WinFrom开发小案例
C#
开发环境:
VisualStudio2015
数据库:
SQLserver2008
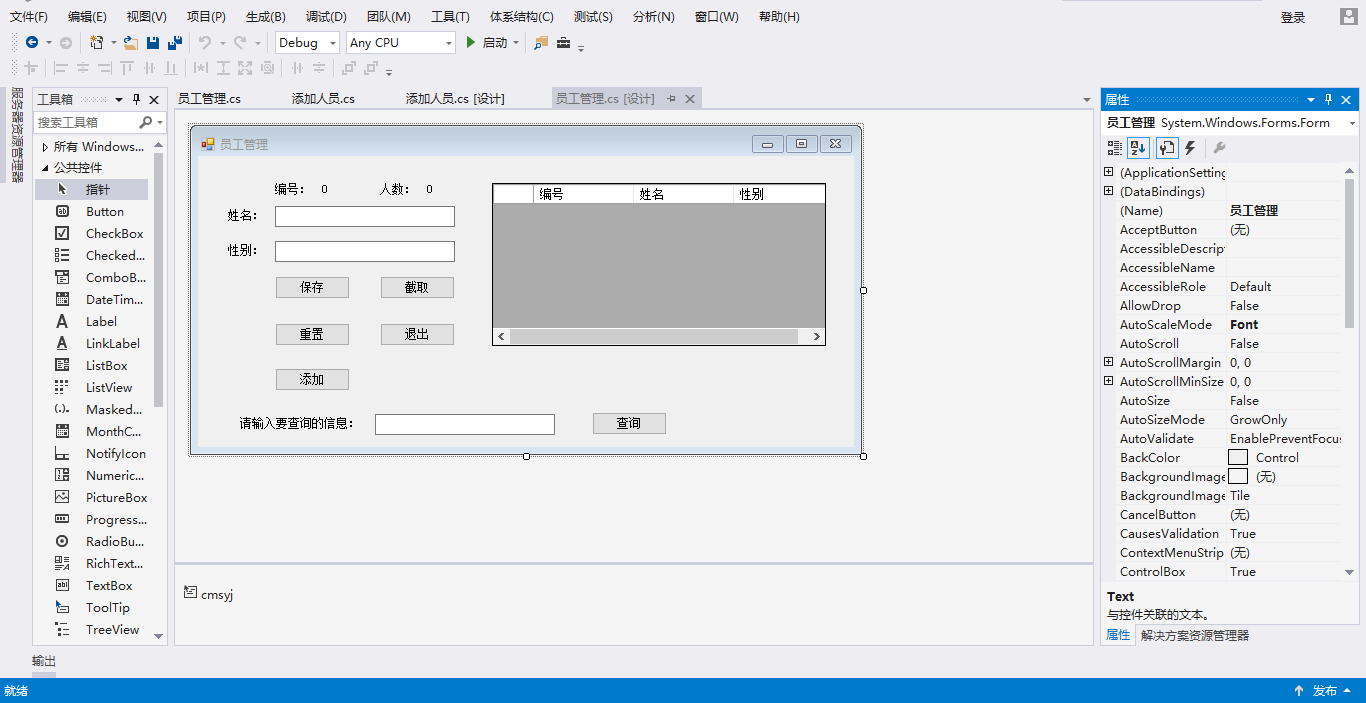
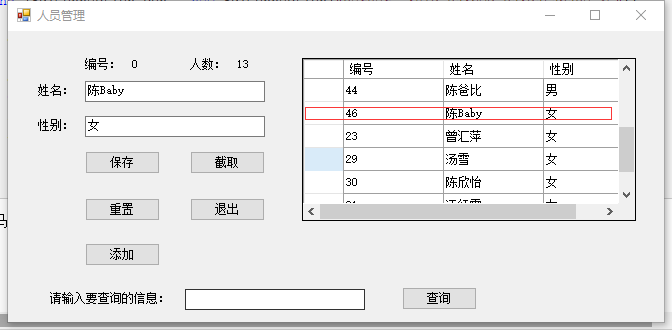
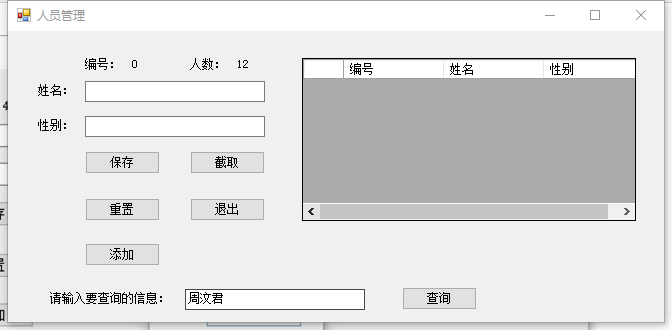
程序主界面:

