jQuery中html()再探究(转载)
我们先来看段代码,很简单,如下:
/*html部分*/
<div id="div1">
<span>111</span>
<span>222</span>
<span>333</span>
<button id="button1">clear</button>
</div>
/*jQuery部分*/
$(function() {
$("#button1").click(function() {
$("#div1 span").html("aaa");
});
});
$("#div1 span")获得三个对象的数组
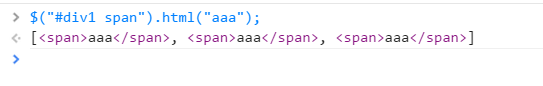
1.如果执行 $("#div1 span").html("aaa"),则数组内的所有对象都会改变.如下图

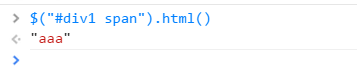
2.如果执行$("#div1 span").html(),只取值的话,则只会取数组第一个对象的值

所以如果选择器获得是一个数组,要对数组每个元素都进行操作时,最好用each().
另外还有些注意事项
选择器中含有特殊符号的注意事项选择器中含有“.”、“#”、“(”或“]”等特殊字符根据W3C的规定,属性值中是不能含有这些特殊字符的,但在实际项目中偶尔会遇到表达式中含有“#”和“.”等特殊字符,如果按照普通的方式去处理出来的话就会出错。
解决此类错误的方法是使用转义符转义。
<div id="id#b">bb</div>
< div id="id[1]">cc</div>
不能这样写:
$('#id#b'); $('#id[1]');
应该使用转义符号:
$('#id\\#b'); //转义特殊字符“#”
$('#id\\[1\\]'); //转义特殊字符“[ ]”
jQuery中html()再探究(转载)的更多相关文章
- JQuery中的DOM操作(转载)
原文链接:http://www.cnblogs.com/ILYljhl/archive/2013/07/10/3182414.html jQuery封装了大量DOM操作的API,极大提高了操作DOM节 ...
- jQuery层次选择器再探究(原创)
关于层次选择器的详解: 1)可以选取某一个元素的所有的后代元素,得到一个jQuery对象的集合--->$('prev descendant') 2)可以选取某一个元素的子辈的所有的元素,得到一个 ...
- jQuery中$符号冲突问题 (转载)
Jquery的$命名冲突: 在Jquery中,$是JQuery的别名,所有使用$的地方也都可以使用JQuery来替换,如$('#msg')等同于JQuery('#msg') 的写法.然而,当我们引入多 ...
- 转载 : Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结 投稿:jingxian 字体:[增加 减小] 类型:转载 时间:2013-11-14我要评论 本文是 ...
- 转载 Jquery中AJAX参数详细介绍
Jquery中AJAX参数详细列表: 参数名 类型 描述 url String (默认: 当前页地址) 发送请求的地址. type String (默认: "GET") 请求方式 ...
- 转载】JQuery中如何传递参数如click(),change()等具体实现
转载地址:http://www.jb51.net/article/36249.htm 有个需求让两个select中option相互转换,这个作业就是给几个按钮添加click()事件接下来为大家介绍下如 ...
- [转载]Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
本文对Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法进行了详细的总结,需要的朋友可以参考下,希望对大家有所帮助. 详细解读Jquery各Ajax函数: ...
- [转载]jQuery中wrap、wrapAll和wrapInner用法以及区别
原文地址:jQuery中wrap.wrapAll和wrapInner用法以及区别作者:伊少君 原文: <ul> <li title='苹果'>苹果</li> ...
- [转载]jQuery中的html,val,text区别
在jquery中 text() 返回目标元素所包含的所有文本内容,注意不包含html标签 alert($("#shuru").text()); 1 html() 返回目标元素所包含 ...
随机推荐
- 关于sql中日期操作
select * from account where DAYOFWEEK('2019-11-30') =7 limit 10 DAYOFWEEK对应结果: 周日:1 周一:2 周二:3 周三:4 ...
- dubbo超时原理以及解决方案
dubbo超时原理以及解决方案 本篇主要记录dubbo中关于超时的常见问题,实现原理,解决的问题 超时问题 为了检查对dubbo超时的理解,尝试回答如下几个问题,如果回答不上来或者不确定那么说明此处需 ...
- Locally weighted regression algorithm
之前所讨论的梯度下降算法,其算法模型是“线性回归模型”,我们可以理解为变量与因变量之间的关系是线性的.而现实情况是,使用线性模型去描述所有数据,很容易出现欠拟合(underfitting)的情况:同样 ...
- Opengl ES Glew库 ----- By YDD的铁皮锅
前一篇随笔我写了Opengl的窗口创建,这一篇随笔我要写OpenGL glew库的使用.首先需要引入头文件h,库文件Lib和动态链接库DLL, 百度搜索OpenGL glew库找到这个纯英文网站,尽量 ...
- 【react】---redux-actions的基本使用---【巷子】
一.安装 cnpm install --save redux-actions 二.为什么使用 redux-actions reducer使用switch case语句进行action类型判断,当act ...
- PAT甲级——A1140 LookAndSaySequence【20】
Look-and-say sequence is a sequence of integers as the following: D, D1, D111, D113, D11231, D112213 ...
- Spring Boot 中 @SpringBootApplication注解背后的三体结构探秘
概 述 SpringBoot 约定大于配置 的功力让我们如沐春风,在我之前写的文章<从SpringBoot到SpringMVC> 也对比过 SpringBoot 和 SpringMVC 这 ...
- Java连接ActiveMQ代码示例(Producer和Consumer)
import org.apache.activemq.ActiveMQConnection; import org.apache.activemq.ActiveMQConnectionFactory; ...
- string::size_type 页73 size_t 页90
异同点: size_t size_type sizeof(XXX)所得到的结果的类型就是 string类类型和vector类类型定义的类型,string的size操作返回来的是string::size ...
- python爬虫学习(3):使用User-Agent和代理ip
使用User-Agent方法一,先建立head,作为参数传进去 import urllib.requestimport json content=input("请输入需要翻译的内容:&quo ...
