ES6中变量的解构赋值
1、数组的解构赋值
基本用法
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。

输出:

上面代码表示,可以从数组中提取值,按照对应位置,对变量赋值。
本质上,这种写法属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值。下面是一些使用嵌套数组进行解构的例子。




(2)不完全解构
let [x, y] = [1, 2, 3];
x //
y // let [a, [b], d] = [1, [2, 3], 4];
a //
b //
d //
(3)默认值
解构赋值允许指定默认值
let [foo = true] = [];
foo // true let [x, y = 'b'] = ['a']; // x='a', y='b'
let [x, y = 'b'] = ['a', undefined]; // x='a', y='b'
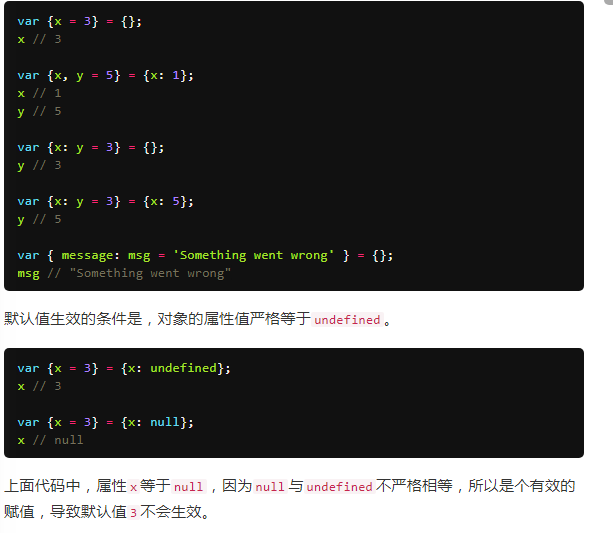
注意,ES6 内部使用严格相等运算符(===),判断一个位置是否有值。所以,只有当一个数组成员严格等于undefined,默认值才会生效。
let [x = 1] = [undefined];
x // let [x = 1] = [null];
x // null
如果默认值是一个表达式,那么这个表达式是默认表达式,只有在右边没有值赋值给左边的时候 才会调用 如果右边有值赋给左边 则不会调用


上面代码中,因为x能取到值,所以函数f根本不会执行。
2、对象的解构赋值
//左边的是变量 右边是对象 左边变量名需要与右边对象的属性名相同
let { foo, bar } = { foo: "aaa", bar: "bbb" };
foo // "aaa"
bar // "bbb"
对象的解构与数组有一个重要的不同。数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。
let { bar, foo } = { foo: "aaa", bar: "bbb" };
foo // "aaa"
bar // "bbb"
let { baz } = { foo: "aaa", bar: "bbb" };
baz // undefined
如果变量名与属性名不一致,必须写成下面这样。
let { foo: baz } = { foo: 'aaa', bar: 'bbb' };
baz // "aaa"
let obj = { first: 'hello', last: 'world' };
let { first: f, last: l } = obj;
f // 'hello'
l // 'world'
这实际上说明,对象的解构赋值是下面形式的简写
let { foo: foo, bar: bar } = { foo: "aaa", bar: "bbb" };
也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者。
let { foo: baz } = { foo: "aaa", bar: "bbb" };
baz // "aaa"
foo // error: foo is not defined
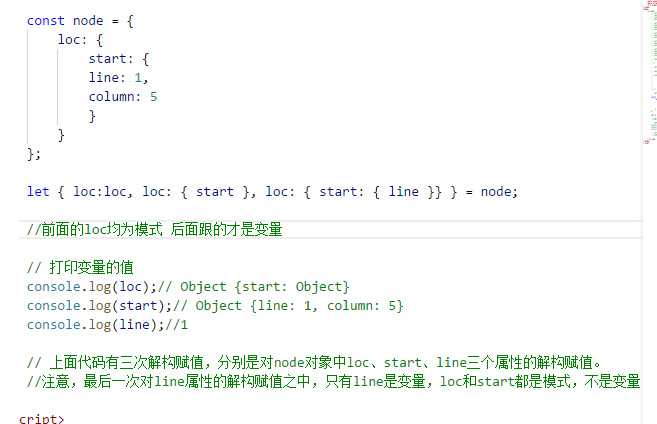
上面代码中,foo是匹配的模式,baz才是变量。真正被赋值的是变量baz,而不是模式foo。
let obj = {
p: [
'Hello',
{ y: 'World' }
]
};
let { p: [x, { y }] } = obj;
x // "Hello"
y // "World"
注意,这时p是模式,不是变量,因此不会被赋值。

