charles抓包教程
百度搜索下载charles

默认安装即可完成
1.双击charles.exe启动,我的是4.2.7版本。最好下载原版的不要去破解中文,会有不兼容
1.搜索该软件许可证书并输入即可长期使用

2.设置代理,默认8888

3.模拟器、安卓、ios手机、浏览器’设置代理,我用的是模拟器
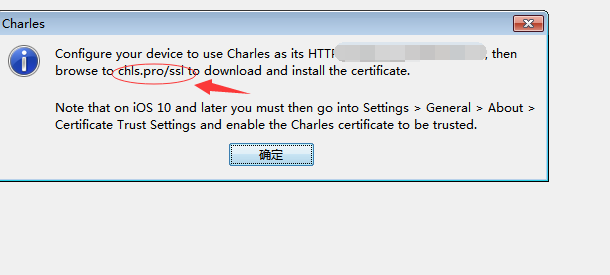
3.1 先下载证书安装,浏览器输入该地址即可点击安装证书,手机安装完需要点击信任此证书。此步骤为了抓取https的包

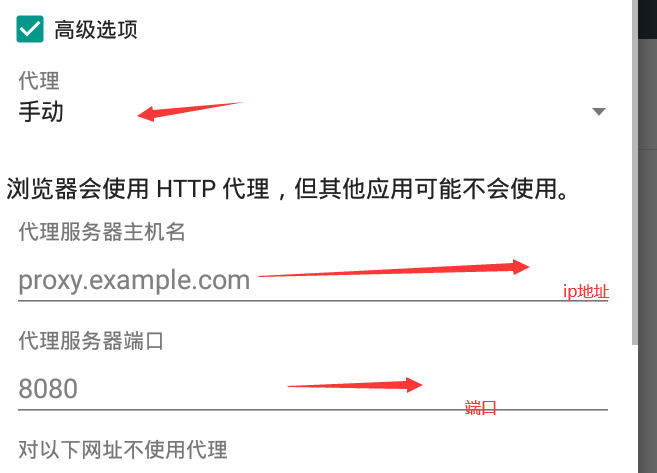
3.2 设置代理,输入本机的ip地址,端口------保存即可

4.打开浏览器访问百度即可验证,如果有时候抓不到某个地址,需要添加地址到代理列表

自己尝试吧

charles抓包教程的更多相关文章
- charles抓包
charles使用教程指南 charles使用教程指南 前言 移动APP抓包 PC端抓包 查看模式 其他功能 问题汇总 1. 前言: Charles是一款抓包修改工具,相比起burp,charles具 ...
- charles抓包https设置
写在前面 https抓包的实现 (一)首先,电脑得装个证书 (二)然后,移动设备上安装证书 (三)最后,Charles添加SSL Proxying 写在前面 开发时,面对各种接口数据,绝大多数时间都会 ...
- 微信开发-charles抓包
在微信开发过程中有一块不能使用开发者工具进行调试,需要查看请求的返回,故使用了charles抓包工具. 环境配置 1.http://www.charlesproxy.com/getssl/ 下载cha ...
- Charles抓包http和https
本来不打算写的,度娘一搜一大堆各种教程,实在是网上的各种设置的各种坑都有,我还是站在巨人的肩膀上汇总一下吧 首先http的就不用说了,各种教程版本区别不大,也没什么坑,主要是https: 第一步先下载 ...
- 爬虫之手机APP抓包教程-亲测HTTP和HTTPS均可实现
当下很多网站都有做自己的APP端产品,一个优秀的爬虫工程师,必须能够绕过难爬取点而取捷径,这是皆大欢喜的.但是在网上收罗和查阅了无数文档和资料,本人亲测无数次,均不能正常获取HTTPS数据,究其原因是 ...
- charles抓包工具分享
今天,给大组内QA做了一次分享,主要面向移动端测试,介绍了我平时在测试工作中用到的功能,大家都积极响应,现场搭环境,现场操作,现场提问解答,最后大家都成功的利用起来了,感觉很有成就感.下面介绍我今天分 ...
- charles抓包工具的中文乱码解决方法
charles是 MAC上最好用的抓包工具.charles 网上的参考文档已经很多,我就不再赘述啦.只是说说我在安装过程遇到的问题和解决方法,仅供参考. charles抓包的数据中的中文内容显示乱码, ...
- charles抓包,打断点,连接手机抓包
写给我自己: 如果是使用charles抓包.一定要tm的保证手机和电脑连的是一个网. charles抓本地包的操作 1.打开charles, 2.打开浏览器访问某网页,就可抓到对应的包 charles ...
- IOS charles抓包HTTP
charles通常用来截取本地的网络封包,但也可以用它来截取其他设备上的网络请求.本篇以IOS为例,讲解如何进行相应的操作. 1.charles上的设置 要截取iphone上的网络请求,我们要先将ch ...
随机推荐
- static静态和非静态详解
static 作为Java中的一个关键字,用于修饰方法.成员变量(Field),统称为成员. 有static修饰的成员 属于类 1.方法称为静态方法(类方法),Field称为类的属性. 2.静态成 ...
- System.Windows.Forms.Application.DoEvents();
关于Application.DoEvents()的小研究 在MSDN中的备注是: 当运行 Windows 窗体时,它将创建新窗体,然后该窗体等待处理事件.该窗体在每次处理事件时,均将处理与该事件关联的 ...
- linux基础命令--lsof
lsof(list open files)作用: 是一个列出当前系统打开文件的工具. 注: 在终端下输入lsof即可显示系统打开的文件,因为 lsof 需要访问核心内存和各种文件,所以必须以 root ...
- 【react学习一】首先先create-react-app 配置less、sass
1.安装初始化 npm create-react-app react-demo 2.安装初始化 npm run eject 3.配置sass / less cnpm i sass-loader nod ...
- day2计算机基础作业题
1.什么是编程? 编程就是程序员用某种编程语言的语法格式将将自己脑中想让计算机做的事情写成文件.所以编程的结果就是一堆的文件,一堆文件就是的程序. 2.计算机的组成: 1).CPU 其中CPU又分为控 ...
- 在vue组件中使用vuex的state状态对象的5种方式
下面是store文件夹下的state.js和index.js内容 //state.js const state = { headerBgOpacity:0, loginStatus:0, count: ...
- 关于react中context的使用
context是用于组件间数据的传递,就是减少props的使用 具体使用也很简单 第一步设置默认值,第二部用provider发放,第三步使用contextType来接受最近的provider,然后直接 ...
- postman—使用newman来执行postman脚本
我们知道postman是基于javascript语言编写的,而导出的json格式的postman脚本也无法直接在服务器运行,它需要在newman中执行(可以把newman看做postman脚本的运行环 ...
- chalk插件 使终端输出的字带颜色
1.使终端输出红色字体: const chalk = require('chalk'); console.log(chalk.red('this is red!') 这时运行终端,打印的this is ...
- antd表格分页
<Table bordered loading={loading} dataSource={list} pagination={{ showSizeChanger: true, total: d ...
