微信JSSdk实现分享功能
1. 概述
微信分享服务器的作用是为用户在微信浏览器端对来自网站以及客户端的页面进行二次分享链接时更友好的展示提供服务。为实现二次分享功能需要使用微信JS-SDK来开发.
微信
JS-SDK是微信公众平台 面向网页开发者提供的基于微信内的网页开发工具包。微信JS-SDK功能很多。
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
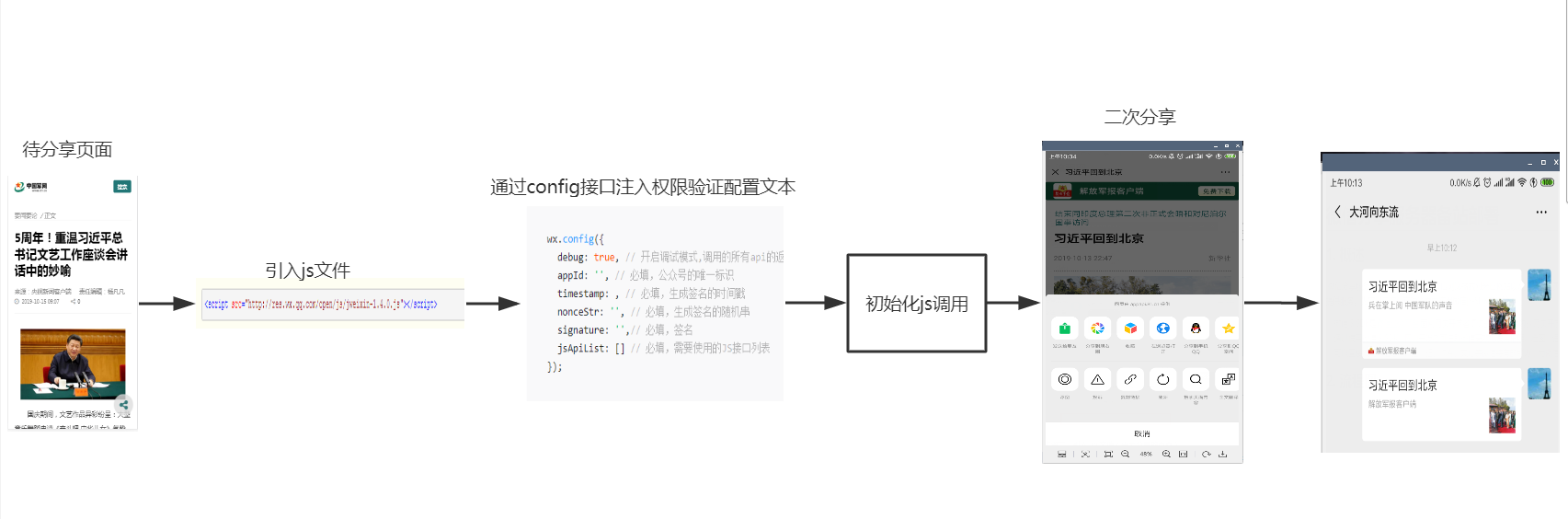
2. 流程图

3. 微信二次分享功能实现的具体步骤
步骤一:绑定域名(微信公众平台配置)
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。

需要配置白名单
步骤二:引入JS文件(需要分享的页面)
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.4.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.4.0.js (支持https)。
<script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
步骤三:通过config接口注入权限验证配置(微信分享服务器主要提供下面参数生成)
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
步骤四:通过ready接口处理成功验证(待分享的页面配置二次分享的页面信息如标题,缩略图,描述等)
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
# 分享到朋友圈按钮点击状态及自定义分享内容
wx.onMenuShareTimeline({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 用户点击了分享后执行的回调函数
}
});
# 分享到QQ按钮点击状态及自定义分享内容
wx.onMenuShareQQ({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接
imgUrl: '', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
# 分享到腾讯微博按钮点击状态及自定义分享内容
wx.onMenuShareWeibo({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接
imgUrl: '', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
# 分享到QQ空间按钮点击状态及自定义分享内容
wx.onMenuShareQZone({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接
imgUrl: '', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
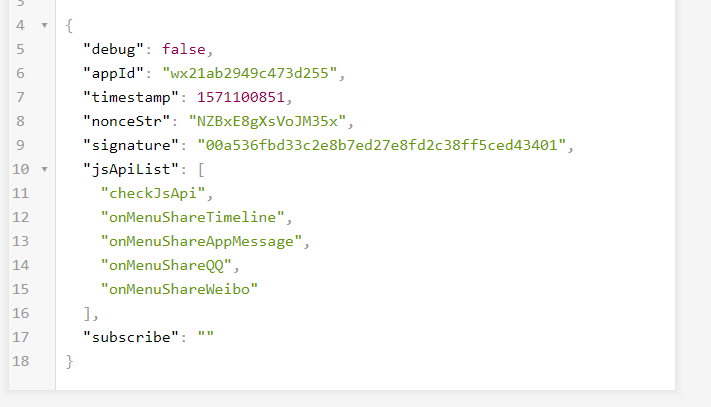
4. 如何提供权限验证配置(微信分享服务器的业务功能)
即如下参数
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表这里我们使用微信分享相关的js接口列表["checkJsApi","onMenuShareTimeline","onMenuShareAppMessage","onMenuShareQQ","onMenuShareWeibo"]
});
下面主要说明signature的生成流程
获取
access_token使用获取到的
access_token获取jsapi_ticket将排序后的参数URL键值对的格式(即
key1=value1&key2=value)拼接成字符串,sha1签名,得到signature
4.1 获取access_token
access_token是公众号的全局唯一接口调用凭据,公众号调用各接口时都需使用access_token。开发者需要进行妥善保存。access_token的存储至少要保留512个字符空间。access_token的有效期目前为2个小时,需定时刷新,重复获取将导致上次获取的access_token失效。
