C++重写实践&与java的差异
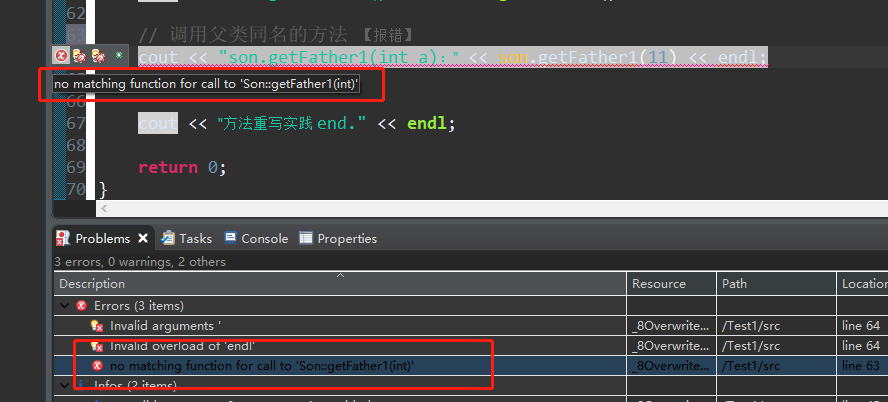
C++重写父类方法后,父类中同名的方法在子类中就无法被调用,回报这个问题:

java中是没有这个问题的,显然java设计者在设计的时候有意解决了这个问题。
C++实践代码:
#include <iostream>
using namespace std; class Father{ private:
int father1; public:
Father(){
this->father1 = ;
//cout<< "无参构造器"<<endl;
}
virtual ~Father(){
//cout<< "Father析构函数"<<endl;
}
int getFather1(){
cout<< "Father:getFather1()"<<endl;
return father1;
}
int getFather1(int a){
cout<< "Father:getFather1(int a)"<<endl;
return father1;
}
}; class Son : public Father{ private:
int son1; public:
Son(){
this->son1 = ;
}
~Son(){
//cout<< "Son析构函数"<<endl;
}
int getSon1(){
return son1;
} // 重写父类方法
int getFather1(){
cout<< "Son:getFather1()中调用重写的方法"<<endl;
return ;
} }; int main(){ cout << "方法重写实践:" << endl; // 调用无参构造器
Son son; // 调用son中重写的方法
cout << "son.getFather1():" << son.getFather1() << endl; // 调用父类同名的方法 【报错】
cout << "son.getFather1(int a):" << son.getFather1() << endl; cout << "方法重写实践 end." << endl; return ;
}
java实践代码:
package test.test;
class Father {
private int father1;
public Father() {
this.father1 = 11;
//cout<< "无参构造器"<<endl;
}
public int getFather1() {
System.out.println("Father:getFather1()");
return father1;
}
public int getFather1(int a) {
System.out.println("Father:getFather1(int a)");
return father1;
}
}
class Son extends Father {
private int son1;
public Son() {
this.son1 = 11;
}
public int getSon1() {
return son1;
}
// 重写父类方法
public int getFather1() {
System.out.println("Son:getFather1()中调用重写的方法");
return 100;
}
}
public class Main1 {
public static void main(String[] args) {
Son son = new Son();
// 调用son中重写的方法
son.getFather1();
// 调用父类被重写同名的方法,java中可以
son.getFather1(11);
System.out.println("end");
}
}
C++重写实践&与java的差异的更多相关文章
- 【原创】大叔经验分享(17)编程实践对比Java vs Scala
scala 官方地址 https://www.scala-lang.org/ 本文尽可能包含了一些主要的java和scala在编程实践时的显著差异,展现scala的代码的简洁优雅:scala通吃< ...
- 2018-2019-20175205 实验三敏捷开发与XP实践《Java开发环境的熟悉》实验报告
2018-2019-20175205 实验三敏捷开发与XP实践<Java开发环境的熟悉>实验报告 实验要求 没有Linux基础的同学建议先学习<Linux基础入门(新版)>&l ...
- Atitit 表达式原理 语法分析 原理与实践 解析java的dsl 递归下降是现阶段主流的语法分析方法
Atitit 表达式原理 语法分析 原理与实践 解析java的dsl 递归下降是现阶段主流的语法分析方法 于是我们可以把上面的语法改写成如下形式:1 合并前缀1 语法分析有自上而下和自下而上两种分析 ...
