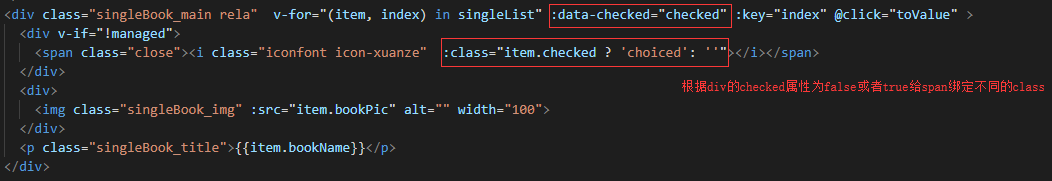
vue根据:data-属性值绑定控制class变化

checked的初始值


小bug:
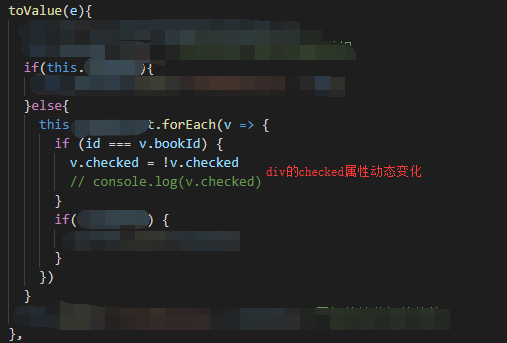
v的checked有被修改,但没有被渲染到页面中。
试了子组件修改后的值传回父组件没用。
最后修改数据后调用this.$forceUpdate();即可重新渲染,样式添加成功
vue根据:data-属性值绑定控制class变化的更多相关文章
- [vue]v-bind: sytle/class-bind&属性值绑定
v-bind - style绑定 - class绑定 - 属性值绑定 <!DOCTYPE html> <html lang="en"> <head&g ...
- vue修改对象属性值视图上没有更新
data(){ return { obj:{ name:' ' } } } 方法一: this.$set(this.obj, 'name', '新的值'); 方法二; Vue.set(vm.obj, ...
- SpringMVC(六):@RequestMapping下使用@RequestHeader绑定请求报头的属性值、@CookieValue绑定请求中的Cookie值
备注:我本地浏览器的报头(Request Header)信息如下: Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image ...
- 外部配置属性值是如何被绑定到XxxProperties类属性上的?--SpringBoot源码(五)
注:该源码分析对应SpringBoot版本为2.1.0.RELEASE 1 前言 本篇接 SpringBoot是如何实现自动配置的?--SpringBoot源码(四) 温故而知新,我们来简单回顾一下上 ...
- js(jQuery)获取自定义data属性的值
有时候因为需要在标签上设置自定义data属性值, <div class="col-sm-6 col-md-4" id="get_id" data-c_id ...
- jquery data属性 attr vs data
html5的自定义data属性相信大家都不会陌生,有了它你可以绑定所需的数据到指定元素上.然后通过jquery设置.获取数据,简直开心的不行啊.想到设置.获取元素属性值,大家一定首先想到了jquery ...
- 【SpringMVC】SpringMVC系列5之@RequestHeader 映射请求头属性值
5.@RequestHeader 映射请求头属性值 5.1.概述 请求头包含了若干个属性,服务器可据此获知客户端的信息,通过 @RequestHeader 即可将请求头中的属性值绑定到处理方法的入参中 ...
- 一句话改变TWinControl控件的left坐标的前世今生(入口函数是SetBounds,然后调用SetWindowPos起作用,并发消息更新Delphi的left属性值)
Delphi的重要属性,主要是Enable, Visible, Color, left等等.这里分析left,因为TWinControl里有些覆盖函数的原因,虽然起点都是TControl.SetLe ...
- 使用java中的反射获得object对象的属性值
知识点:使用java中的反射获得object对象的属性值 一:场景 这两天开发代码时,调用别人的后台接口,返回值为Object对象(json形式的),我想获得object中指定的属性值,没有对应的ge ...
随机推荐
- C Primer Plus note3
上面的源代码为什么输入q的时候,程序就会退出呢? while(条件语句),status == 1是条件语句,status只要是非0值的时候,status == 1的条件就满足,程序就会运行while循 ...
- vue-i18n国际化实例
demo 场景需求分析 需求很简单,左上角 ''网易云音乐''就是一个中英文切换的按钮,点击弹出提示框,确认切换语言后,实现英文版本. 切换成英文版本: 三.实现国际化 1.我们得先有开发环境,先有项 ...
- 小白学flask之静态文件
引入css的方式有两种 1 那在flask中,如何处理静态文件? 做法很简单,只要在你的包或模块旁边创建一个名为 static 的文件夹就行了. flask的静态文件是位于应用的 /static 中的
- cocos-creator 脚本逻辑-1
1.节点 编辑组件的脚本文件时.可以通过以下语句获得节点 this 就是当前组件 this.node 拿到组件依附的节点 This.node.parent 拿到组件依附的节点 的父节点 This.no ...
- C# CRC16算法实现【转】
/// <summary> /// CRC校验 /// </summary> public class CRC { #region CRC16 public static by ...
- xunsearch bsd 10.1安装心酸路。。。
cc -c -I/usr/local/xunsearch/include/ test.cpp cc test.o -L/usr/local/xunsearch/lib -lscws -lm -o te ...
- 139.00.006 Git学习-标签管理Tag
@(139 - Environment Settings | 环境配置) 一.Why 发布一个版本时,我们通常先在版本库中打一个标签(tag),这样,就唯一确定了打标签时刻的版本.将来无论什么时候,取 ...
- Redux学习笔记-基础知识
Redux概述 是什么:Redux是管理状态的容器,提供可预测的状态管理. 怎么做:Redux主要是用来管理组件或者应用的状态,本质上跟一个事件处理器差不多.通过分发action触发reduce来 ...
- js前台实现上传图片的预览
网上这样的插件一大堆,不过还是谈下js下代码的实现,加深这方面的理解. 当然也没有一种方式就可以完事的情形,主要就两种方面来处理: 1.file API的filereader接口完成(支持的浏览器:I ...
- 基于NFS实现多WEB服务器负载均衡
实现环境: 实现原理: 共四台服务器 A,B,C,D 服务器A (CentOS 6.7): IP地址: 192.168.3.67 角色: DNS服务 说明: 为两台web服务器做域名轮询 服务器B,C ...