对象解构步骤:先找到左右同名的属性,然后再将youb
对象的解构也可以指定默认值。

对象的解构赋值,可以很方便地将现有对象的方法,赋值到某个变量。
3、字符串解构赋值
字符串也可以解构赋值。这是因为此时,字符串被转换成了一个类似数组的对象。
类似数组的对象都有一个length属性,因此还可以对这个属性解构赋值。
let {length : len} = 'hello';
len //
4、数值和布尔值的解构赋值
解构赋值时,如果等号右边是数值和布尔值,则会先转为对象。
let {toString: s} = 123;
s === Number.prototype.toString // true
let {toString: s} = true;
s === Boolean.prototype.toString // true
上面代码中,数值和布尔值的包装对象都有toString属性,因此变量s都能取到值。
解构赋值的规则是,只要等号右边的值不是对象或数组,就先将其转为对象。由于undefined和null无法转为对象,所以对它们进行解构赋值,都会报错。
let { prop: x } = undefined; // TypeError
let { prop: y } = null; // TypeError
5、函数参数的解构赋值
function add([x, y]){
return x + y;
}
add([1, 2]); //
上面代码中,函数add的参数表面上是一个数组,但在传入参数的那一刻,数组参数就被解构成变量x和y。对于函数内部的代码来说,它们能感受到的参数就是x和y。
[[1, 2], [3, 4]].map(([a, b]) => a + b);
// [ 3, 7 ]
函数参数的解构也可以使用默认值
function move({x = 0, y = 0} = {}) {
return [x, y];
}
move({x: 3, y: 8}); // [3, 8]
move({x: 3}); // [3, 0]
move({}); // [0, 0]
move(); // [0, 0]
用途:
1、交换变量
let x = 1;
let y = 2; [x, y] = [y, x];
(2)从函数返回多个值
函数只能返回一个值,如果要返回多个值,只能将它们放在数组或对象里返回。有了解构赋值,取出这些值就非常方便。
// 返回一个数组
function example() {
return [1, 2, 3];
}
let [a, b, c] = example();
// 返回一个对象
function example() {
return {
foo: 1,
bar: 2
};
}
let { foo, bar } = example();
(3)函数参数的定义
解构赋值可以方便地将一组参数与变量名对应起来。
// 参数是一组有次序的值
function f([x, y, z]) { ... }
f([1, 2, 3]); // 参数是一组无次序的值
function f({x, y, z}) { ... }
f({z: 3, y: 2, x: 1});
(4)提取 JSON 数据
let jsonData = {
id: 42,
status: "OK",
data: [867, 5309]
};
let { id, status, data: number } = jsonData;
console.log(id, status, number);
// 42, "OK", [867, 5309]
(5)函数参数的默认值
jQuery.ajax = function (url, {
async = true,
beforeSend = function () {},
cache = true,
complete = function () {},
crossDomain = false,
global = true,
// ... more config
} = {}) {
// ... do stuff
};
指定参数的默认值,就避免了在函数体内部再写var foo = config.foo || 'default foo';这样的语句。
(6)遍历 Map 结构
任何部署了 Iterator 接口的对象,都可以用for...of循环遍历。Map 结构原生支持 Iterator 接口,配合变量的解构赋值,获取键名和键值就非常方便。
const map = new Map();
map.set('first', 'hello');
map.set('second', 'world'); for (let [key, value] of map) {
console.log(key + " is " + value);
}
// first is hello
// second is world
// 获取键名
for (let [key] of map) {
// ...
} // 获取键值
for (let [,value] of map) {
// ...
}
(7)输入模块的指定方法
const { SourceMapConsumer, SourceNode } = require("source-map");
ES6中变量的解构赋值的更多相关文章
- ES6 中变量的解构赋值
