10. Jmeter-后置处理器一
jmeter-后置处理器介绍与使用一

今天我们先讲
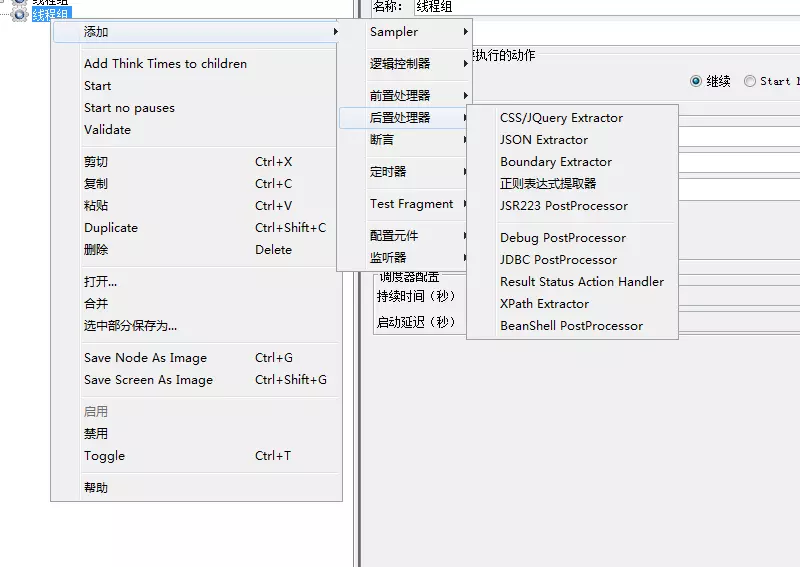
- CSS/JQuery Extractor
- JSON Extractor
- Boundary Extractor
- 正则表达式提取器
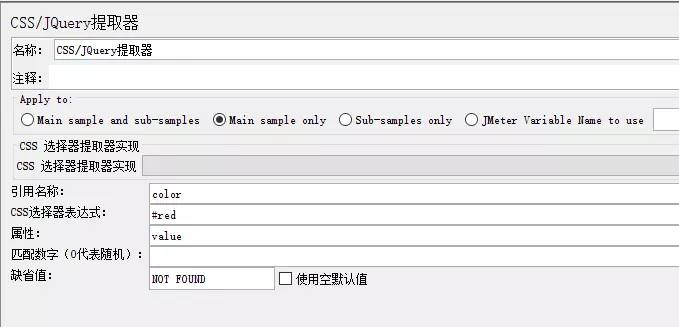
CSS/JQuery Extractor
官方介绍:允许用户使用CSS Selector语法从服务器HTML响应中提取值。 作为后处理器,此元素将在其范围内的每个Sample请求之后执行,应用CSS / JQuery表达式,提取所请求的节点,将节点提取为文本或属性值并将结果存储到给定的变量名称中。

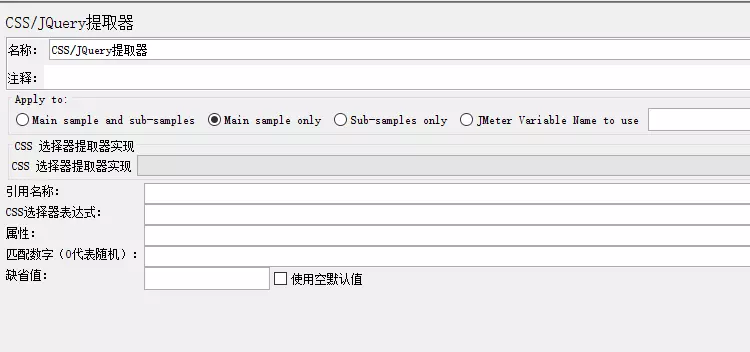
- 名称
- Apply to
- Main sample only 仅适用于主要样本
- Sub-samples only 仅适用于子样本
- Main sample and sub-samples 主要样本和子样本
- JMeter Variable Name to use 用作Jmeter变量名称
- 引用名称 也就是jmeter里面的变量
- CSS选择器表达式 CSS表达式
- 属性 要提取的元素的属性。示例:红色
,那么这里的属性就是value,因为我们要提取red - 匹配数字 0随机一个,否则索引(从1开始)
- 缺省值 在无法提取内容的情况下放入变量的值。
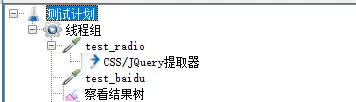
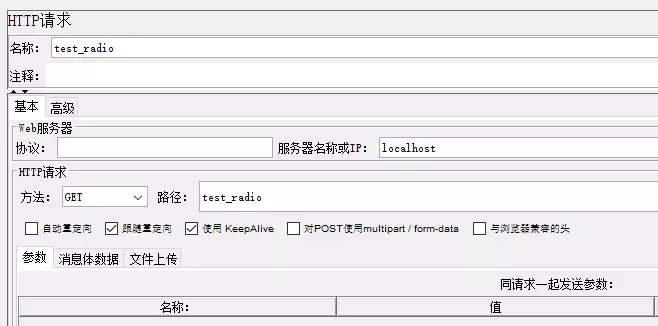
CSS/JQuery Extractor实例
test_radio HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>testdog</title>
</head>
<body>
<form method="post" action="test2">
<input type="checkbox" name="colors" value="red" id="red">红色<br>
<input type="checkbox" name="colors" value="blue" id="blue">蓝色<br>
<input type="checkbox" name="colors" value="green" id="green">绿色
<input type="submit" name="submit" >
</form>
</body>
</html>




