,发现也能正常播放,这说明我们的服务是支持流媒体的。那么就看文件格式了,经过文件的格式对比发现
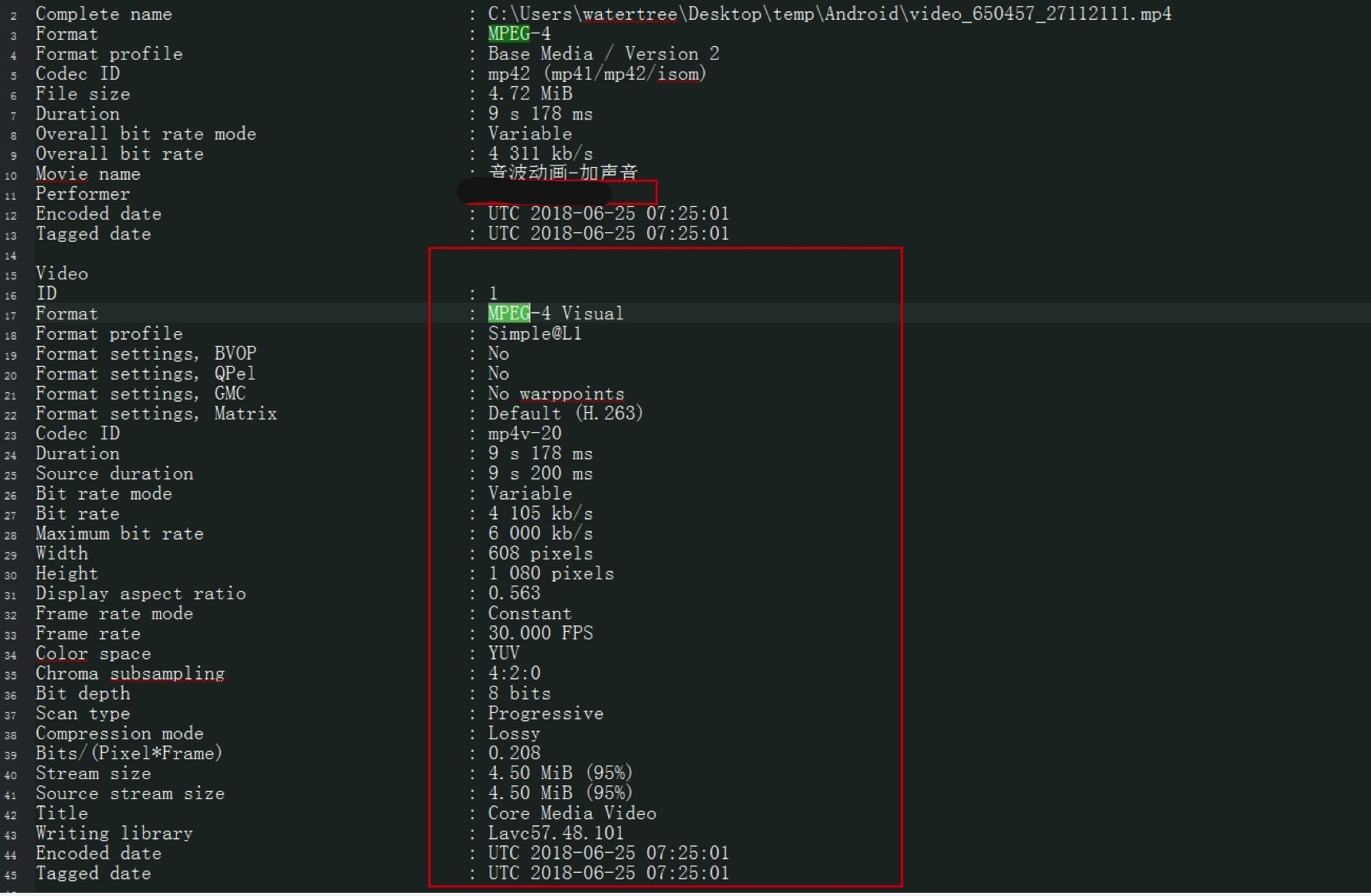
我们生成的视频文件:

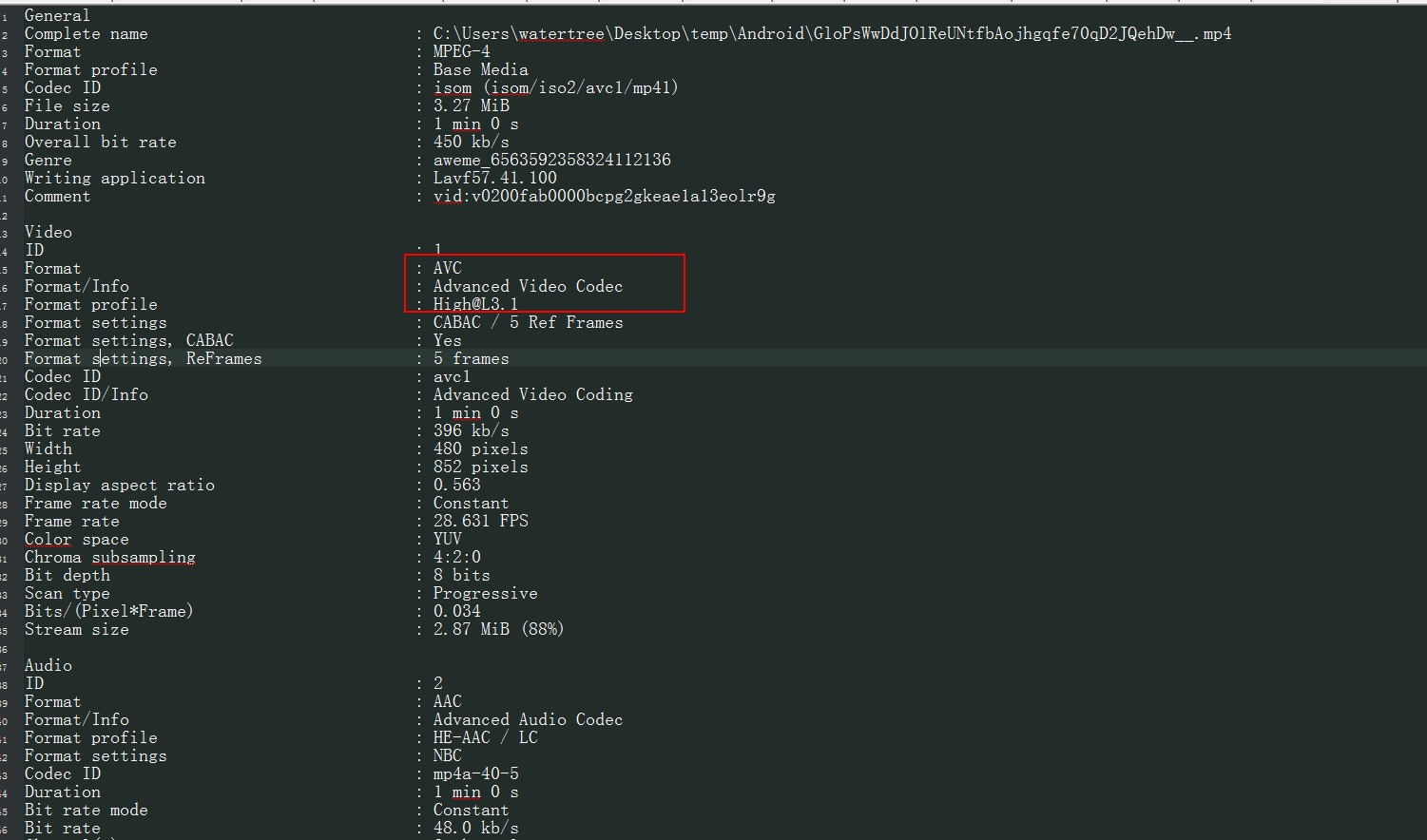
其他短视频app的视频文件:

通过对比我们可以看到我们的格式是 MPEG-4 Visual (simple@L1) 而其他平台的是AVC(advan Video Codec)(high@L3.1),两者外表看都是mp4格式,又有什么区别呢?
