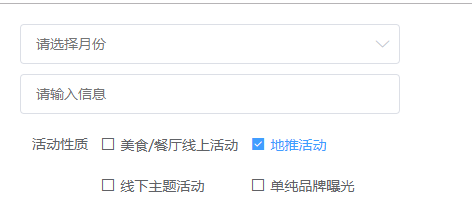
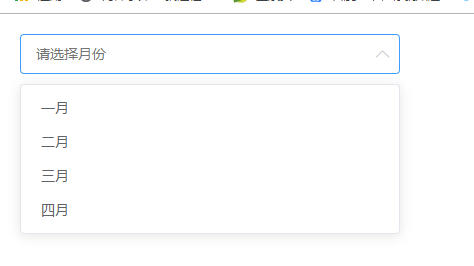
模拟select下拉框、复选框效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="chufang/flex.less"/>
<link rel="stylesheet" type="text/css" href="iconfont.css"/>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html{font-size: 14px;}
ul{
list-style: none;
}
.select-wrapper{
position: relative;
z-index: 1;
margin:20px;
}
.input-wrapper{
position: relative;
}
.input-container{
width:380px;
height: 40px;
margin-bottom: 10px;
box-sizing: border-box;
}
.item-input-style{
-webkit-appearance: none;
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #dcdfe6;
box-sizing: border-box;
color: #606266;
display: inline-block;
font-size: inherit;
height: 40px;
line-height: 40px;
outline: none;
padding: 0 15px;
transition: border-color .2s cubic-bezier(.645,.045,.355,1);
width: 100%;
}
.item-input-style:hover{border-color: #c0c4cc;}
.item-input-style:focus{
border-color: #409eff;
}
.input-wrapper .item-input{
padding-right: 30px;
cursor: pointer;
}
.input-wrapper span{
position: absolute;
top: 0;
right: 5px;
cursor: pointer;
width: 25px;
line-height: 40px;
text-align: center;
color: #c0c4cc;
transition: all .3s;
}
.option-wrapper{
display: none;
position: absolute;
top: 45px;
left: 0;
z-index: 2019;
border: 1px solid #e4e7ed;
border-radius: 4px;
background-color: #fff;
box-shadow: 0 2px 12px 0 rgba(0,0,0,.1);
box-sizing: border-box;
margin: 5px 0;
}
.ul-wrapper{
padding: 6px 0;
box-sizing: border-box;
}
.ul-wrapper li:hover{
background-color: #f5f7fa;
}
.ul-wrapper li{
padding: 0 20px;
position: relative;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
color: #606266;
height: 34px;
line-height: 34px;
box-sizing: border-box;
cursor: pointer;
}
.ul-wrapper .item-li-active{
color: #409eff;
font-weight: 700;
}
/*复选框*/
.checkout-container{
width:380px;
min-height: 40px;
margin-bottom: 10px;
color: #606266;
box-sizing: border-box;
cursor: pointer;
}
.item-label{
box-sizing: border-box;
width: 80px;
height: 40px;
line-height: 40px;
padding-right: 12px;
text-align: right;
vertical-align: middle;
color: #606266;
}
.checkbox-container{
width: 150px;
line-height: 40px;
box-sizing: border-box;
}
.checkbox-color{color: #409eff;}
</style>
</head>
<body>
<div class="select-wrapper">
<div class="input-wrapper input-container">
<input class="item-input item-input-style" type="text" readonly="readonly" placeholder="请选择月份"/>
<span class="iconfont icon-iconset0417 aside-icon"></span>
</div>
<div class="option-wrapper">
<ul class="ul-wrapper">
<li>一月</li>
<li>二月</li>
<li>三月</li>
<li>四月</li>
</ul>
</div>
<div class="input-container">
<input class="item-input-style" type="text" placeholder="请输入信息"/>
</div>
<div class="checkout-container flex">
<label class="item-label growShrink">活动性质</label>
<div class="checkbox-wrapper all flex wrap">
<div class="checkbox-container">
<span class="span-icon iconfont icon-gouxuan-weixuanzhong-xianxingfangkuang"></span>
<span class="span-text">美食/餐厅线上活动</span>
</div>
<div class="checkbox-container">
<span class="span-icon iconfont icon-gouxuan-weixuanzhong-xianxingfangkuang"></span>
<span>地推活动</span>
</div>
<div class="checkbox-container">
<span class="span-icon iconfont icon-gouxuan-weixuanzhong-xianxingfangkuang"></span>
<span>线下主题活动</span>
</div>
<div class="checkbox-container">
<span class="span-icon iconfont icon-gouxuan-weixuanzhong-xianxingfangkuang"></span>
<span>单纯品牌曝光</span>
</div>
</div>
</div>
</div>
<script src="jquery-2.1.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
var inputWidth=$(".input-wrapper").width()-2;
$(".option-wrapper").width(inputWidth);
var optionwrapper=$(".option-wrapper");
var aside=$(".aside-icon");
$(".input-wrapper").click(function(e){
var _this=$(this);
if(optionwrapper.css('display')=='none'){
optionwrapper.show();
aside.removeClass('icon-iconset0417').addClass('icon-iconset0418');
}else{
optionwrapper.hide();
aside.removeClass('icon-iconset0418').addClass('icon-iconset0417');
}
var inputVal=_this.find('input').val();
if(inputVal!="")
$(".option-wrapper li:contains(" +inputVal + ")").addClass('item-li-active').siblings().removeClass('item-li-active');
e.stopPropagation()
})
$(".option-wrapper").on('click','li',function(){
var _this=$(this);
var liText=_this.html();
$(".item-input").val(liText);
optionwrapper.hide();
aside.removeClass('icon-iconset0418').addClass('icon-iconset0417');
})
$(document).on({
"click": function(e){//除了.input-wrapper 之外点击任何地方都会隐藏optionwrapper
var src = e.target;
if(src.class && src.class ==="input-wrapper"){
return false;
}else{
optionwrapper.hide();
aside.removeClass('icon-iconset0418').addClass('icon-iconset0417');
}
}
});
//复选框
$(".checkbox-container").click(function(){
var _this=$(this);
var spanIcon=_this.find(".span-icon");
if(spanIcon.hasClass('icon-gouxuan-weixuanzhong-xianxingfangkuang')){
_this.addClass('checkbox-color');
spanIcon.removeClass('icon-gouxuan-weixuanzhong-xianxingfangkuang').addClass('icon-gouxuan-xuanzhong-fangkuang');
}else{
_this.removeClass('checkbox-color');
spanIcon.addClass('icon-gouxuan-weixuanzhong-xianxingfangkuang').removeClass('icon-gouxuan-xuanzhong-fangkuang');
}
})
})
</script>
</body>
</html>
效果:



模拟select下拉框、复选框效果的更多相关文章
- jquery实现模拟select下拉框效果
<IGNORE_JS_OP style="WORD-WRAP: break-word"> <!DOCTYPE html PUBLIC "-//W3C// ...
