Yslow压力测试
1、yslow介绍
概述:YSlow是Yahoo发布的一款插件,可安装在Firefox或Chrome上,这个插件可以分析网站的页面,并告诉你为了提高网站性能,如何基于某些规则而进行优化。
2、安装方法
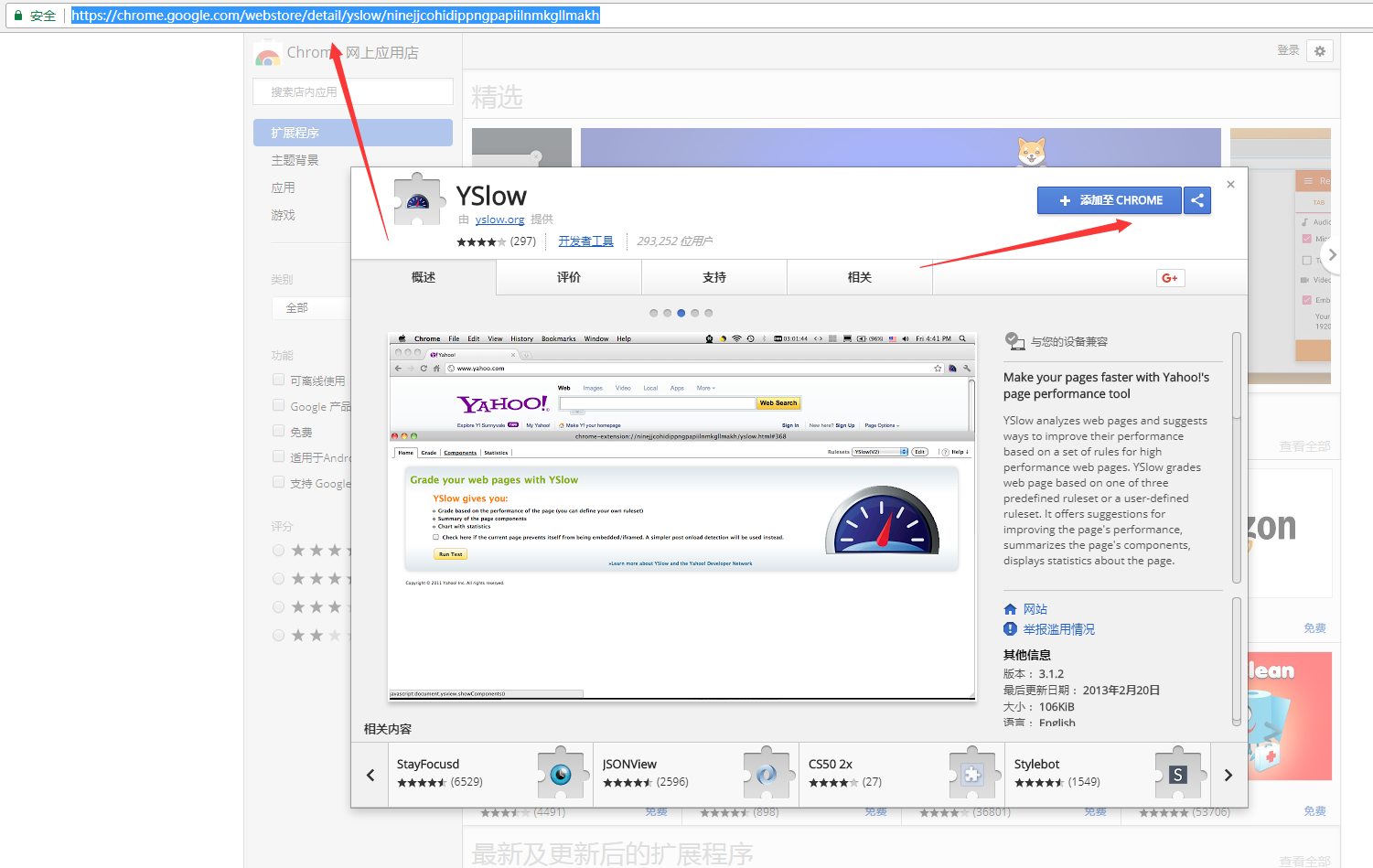
上文提过,可以安装在Firefox或Chrome上,以Chrome举例,在浏览器输入https://chrome.google.com/webstore/detail/yslow/ninejjcohidippngpapiilnmkgllmakh,因为这个是谷歌应用商店里面的东西,所以,需要翻墙~~~
打开界面如下所示,然后点击添加至Chrome,这样这款工具就已经安装在你浏览器里面啦~~

3、打开方式
打开右上角图标,如下图所示

4、实战yslow-------重点来啦!!!
