NodeJS(node.exe, npm, express, live-server)安装
1.下载node.exe
下载https://nodejs.org/en/download/current/
创建D:\GreenSoftware\NodeJS目录,并将node.exe放到目录中。
2.设定环境变量
把D:\GreenSoftware\NodeJS加入path环境变量中。
3.下载npm,
下载https://github.com/npm/npm/releases
将下载的压缩包里面的文件解压放到D:\GreenSoftware\NodeJS\npmjs目录中。
4.安装npm
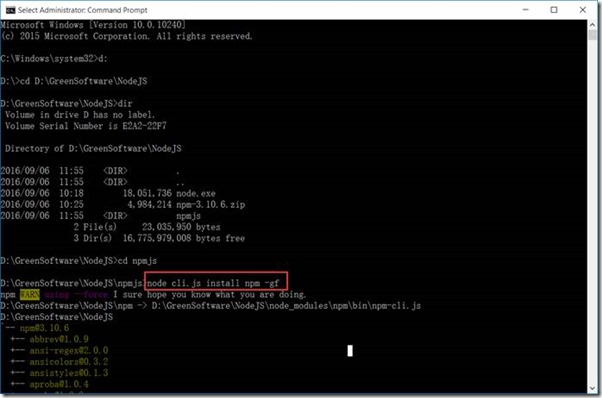
打开cmd.exe,进入D:\GreenSoftware\NodeJS\npmjs目录,
执行node cli.js install npm -gf命令(其中-gf是指全局安装的意思)

5.测试

在D:\GreenSoftware\NodeJS目录下新建test.js文件,写入如下内容:
var http = require('http');
http.createServer(function(req, res) {
res.writeHead(200, {
'Content-Type': 'text/plain'
});
res.end('Hello World\n');
}).listen(8899, "127.0.0.1");
console.log('Server running at http://127.0.0.1:1337/');

执行node test.js命令
打开浏览器:访问127.0.0.1:8899


6.安装Express
执行npm install express -gf命令 和 npm install express-generator -gf命令



7.安装Web Server
执行npm install live-server -gf命令

8.安装gulp
Gulp is a task launcher that runs under Node.js, allowing us to automate tasks that we do frequently.
Until now the best known manager was Grunt but the simplicity and speed that Gulp offers has made its use spread to many projects.
Gulp相当于Java中的Maven,是一个“工程的构建工具”
执行npm install -gf gulp命令