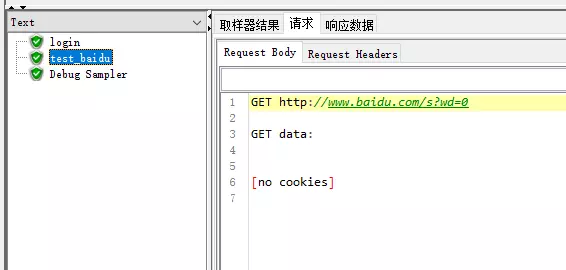
首先我们访问test_radio路径,test_radio代码如上,我们从返回的HTML代码中想要取到value,就是用CSS表达式(注意Jquery是不支持的,为啥还叫Jquery表达式就有点奇怪了,大家可以看官方文档)红色的id是red,所以我们使用#red,属性的话就是value,取到的值我们赋值给变量color,缺省值我们设置为NOT FOUND。test_baidu使用color变量作为值进行请求。
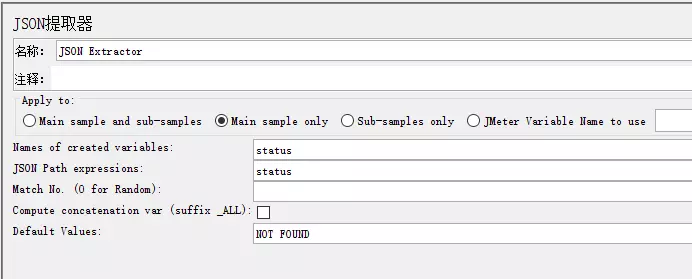
JSON Extractor

- 名称:json后置表达式的名称,标识作用,建议使用有意义的名字
- name of created variables:保存的变量名,后面使用${Variable names}引用
- JSON Path expressions:上一步中调试通过的json path表达式
- Match Numbers:匹配数字(0代表随机,1代表第一个,-1代表所有)
- Default Values:找不到时默认值,一般设置为NOT FOUND
- Compute concatenation var(suffix_ALL):是否统计所有,即将匹配到的所有值保存,名为“变量名_ALL”
JSON Extractor实例




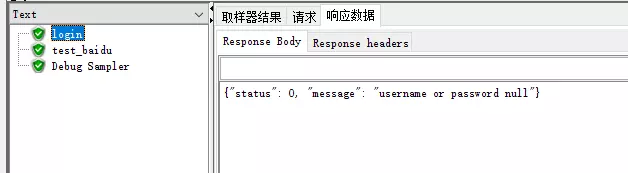
运行结果


首先我们访问login路径,login运行结果如上,我们从返回的json数据中取到status,就是用json path表达式,取到的值我们赋值给变量status,缺省值我们设置为NOT FOUND。test_baidu使用status变量作为值进行请求。login接口是使用django开发的,如果大家对开发感兴趣,可以参考我的每天半小时学习Python接口自动化,里面除了讲到开发知识还有接口自动化测试相关知识
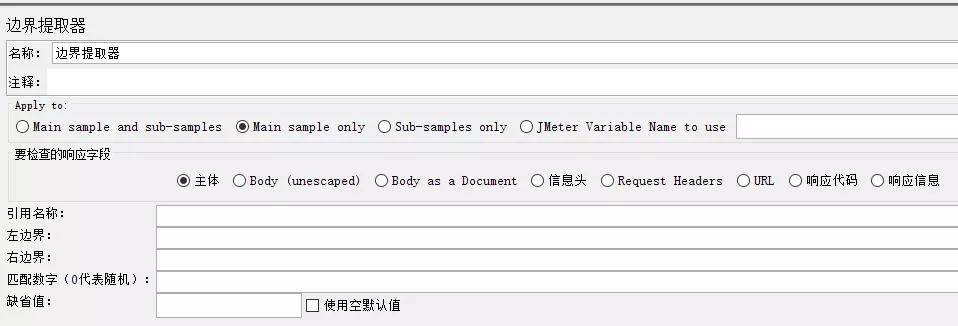
Boundary Extractor