MPEG-4 Visual (simple@L1) 与 AVC(advan Video Codec)(high@L3.1)
两种不同的mp4文件,却一个能播放另一个不能,让我们来看看他们的区别可以看这篇文章https://blog.csdn.net/mayh554024289/article/details/53635210和https://blog.csdn.net/u011192699/article/details/44802601
以下是我的二手信息,个人理解:
MPEG-4 Visual(simple@L1) 是一种相对与落后的格式,仅在早期使用;
AVC (high@L3.1) 是一种H.264格式,比较适合文件传输和流媒体播放。是MPEG-4 标准所定义的最新,同时也是技术含量最高、代表最新技术水平的视频编码格式之一。
而且同一个我们的短视频前者文件大小4.3M,后者1.3M。
这里只是实验的结果发现AVC可用,无兼容性问题,那么我们来看看理论依据
[安卓支持的编解码器]: MPEG -1/2 , DIVX ( 1/2/3 ) , MPEG-4 ASP , DivX的4/5/6 ,XviD格式, 3ivx的D4 , H.261,H.263 / H.263i , H.264 / MPEG – 4 AVC , EPAK ,Theora格式,狄拉克/ VC- 2 , MJPEG ( A / B ) ,半WMV ,WMV 3 / WMV – 9 / VC- 1 ,索伦森1/3 ( QuickTime的) ,DV (数字视频) , On2公司VP3/VP5/VP6是的,实时视频1/2 ,实时视频3/4
MPEG – 4 AVC是两大系统都共同支持的格式,我们不能在H5中转码的情况下,AVC就是最好的选则。
不全屏时的播放比例
如果你在想非全屏播放,那么除了object-fit:cover外,你还要给<video>设置height,注意是height属性,而不是CSS中的height,如果不设置object-fit,你还要设置width。
禁止横屏
没有设置竖屏锁定的手机会在全屏模式下手机横屏是自动将视频横过来,但是我们的视频本身是竖版的,一旦横屏,反而变小了,就像这样:

那么就要留意这个属性了:
x5-video-orientation="portraint" /*播放器支付的方向,
landscape横屏,portraint竖屏,默认值为竖屏*/
以上就是我这次H5视频播放的踩坑记录,希望能对大家有所帮助!
h5中video的一些坑的更多相关文章
- 微信H5中的一些坑
最近在写微信公众号H5页面 遇到了一些坑,在这里记录一下 记录一下signature的计算 // 首先找到hex_sha1的加密算法,ticket 是后端提供的 var url_local = loc ...
- h5的video标签
在video标签中,我们可以使用属性:videoWidth & videoHeight,它获取的是video的宽度和高度(媒体本身). 虽然不能直接使用,但是可以通过计算宽高比得到 video ...
- 更改kindeditor编辑器,改用支持h5的video标签替换原有embed标签
kindeditor是一款不错的可视化编辑器,不过最近几年似乎没在更新,现在h5趋于主流,正好有个业务需要编辑器支持mp4视频的播放,考虑到现在h5中的video标签的强大,于是决定将原来系统中的em ...
- vue 单页应用中微信支付的坑
vue 单页应用中微信支付的坑 标签(空格分隔): 微信 支付 坑 vue 场景 在微信H5页面(使用 vue-router2 控制路由的 vue2 单页应用项目)中使用微信 jssdk 进行微信支付 ...