接口调用请求说明
## https请求方式: GET
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
grant_type |
是 | 获取access_token填写client_credential |
appid |
是 | 第三方用户唯一凭证 |
secret |
是 | 第三方用户唯一凭证密钥,即appsecret |
返回说明
正常情况下,微信会返回下述JSON数据包给公众号:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200
}
参数说明
| 参数 | 说明 |
|---|---|
access_token |
获取到的凭证 |
expires_in |
凭证有效时间,单位:秒 |
4.2 获取jsapi_ticket
jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket。
- 参考以下文档获取
access_token(有效期7200秒,开发者必须在自己的服务全局缓存access_token):https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Get_access_token.html - 用第一步拿到的
access_token采用httpGET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket):https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
成功返回如下JSON:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}
获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。
4.3 生成签名
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前待分享网页URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
即signature=sha1(string1)。 示例:
noncestr=Wm3WZYTPz0wzccnW
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg
timestamp=1414587457
url=当前待分享网页URL
步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
步骤2. 对string1进行sha1签名,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
注意事项
- 签名用的
noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。 - 签名用的
url必须是调用JS接口页面的完整URL。 - 出于安全考虑,开发者必须在服务器端实现签名的逻辑。
最终效果如下

微信JSSdk实现分享功能的更多相关文章
- 微信JS-SDK实际分享功能
为了净化网络,整顿诱导分享及诱导关注行为,微信于2014年12月30日发布了<微信公众平台关于整顿诱导分享及诱导关注行为的公告>,微信平台开发者发现,原有的微信分享功能不能用了,在ipho ...
- 微信JS-SDK实现分享功能
1 申请一个微信公众号,并确认在开发–接口权限中拥有分享功能的权限. 2 公众号设置–功能设置:在JS接口安全域名中添加安全域名,这个安全域名不是url,只需添加一级域名即可. 3 开发,基本配置中, ...
- 如何使用微信JS-SDK实际分享功能
http://jingyan.baidu.com/album/d3b74d64c517051f77e609ed.html?picindex=7
- c#微信开发,使用JS-SDK自定义分享功能,分享朋友圈,分享给朋友等
如果一个后端开发掌握了微信开发,甚至有微信开发上线项目,这在换工作的时候 还是有竞争力的. 微信开发的资料很多,但是用asp.net c#进行微信开发好像比较少,或者资料不够完整. 使用JS-SDK自 ...