套路遵循上面CSS/JQuery Extractor、JSON Extractor。就不翻译了。
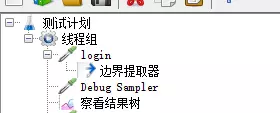
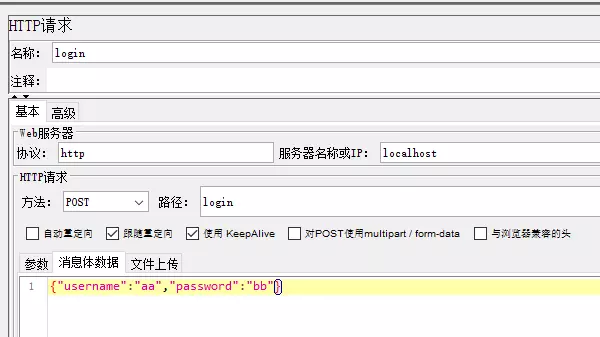
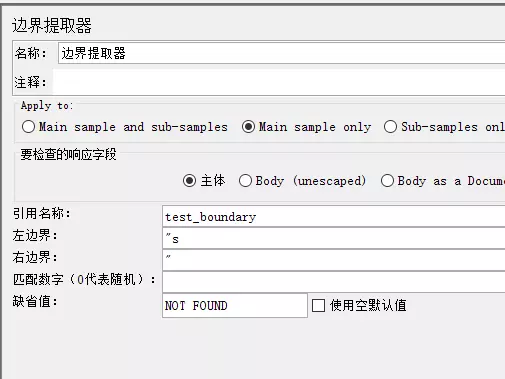
Boundary Extractor实例



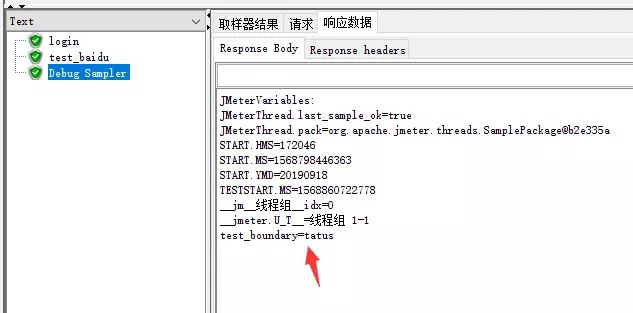
运行结果


因为我们设置了左边界是"s,右边界是",所以匹配到的是tatus
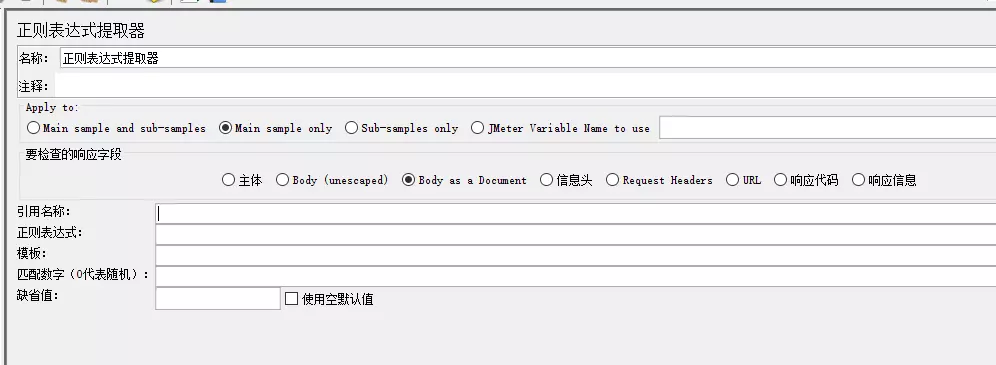
正则表达式提取器

