Vue项目【饿了么App】mock数据【data.json】
1、前后端分离式开发,约定好数据字段接口!
2、前端mock静态数据,开发完毕后,与后端进行数据联调!
3、vue.config.js 配置 devServer
const appData = require('./data.json')
const seller = appData.seller
const goods = appData.goods
const ratings = appData.ratings
module.exports = {
css: {
loaderOptions: {
stylus: {
'resolve url': true,
'import': [
'./src/theme'
]
}
}
},
pluginOptions: {
'cube-ui': {
postCompile: true,
theme: true
}
},
devServer: {
before(app) {
app.get('/api/seller',function(req, res) {
res.json({
errno:0,
success:200,
data:seller
})
})
app.get('/api/goods',function(req, res) {
res.json({
errno:0,
success:200,
data:goods
})
})
app.get('/api/ratings',function(req, res) {
res.json({
errno:0,
success:200,
data:ratings
})
})
},
}
}
4、npm run server 重启服务
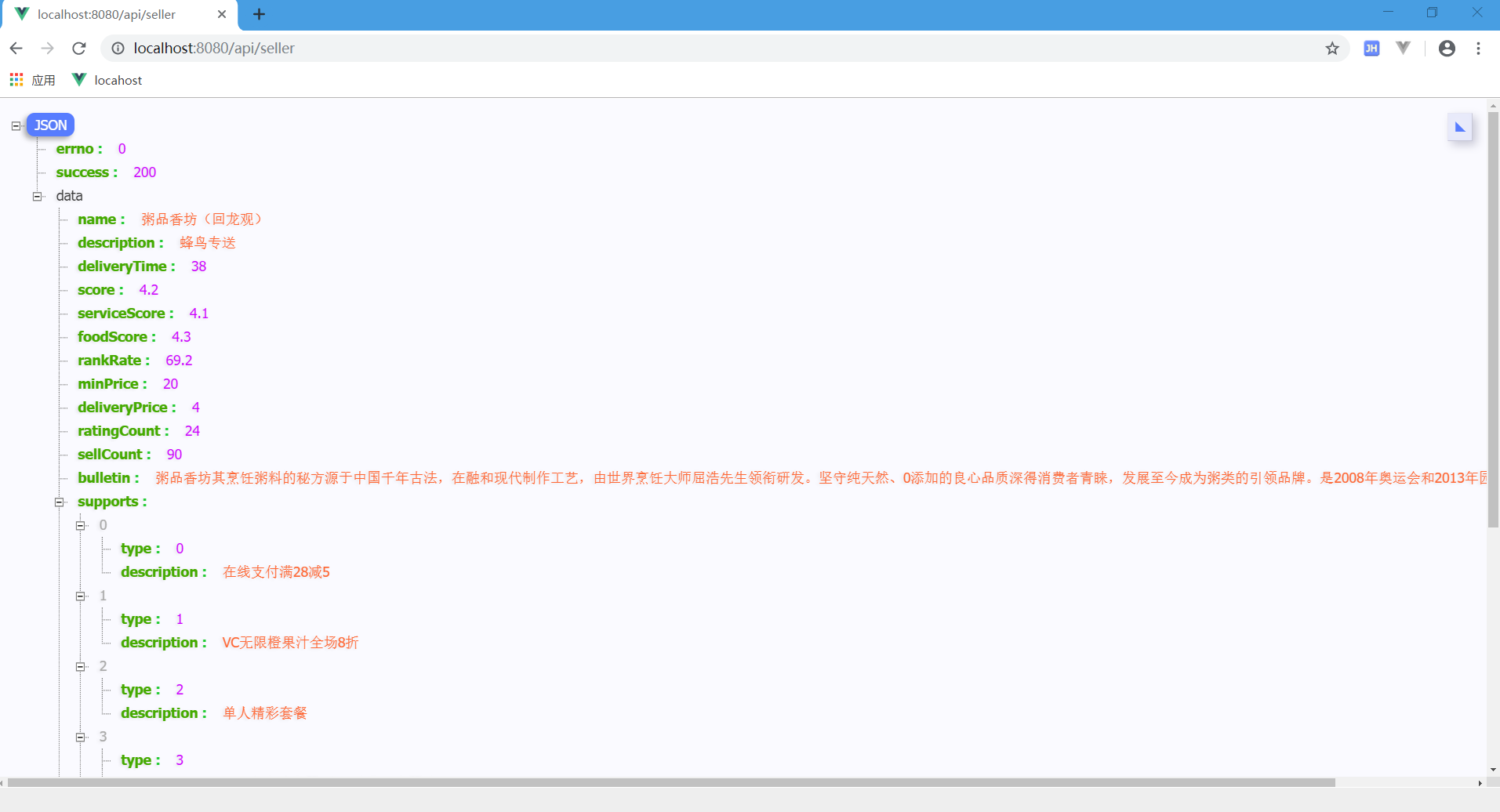
5、拿到 seller、goods、ratings 数据

Vue项目【饿了么App】mock数据【data.json】的更多相关文章
- 关于vue-cli创建项目(小白)(2)mock数据
mock数据,好处,前后端分离,不用等后端的真实接口,就可以用axios(ek sju s 好像这么读,原谅本人总是根据读音写单词)请求数据了. 一,安装所需插件 根据不同需求选择安装环境,mockj ...