- 微信小程序--分享功能
微信小程序--分享功能 微信小程序前段时间开放了小程序右上角的分享功能, 可以分享任意一个页面到好友或者群聊, 但是不能分享到朋友圈 这里有微信开发文档链接:点击跳转到微信分享功能API 入口方法: ...
- 微信JS-SDK实现上传图片功能
最近在项目开发中,有一个在微信WEB项目中上传图片的需求,一开始使用了传统的<input type="file">的方式去实现,但是后面发现在使用这种传统模式时会由于手 ...
- 微信jssdk实现分享到微信
本来用的是这个插件http://overtrue.me/share.js/和百度分享 相同之处:在微信分享的时候,分享的链接都不能获取到缩略图... 不同之处:百度分享在微信低版本是可以看到缩略图的( ...
- 微信app的分享功能
最近在做微信app,需要用到分享功能,横观文档,压根没有提过分享功能自定义的事情……后来在搜索中找到一些前辈的文章,使用WeixinJSBridge这个接口实现,但是,我非常非常好奇,这是什么渠道透露 ...
- Xamarin绑定微信SDK 实现分享功能
从开始做这一块的工作开始,就开始找各种的资料,最后还是老老实实的去看官方文档. 对于Xamarin.Android的绑定属于纯jar的绑定,这个难度较小,添加Bindings Library,将lib ...
随机推荐
- WIN 7 的vs2008 试用版评估期结束的解决方法
1. 在VS2008安装目录下把Setup/setup.sdb文件中的 [Product Key] T2CRQGDKBVW7KJR8C6CKXMW3D 改成 [Product Key] PYHYPWX ...
- linux下部署nginx服务
1.安装依赖包 yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel 2.下载并解压安装包 cd /usr/loc ...
- MongoDB操作:flush()
flush() 是把缓冲区的数据强行输出,(注意不要和frush()刷新混淆了). 主要用在IO中,即清空缓冲区数据,一般在读写流(stream)的时候,数据是先被读到了内存中,再把数据写到文件中,当 ...
- 在线前端 JS 或 HTML 或 CSS 编写 Demo 处 JSbin 与 jsFiddle 比较
JSBin 该编辑器的特点是编写可直接编写 HTML.CSS.JavaScript 并且可以在 output 中实时观察编写效果:可设置自动运行 JavasScript 代码,其中最大的好处是有一个 ...
- oracle SQL查询number字段精度丢失之解决方法
解决办法: -- 3.3:表示原始数据 --fm9999999990.0000:表示保留到小数点后4位,若不存在则用0补位. ),'fm9999999990.0000') as demo from d ...
- sar性能监控
1.安装sar: yum -y install sysstat 第一次使用sar命令会提示如下错误:“无法打开 /var/log/sa/sa13: 没有那个文件或目录”. 这里的值13是当天的日期,如 ...
- (知识)width、naturalWidth、clientWidth、offsetWidth区别整理
今天在做图片裁剪功能的时候,参考了下网友的资料,发现大家对图片宽度的获取方式不尽相同,于是详细整理下各个属性的区别(详细请参考MDN). 1,HTMLImageElement.width是一个unsi ...
- wait, notify 使用清晰讲解
一个庙里, 三个和尚,只有一个碗, 三个和尚都要吃饭,所以每次吃饭的时候, 三个和尚抢着碗吃. package interview.java.difference.l05; public class ...
- 后盾网lavarel视频项目---1、数据迁移
后盾网lavarel视频项目---1.数据迁移 一.总结 一句话总结: 1.lavarel的数据迁移比较简单,就是用php来创建数据表 2.创建迁移文件:php artisan make:migrat ...
- leetcode-easy-array-217. Contains Duplicate
mycode 76.39% class Solution(object): def containsDuplicate(self, nums): """ :type n ...