正则一直用不好,就不在这献丑了。各位看官自己看些文章~但是用法和上面几个后置处理器类似,只要掌握正则表达式即可。
欢迎关注微信公众号:软件测试汪。软件测试交流群:809111560
转载请注意出处,谢谢合作
10. Jmeter-后置处理器一的更多相关文章
- Jmeter(十八) - 从入门到精通 - JMeter后置处理器 -下篇(详解教程)
1.简介 后置处理器是在发出“取样器请求”之后执行一些操作.取样器用来模拟用户请求,有时候服务器的响应数据在后续请求中需要用到,我们的势必要对这些响应数据进行处理,后置处理器就是来完成这项工作的.例如 ...
- JMeter—后置处理器(十)
参考<全栈性能测试修炼宝典JMeter实战>第六章 JMeter 元件详解中第五节后置处理器后置处理器是用来处理采样器发送的请求后得到的响应数据 一.Debug PostProcessor ...
- Jmeter 后置处理器--jp@gc - JSON/YAML Path Extractor & JSON Extractor
后置处理器--jp@gc - JSON/YAML Path Extractor 1.需要下载插件,地址: 解压后把对应jar包放置对应的lib和lib/ext目录下,重启Jmeter: 2.在需要提取 ...
- Jmeter(十七) - 从入门到精通 - JMeter后置处理器 -上篇(详解教程)
1.简介 后置处理器是在发出“取样器请求”之后执行一些操作.取样器用来模拟用户请求,有时候服务器的响应数据在后续请求中需要用到,我们的势必要对这些响应数据进行处理,后置处理器就是来完成这项工作的.例如 ...
- 二、Jmeter 后置处理器(BeanShell PostProcessor)
1.新建JDBC Request,如下图所示: 重要的参数说明: Variable Name:数据库连接池的名字,需要与JDBC Connection Configuration的Variable N ...
- 通过JMETER后置处理器JSON Path Extractor插件来获取响应结果
学生金币充值接口:该接口有权限验证,需要admin用户才可以做操作,需要添加cookie.cookie中key为登录的用户名,value从登录接口中获取,登陆成功之后会返回sign. 通常做法是在HT ...
- jmeter后置处理器 JSON Extractor取多个变量值
1.需要获取响应数据的请求右键添加-后置处理器-JSON Extractor 2.如果要获取json响应数据多个值时,设置的Variable names (后续引用变量值的变量名设置)与JSON Pa ...
- Jmeter 后置处理器
1.JSON Extractor Json extractor 后置处理器用在返回格式为 Json 的 HTTP 请求中,用来获取返回的 Json 中的某个值.并保存成变量供后面的请求进行调用或断言等 ...
- Jmeter 后置处理器 BeanShell_PostProcessor 适用思考
首先摘抄一段官方文档的话: The following BeanShell variables are set up for use by the script: log - (Logger) - c ...
- 六、Jmeter后置处理器JSON Extractor
一.当接口返回是JSON格式的时候,就可以用JSON Extractor来抓取返回的值,用来关联或者断言. 1.首先,到V2EX中找一个接口,地址为:https://www.v2ex.com/p/7v ...
随机推荐
- [Linux] 024 IP 地址配置和网络 yum 源
1. IP 地址配置 (1) 使用 setup 工具 $ setup ps setup 是 RedHat 系列的功能:一般地,Debian系列没有这个功能 Xubuntu 没有这个功能 (2) 启动网 ...
- CentOS安装Prolog和Erlang语言
安装Erlang比较简单 下载Erlang的压缩包 输入tar -zxvf 压缩包 解压 进入解压的目录下 输入./configure 在./configure执行完成后,输入make 然后输入mak ...
- css 绘制checkbox,radio
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- vue.js2.0 (简易)水果商城 vuex vant-ui
vue.js2.0 (简易)水果商城 vuex vant-ui:https://segmentfault.com/a/1190000015690250 vue2.5全家桶 高仿vivo商城 百分之95 ...
- mint/ubuntu Android Eclipse ADT 简单安装及执行崩溃解决的方法
1. 下载 Android SDK(ADT Bundle) http://developer.android.com/sdk/index.html (站点訪问不了或者慢.请參考:轻松改 ...
- vue 防抖节流函数——组件封装
防抖(debounce) 所谓防抖,就是指触发事件后在 n 秒内函数只能执行一次,如果在 n 秒内又触发了事件,则会重新计算函数执行时间. 节流(throttle) 所谓节流,就是指连续触发事件但是在 ...
- JSON —— 序列化与反序列化
1.JSON 反序列化 JSON 序列化:将服务器端的 JavaBean 对象转换成 JSON 字符串 JSON 反序列化:服务器端得到一个 JSON 字符串,然后将 JSON 字符串转换 JavaB ...
- parse_str()和http_build_query()的使用
<?php $_html = array(); $_html['action1'] = 'action1'; $_html['action2'] = 'action2'; echo http_b ...
- Spike Your CPU’s Processor in .Net
using System.Threading; using System.Runtime.InteropServices; // Target a specific processor for the ...
- java写文件UTF-8格式
String fileName = dir + File.separator + date + File.separator + (file.list().length + 1) + ".t ...