以百度举例:
第一步:Chrome浏览器输入https://www.baidu.com/
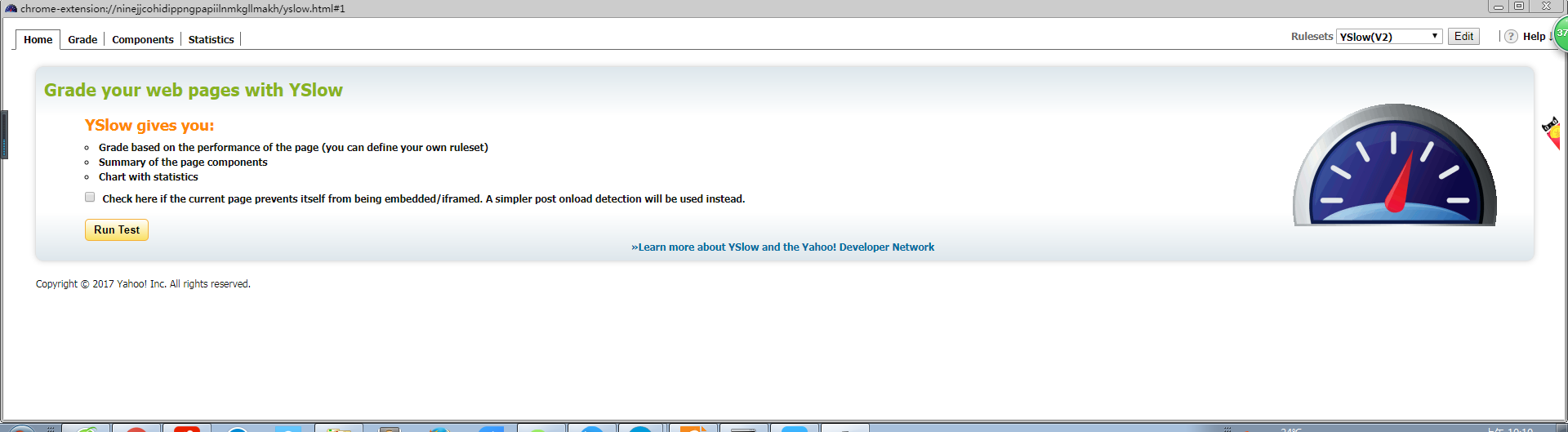
第二步:点击yslow小图标,出现如下所示:

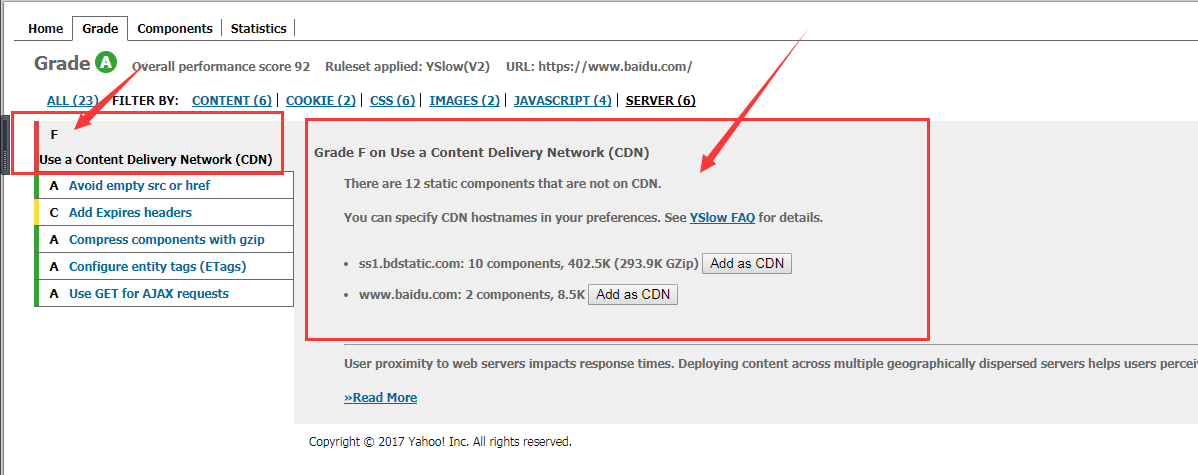
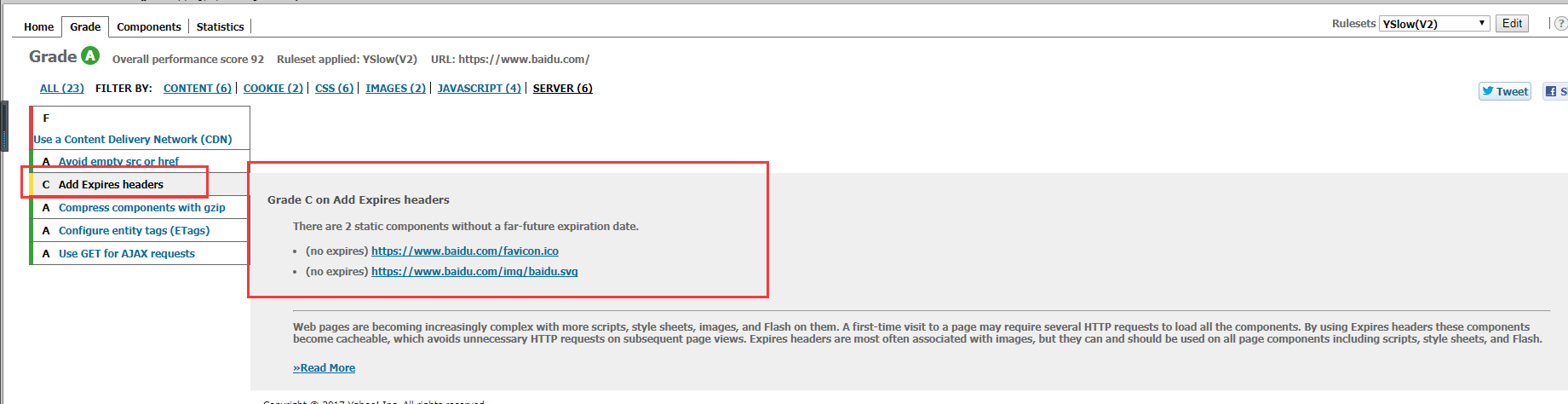
第三步:点击Run Test,出现以下截图。有四个地方被我圈了起来,这四点非常重要!!!
