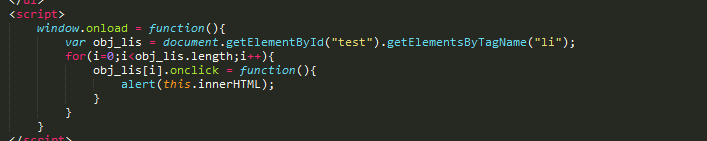
原生JS获取li中的内容

原生JS获取li中的内容的更多相关文章
- 原生js获取页面中所有checkbox
var inputs = document.getElementsByTagName("input");//获取所有的input标签对象 var checkboxArray = [ ...
- 使用Java或 JavaScript获取 方括号中的内容
1.使用Java获取方括号中的内容 String str = "[你]们,[我]们,[他]们,都要[好好学习,天天敲代码]"; Pattern p = Pattern.compil ...
- 原生js获取鼠标坐标方法全面讲解-zmq
原生js获取鼠标坐标方法全面讲解:clientX/Y,pageX/Y,offsetX/Y,layerX/Y,screenX/Y 一.关于js鼠标事件综合各大浏览器能获取到坐标的属性总共以下五种:eve ...
- 原生js获取宽高与jquery获取宽高的方法的关系
说明:1.因为获取高度的情况跟获取宽度的情况一样,所以以下只说获取宽度的情况. 2.以下所说的所有方法与属性所返回的值都是不带单位的. 3.为了方便说明,以下情况采用缩写表示: obj -> ...
- 兼容各版本浏览器,封装原生Js获取ClassName
web前端开发工作中常常会用到获取元素的className,用jQuery的$(".class")方法也可以获取className,但是有时候牵扯到数据而影响的加载顺序的原因会获取 ...
- js打印Iframe中的内容,并且不需要预览。
js打印Iframe中的内容,并且不需要预览 js代码如下: <script type="text/javascript" language="Javascript ...
- JQ和Js获取span标签的内容
JQ和Js获取span标签的内容 html: 1 <span id="content">‘我是span标签的内容’</span> javascript获取: ...
- 原生JS获取DOM 节点到浏览器顶部的距离或者左侧的距离
关于js获取dom 节点到浏览器顶/左部的距离,Jquery里面有封装好的offset().top/offset().left,只到父级的顶/左部距离position().top/position() ...
- 原生JS的使用,包括jquery和原生JS获取节点、jquery和原生JS修改属性的比较
一.前言 相比于JS这条直达终点.满是荆棘的小路,jquery无疑是康庄大道了,足够的简洁.易用给了它辉煌的地位.然而,毕竟是绕着道的插件,当小路走着走着变成大路的时候,曾经的大路也就失去了他自身的优 ...
随机推荐
- kali安装redis
下载 wget http://download.redis.io/releases/redis-4.0.11.tar.gz 解压 tar -zxvf redis-4.0.11.tar.gz 切换目录 ...
- 暴力破解-DVWA_1.9-笔记
穷举法 通过社工尽可能的缩小密码字典的范围 所用到的工具: Firefox浏览器及其插件Proxy Switcher, OWASP ZAP代理抓包工具. OWASP ZAP 代理抓包工具 h ...
- HDU 1171 Big Event in HDU (动态规划、01背包)
Big Event in HDU Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others ...
- 在 IntelliJ IDEA 中使用 Git,太方便了!
git是目前流行的分布式版本管理系统.它拥有两套版本库,本地库和远程库,在不进行合并和删除之类的操作时这两套版本库互不影响.也 因此其近乎所有的操作都是本地执行,所以在断网的情况下任然可以提交代码,切 ...
- HDU-4507-吉哥系列故事-恨7不成妻
题目描述 单身! 依然单身! 吉哥依然单身! DS级码农吉哥依然单身! 所以,他生平最恨情人节,不管是214还是77,他都讨厌! 吉哥观察了214和77这两个数,发现: 2+1+4=7 7+7=7*2 ...
- PHP 模拟http 请求
php 模拟请求类 <?php /** * fangdasheng * http 模拟请求 */ class Myhttp { private $apiUrl; // 构造函数 public f ...
- Linux中如何添加/删除FTP用户并设置权限
在linux中添加ftp用户,并设置相应的权限,操作步骤如下: 1.环境:ftp为vsftp.被设置用户名为test.被限制路径为/home/test 2.创建建用户:在root用户下: user ...
- 集群中Session共享解决方案分析
一.为什么要Session共享 Session存储在服务器的内存中,比如Java中,Session存放在JVM的中,Session也可以持久化到file,MySQL,redis等,SessionID存 ...
- python程序超时处理 timeout_decorator
如下两个例子,实现对某个函数的超时处理(其实就是加了一个装饰器timeout): 成功例子: 代码: import time import timeout_decorator @timeout_dec ...
- CentOS 7.6 下载和安装
一. CentOS 7.6 下载 官网下载地址:https://www.centos.org/download/ 选择Minimal ISO 选择适合自己的下载路径即可. 二.CentOS 7.6 安 ...
