overflow hidden 遇上absolute失效
背景
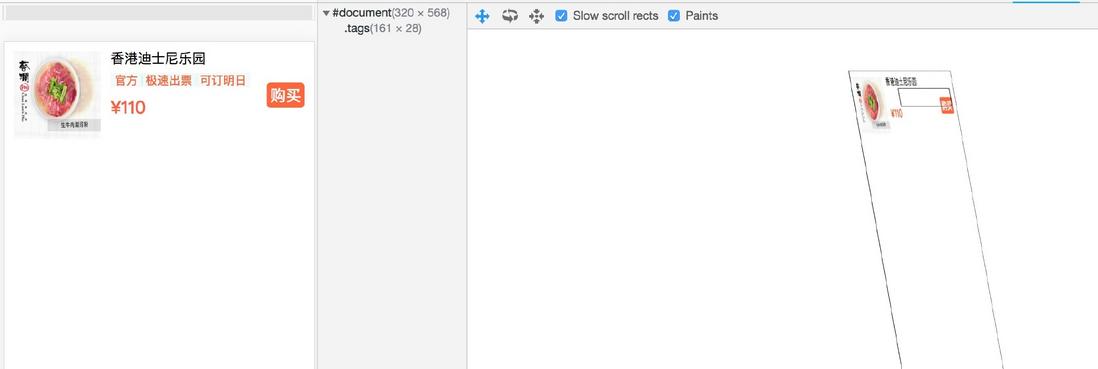
这几天开发的时候遇到了个问题,如图1。
写了个demo
由于页面并没有进行整体缩放,导致在小屏幕手机上显示会有异常。PM要求能够显示最后一个完整的标签。
当在iPhone5手机上查看页面的时候,由于设置了height以及overflow:hidden后面的标签被隐藏了。但是边框是用before伪元素实现的,并没有因为overflow:hidden 而一起隐藏(后面再探讨这种边框的不同实现方式)。
搜索解决方式时一直关注的是overflow:hidden失效,而没有想过是因为使用了transform的影响。
解决
网上搜到了一种解决方式:
在父元素上添加:transform-style:preserve-3d
试了下,果然好了,然而。。。换个手机,换个浏览器就不行了。这个属性存在兼容性问题。
那既然跟transform有关,试一下transform:translateZ(0),发现问题解决了,试了多个手机和浏览器,没有兼容性的问题。
在解决问题的过程中,发现了另一种解决办法,在父元素上添加position:relative。
这也就是说,是因为overflow:hidden失效了导致了这样的问题,而与是否使用了transform没有直接的关系(我把transform去掉,仍然有图1的问题,所以与transform并无必然联系,只能说使用transform可以解决问题)。
原因可以看这个文章 overflow:hidden失效
从这个角度进行分析的话,因为我们的before伪元素使用了absolute绝对定位,且外层没有定位,导致了这个before元素没有成功被隐藏,而相应的tag元素,由于没有设置定位,所以正常隐藏了。
那为什么使用了transform:translateZ(0)之后,问题也能够解决呢?
参考这个文章 transform对元素的影响
absolute绝对定位元素,如果含有overflow不为visible的父级元素,同时,该父级元素以及到该绝对定位元素之间任何嵌套元素都没有position为非static属性的声明,则overflow对该absolute元素不起作用。
这里涉及到层叠上下文的问题 可以参考 层叠上下文
当使用transform:translateZ(0)时,生成了新的层,覆盖在了上面。
overflow hidden 遇上absolute失效的更多相关文章
- 解决overflow: hidden在移动端失效问题
1.问题:移动端出现弹窗后,滑动页面,页面底部出现空白 二.原因 经过分析,发现overflow: hidden;在移动端失效,导致弹窗出现时,滑动页面,页面底部出现空白. 三.解决 参考网址:htt ...
- overflow:hidden与position:absolute
在做一个下拉框的动画效果中遇到了这个bug,记录一下. 在写下拉框的动画的时候,一般我们的做法都是把下拉框的外盒子设为overflow:hidden,然后设下外层盒子高度,之后通过js慢慢的改变高度从 ...