注释:
lbl标签:
程序中的lbl标签:编号、人数、姓名、性别、请输入要查询的信息,这里他们只起到了说明作用,所有命名一般为默认,只修改Text文本。
程序中的lbl标签:编号后面的0,他起到了同步表中选中人员的id(编号) 人数后面的0,他的作用是时时更新表中总人数,他们的命名要规范,后面的代码才能编写更方便。
按钮:
程序中的btn按钮:保存、重置、退出、添加、查询,要想实现他们的功能,就得双击他们然后在里面打上代码,才能赋予他们功能,这里要注意按钮的命名规范。
保存按钮功能:
程序运行时,在姓名TextBox文本框中、性别TextBox文本框中,分别输入人员的姓名、性别,然后按保存按钮,人员的信息就被存到了数据库中。
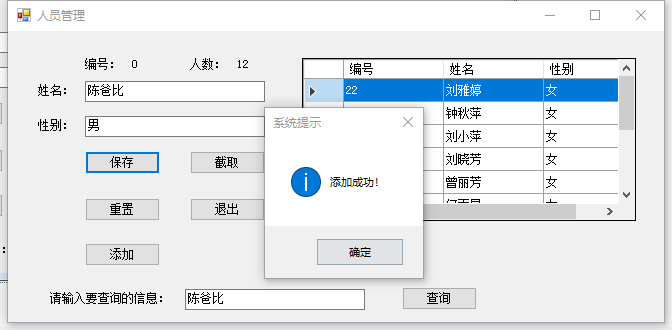
运行图:

保存按钮代码:
if (checkinput())
{
using (SqlConnection con = new SqlConnection(conStr))
{
con.Open();
string sql = "insert B(name,sex) values (@name,@sex)";
SqlCommand cmd = new SqlCommand(sql, con);
cmd.Parameters.Add(new SqlParameter("@name", txtname.Text));
cmd.Parameters.Add(new SqlParameter("@sex", txtsex.Text));
int fh = cmd.ExecuteNonQuery();
if (fh > ) MessageBox.Show("添加成功!", "系统提示", MessageBoxButtons.OK, MessageBoxIcon.Asterisk);
sj();
rs();
}
}
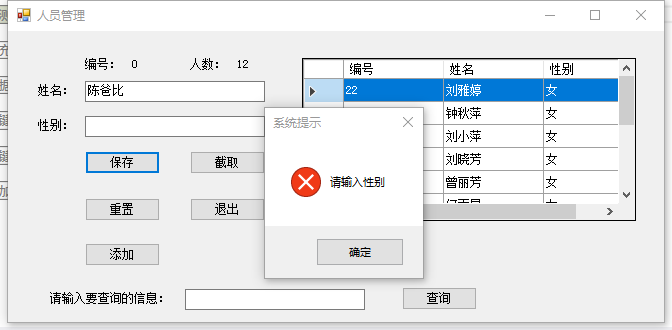
这里调用了检测输入的完整性方法:checkinput,如果姓名TextBox文本框或性别TextBox文本框中,姓名没输入,程序会提示请输入姓名,性别没输入,程序会提示请输入性别。
检测输入的完整性方法代码:
private bool checkinput()
{
if (txtname.Text == null || txtname.Text == "")
{
MessageBox.Show("请输入姓名", "系统提示", MessageBoxButtons.OK, MessageBoxIcon.Error);
txtname.Focus();
return false;
}
if (txtsex.Text == null || txtsex.Text == "")
{
MessageBox.Show("请输入性别", "系统提示", MessageBoxButtons.OK, MessageBoxIcon.Error);
txtsex.Focus();
return false;
}
return true;
}
信息输入不完整运行效果图:


保存按钮的代码里还调用了,sj();rs();这两个方法,sj();这个方法起到了刷新添加人员的信息到DGV表格中,rs();这个方法起到了更新lbl人数标签后面的数据功能,更新了总人数的数据信息。
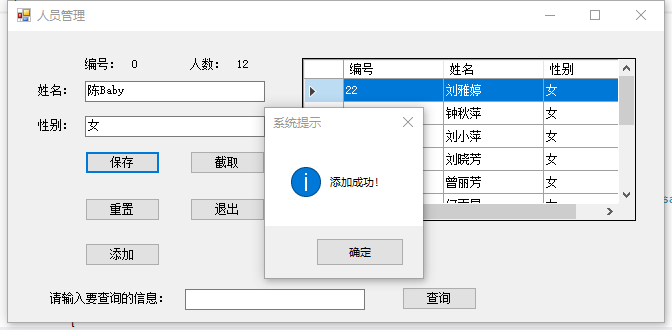
新加一个人员运行图:

信息输入完整添加成功,大家看人数后面的数字是:12,当我按确定以后,神奇的事情就发生了!

人数后面的数字12变成了13,这里就是因为保存按钮里调用了,rs();这个方法所以才有更新数据的功能
rs();方法的代码:
private void rs()
{
using (SqlConnection con = new SqlConnection("server=.;uid=sa;pwd=sa;database=YG"))
{
con.Open();
string sql = "select count(*)from B";
SqlCommand cmd = new SqlCommand(sql, con);
object cx = cmd.ExecuteScalar();
//lblRS.Text = cx.ToString(); 将查询到的结果同步标签
lblrs.Text = cx.ToString(); //将查询到的结果同步到lbl标签
}
}
新保存的人员数据,马上就能在DGV表格中找到:

这是因为保存按钮代码里调用了,sj();这个方法,将新保存的人员信息更新到了DGV表格中。
sj();方法的代码:
private void sj()
{
SqlConnection con = new SqlConnection(conStr);//创建连接对象指定连接字符串
string sql = "select*from B";//sql查询语句
SqlDataAdapter cx = new SqlDataAdapter(sql, con);//连接数据库并执行sql语句
DataTable ta = new DataTable();//创建表对象
cx.Fill(ta);//将查询的内容填充到表对象
dataGridView1.DataSource = ta;//设置DGV表的数据来源
}
保存按钮代码:
if (checkinput())//调用检测输入的完整性方法
{
using (SqlConnection con = new SqlConnection(conStr))//创建连接对象,指定连接字符串
{
con.Open();//打开连接
string sql = "insert B(name,sex) values (@name,@sex)";//SQL语句,在数据库里要执行的操作
SqlCommand cmd = new SqlCommand(sql, con);//Cmand命名对象执行操作
cmd.Parameters.Add(new SqlParameter("@name", txtname.Text));//指定参数跟对应的数据匹配
cmd.Parameters.Add(new SqlParameter("@sex", txtsex.Text));//指定参数跟对应的数据匹配
int fh = cmd.ExecuteNonQuery();//ExecuteNonQuery(),这个方法在执行增、删、改的时候就调用它
if (fh > ) MessageBox.Show("添加成功!", "系统提示", MessageBoxButtons.OK, MessageBoxIcon.Asterisk);
sj();//调用这个方法更新DGV表格中的数据
rs();//调用这个方法更行lbl总人数的数据
}
}
SqlCommand对象的三个方法:
ExcuteScalar():
这个方法只返回查询结果集的第一行第一列
ExcuteNonQuery():
执行一个SQL语句,返回受影响的行数,这个方法主要用于执行对数据库执行增加、修改、删除操作
ExcuteReader():
查询多行多列
重置按钮的代码:
lblid.Text = "";//lbl文本默认为0
txtname.Clear();//将Text文本框的内容清空
txtsex.Clear();//将Text文本框的内容清空
txtname.Focus();//设置焦点
运行图:

输入好信息后,点击重置按钮就会清空输入的信息

退出按钮的代码:
Application.Exit();
点击退出后,程序就会被关闭。
添加按钮代码:
添加人员 a = new 添加人员();//创建窗体对象
a.ShowDialog();//以对话框模式弹出
sj();//调用sj();这个方法来更新添加的人员数据到DGV表格中
这里添加按钮的功能跟保存按钮的功能是类似的,目的都是为了添加人员数据,只不过我们在这里做了一点代码知识的扩展。
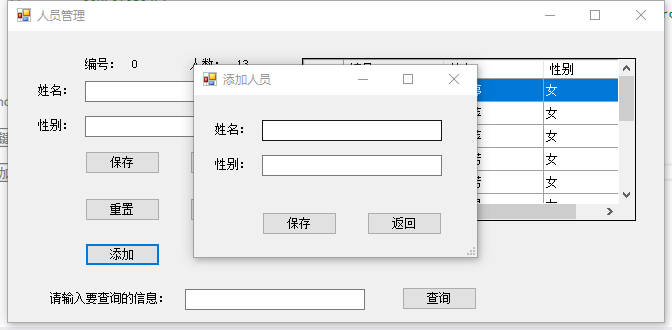
运行图:

输入的信息不完整的话,会提示请输入完整的信息,这里也得写一个检测输入完整性的方法,信息输入完整后就可以点击保存了,保存按钮的代码和上面的类似,点击返回按钮后当前窗体就会关闭返回到人员管理主界面。
将SQL数据库中的数据读取到程序的DGV表格中代码:
private void sj()
{
SqlConnection con = new SqlConnection(conStr);//创建连接对象指定连接字符串
string sql = "select*from B";//sql查询语句
SqlDataAdapter cx = new SqlDataAdapter(sql, con);//连接数据库并执行sql语句
DataTable ta = new DataTable();//创建表对象
cx.Fill(ta);//将查询的内容填充到表对象
dataGridView1.DataSource = ta;//设置DGV表的数据来源
}
其实这个方法在前面就已经出现过了,当我们新增一个人员的时候,就得调用sj();这个方法来更新DGV表格中的数据。
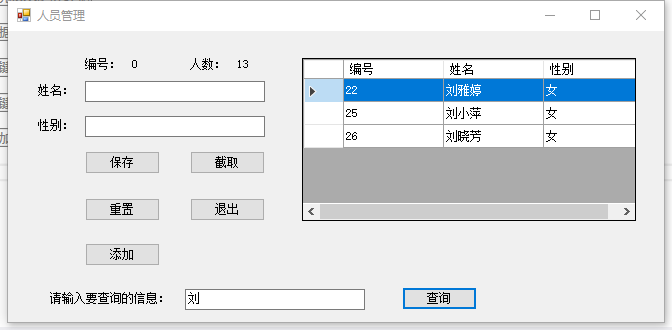
查询按钮代码:
SqlConnection con = new SqlConnection(conStr);//创建连接对象指定连接字符串
//string sql = "select * from B where name like '%"+ txtcx.Text + "%'";
string sql = string.Format("select*from B where name like'%{0}%' or sex like'%{1}%' or id like'%{2}%'",txtcx.Text,txtcx.Text,txtcx.Text);//SQL语句根据TextBox输入的查询条件进行模糊查询
DataTable b1 = new DataTable();//创建表对象
SqlDataAdapter cx1 = new SqlDataAdapter(sql, con);//连接数据库并执行sql语句
cx1.Fill(b1);//将查询的内容填充到表对象
dataGridView1.DataSource = b1;//设置DGV表的数据来源
运行图:

在TextBox文本框中,根据姓查询这里输入了一个:刘 DGV表格中就会显示所有姓刘的人员信息
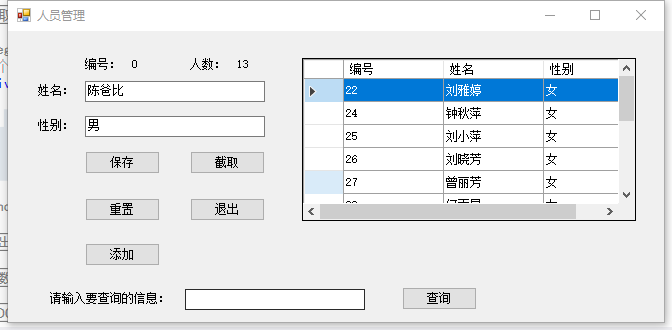
运行图:

在TextBox文本框中,根据性别查询这里输入了一个:男 DGV表格中显示了所有性别为男的信息。
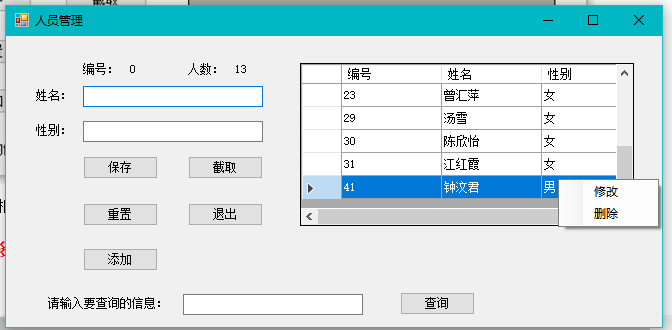
那么功能都差不多快完善了,我们会发现有了新增,却少了删除跟修改的功能!!!
运行图:

在这里我们可以在DGV表格里加一个上下文菜单,来实现修改和删除的功能。
右键菜单中修改按钮的代码:
添加人员 a = new 添加人员();//创建窗体对象
a.Text = "修改人员";//将添加人员的窗体Text文本修改为“修改人员”
a.Tag = dataGridView1.SelectedRows[].Cells["id"].Value.ToString();//将选中的数据传递给修改人员窗体
a.txtname.Text = dataGridView1.SelectedRows[].Cells["name"].Value.ToString();//DGV表中选中的人员名字传递到修改人员窗体
a.txtsex.Text = dataGridView1.SelectedRows[].Cells["sex"].Value.ToString();///DGV表中选中的人员性别传递到修改人员窗体
a.ShowDialog();//以对话框模式弹出
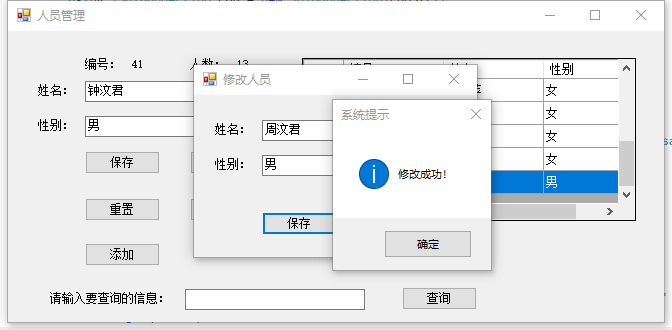
运行图:

修改人员的窗体与点击添加按钮弹出的窗体是同一个窗体,这里只不过是用代码修改了窗体的Text文本而已,DGV表中选中的数据也同步到了修改人员窗体对应的Text文本框中,在这里我们只需要直接修改那些要修改的地方就KO了。
运行图:

修改人员窗体中保存按钮代码:
if (checkinput())
{
if (this.Text == "添加人员")
{
using (SqlConnection con = new SqlConnection(conStr))
{
con.Open();
string sql = "insert B(name,sex) values (@name,@sex)";
SqlCommand cmd = new SqlCommand(sql, con);
cmd.Parameters.Add(new SqlParameter("@name", txtname.Text));
cmd.Parameters.Add(new SqlParameter("@sex", txtsex.Text));
int fh = cmd.ExecuteNonQuery();
if (fh > ) MessageBox.Show("添加成功!", "系统提示", MessageBoxButtons.OK, MessageBoxIcon.Asterisk);
this.Close();
}
}
else
{
using (SqlConnection con = new SqlConnection(conStr))
{
con.Open();
//update<修改对象所在表> set < 修改对象 >=< 值 > where < 条件对象 >=< '条件内容' >
string sql = "update B set name=@name,sex=@sex where id=@id";
SqlCommand cmd = new SqlCommand(sql, con);
cmd.Parameters.Add(new SqlParameter("@id", this.Tag.ToString()));
cmd.Parameters.Add(new SqlParameter("@name", txtname.Text));
cmd.Parameters.Add(new SqlParameter("@sex", txtsex.Text));
int fh = cmd.ExecuteNonQuery();
if (fh > ) MessageBox.Show("修改成功!", "系统提示", MessageBoxButtons.OK, MessageBoxIcon.Asterisk);
this.Close();
}
}
}
修改人员中的保存按钮代码,跟点击添加按钮弹出的窗体中保存按钮代码一致,逻辑可能一时难以领悟,多看几遍就熟能生巧了!
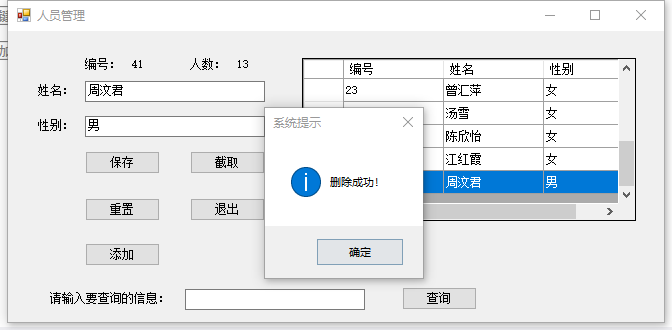
右键菜单中删除按钮的代码:
if (dataGridView1.SelectedRows.Count > )
{
string xz = dataGridView1.SelectedRows[].Cells["id"].Value.ToString();
using (SqlConnection con = new SqlConnection(conStr))
{
con.Open();
string sql = string.Format("delete from B where id='{0}'", xz);
SqlCommand cmd = new SqlCommand(sql, con);
int fh = cmd.ExecuteNonQuery();
if (fh > )
{
MessageBox.Show("删除成功!", "系统提示", MessageBoxButtons.OK, MessageBoxIcon.Asterisk);
sj();
rs();
}
else
{
MessageBox.Show("删除失败!", "系统提示", MessageBoxButtons.OK, MessageBoxIcon.Error);
sj();
rs();
}
}
增、删、改、查,的代码流程都大致相同:首先创建连接对象指定连接字符串,打开连接、sql语句在数据库里要做什么操作(增、删、改、查)、然后创建Command命令对象连接数据库并执行sql语句,定义一个变量来接收方法的返回值,增、删、改操作时,调用ExecuteNonQuer这个方法,查询操作时,一般调用的是ExcuteReader这个方法,要做的操作不同,调用的方法也会不同,定义变量时也得定义匹配这个方法的变量。
运行图:


一个简单的程序案例就讲解完了,写这篇博客也不求什么利益,只是希望能带给初学者一个启示作用,也许多年以后学了多门语言的自己,连最初的C#编程语言结构逻辑思维全都忘光了,还可以在博客上回忆一下,只要你一直在。
WinFrom开发小案例的更多相关文章
- Winfrom 开发小技能
1.放弃进度条.动态进度图片等方式实现用户体验优化方式(主要是优化用户等待体验),建议使用方式? 答:对于From或者Control而言,其提供了Cursor属性设置即可. 例如: this.Curs ...
- 20160410javaweb 开发小案例 --客户管理系统
客户管理系统---体验基于数据库javaweb的增删改查 添加客户 查询客户列表 修改客户信息 删除客户 条件查询客户信息 分页查询客户 javaee的经典三层架构--工厂类实现解耦 jsp+serv ...
- solr开发 小案例
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.0" ...
- (24/24) webpack小案例--自己动手用webpack构建一个React的开发环境
通过前面的学习,对webpack有了更深的认识,故此节我们就利用前面相关知识自己动手用webpack构建一个React的开发环境,就算是一个小案例吧. 注:此处使用的开发工具是Webstorm. 1. ...
- Vue3教程:用 Vue3 开发小程序,这里有一份实际的代码案例!
前言 寻寻觅觅冷冷清清,凄凄惨惨戚戚. Vue 3 发布以后,最近也在学习和写一些 Vue3 的 demo 和项目,我也一直想着什么时候能在小程序里使用新特性? 于是我翻遍了市面上的小程序框架,如 u ...
- 广播小案例-监听系统网络状态 --Android开发
本例通过广播实现简单的监听系统网络状态改变的小案例. 1.案例效果演示 当手机连网后,系统提示“已连接网络”, 当手机断网后,系统提示“当前网络不可用”. 2.案例实现 在主活动中动态注册广播,然后写 ...
- Session小案例------完成用户登录
Session小案例------完成用户登录 在项目开发中,用户登陆功能再平常只是啦,当用户完毕username和password校验后.进入主界面,须要在主界面中显示用户的信息,此时用ses ...
- MVC 小案例 -- 信息管理
前几次更新博客都是每次周日晚上到周一,这次是周一晚上开始写,肯定也是有原因的!那就是我的 Tomact 忽然报错,无法启动,错误信息如下!同时我的 win10 也崩了,重启之后连 WIFI 的标志也不 ...
- Android JSON解析库Gson和Fast-json的使用对比和图书列表小案例
Android JSON解析库Gson和Fast-json的使用对比和图书列表小案例 继上篇json解析,我用了原生的json解析,但是在有些情况下我们不得不承认,一些优秀的json解析框架确实十分的 ...
随机推荐
- Spring课程 Spring入门篇 6-1 Spring AOP API的PointCut、advice的概念及应用
本节主要是模拟spring aop 的过程. 实现spring aop的过程 这一节老师虽然说是以后在工作中不常用这些api,实际上了解还是有好处的, 我们可以从中模拟一下spring aop的过程. ...
- PHP+Xdebug实现远程调试
以前以为php调试时服务器端和IDE必须在同一台机子上,无意发现xdebug其实是支持远程调试的. 尝试之后发现可以配置成功,还是可以调试代码的感觉爽啊! php所在Ubuntu服务器 ...
- img 加载网络图片失败 显示默认图片
1. 概述 当从网络加载图片失败 希望显示默认图 img 标签有个 onerror属性 2. 代码 2.1 java服务端组织标签整个返回前端 String imgUrl = "javasc ...
- 【活动】畅想云端加油站,赢iPad
中石化联手阿里云升级石油化工业务,已运行2月 中石化的“互联网+”战略正在不断深化.4月20日消息,中石化与阿里云共同宣布,双方将展开技术合作,借助阿里巴巴在云计算.大数据方面的技术优势,对部分传统石 ...
- c#调用c++制作的基于mfc的ocx控件
原文:http://blog.csdn.net/yhhyhhyhhyhh/article/details/51286926 原文中有问题部分已修改. c#调用c++制作的基于mfc的ocx控件 ...
- 使用SlidingPaneLayout 实现仿微信的滑动返回
上周,公司的项目改版要求加上一个右滑返回上一个界面,于是就在网上找了一些开源库打算实现.但是在使用的时候遇见了许多的问题.试了两天用过 https://github.com/ikew0ng/Swipe ...
- CSS浮动并清除浮动(造成的影响)
一.浮动 CSS浮动 CSS float浮动的深入研究.详解及拓展(一) CSS浮动属性Float详解 块级元素独占一行 块级元素,在页面中独占一行,自上而下排列,也就是传说中的流. 可以 ...
- ST Link 调试问题总结
用过ST Link调试工具的同事都应该知道,ST Link是一个很不错的调试工具,它具有小并且功能齐全,价格便宜等特点,现在市场上普遍是下面这两种ST Link, 但如果用的比较多,会发现有时候会存在 ...
- arcgis server10.1 gp GetResultMapServiceLayer
根据10.1文档 silverlight 里面提供了新的_geoprocessorTask.GetResultMapServiceLayer方法 研究了一下得知 原来的GetResultImageLa ...
- linux 设置git记住密码
linux下: 1.在~/下, touch创建文件 .git-credentials, 用vim编辑此文件,输入: https://{username}:{password}@github.com 注 ...