第一处:Grade A 意思就是评分是A,也就是最高,B是次高,依次类推,越往后评分越低
第二处:score 92和第一处类似,可以说大于90分就非常优秀了。
第三处:23,23就是所说的Yslow-23条规则。也可以说是雅虎23条。参见https://baike.baidu.com/item/YSLOW/10384699?fr=aladdin
第四处:就是根据content、cookie、css、images、JavaScript、server六项进行评分

content、cookie、css、images、JavaScript、server这六项这里就不一一讲解了。选择一处来讲一下,讲一个也就等于讲6个~~
我们以server举例,我们打开server,看到有两处评分较低,有一个评分只有F!!!!说明这项有待优化,我们点开看一下,可以看到yslow给我们的一些建议。说有12个静态组件没有放在cdn上面。那么什么是cdn呢?简单来说就是一个加速器。如果网页上的静态资源放在cdn上面,那么打开网页的速度会变快。更多cdn内容,请自己去找相关资料。

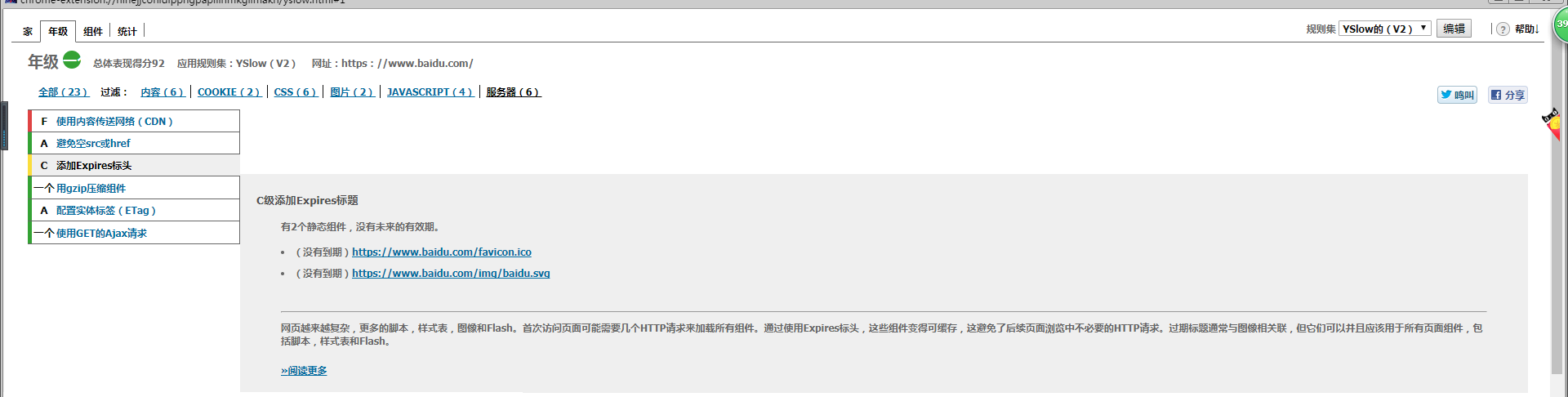
还有一个评分是C,我们点开看一下。说我们有两个地方没有添加Expires标题。那么Expires标题有什么作用呢?通过使用Expires标头,这些组件变得可缓存,这避免了后续页面浏览中不必要的HTTP请求。过期标题通常与图像相关联,但它们可以并且应该用于所有页面组件,包括脚本,样式表和Flash。

到这里基本就讲完了。yslow我感觉特别好用,但是有局限性,做压测什么的就不好做了,所以,我觉得yslow这种小型工具,用于测试公司官网的话,是最好不过了,最后的最后,如果你英语不好,可以用谷歌翻译,贼好用。当然有的还是要自己去翻译,虽说有谷歌翻译,但是还是要养成看英语的习惯~~

Yslow压力测试的更多相关文章
- 使用SwingBench 对Oracle RAC DB性能 压力测试
我们可以使用swingbench这个工具对数据库性能进行压力测试,得到一些性能指标作为参考. SwingBench下载: http://www.dominicgiles.com/downloads.h ...
- linux压力测试工具stress
最近给PASS平台添加autoscaling的功能,根据服务器的负载情况autoscaling,为了测试这项功能用到了stress这个压力测试工具,这个工具相当好用了.具体安装方式就不说了.记录下这个 ...
- JMeter压力测试
Apache JMeter是Apache组织开发的基于Java的压力测试工具.用于对软件做压力测试,它最初被设计用于Web应用测试但后来扩展到其他测试领域. 它可以用于测试静态和动态资源例如静态文件. ...