- 关于通过jq /js 实现验证单选框 复选框是否都有被选中
今天项目中遇到一个问题 就是要实现,单选框,复选框 同时都被选中才能进行下一步的问题,开始用js原生来写 怎么写都觉得不合适,通过for循环得出 复选框被选中的,在通过for循环得出单选框被选中的,问 ...
- jQuery插件:模拟select下拉菜单
没搞那么复杂,工作中,基本够用.. <!doctype html> <html> <head> <meta charset="utf-8" ...
- 联合县城市,采用ajax,而使用ul模拟select下拉
接待处代码 js //采用jquery展示鼠标放到省ul下拉显示 $("#province").hover(function(){ ...
- ops-web运维平台-create.jsp-mootools下拉框-复选框
create.jsp页面的,body部分 <body onload="Page.init('${pageError}','${pageMessage}',${isSubmit},tru ...
- 如何在select下拉列表中添加复选框?
近来在给一个公司做考试系统的项目,遇到的问题不少,但其中的几个让我对表单的使用颇为感兴趣,前端程序员都知道,下拉列表有select标签,复选框有checkbox,但是两者合在一起却少有人去研究,当时接 ...
- jquery单选框 复选框表格高亮 选中
单选框: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/T ...
- 纯css3单选框/复选框美化样式代码
纯CSS 单/复选框 美化请选择iPhone 型号 iPhone 6s iPhone 6s Plus iPhone 7 iPhone 7 Plus 选择兴趣爱好 女 绘画 摄影 骑行 原理在这 ...
- 单选框 复选框 隐藏之后,绑定的change事件在ie中失效的问题
有时候需要对单选框和复选框进行美化,就需要在<input type="radio">和<input type="checkbox">元素 ...
随机推荐
- 容器适配器————stack
只能访问 stack 顶部的元素:只有在移除 stack 顶部的元素后,才能访问下方的元素. 堆栈操作 top():返回一个栈顶元素的引用,类型为 T&.如果栈为空,返回值未定义. push( ...
- JMS学习六(ActiveMQ消息传送模型)
ActiveMQ 支持两种截然不同的消息传送模型:PTP(即点对点模型)和Pub/Sub(即发布 /订阅模型),分别称作:PTP Domain 和Pub/Sub Domain. 一.PTP消息传送模型 ...
- BZOJ 1859 Luogu P2589 [ZJOI2006]碗的叠放 (计算几何)
woc, 13年前的ZJOI就这么毒瘤的嘛... 题目链接: (bzoj)https://www.lydsy.com/JudgeOnline/problem.php?id=1859 (luogu)ht ...
- SWPU2019 伟大的侦探
01editor 选择 EBCDIC编码得到压缩包的密码 这里用到的是福尔摩斯里面的跳舞的小人加密 结果是:iloveholmesandwllm
- sqli-labs(22)
接下里我们进入第二二关 好像和第21关一样 cookie的base64加密注入 闭合变成了双引号而已 0X01 构造语句进行尝试 " union select 1,2,3# IiB1bmlv ...
- [CSP-S模拟测试]:bird(线段树优化DP)
题目传送门(内部题89) 输入格式 第一行两个数$n$和$k$,分别表示小鸟的只数和$R$装弹时间.接下来$n$行,每行两个数$l,r$表示$n$只小鸟初始时的头和尾的$x$坐标. 输出格式 输出一个 ...
- mysql 安装相关
Mysql 是基于C/S端的管理文件的服务器软件. Mysql简单分为两个软件:1服务器软件 2客户端软件 对于服务器软件中的socket服务器是一只开着的,客户端需要连接,并且还有创建文件删除文件等 ...
- IDEA使用一套代码启动多个应用
在为公司开发一个消息中心,开发过程中需要模拟多个消费者.具体方式: 1.编辑应用配置 2.复制应用配置 3.重命名配置 4.修改端口,-Dserver.port=9991
- legend3---lavarel中使用qq邮箱发送邮件
legend3---lavarel中使用qq邮箱发送邮件 一.总结 一句话总结: 第一步:配置邮箱做服务器,比如qq邮箱,网易163邮箱 第二步:配置lavarel的配置文件 第三部:写邮件发送代码就 ...
- HTTP学习记录:四、头信息(请求和响应)
学习资源主要为:@小坦克HTTP相关博客 一.请求头信息(Request Header) 请求头信息包含比较多,如下: 1.Cache头域 if-modified-Since 作用:把浏览器端缓存页面 ...