- Vue框架(一)——Vue导读、Vue实例(挂载点el、数据data、过滤器filters)、Vue指令(文本指令v-text、事件指令v-on、属性指令v-bind、表单指令v-model)
Vue导读 1.Vue框架 vue是可以独立完成前后端分离式web项目的js框架 三大主流框架之一:Angular.React.Vue vue:结合其他框架优点.轻量级.中文API.数据驱动.双向绑定 ...
- [转]IE9.0或者360下js(JavaScript、jQuery)不能正确执行(加载),按F12后执行正常;Firefox下ajax的success返回数据data(json、string)无法获取
兼容问题1: 页面的分享等插件加载不全,并无法点击. 兼容问题2: IE下页面选择器(#id..class.etc.)绑定click事件无法访问到,后台springmvc方法,也无法获取ajax的su ...
- vue项目内嵌入到app input type=file 坑(文件上传插件)
w问题描述: 我用vue-cli完成的一个移动端项目,内嵌到app当中,用原生的input type=file 来完成文件上传.在安卓下没有问题但是在苹果手机 上传第二次手机就会发生白屏 并无缘无故跳 ...
- vue项目 使用Hbuilder打包app 设置沉浸式状态栏
使用 Hbuilder新建好移动app项目后,mainfest.json这个文件里的 plus里设置 statusbar ..... "plus": { "statusb ...
- 在vue项目中, mock数据
1. 在根目录下创建 test 目录, 用来存放模拟的 json 数据, 在 test 目录下创建模拟的数据 data.json 文件 2.在build目录下的 dev-server.js的文件作如下 ...
- vue-cli项目中怎么mock数据
在vue项目中, mock数据可以使用 node 的 express模块搭建服务 1. 在根目录下创建 test 目录, 用来存放模拟的 json 数据, 在 test 目录下创建模拟的数据 data ...
- vue项目模拟后台数据
这次我们来模拟一些后台数据,然后去请求它并且将其渲染到界面上.关于项目的搭建鄙人斗胆向大家推荐我的一篇随笔<Vue开发环境搭建及热更新> 一.数据建立 我这里为了演示这个过程所以自己编写了 ...
- Vue项目搭建完整剖析全过程
Vue项目搭建完整剖析全过程 项目源码地址:https://github.com/ballyalex 有帮助的话就加个星星呗~! 项目技术栈:vue+webpack+bower+sass+axios ...
随机推荐
- qbzt day1 上午
内容提要 模拟,贪心 在讲这些东西之前,我们先来了解一个东西:high level 这个东西大体上就是你做题之前要先想清楚自己要写什么,怎么写,然后再写,不要有一点写一点 1.模拟 模拟算法算是很水的 ...
- 建立起BI的支撑团队
Bobby Luo 罗如意(18907295660@189.cn) 2011年7月 http://weibo.com/cquptvlry 电子商务中的BI应用初探 系统架构 对整个数据仓库的架构进行规 ...
- leetcode 695 Max Area of Island 岛的最大面积
这个题使用深度优先搜索就可以直接遍历 DFS递归方法: class Solution { public: vector<vector<,},{,-},{,},{,}}; int maxAr ...
- 杂项-站点:SharePoint
ylbtech-杂项-门户站点:SharePoint SharePoint Portal Server 2003 是一个门户站点,使得企业能够开发出智能的门户站点,这个站点能够无缝连接到用户.团队和知 ...
- Docker - 部署 Ant Design Pro 的项目
解读 Ant Design Pro 的 Docker 配置 package.json 的 scripts -f: 使用什么配置文件 -t: 标签 up: 启动服务(的容器) build: 构建或重新构 ...
- VMware 虚拟化编程(4) — VDDK 安装
目录 目录 前文列表 VDDK 安装 VDDK 前文列表 VMware 虚拟化编程(1) - VMDK/VDDK/VixDiskLib/VADP 概念简析 VMware 虚拟化编程(2) - 虚拟磁盘 ...
- Delphi XE2 之 FireMonkey 入门(17) - 特效
刚打开 XE2 时, 就从 Tool Palette 窗口的 Effects 组中发现洋洋洒洒的六十多个特效... 每个特效分别对应一个类, 分别来自 FMX.Effects 和 FMX.Filter ...
- Spring学习01——HelloSpring
这是一个spring入门demo: package com.su.test; public class HelloWorld { public void say(){ System.out.print ...
- Caffe深度学习计算框架
Caffe | Deep Learning Framework是一个清晰而高效的深度学习框架,其作者是博士毕业于UC Berkeley的 Yangqing Jia,目前在Google工作.Caffe是 ...
- sql Server20008总结
1.like------->常用于“数据库的模糊查询” 1)即:查询某个字段中含有哪些的内容的数据库的信息列表(详情) 比如:查询学生表中名字姓是‘韩’的所有学生的信息 select * fro ...