- kafka性能参数和压力测试揭秘
转自:http://blog.csdn.net/stark_summer/article/details/50203133 上一篇文章介绍了Kafka在设计上是如何来保证高时效.大吞吐量的,主要的内容 ...
- 开发 ASP.NET vNext 续篇:云优化的概念、Entity Framework 7.0、简单吞吐量压力测试
继续上一篇<开发 ASP.NET vNext 初步总结(使用Visual Studio 2014 CTP1)>之后, 关于云优化和版本控制: 我本想做一下MAC和LINUX的self-ho ...
- Jmeter教程 简单的压力测试
Jmeter教程 简单的压力测试:http://www.cnblogs.com/TankXiao/p/4059378.html
- HTTP压力测试工具
HttpTest4Net是一款基于C#实现的和HTTP压力测试工具,通过工具可以简单地对HTTP服务进行一个压力测试.虽然VS.NET也集成了压力测试项目,但由于VS自身占用的资源导致了在配置不高的P ...
- 微软压力测试工具 web application stress
转自 http://www.cnblogs.com/tonykan/p/3514749.html lbimba 铜牌会员 这里给广大的煤油推荐一个web网站压力测试工具.它可以用来模拟多个用户操作网 ...
- 使用Microsoft Web Application Stress Tool对web进行压力测试
Web压力测试是目前比较流行的话题,利用Web压力测试可以有效地测试一些Web服务器的运行状态和响应时间等等,对于Web服务器的承受力测试是个非常好的手法.Web 压力测试通常是利用一些工具,例如微软 ...
随机推荐
- python读取数据库mysql报错
昨天在学习PYTHON读取数据库的知识时,一直在报错,找不到原因. 最后同事说是语法错误. import sysreload(sys)sys.setdefaultencoding('gb18030') ...
- 转-C++之string判断字符串是否包含某个子串
转自:https://blog.csdn.net/zhouxinxin0202/article/details/77862615/ 1.string类函数find C++的string类提供了字符串中 ...
- pandas中的quantile函数
https://blog.csdn.net/weixin_38617311/article/details/87893168 data.price.quantile([0.25,0.5,0.75]) ...
- mybatis plus的条件构造器
我们在使用条件构造器的时候要使用QueryWrapper或者UpdateWrapper来充当条件语句来进行构造 QueryWrapper(LambdaQueryWrapper) 和 UpdateWra ...
- Visual Studio Code 修改字体
下载安装想要更换的字体,这里以 Fira Code 字体为例. Fira Code 字体的下载地址:https://github.com/tonsky/FiraCode 下载解压后安装字体,windo ...
- Django框架(二十七)—— ContentType组件
目录 ContentType组件 一.什么是ContentType组件 二.使用ContentType 三.使用场景总结 ContentType组件 一.什么是ContentType组件 conten ...
- PHP中输出字符串(echo,print,printf,print_r和var_dump)的区别【转载】
php中常见的输出语句 echo()可以一次输出多个值,多个值之间用逗号分隔.echo是语言结构(language construct),而并不是真正的函数,因此不能作为表达式的一部分使用. prin ...
- 纯css设置元素过渡效果
1.首先,先设置一个div,待会我们使用css3给这个div设置过渡效果. 2.然后给div设置宽高和背景,这里我就设置成200像素,深粉色. 3.接着开始设置transition属性,通过这个属性就 ...
- Spring Boot实现通用的接口参数校验
Spring Boot实现通用的接口参数校验 Harries Blog™ 2018-05-10 2418 阅读 http ACE Spring App API https AOP apache IDE ...
- 浅谈Java/Android下的注解
什么是注解 java.lang.annotation,接口 Annotation,在JDK5.0及以后版本引入. 注解是代码里的特殊标记,这些标记可以在编译.类加载.运行时被读取,并执行相应的处理.通 ...