9.安装bower
bower是一个前端JavaScript文件的“依赖管理工具”,构建于git之上。
执行npm install -gf bower命令

10.安装node-gyp
gyp是为Chromium项目创建的项目生成工具,可以从平台无关的配置生成平台相关的Visual Studio、Xcode、Makefile的项目文件。
node-gyp在较新的Node版本中都是自带的(平台相关),用来编译原生C++模块。
执行npm install -gf node-gyp命令
11.安装node-sass
node-sass提供了一个nodejs到libsass的桥梁.libsass是广受欢迎的css预处理器sass的c版本
执行
npm install -gf sass
npm install -gf node-sass
npm install node-sass-middleware
命令
12.安装node-less
LESS 是一个编写 CSS 的很好的方式 ,让你可以使用变量,嵌套规则,混入以及其它许多有用的功能,它可以帮助您更好地组织你的 CSS 代码。
执行
npm install -gf less
npm install -gf node-less
命令
NodeJS(node.exe, npm, express, live-server)安装的更多相关文章
- 安装node.js / npm / express / KMC
http://www.cnblogs.com/seanlv/archive/2011/11/22/2258716.html 1. 下载Node.js官方Windows版程序: http://nodej ...
- Mac环境下装node.js,npm,express
1. 下载node.js for Mac 地址: http://nodejs.org/ 直接下载 pkg的,双击安装,一路点next,很容易就搞定了. 安装完会提醒注意 node和npm的路径是 /u ...
- Mac环境下装node.js,npm,express;(包括express command not found)
1. 下载node.js for Mac 地址: http://nodejs.org/download/ 直接下载 pkg的,双击安装,一路点next,很容易就搞定了. 安装完会提醒注意 node和n ...
- node和npm版本引起的安装依赖和运行项目失败问题
问题:node版本不同导致的安装依赖版本不同而无法启动 https://www.jianshu.com/p/c07293c8c6d4 实际上问题分为两个部分: 1,npm包管理器安装依赖不成功,此时需 ...
- windows环境下装node.js,npm,express
windows下安装跟mac环境安装(戳我戳我戳我)大同小异. 1. 下载node.js for Mac 地址: http://nodejs.org/download/ 注意看自己系统是32位还是64 ...
- nodejs环境搭建与express安装配置
一.NPM 1.下载nodeJS 下载地址:https://nodejs.org/en/download/ 因为我的系统是Linux 的,所以下载已经编译好的Linux,nodejs tar包 3.下 ...
- ubantu安装node、npm、cnpm、live-server
更新ubuntu软件源 sudo apt-get update sudo apt-get install -y python-software-properties software-properti ...
- 【vue】Mac上安装Node和NPM
http://bubkoo.com/2017/01/08/quick-tip-multiple-versions-node-nvm/ 作为前端开发者,node和npm安装必不可少.然而有时会因为安装新 ...
- Mac上安装Node和NPM【转】
http://www.jianshu.com/p/20ea93641bda 作为前端开发者,node和npm安装必不可少.然而有时会因为安装新的app(如MacPorts,慎装,它会修改基本环境变量以 ...
随机推荐
- lua中的数据类型
lobject.h: lobject.h: 其中使用GCObject表示的数据类型是需要lua 的gc记录的. lstate.h: lobject.h:
- 如何用Dummy实例执行数据库的还原和恢复
今天实验了一下,如何在所有文件,包括数据文件,在线日志文件,控制文件都丢失的情况下,利用RMAN备份恢复和还原数据库.该实验的重点是用到了Dummy实例. 具体步骤如下: 备份数据库 [oracle@ ...
- canvas学习(一)
Canvas 学习之路 (一) canvas 是H5 里面神一样的东西,使得只是通过html和js就能做出非常棒的游戏和画面. 因为对前端无限的爱好,更加对canvas充满好奇,将我学习canvas的 ...
- 基于DDD + SD.Framework实现的统一身份认证系统
项目地址 http://git.oschina.net/lishilei0523/ShSoft.UAC 项目说明 本项目开发的目的有三: 1.作为一个使用SD.Framework框架开发的项目样板 2 ...
- Macaca自动化测试之Android测试
Macaca PC端 Web自动化测试非常类似于Selenium,而移动端自动化测试非常类似于Appium,如果你搭建过Appium环境,Macaca移动端环境的搭建将非常简单. 本文继承上一篇,关于 ...
- [转]9个offer,12家公司,35场面试,从微软到谷歌,应届计算机毕业生的2012求职之路
1,简介 毕业答辩搞定,总算可以闲一段时间,把这段求职经历写出来,也作为之前三个半月的求职的回顾. 首先说说我拿到的offer情况: 微软,3面->终面,搞定 百度,3面->终面,口头of ...
- C# decimal保留指定的小数位数,不四舍五入
decimal保留指定位数小数的时候,.NET自带的方法都是四舍五入的. 项目中遇到分摊金额的情况,最后一条的金额=总金额-已经分摊金额的和. 这样可能导致最后一条分摊的时候是负数,所以自己写了一个保 ...
- SQL Server 2005 数据库 可疑状态
KJDY数据库名称 ALTER DATABASE KJDY SET EMERGENCY ---修改数据库为 紧急模式 ALTER DATABASE KJDY SET SINGLE_USER ---单用 ...
- 关于大数据企业信息查询的API该怎么写
最近在看API相关的案例,做的是.net开发的工作 对API开发这块很是迷茫,不知道从哪入手,园子里面的朋友有没有研究这块的给点建议 公司目前准备做一款企业数据查询的网站,让我负责API接口这块,基于 ...
- DDD心得
使用DDD分层架构有哪些好处 帮你更集中的管理业务逻辑. 帮你降低各层间,以及各业务模块间的依赖关系. 帮你更方便的进行单元测试. 我的DDD分层架构使用经验 使用充血模型,将业务逻辑尽量放到领域实体 ...