- IE6、7下overflow:hidden失效的问题
问题产生原因: 当父元素的直接子元素或者下级子元素的样式拥有position:relative或者position:absolute属性时,父元素的overflow:hidden属性就会失效. 例如: ...
- 在ie7中overflow:hidden失效问题及解决方案
css兼容ie7: 做页面的时候用负边距居中的时候在IE7下面,父节点中的overflow:hiden失效的问题,查阅了一些资料,总结一下解决方法. 问题原因: 当父元素的直接子元素或者下级子元素的样 ...
- css ie7中overflow:hidden失效问题及解决方法
css兼容ie7: 做页面的时候用负边距居中的时候在IE7下面,父节点中的overflow:hiden失效的问题,查阅了一些资料,总结一下解决方法. 问题原因: 当父元素的直接子元素或者下级子元素的样 ...
- IE6 Bug overflow:hidden失效
下面就是我所收集或遇到的IE6 Bug之一:overflow:hidden失效 当父元素的直接子元素或者下级子元素的样式拥有position:relative属性时,父元素的overflow:hidd ...
- overflow:hidden清除浮动原理解析及清除浮动常用方法总结
最近在看<CSS Mastery>这本书,里面有用overflow:hidden来清理浮动的方法.但是一直想不明白为什么能够实现清除浮动,查阅了网络上的解释,下面来总结一下. 一.首先来想 ...
- css中:overflow:hidden清除浮动的原理
要想彻底清除浮动的影响,适合的属性不是 clear 而是 overflow. 一般使用 overflow:hidden,利用 BFC 的“结界”特性彻底解决浮动对外部或兄弟元素的影响. 1. 前言: ...
- IE6,IE7上设置body{overflow:hidden;}失效Bug
IE6,IE7下设置body{overflow:hidden;}失效Bug 最近做项目发现在IE7下设置body{overflow:hidden;}后还是会出现纵向滚动条,所以上网查查了,在这里记录一 ...
随机推荐
- vue-cli目录结构介绍
一个vue-cli的项目结构如下: 文件结构细分: 1.build——[webpack配置] build文件主要是webpack的配置,主要启动文件是dev-server.js,当我们输入npm ru ...
- 《SQL Server 2012 T-SQL基础》读书笔记 - 4.子查询
Chapter 4 Subqueries 子查询分为:独立子查询(Self-Contained Subqueries)和相关子查询(Correlated Subqueries),独立子查询可以单独拿出 ...
- Laravel 在homestead 平台上命令
使用以下命令查看 Heroku 站点地址: $ heroku domains
- leetcode-mid-Linked list- 230 Kth Smallest Element in a BST
mycode 81.40% # Definition for a binary tree node. # class TreeNode(object): # def __init__(self, x ...
- 蒟蒻的splay 1---------洛谷板子题普通平衡树
前言部分 splay是个什么东西呢? 它就是个平衡树,支持以下操作 这些操作还可以用treap,替罪羊树,红黑树,multiset balabala(好像混进去什么奇怪的东西) 这里就只说一下spla ...
- java开发客户端发送请求到服务器端出现这样:JSON parse error: Unexpected character ('}' (code 125)): was expecting
org.springframework.http.converter.HttpMessageNotReadableException: JSON parse error: Unexpected cha ...
- leetcode 40. 组合总和 II (python)
给定一个数组 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合. candidates 中的每个数字在每个组合中只能使用一次. ...
- (转)websphere内存溢出,手动导出was的phd和javacore文件
原文:https://www.cnblogs.com/zhengbn/p/3499700.html 1:服务器-->服务器类型-->WebSphere Application Server ...
- 【ABAP系列】SAP F4搜索帮助的高级版
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP F4搜索帮助的高级版 ...
- 5519: [Usaco2016 Open]Landscaping
农夫约翰正在建造一个美丽的花园,在这个过程中需要移动大量的泥土.花园由N个花圃(1≤N≤100,000)组成,第i个花圃最开始有Ai个泥土. 农夫约翰想要重新整理花园,使每个花圃最后有Bi个泥土.Ai ...