- 移动端Video标签踩坑记录
需求 用户能在手机上上传视频并预览. 问题 上传完成后安卓下封面展示正常,ios下封面空白.如下图所示: 利用canvas截取视频第一帧发现,ios下截取到的第一帧一直是空白图片, 安卓正常. 后端利 ...
- 项目中踩过的坑之-sessionStorage
总想写点什么,却不知道从何写起,那就从项目中踩过的坑开始吧,希望能给可能碰到相同问题的小伙伴一点帮助. 项目情景: 有一个id,要求通过当前网页打开一个新页面(不是当前页面),并把id传给打开的新页面 ...
- swift禁用webView对H5中数字,链接,日期,地址,电话号码做解析
showWebView.dataDetectorTypes = .None //swift禁用webView对H5中数字,链接,日期,地址,电话号码做解析 其UIDataDetectorTypes属性 ...
- 关于H5中的Canvas API的探索
Canvas API 是H5中比较炫酷的一部分内容.可以通过它动态的生成和展示图形.图表.图像以及动画.下面我将学习一下Canvas API. 最后有书籍和源码. 一.概述: 1.基本元素: 在网页上 ...
- 使用ffmpeg视频编码过程中踩的一个坑
今天说说使用ffmpeg在写视频编码程序中踩的一个坑,这个坑让我花了好多时间,回头想想,非常多时候一旦思维定势真的挺难突破的.以下是不对的编码结果: ...
随机推荐
- mysql5.7忘记密码修改方法
mysql5.7忘记密码修改方法 mysql是开发中最常用的关系数据库之一.一般在安装数据库到时候会自定义root密码,有时候会忘记该密码,这时候需要对数据库进行密码修改. 一.windows下更改m ...
- CentOS 7.2 安装 MySQL 5.6.24
说明:由于甲骨文公司收购了MySQL后,有将MySQL闭源的潜在风险,因此CentOS社区采用mysql的MariaDB分支的方式来避开这个风险. 所以需要先加入yum的仓库,才能利用yum来安装my ...
- flask路由末端带斜线和不带斜线的区别
路由末端带有“/” app.route('/test/') 在浏览器中输入http://127.0.0.1:5000/test/ 和http://127.0.0.1:5000/test都能访问 路由末 ...
- java利用直方图实现图片对比
需求 实现两张图对比,找出其中不同的部分. 分析 首先将大图切片,分成许多小图片.然后进行逐个对比,并设定相似度阈值,判断是否是相同.最后整理,根据生成数组标记不同部分.如果切片足够小,便越能精确找出 ...
- BZOJ1898: [Zjoi2005]Swamp 沼泽鳄鱼(矩阵快速幂)
题意 题目链接 Sol 不难发现吃人鱼的运动每\(12s\)一个周期 所以暴力建12个矩阵,放在一起快速幂即可 最后余下的部分暴力乘 #include<bits/stdc++.h> usi ...
- PHP 如何实现网址伪静态
Apache的 mod_rewrite是比较强大的,在进行网站建设时,可以通过这个模块来实现伪静态. 主要步骤如下: 1.检测Apache是否开启mod_rewrite功能 可以通过php提供 ...
- Android学习——自定义控件(二)
这篇文章来介绍自定义组合控件,自定义组合控件的应用场景很多,比如当你的UI如下时: 倘若不使用组合控件,则需要在XML文件中声明4个TextView和4个EditText,而使用了组合控件,则只需要四 ...
- Elasticsearch.yml
cluster.name: elasticsearch配置es的集群名称,默认是elasticsearch,es会自动发现在同一网段下的es,如果在同一网段下有多个集群,就可以用这个属性来区分不同的集 ...
- kivy.org - Open source Python library for rapid development of applications
kivy.org - Open source Python library for rapid development of applicationsthat make use of innovati ...
- 41. First Missing Positive (sort) O(n) time
Given an unsorted integer array, find the smallest missing positive integer. Example 1: Input: [1,2, ...