- atitit.泛型编程总结最佳实践 vO99 java c++ c#.net php
atitit.泛型编程总结最佳实践 vO99 java c++ c#.net php \ 1. 泛型历史 1 由来 1 2. 泛型的机制编辑 1 机制 1 编译机制 2 3. 泛型方法定义1::前定义 ...
- C++、Java语法差异对照表
C++.Java语法差异对照表 C++ and Java Syntax Differences Cheat Sheet First, two big things--the main function ...
- 2018-2019-2 20175306实验三敏捷开发与XP实践《Java开发环境的熟悉》实验报告
2018-2019-2 20175306实验三敏捷开发与XP实践<Java开发环境的熟悉>实验报告 实验内容 XP基础 XP核心实践 相关工具 实验要求 1.没有Linux基础的同学建议先 ...
- 2018-2019-20175329 实验三敏捷开发与XP实践《Java开发环境的熟悉》实验报告
2018-2019-20175329 实验三敏捷开发与XP实践<Java开发环境的熟悉>实验报告 实验要求 没有Linux基础的同学建议先学习<Linux基础入门(新版)>&l ...
- Atitit. 拉开拉链zip文件 最佳实践实施 java c# .net php
Atitit. 拉开拉链zip文件 的实现最佳实践 java c# .net php 1. Jdk zip 跟apache ant zip 1 2. Apache Ant包进行ZIP文件压缩,upzi ...
- java 导出 excel 最佳实践,java 大文件 excel 避免OOM(内存溢出) excel 工具框架
产品需求 产品经理需要导出一个页面的所有的信息到 EXCEL 文件. 需求分析 对于 excel 导出,是一个很常见的需求. 最常见的解决方案就是使用 poi 直接同步导出一个 excel 文件. 客 ...
随机推荐
- uploadify 上传文件插件
今天在项目中要用到文件上传功能时,想借助Jquery方式来实现,于是想到用uploadify插件来实现.不经意间在网上看到了一遍关于这个插件的用法,写的很好.在这里就分享给大家,希望对大家有帮助.以下 ...
- python的加密方式
MD5加密 这是一种使用非常广泛的加密方式,不可逆的,在日常字符串加密中经常会用到,下面我简单介绍一下这种方式,主要用到Python自带的模块hashlib,测试代码如下,先创建一个md5对象,然后直 ...
- jq sku实现
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Python基础编程:字符编码、数据类型、列表
目录: python简介 字符编码介绍 数据类型 一.Python简介 Python的创始人为Guido van Rossum.1989年圣诞节期间,在阿姆斯特丹,Guido为了打发圣诞节的无趣,决心 ...
- 小程序UI设计(4)-符合视觉规范-表单输入视觉规范
下图是微信官方的要求 按照小程序UI设计(3)-符合视觉规范-列表视觉规范同样的方式,我们可以设计一样符合规范的输入项目.规范中没有说明padding-left的大小,我们暂定是15px.这样最外层v ...
- TP5 中的redis 队列
首先我们看一下自己的TP5的框架中的 TP5\vendor\topthink ,这个文件中有没有think-queue这个文件夹,如果没有请安装, 安装这个是要用到Composer的如果没有安装co ...
- win10上使用自带的Hyper-V安装虚拟机
Hyper-V管理器,新建虚拟机,安装了.iso系统,但启动报错,电脑上联想G40-70,都说在bios设置的security里开启硬件虚拟化选项,可我security里没有虚拟化相关选项, 后来在 ...
- 欧拉函数 || Calculation 2 || HDU 3501
题面: 题解:欧拉函数的基础应用,再套个很 easy 的等差数列前 n 项和就成了. 啊,最近在补作业+准备月考+学数论,题就没怎么写,感觉菜得一匹>_< CSL加油加油~! 代码: #i ...
- JS 深拷贝/合并
var mix = function(r, s, ov) { if (!s || !r) return r; if (ov === undefined) ov = true; for (var p i ...
- vsftpd启动报错:vsftpd:500 OOPS: bad bool value in config file for: anonymous_enable
vsftpd启动报错:vsftpd:500 OOPS: bad bool value in config file for: anonymous_enable 今天在调试centos vsftp的时 ...
