如何在输入命令行npm run dev 之后vue项目自动在浏览器打开
使用代码编辑器打开vue项目代码,在config文件夹里面找到index.js 将里面的:autoOpenBrowser: false, 修改为 :autoOpenBrowser: true,
这个方法是使用于vue-cli2.x 之后(包含vue-cli2.x)的版本
还有一个方法可以实现输入npm run dev之后在浏览器自动打开,这个方法是没有版本限制的,适应目前的所有版本。
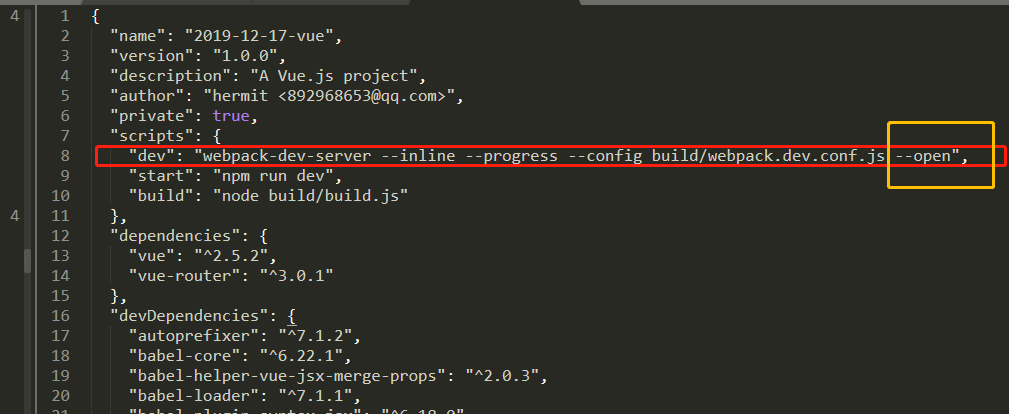
在vue项目的 package.json 文件下 修改 scripts 中 dev 的命令 最后面加上 --open ;如下图:

两种方法,随便使用那一种都可以。
如何在输入命令行npm run dev 之后vue项目自动在浏览器打开的更多相关文章
- npm run dev运行Vue项目报错:Node Sass does not yet support your current environment
导入Vue项目后,#npm run dev 报错: error in ./src/pages/hello.vue Module build failed: Error: Node Sass does ...
- webpack--运行npm run dev自动打开浏览器运行首页的两种方式以及热加载
作为开发人员,我们在修改了代码之后,在vscode终端运行npm run dev指令后,希望它可以自动打开浏览器方便我们调试,有两种方式可以实现: 自动打开浏览器的两种方式: 方式一: 1.webpa ...
- npm run dev 在Linux上持久运行
关于node.js应用程序如何持久运行,我在node.js服务端程序在Linux上持久运行用过. 这次主要是针对是一个vue.js应用程序. vue.js应用程序通常运行命令是npm run dev. ...
- vue中npm run dev 不能自动打开浏览器运行项目
最近用vue2.0 + webpack搭建了环境创建新的项目.出现一个很蹩脚的问题: 在终端输入 npm run dev 的时候,不能自动打开浏览器运行项目. 这段话的意思是:你的应用程序运行地址是: ...
- Laravel5.5执行 npm run dev时报错,提示cross-env找不到(not found)的解决办法
Laravel 5.4 Mix & Laravel5.5执行 npm run dev时报错,提示cross-env找不到(not found)的解决办法 首先进入package.json文 ...
- VUE-CLI Vue安装及开发,npm run build无法查看项目的问题
Vue-cli 本地安装vue项目 需要安装node.js,用node命令行npm的方式安装Vue 步骤: 1.进入项目地址安装 npm install vue-cli -g 2.初始化一下 ESli ...
- 解决: Homestead 环境下, yarn install --no-bin-links, NPM run dev, 命令报错
执行以下命令: 1 $ rm -rf node_modules 2 $ yarn config set registry http://registry.cnpmjs.org 3 $ yarn ins ...
- Vue 项目: npm run dev b报错 “'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序 或批处理文件。”
前提: 电脑已经安装了nodeJS和npm, 项目是直接下载的zip包. 报错步骤为1:cd /d 目录: 2. npm ren dev -------> 报错如下: > webpac ...
- 解决Homestead yarn , npm run dev, 命令报错问题!
解决Homestead yarn , npm run dev, 命令报错问题! 2018年06月01日 11:50:51 偶尔发发颠 阅读数:1654 版权声明:本文为博主原创,未经博主同意,不 ...
随机推荐
- 【并行计算】Windows系统下搭建MPI环境
Windows系统下搭建MPI环境 MPI的全称是Message Passing Interface即标准消息传递界面,可以用于并行计算.MPI的具体实现一般采用MPICH.下面介绍如何在Window ...
- Rate Limiter
Whenever you expose a web service / api endpoint, you need to implement a rate limiter to prevent ab ...
- Oracle 用户管理权限
Oracle 用户管理权限 一.创建用户的Profile文件 SQL> create profile student limit // student为资源文件名 FAILED_LOGIN_AT ...
- MSSQL读取某视图中的字段类型及相关属性
SELECT 新字段类型 = '',表名 = case when a.colorder=1 then d.name else '' end,表说明 = case when a.colorder=1 t ...
- Python学习【day02】- Python基础练习题
#!/usr/bin/env python # -*- coding:utf8 -*- # 执行Python 脚本的两种方式 # 答:①在windows的cmd窗口下 > D:/Python/p ...
- hive自定义udaf函数
自定义udaf函数的代码框架 //首先继承一个类AbstractGenericUDAFResolver,然后实现里面的getevaluate方法 public GenericUDAFEvaluator ...
- 【计算机网络】-介质访问子层-(信道划分介质访问控制&随机访问介质访问控制)
[计算机网络]-介质访问子层-概述 介质访问控制子层功能 解决信道争用的协议,即用于多路访问信道上确定下一个使用者的协议 是数据链路层协议的一部分 介质访问控制子层位置 位于数据链路层的底部! 信道分 ...
- linux下安装php的lua扩展
1. 进入管理员权限使用yum安装 readline(也可以使用wget下载后./configure 然后 make && make install进行安装) yum install ...
- IDEA导入外部code style
至于用何种代码风格, 根据自己团队规范来吧 提供一个Google的IDEA java风格吧 Github地址 原文地址:https://blog.csdn.net/sasuke__/article/d ...
- kill指定用户所有进程
在linux系统管理中,我们有时候需要kill某个用户的所有进程,这里有以下几种方法,以heboan用为例 pkill方式 pkill -u heboan killall方式 killall -u h ...