1. 数组的解构赋值 解构: ES6 中允许按照一定的模式从数组和对象中提取值,然后对变量进行赋值,这被称为解构(Destructuring). 1. 基本用法 本质上,这种写法属于"模式匹 ...
- es6之变量的解构赋值
es5中通常我们声明变量都是以下的方式: var a = 10; var b = 20; var c = 30; //或者 var a = 10,b = 20,c = 30; //或者 var arr ...
- es6分享——变量的解构赋值
变量的解构赋值:ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 以前的写法: var a = 1; var b = 2; es6允许的写法 ...
- ES6 继续 变量的解构赋值
春节放假这几天,感觉跟梦一样,瞬间就过去了.现在上班的前几天,都感觉有点不真实,不过看到口袋里的钱,就知道,是真真实实的度过了这个假期. 现在得开始重新工作了: 变量的解构赋值 ES6 允许按照一定模 ...
- ES6入门——变量的解构赋值
1.数组的解构赋值 以前为变量复制,只能直接指定值.现在ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 本质上,这种写法属于模式匹配,只要等 ...
- es6系列-变量的解构赋值
git地址: https://github.com/rainnaZR/es6-study/tree/master/src/destructuring 变量的解构赋值 变量的解构赋值: 数组, 对象, ...
- ES6基础-变量的解构赋值
作者 | Jeskson 来源 | 达达前端小酒馆 解构赋值: 数组的解构赋值,对象的解构赋值,字符串的解构赋值,数值与布尔值的解构赋值,函数参数的解构赋值. 开发环境准备: 编辑器,VS Code, ...
- 【ES6】变量的解构赋值
1. 数组 var [a, b, c] = [1, 2, 3]; let [a, [b], d] = [1, [2, 3], 4]; 默认值生效的条件是,对象的属性值严格等于undefined. [x ...
- js中 变量的解构赋值
es6新特性, 提取数组或对象中的值,按照对应位置, 为变量赋值. let [a, b, c] = [1, 2, 3]; 交换变量的值变得容易 let x = 1; let y = 2; [x, y] ...
随机推荐
- Coco56公众号关键字索引
目录 1. 本文地址 2. 公众号介绍 3. 关键词及含义 1. 本文地址 博客园:https://www.cnblogs.com/coco56/p/11182421.html 简书:https:// ...
- zabbix 图形注释乱码
1.寻找字体文件 1.1 首先需要找到zabbix后台的字体文件路径,字体文件的后缀为.ttf [root@zabbix ~]# cd /usr/share/zabbix/ [root@zabbix ...
- 003-SaltStack入门篇之远程执行和配置管理
第一条命令: [root@linux-node1 master]# salt '*' test.ping linux-node2.example.com: True linux-node1.examp ...
- suse清除kthrotlds木马病毒
一.服务器感染了kthrotlds挖矿病毒 [root@51yt bin]# cd /bin/ [root@51yt bin]# wget https://busybox.net/downloads/ ...
- xmlns, xmlns:xsi, xsi:schemaLocation 解释
xmlns, xmlns:xsi, xsi:schemaLocation 解释 xmlnsxsischemaLocation 我们在写 xml 文件时,尤其是 spring .mybatis 的配置文 ...
- Vue原理解析——自己写个Vue
Vue由于其高效的性能和灵活入门简单.轻量的特点下变得火热.在当今前端越来越普遍的使用,今天来剖析一下Vue的深入响应式原理. tips:转自我的博客唐益达博客,此为原创.转载请注明出处,原文链接 一 ...
- ESP8266网络介绍
仔细分析上图,根据功能区分,可以分为: Arduino功能,把ESP8266 当做 Arduino来使用 SD —— SD卡库 Servo —— 伺服电机库 Wire —— I2C库 SPI —— s ...
- 恩友歌 What a friend we've found 歌词
Verse 1 何等恩友仁慈救主 负我罪孽担我忧 何等权利能将万事 来到耶稣座前求 多少平安我们坐失 多少痛苦冤枉受 都是因为未将万事 来到耶稣座前求 Verse 2 我们有无试探 ...
- LeetCode - 删除链表的倒数第N个节点
给定一个链表,删除链表的倒数第 n 个节点,并且返回链表的头结点. 示例: 给定一个链表: 1->2->3->4->5, 和 n = 2. 当删除了倒数第二个节点后,链表变为 ...
- ELK+Filebeat+redis整合
前面的博客,有具体的ELK安装配置步骤,此处在其基础上修改 修改配置文件并启动 [root@topcheer filebeat-6.2.3-linux-x86_64]# vim filebeat.ym ...
